对比以下产品,看看哪个更适合你?
根据用户点评的偏好数据以及产品相关信息进行比较,希望通过点评以及产品信息的实时数据计算,帮助你做出最佳的选择,哪一个更适合你的业务需求。
发至邮箱
下载报告
基本概括
功能
商家功能 商家提供的产品功能信息对比
共有功能
暂无共有功能
差异功能
主题
主题
指南
指南
资源
资源
组件
组件
定价
免费试用
不支持
不支持
定制
不支持
不支持
价格套餐
-
获取独家报价
-
获取独家报价
客户规模
小型企业
(50人及以下)
0%
-
中型企业
(51-1000人)
33%
-
大型企业
(1000人以上)
67%
-
评分
综合评分
暂无评分





暂无评分





易用性
暂无评分





暂无评分





稳定性
暂无评分





暂无评分





售后服务
暂无评分





暂无评分





将此报告发送至我的邮箱
发至邮箱
问答
热门问答
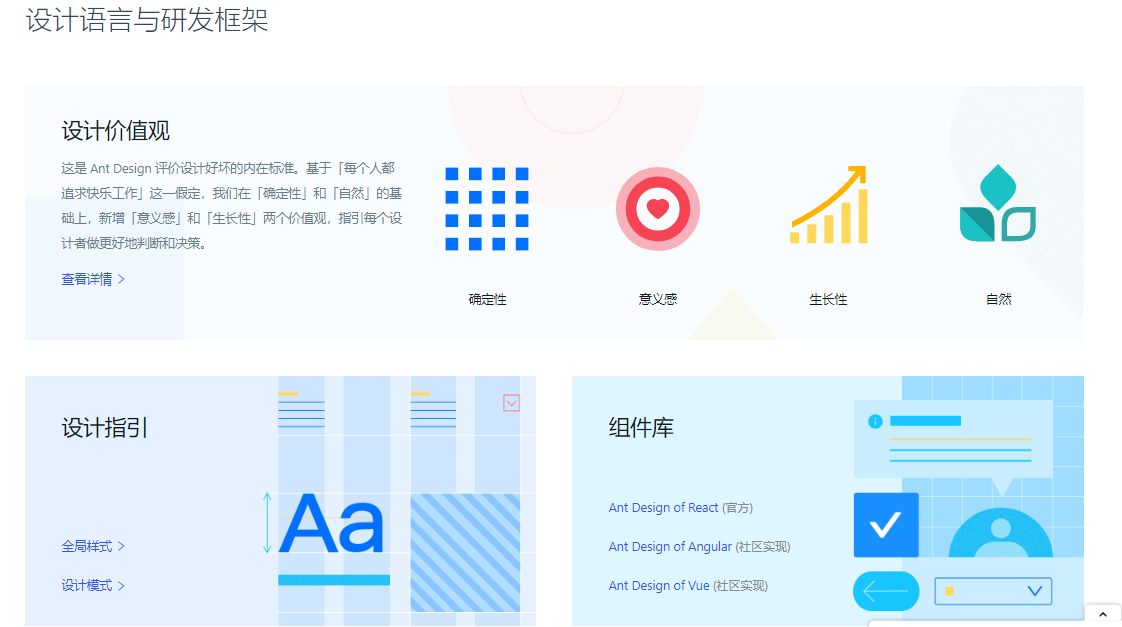
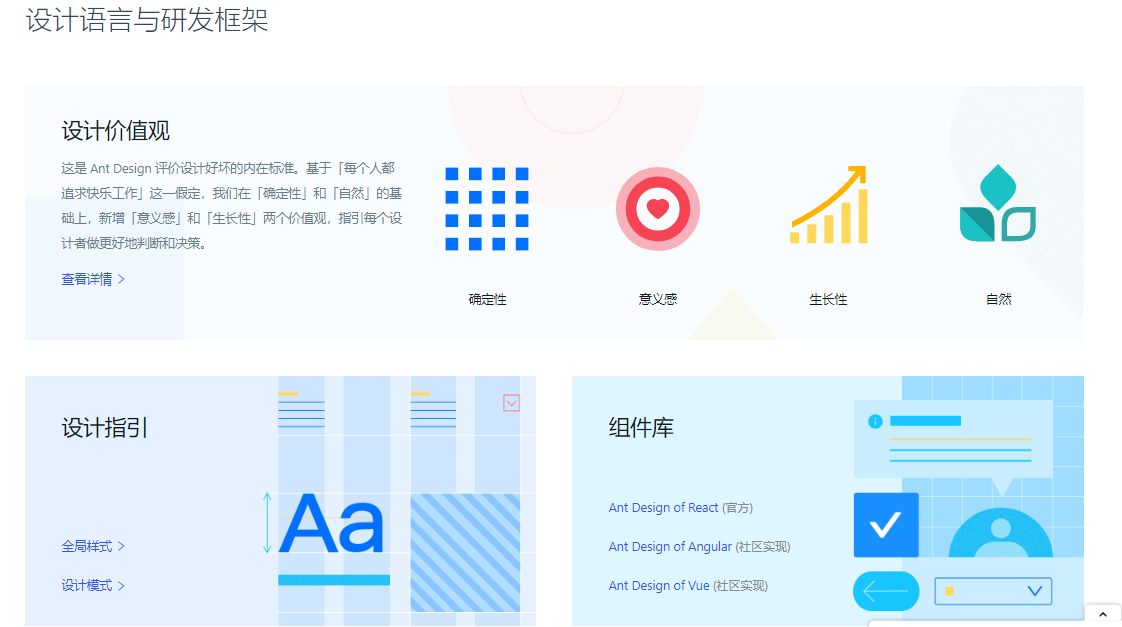
产品截图
截图对比
1/4


1/3


消息通知
咨询入驻
商务合作