对比以下产品,看看哪个更适合你?
根据用户点评的偏好数据以及产品相关信息进行比较,希望通过点评以及产品信息的实时数据计算,帮助你做出最佳的选择,哪一个更适合你的业务需求。
发至邮箱
下载报告
基本概括
定价
免费试用
不支持
不支持
定制
不支持
不支持
价格套餐
-
获取独家报价
-
获取独家报价
客户规模
小型企业
(50人及以下)
45%
42%
中型企业
(51-1000人)
55%
57%
大型企业
(1000人以上)
0%
1%
评分
综合评分
2.9
分





3.5
分





易用性
4.6
分





4.2
分





稳定性
暂无评分





暂无评分





售后服务
4.0
分





3.9
分





点评
将此报告发送至我的邮箱
发至邮箱
问答
热门问答
分类
特殊分类
-
-
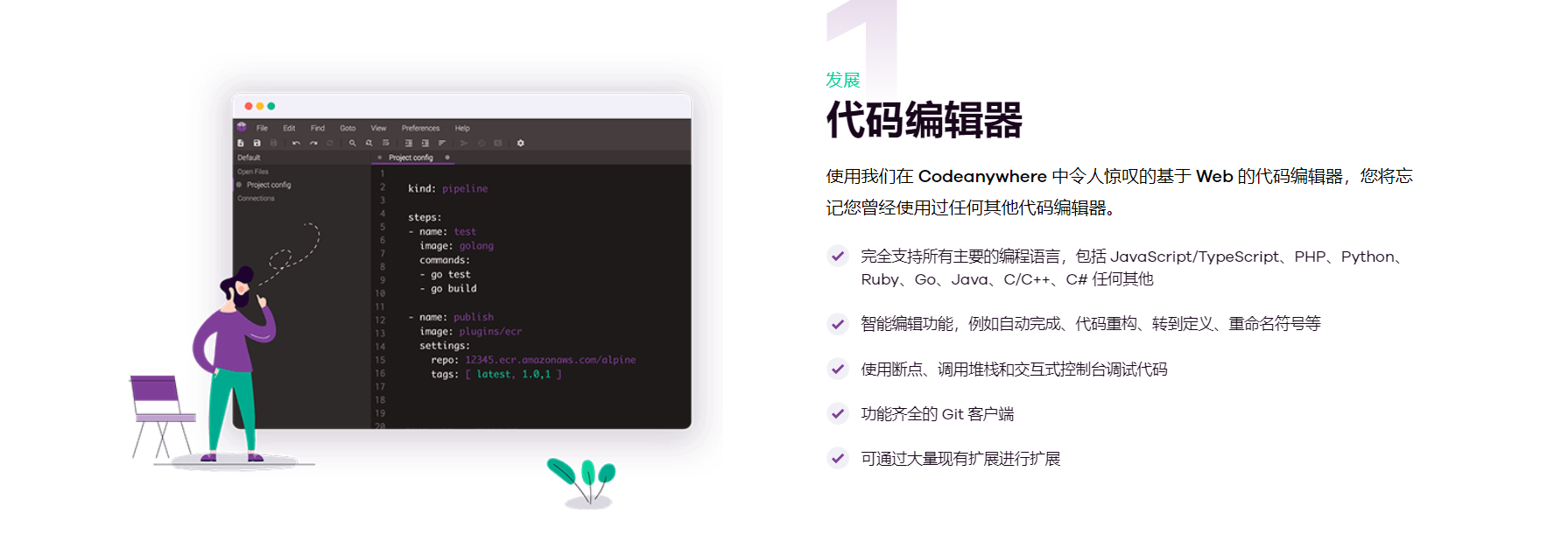
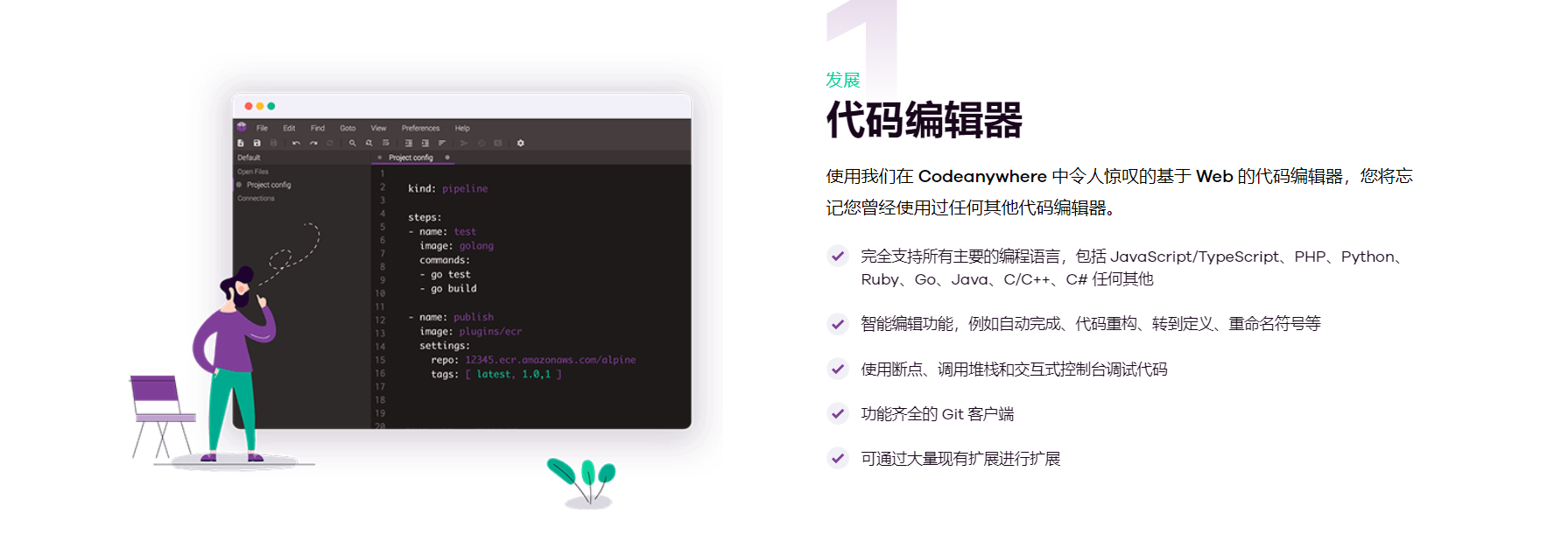
产品截图
截图对比
1/1


1/4


替代品
推荐对比
消息通知
咨询入驻
商务合作
















