Tutorial出现时机:打开应用即出现Tutorial是好的交互方式吗?
编者注:"我想这是很多应用都没有处理好的两个问题,大部分应用,现在还在采用‘splash形式,内容为功能介绍,出现时机是应用打开时’这种方式来展现Tutorial,在我看在,这是错上加错。"Tutorial应该什么时候出来,以什么形式出来?听听看饭本Android产品经理戴泓毅的想法。本文原载于戴泓毅的博客,由其授权转载。
我做设计之前,首先会定性的将我们应用的潜在用户归一下类,一般应用的使用者无非分为以下几类:
- 专家用户
- 常规用户
- 小白用户
对于饭本而言,它的用户分布是怎么样的?无论公司通过何种市场手段,吸引来多少用户,这并非我非常关心的事情,我更关心,通过各个渠道所引入的新用户,能够沉淀下来的用户构成是怎么样的?
饭本主要定位还是消费能力中高端的用户,这类用户的特点?
- 一定的消费能力 -> 手机不会太垃圾
- 对食物的品味能力 -> 相对应的个人的理解能力相对来说偏强
- 喜欢拍照记录美食 -> 有相应构图能力,对图形有一定理解能力(稍牵强)
为了使我们通过渠道获取的用户与最终沉淀下来的用户不会有过大偏差,我们会选择与我们用户构成接近的渠道进行首发推广,这就是为什么10月我们选择豌豆荚而不选择360的原因。
通过以上对用户构成的分析,大致得出的结论是我们的用户中心会偏向第二种个类型以上,小白用户相对要少,其实以我个人的设计风格,我几乎不会去考虑小白用户,因为在我看来,他们是品质低下的内容和后期客服压力的来源,为了保证应用以后的高质量,我不愿花过多精力在教用户如何从零开始学会用饭本,而愿意对有一定认知能力的用户进行适当的引导,让他们熟悉饭本的操作方式,也是Android应该有的操作方式。
以上才是我设计Tutorial的基本出发点,当然这也是由于饭本这样一个特殊且非大众的产品类型决定的,如果是一个需要囊括大部分人群的应用,迫于绩效压力,我上面那番话也会被我吞下肚里。
接下来还需解决两个问题:
- Tutorial什么时候出来?
- 以什么形式出来?
我想这是很多应用都没有处理好的两个问题,大部分应用,现在还在采用“splash形式,内容为功能介绍,出现时机是应用打开时”这种方式来展现Tutorial,在我看在,这是错上加错。
以下来逐步分析这样为什么不好?
无论用户是刚安装这个应用还是升级之后打开这个应用,用户对这个应用的功能或者是升级新增的功能都不太了解,这时候进入应用就是一个功能介绍性质的splash展现在用户眼前,让人多少有些摸不着头脑,我认为splash这种展现形式是用户的感官和我们应用之前的一堵无形的墙,是一种阻碍措施,说得形象一点,好比进餐馆吃饭,在服务员递给你菜单前,首先递给你餐馆的平面图,上面告诉你“这里是洗手间”,“这里是小料自取处”,“这里是前台”,不看完不能点餐哦?这着实让人蛋疼,难道就不能让我需要去洗手间时,在告诉我洗手间在哪吗?这就是我要谈的“Tutorial出现时机”:在用户遇到问题的时候,适当给予提示和引导,我想这是最理想的情况,这一设计思路也贯穿于饭本的设计当中。(对,新版Google Translate长达31页的Tutorial画的是很简洁易懂,但我也有种“读完应该给我一个成就”的感觉 )
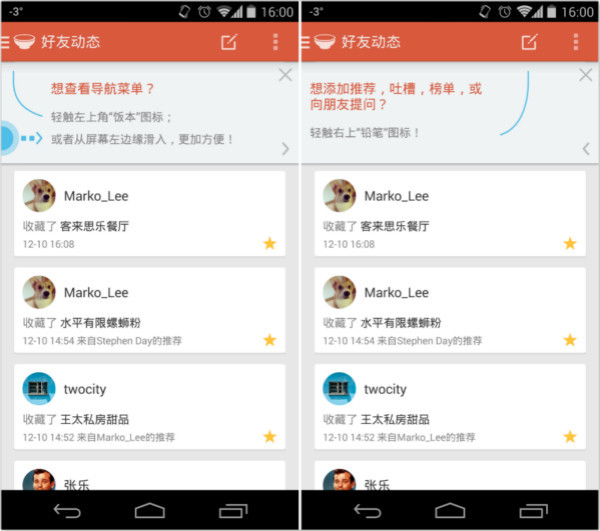
以下的几张截图展示了饭本中所用的Tutorial:
首先是抽屉的提示,虽然Google在官方文档中为了使用户知晓有抽屉这一元素存在,建议在第一次进入应用是默认打开抽屉,直到用户自己成功呼出一次抽屉为止,但我想对于国内用户这是不够的,我们需要一个稍加强化的Tutorial,所以在用户关掉抽屉后,从action bar下部滑出一个提示框,两个蓝色的指示元素渐现出来,这一动画不仅是使动画更加有层次感和顺序感,而且重要的是引起了用户的注意,在没有导致用户不适的前提下。
如上图,第一个蓝色标志清楚的指向了抽屉的小汉堡图标,第二个图标是模仿Evernote做的,表示可从屏幕边缘滑入,这就是抽屉的引导提示,对于有人问为什么还有第二个提示,对,就是撰写内容的那个提示,虽说交互设计应该给用户给予最大的支持与帮助,但就跟我前面所说的一样,对于这个图标都不认识的用户你就不要用了,即使不认识,点一下也大致知道什么意思了吧,还不知道?请卸载饭本吧,这就是我的思维方式,我不愿意服务小白用户,然而对于公司高层提出的意见,我是不能无视的。(这两个提示的切换方式可以通过点击右下角的“>”来切换,也可以直接左右滑动)
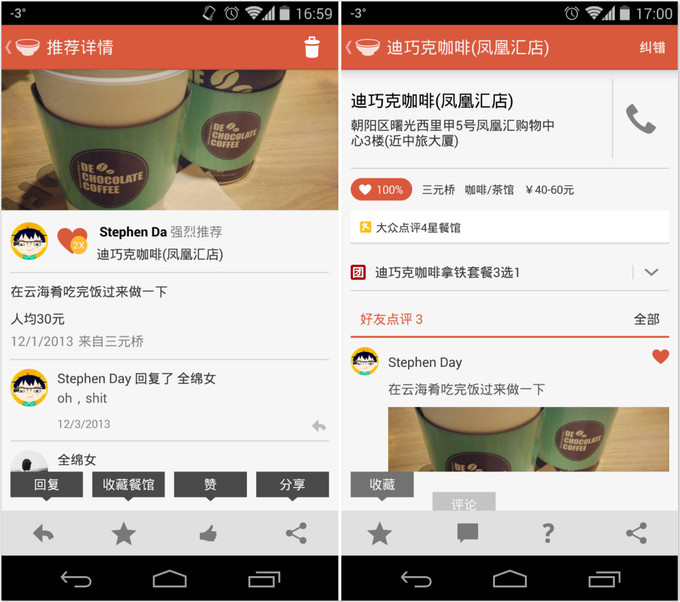
接下来是介绍点评详情页:
我觉得Android中的split action bar上加入文字会让我感觉非常奇怪而且不简洁,对,Google+下面那四个黑又硬的图标也让我觉得难看,但不加入文字就的的确确存在问题,每个图标代表什么意思?这是我们需要传达出去的,我觉得这里需要考虑几个问题
- 有提示告诉用户每个图标是什么意思
- 用户能注意到这个提示
- 用户接收到信息后要很容易转化为记忆
对以上第一个问题的解决方案,如之前说的,我舍弃了在图标下面放文字的想法,而要采用一个Tutorial的形式,第二个问题就是这个tutorial出现动画的方式,应用中采用的是四个大小适中的气泡从split action bar下面逐渐上升,且不透明度上升的动画,动画必将吸引用户的注意,这样就达到了告知用户每隔按钮是什么意思的作用;我所期待的情况不是用户看到这几个提示才能明白这些按钮是什么作用,这里再次需要用到他们的认知基础 – 对图形的理解,一个正常用户,对“五角星是收藏”,“大拇指是赞”,“三个点是分享”应该不会有问题,所以,在提示出来之后,用户扫一眼,看到的大部分是预期的文字,而对于比较不易理解的图标或者饭本特有的图标对照文字也能快速理解,这就是饭本详情页的tutorial设计思路,建立于用户认知基础上的提示引导。
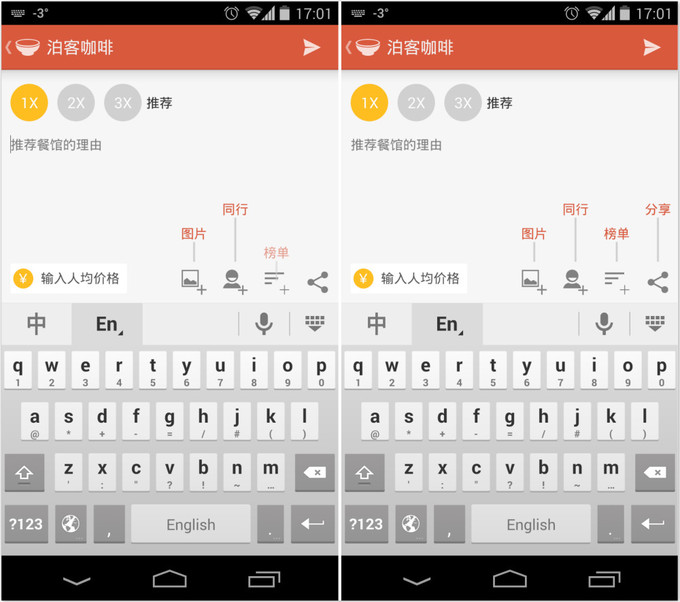
最后,我将介绍饭本添加评论界面的提示:
这个界面内容相当之多,我毫不犹豫地去掉了说明文字,跟详情页一样,采用易于理解的图标,加上Tutorial的形式,但是这里的展现形式不能像详情页那样采用黑色气泡,一是因为空间不允许,二是四个黑色气泡在这样拥挤的界面中会带给用户一定的视觉负担,所以这一页Tutorial的主题是 – 轻!
这个提示要足够轻,即使在如此狭窄的界面中也不能给用户以压迫的感觉,所以我采用了Android原生相机中的提示形式,竖直的线条给人直接可靠的感觉,并且连接了说明文字与相应的图标,错落展示的文字,节省空间,且不死板。出现动画与详情页的出现动画类似,由下至上依次升起,不透明度依次增加至100%,足以引起用户的注意。
最后需要说明一点,为了避免用户在进入应用时读完说明书似的Tutorial,所以我才采用这种适时出现的分散式Tutorial,但是有一个缺点就是,界面不一样,导致Tutorial出现方式,展现形式都会有所差异,这样就产生了应用内部Tutorial不一致的分裂问题,这时就需要站在全局的角度来思考,让这些Tutorial具备一致性,饭本采用的统一方式是都采用滑动出现的方式,在动态上达成统一,但是视觉上的统一还做得不够。
基本到这里,饭本中所采用的Tutorial就介绍完了,就如文章开头所说的,我所设计的Tutorial并非从零开始教育用户,而是在用户的认知基础上进行引导和帮助,并且适时出现,这就是我认为好的Tutorial。