你的手机会怎么变?这里有今年最值得关注的 12 个设计趋势
编者按:本文来自微信公众号“AppSo”(ID:appsolution),作者:井岛俊铁,36氪经授权发布。
智能手机时代,手机实际上是 App 的容器,而 App 才是直接决定用户体验的关键因素。
2018 年,你的手机会怎么变?很大程度上取决于你手机里的 App 怎么变。这里有今年 12 个最有影响力的设计趋势,2018 年乃至更后的日子,你都能用到。
简单的用户旅程
我们用 App,必然有特定目的。通常,达成目的所花努力越少,用户体验感越好。
线性用户流程
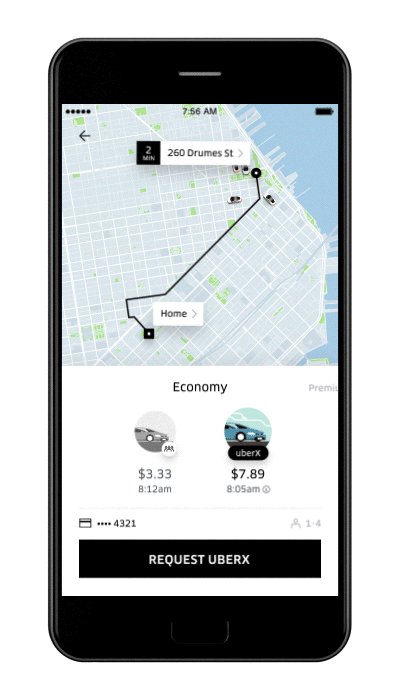
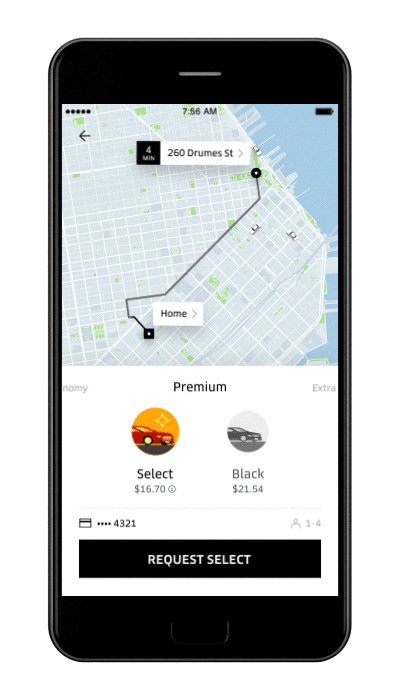
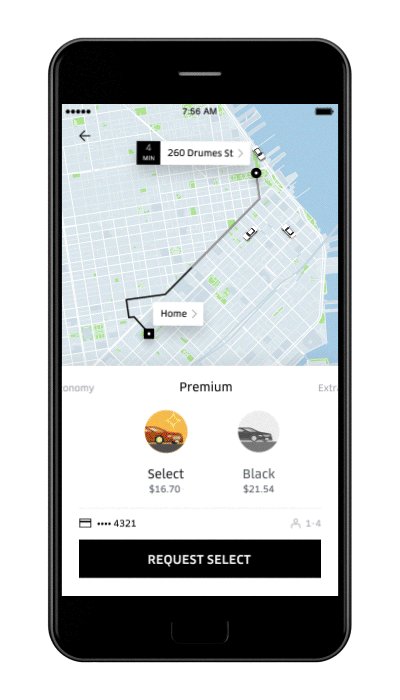
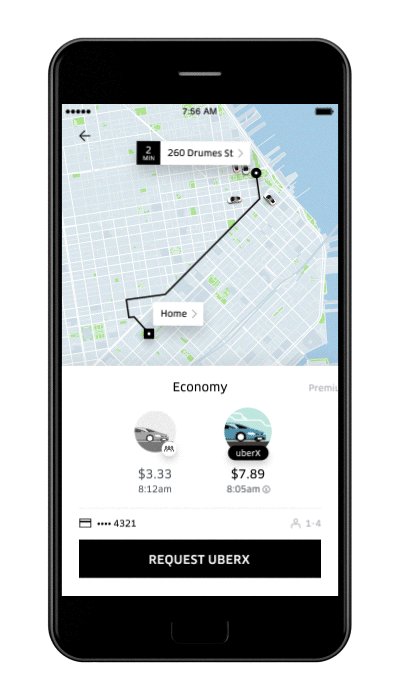
线性设计体验,有明确的起转变化,能让用户通过 1 个动作完成 1 个任务。线性用户流程的好处,在于它能让用户知道完成某项任务的大概时间。

通过 Uber 叫车的过程,就是线性用户流程的示例
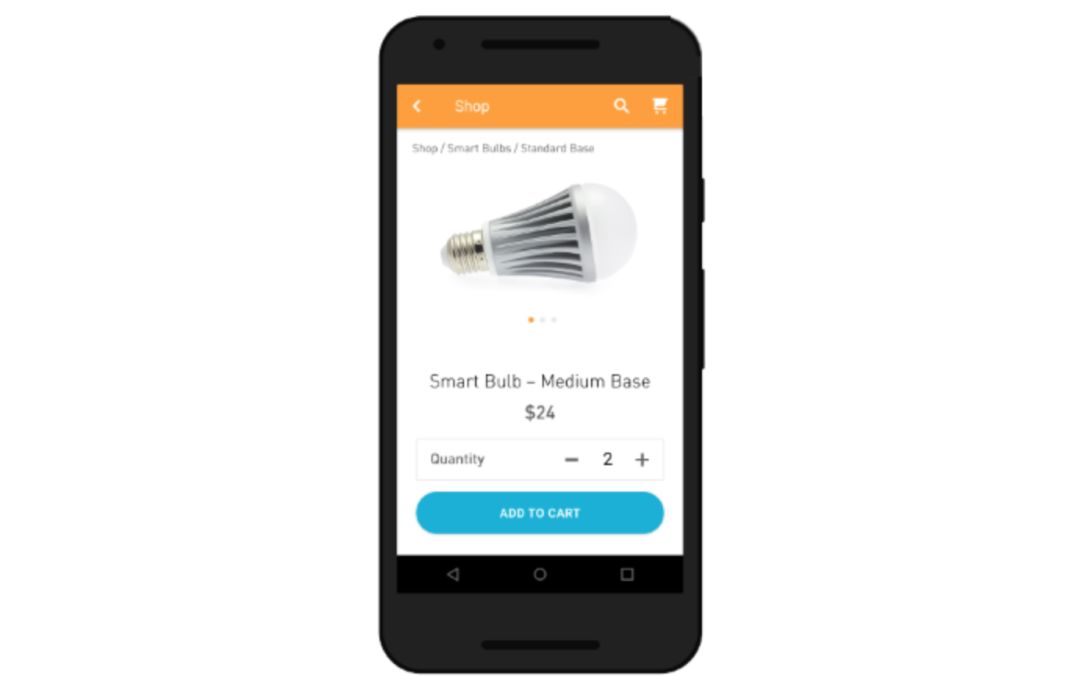
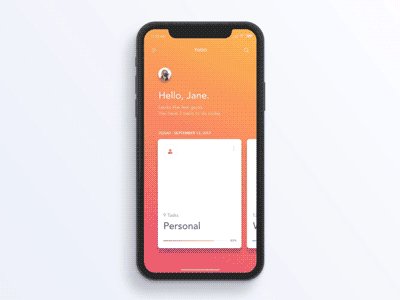
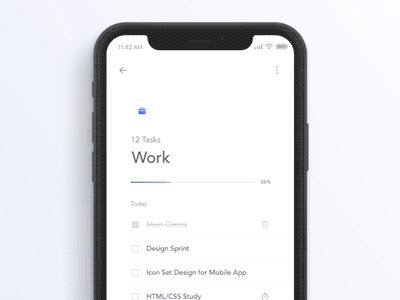
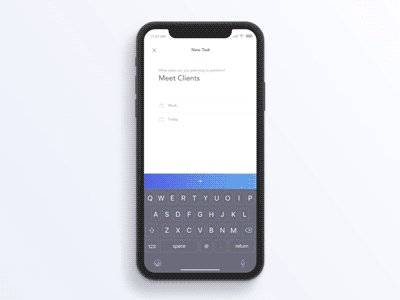
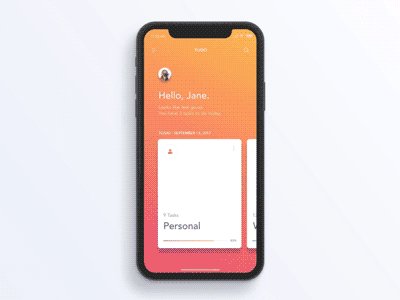
渐进呈现
当 App 有太多信息或动作时,没必要一次性呈现所有内容。设计师可以利用「渐进呈现」这个技巧,使信息或动作只在用户需要的情况下呈现出来。
渐进呈现的好处,在于它能减少认知负荷,同时能提高用户对界面的认识。

渐进呈现逐步向用户介绍界面内容和功能
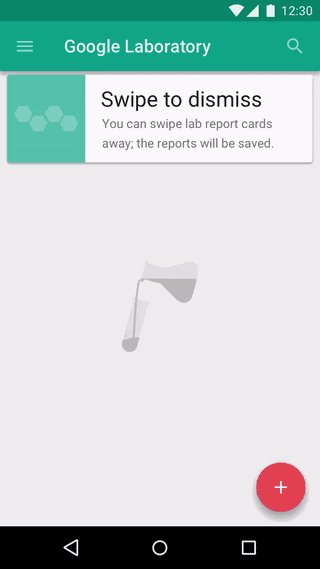
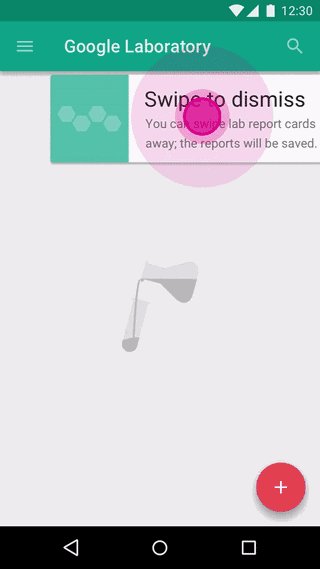
动画与内置手势相结合
自 iPhone X 发布以来,设计师面临了新的挑战。没了实体 Home 键,哪怕是最基本的交互都是基于手势完成的。
对设计师来说,这意味着需要更加关注手势设计,应该更加关注动态设计和微交互。
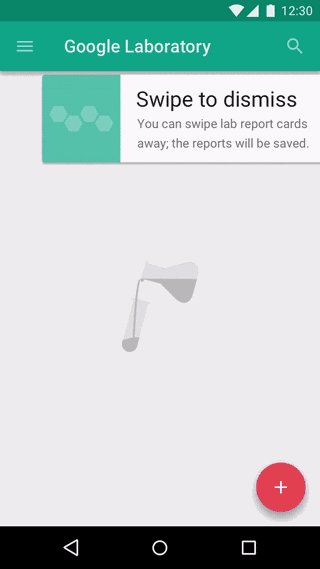
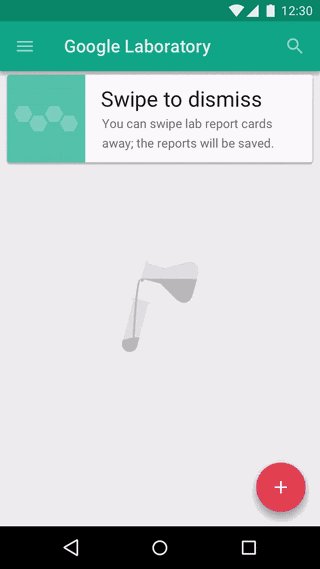
加入动态设计有几大好处,首先是可以让用户了解有哪些交互(动态提示):
文字描述和动态提示相结合,图片来源:Material Design
其次,还可以让用户了解界面元素的空间关系(动态转场),并且给用户提供交互相关的反馈:
空间关系明朗清晰,同时有交互反馈,图片来源:Shakuro
以内容为主的用户体验
布局良好、轻松获取的内容信息,让你的 App 更具有吸引力。设计师可以通过以下 2 种设计技巧突出主要内容。
去杂化
移除视觉杂乱元素并提高用户理解,符合当今众多设计师的设计理念。设计师应牢记「内容第一」和「清晰呈现」,移除无关紧要的内容,并按重要性排列相关信息。
移除视觉杂乱元素,可以帮你聚焦在你想传递给用户的核心信息。
清晰的视觉层次
界面元素清晰布局,能让用户更简单地理解内容。可以通过明显的视觉能指(比如行为号召按钮上的反差颜色),让用户关注某些交互元素或重要信息。
反差颜色主要用于行为号召按钮,图片来源:Google
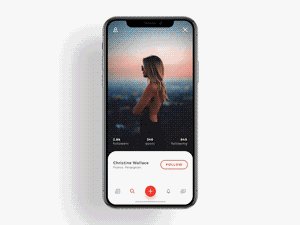
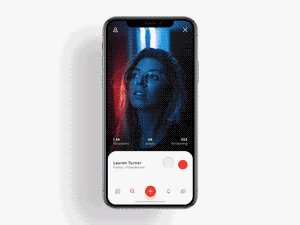
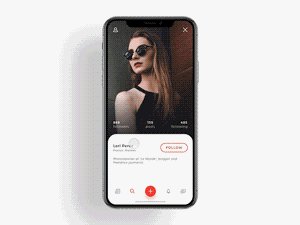
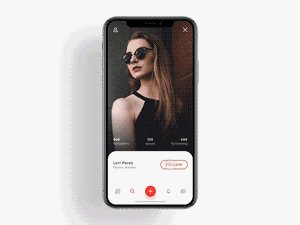
全面屏体验
三星 Galaxy S8 和 iPhone X 发布后,无边框设计成了设计趋势。用户在体验更多屏幕空间的同时,也期待更友好的全面屏体验。
高清图像和视频
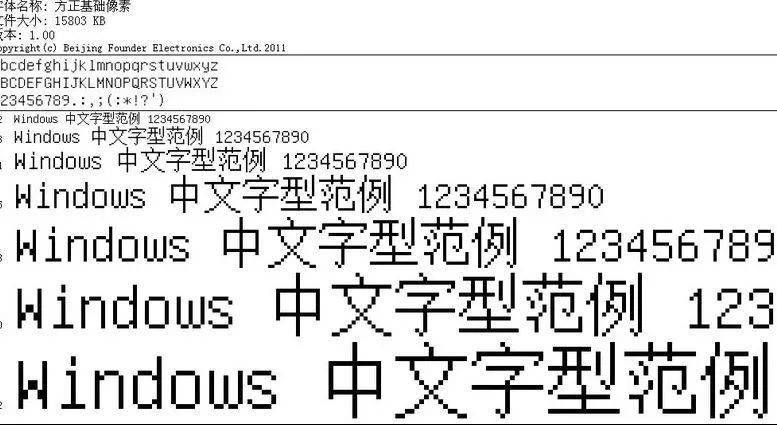
App 应该给用户提供友好的全面屏体验。界面内容的质量将直接影响用户对 App 的期待。就图片而言,在移动客户端的图片,最好不要过于像素化。
AppSo注:像素化的文字或图片会让人看到像素网格,通常都是过度放大图片或者文字造成的一种结果。

像素化的文字
用色大胆
设计师的工具包里,永远也少不了色彩。色彩能唤起注意力,影响心情,影响用户的情感和行为。就手机 App 设计而言,如今绝对是一个大胆用色的时代。
把色彩用作功能元素
色彩并不只用于美学,它也是功能体验的一部分。比如,设计师会通过色彩在视觉上将不同类别的通知信息分层。
通过色彩归类不同类型的事件,图片来源:Jae-seong
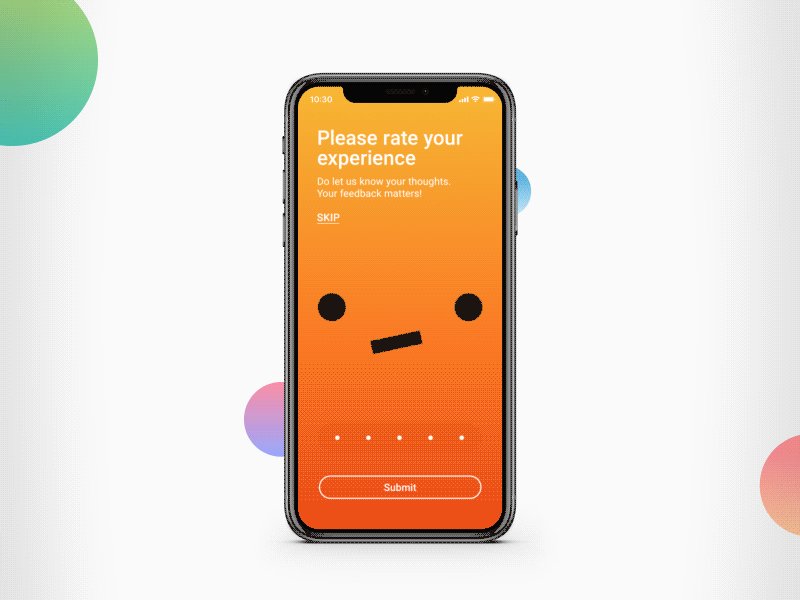
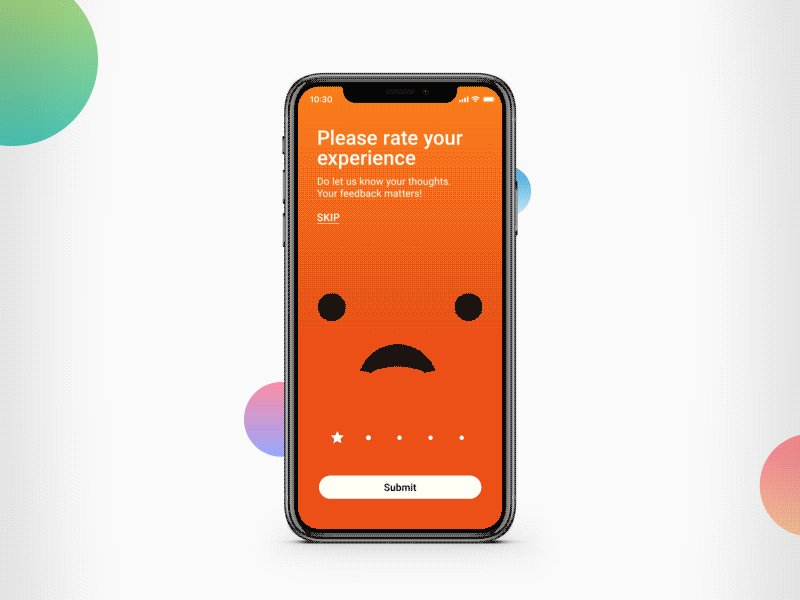
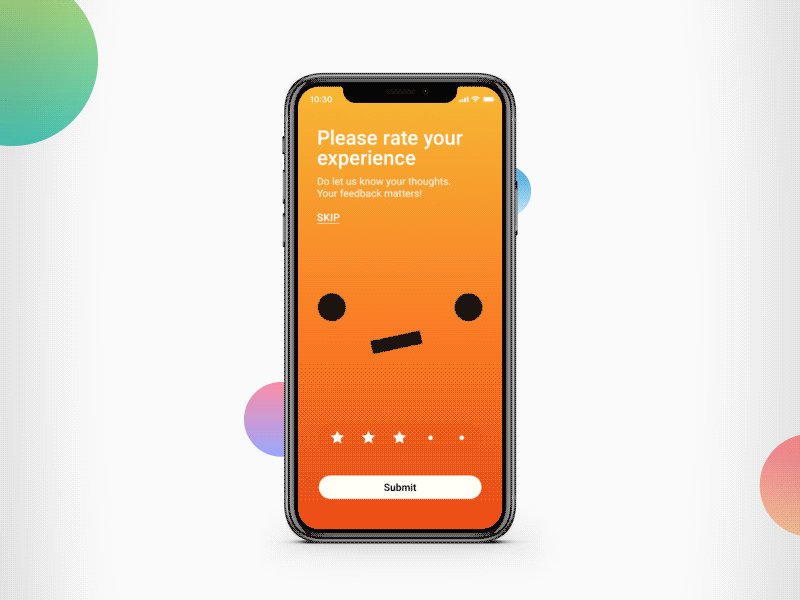
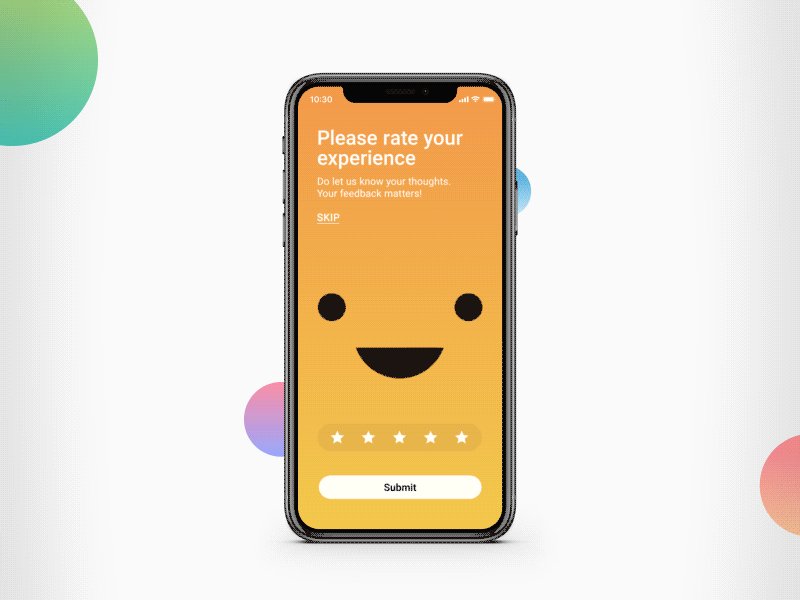
情感体验
2018 年,我们会看到更多把情感智能(EI)融入到移动用户体验的案例。EI 不再只是用户完成某特定任务的动效,而是让用户体验更有趣、更友好的有力途径。
表达情感的更好方法
表达情感是人之常情。即便在充满命令串的界面上,我们也用表情符号表达感情。

1982 年,Scott Fahlman 发明了基于 ASCII 码的表情符号
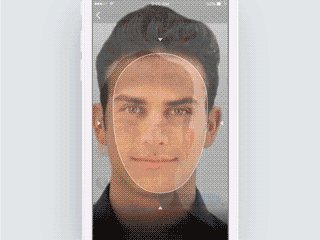
在如今的移动设备时代,我们有机会分享更多的表情。面部识别技术可以用来提供更多相关的交互行为。
值得一提的是 Animoji,它是 iPhone X 相机里根据人脸表情生成的动画表情。
用了 Animoji,与朋友分享情感变得更简单
与 App 的自然交互
对手势的更加关注,将改变我们与 App 的交互方式。比如点赞,除了传统的点赞按钮或图标,还可以通过在屏幕上「画心」使整个交互过程更加自然。
图片来源:Virgil Pana
界面反馈中的情感模仿
我们与所有使用的产品都建立了情感联系。因此,当我们与产品交互时,我们期待在某种程度上得到类似人类给出的反馈。
尽管产品不是人类,也不会感受情感,但我们相信它们能做到这样。

App 模仿人类进行交互,图片来源:Adip Nayak
小视频的「崛起」
作为一种内容营销方式,小视频在 2017 年火了起来。根据 Hubspot (美国数字营销公司),每周约 78% 的用户都在线看小视频,更有 55% 的用户每天都在线看小视频。
就移动设备而言,设计师需要根据传播途径调整视频呈现的形式:
针对用户瞬时注意力的调整
人类平均瞬时注意力时间从 2000 年的 12 秒缩短到 2015 年的 8 秒。随着这种变化,出现了新的内容呈现方式。
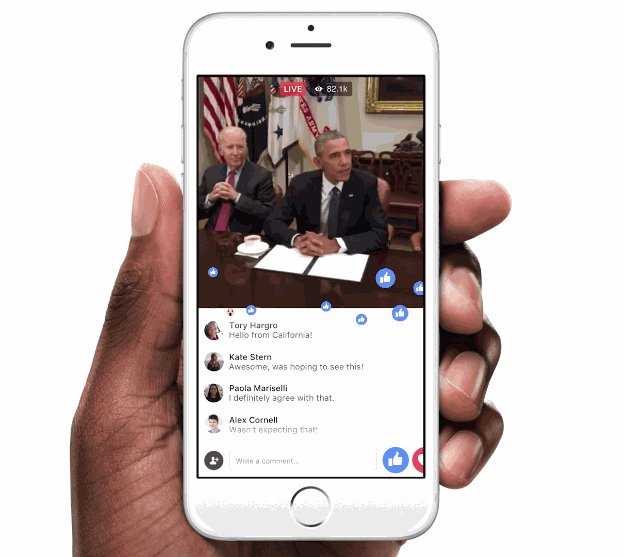
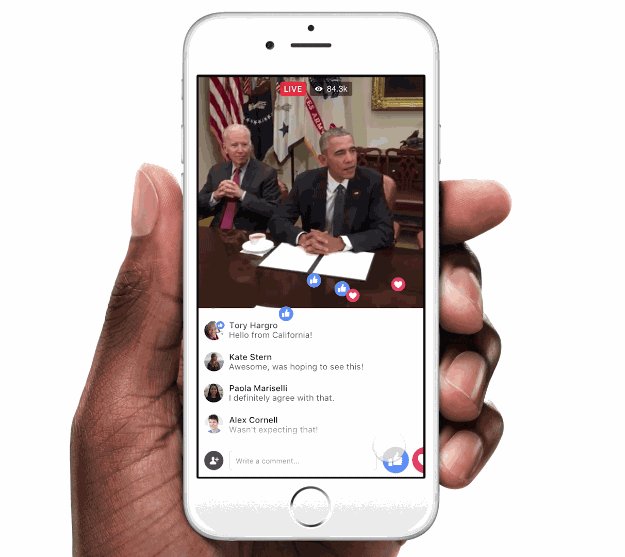
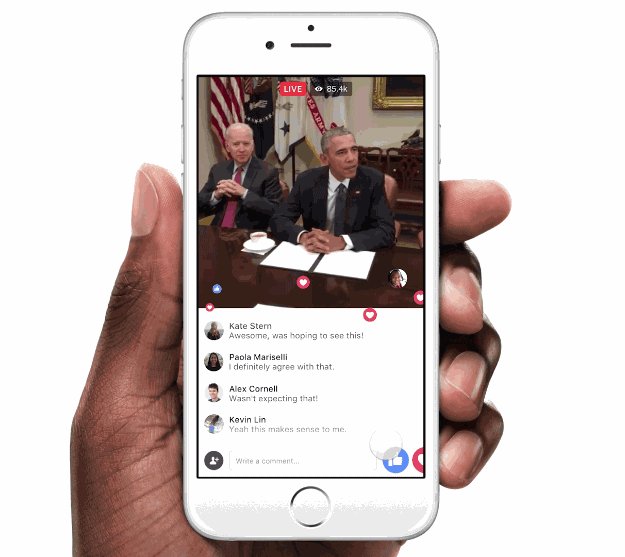
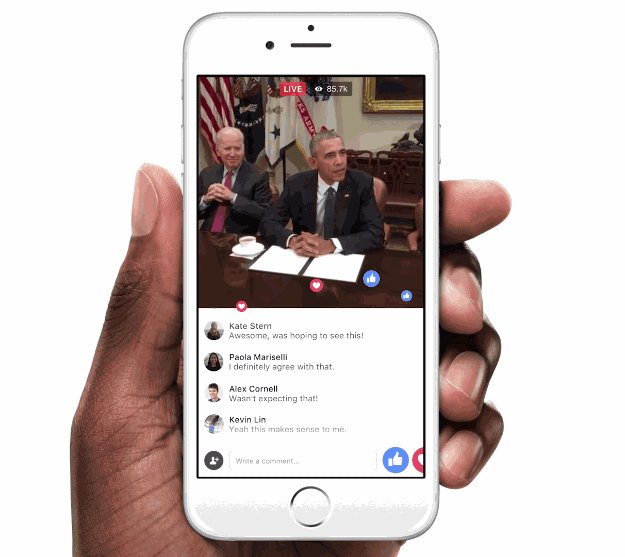
Facebook Live 就是这种变化下的产物。在 2018 年,将有更多的用户和商业机构通过这种方式来传递重要及时的信息。

Facebook Live 视频,图片来源:Buzzfeed
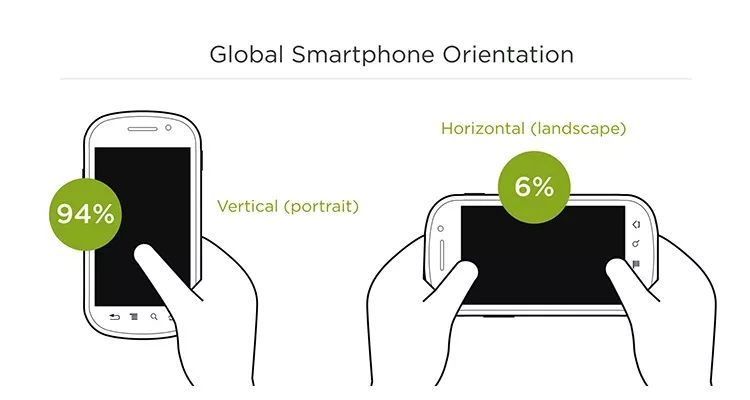
针对竖屏的调整
根据 Luke W,手机在 94% 的情况下都处于竖屏状。也就是说,所有内容(包括视频)应该针对竖屏进行调整。

图片来源:Luke W
生物识别授权
App 加入生物识别技术后,省去了传统的登录要求。通过生物识别技术,唯一需要的是特定生理或行为特征,比如面部识别,指纹或语音识别。
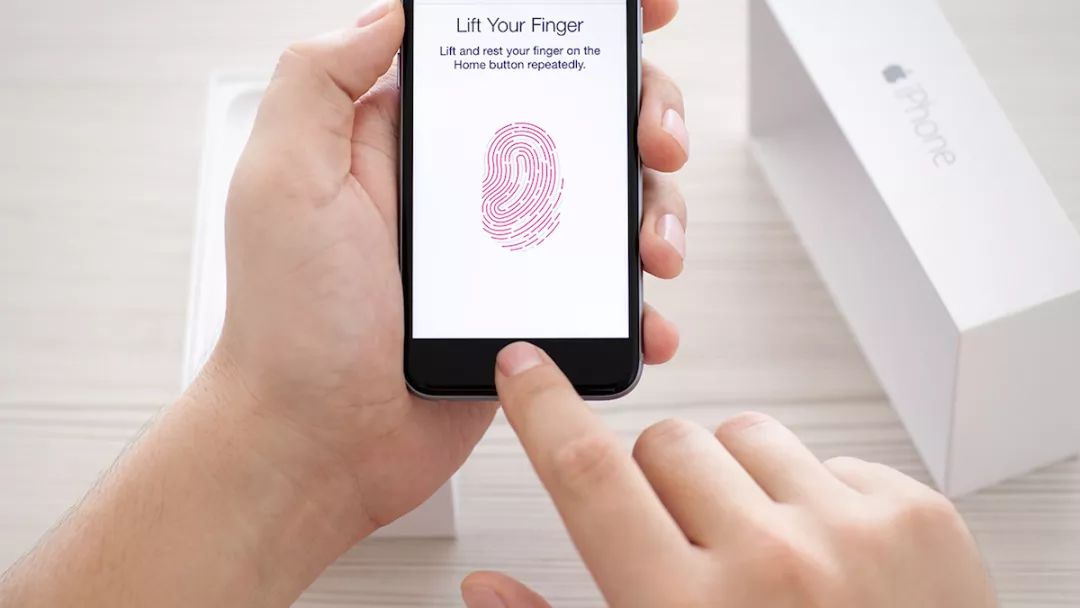
越来越多的人在使用生物识别技术
生物识别技术并不是新技术。很多人都用生物识别技术替换了密码。据 Apple 称,iPhone 用户平均每天解锁手机 80 次,其中有 89% 的人通过 Touch ID 完成解锁。
在 2018 年,生物识别技术的运用将更加广泛,我们会看到更多的运用案例。这对终端用户和商业机构来说,安全性能会进一步提高。
Face ID 替换 Touch ID
2018 年,我们会使用更受保护、也更简单的方式来验证授权——面部识别。iPhone X 有了面部识别,接下来面部识别将会更加普遍。
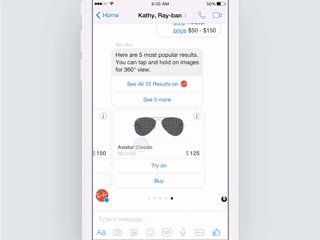
对话交互设计
2015 年美国(comScore)移动用户行为报告指出,手机用户日常平均使用的 App 只有 3 个,其中至少 1 个是聊天软件。用户喜欢聊天。
因此,通过人工智能开发的聊天机器人(Chatbots)或语音助手在 2018 年将更加流行。
与用户实时自动聊天,图片来源:Isil Uzum
更加智能的语音助手
图形用户界面(GUI)并不是我们与 App 交互的唯一途径。在自然语言处理(NLP)和计算能力等方面的重大进步,出现了新的基于语音的界面。
根据 Google 2016 年公布的信息,约 20% 的手机搜索都是通过语音完成的。不难推断,接下来几年基于语音的界面将变成主流。

基于语音的交互,省去了用户的打字输入过程,同时也省去了另一种麻烦(因为用户需要学习使用 App),还可以提升用户体验。
最好的界面就是没有界面。
文案的重要性
设计师和开发者都熟悉对话交互界面,这必定会引起对文案的关注。因为聊天机器人几乎是基于用户和机器的文字交流,所以每个字都需要反复斟酌。
个性化定制
个性化用户体验将持续引领 2018 年潮流。
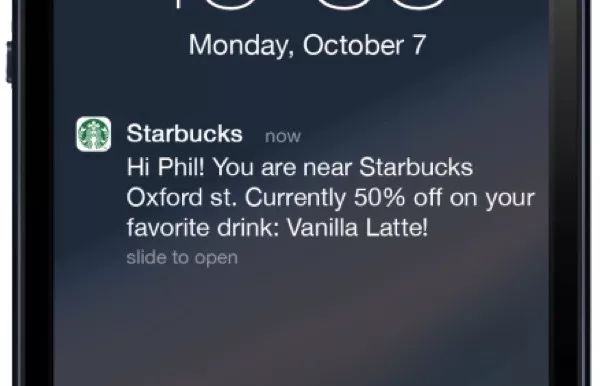
根据用户定位提供特定内容
因为手机永远跟着用户走,手机 App 可以利用定位信息,为用户提供当前位置有关的内容。比如星巴克 App 就通过这种信息为用户提供优惠。

越来越多 App 通过这种信息提供友好的用户体验
个性化用户界面
个性化界面设计并非只是和内容有关。每个用户都不一样——有些人视力不好,有些人可能是色盲。为什么每个人的界面都要一样的呢?
个性化界面,要根据特定用户调整布局。可以通过用户已提供的信息或根据设备传感器(传感器可以追踪用户与 App 交互的方式以及过程中遇到的问题)进行个性化定制。
基于这些信息,App 可以判定是否需要加大字体,或者是否需要在播放视频时调高音量。
增强现实
除对话交互界面外,还有另一个彻底改变我们使用 App 的方式——增强现实(AR)。1 年前,马克•扎克伯格曾预言,所有的屏幕终究将被镜头取代。
毫无质疑的是,AR 在 2018 年将非常重要。很多用户都会把手机或平板电脑用作镜头,从而进入虚拟世界。
AR 体验将变得更加简单
市场上已有很多基于 AR 开发的 App。但直到现在,开发 AR App 都还困难重重。在 2017 年,Apple 和 Google 都发布了 AR 架构,这可以让 AR App 开发更简单。
将 AR 应用于娱乐
大多数人都知道 Pokemon Go 这个游戏,这是 AR 体验应用于娱乐的例子。但 AR 并不局限于游戏。
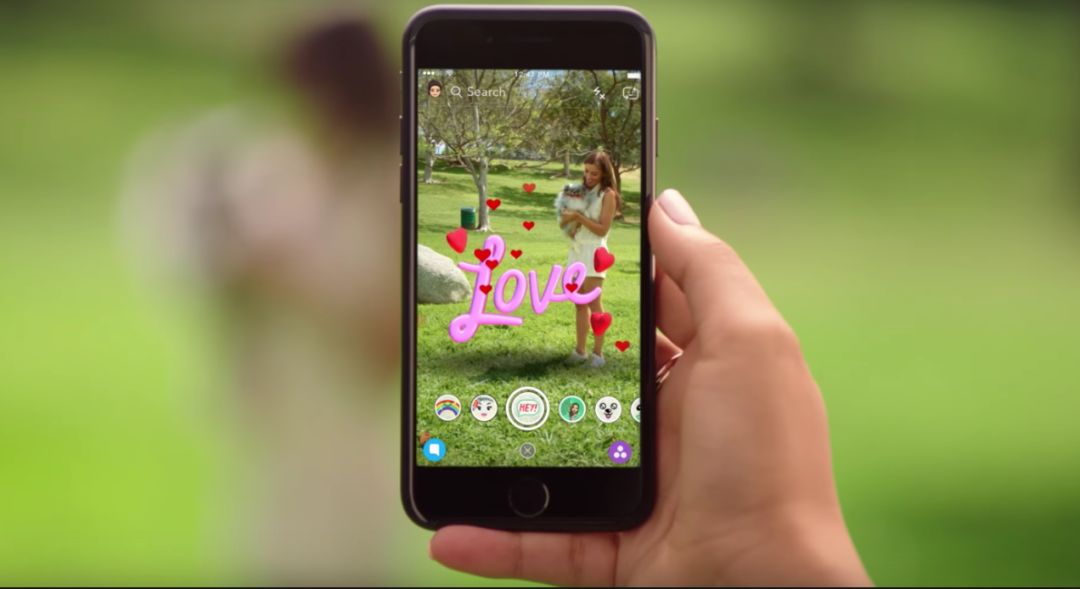
比如,聊天软件中嵌入 AR 镜头,也可以让用户体验更加有趣。

Snapchat 的 AR 功能
AR 用作现实生活问题解决方案
AR 正快速变成可以解决真实问题并创造真实价值的一项技术。比如,AR Measure 就可以帮你测量现实生活中的物体。没有卷尺?掏出你的 iPhone X 就行了!
不用卷尺,AR Measure 就可以帮你测量某实物
无现金支付
无现金支付越来越受用户青睐(2017 年使用无现金支付的用户翻了一倍)。
根据 Juniper Research 一项报告显示,Apple Pay 和 Android Pay 用户分别达到了 8600 万和 2400 万。
在中国,在街市买菜都可以无现金支付。可想而知,无现金支付可以带来多大的商业变化。
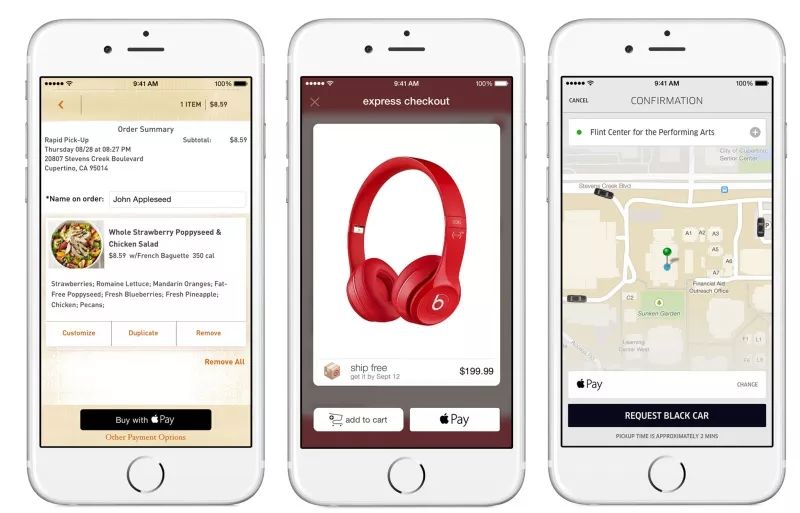
这对开发者来说又意味着什么?2018 年,Apple Pay 和 Android Pay 至少应该是(线上线下支付的)默认选项。
(译者注:原作者可能还不知道,在中国,支付宝支付和微信支付早已经成了线上线下支付的默认选项之一了。)

「使用 Apple Pay 支付」选项