颜色的百科全书ColorHexa:自动生成CSS渐变代码、配色甚至更多内容
转载时间:2022.07.10(原文发布时间:2012.02.04)
29
阅读次数:29次

如果你需要一个快速将颜色从RGB转换成Hex的方法,或者需要使用CSS代码绘制一个渐变,
ColorHexa将是一个优雅的选择。只需要简单地搜索某种颜色,你就能得到一个百科全书式的反馈页面。从相近的颜色、配色方案,到自动生成的HTML元素和相关的阴影等都有显示。
另外,网站也还有一些更复杂的功能。即在你将多种不同的颜色混合搜索时,它会根据计算结果给你返回大量信息。
ColorHexa首页有这样的说明:
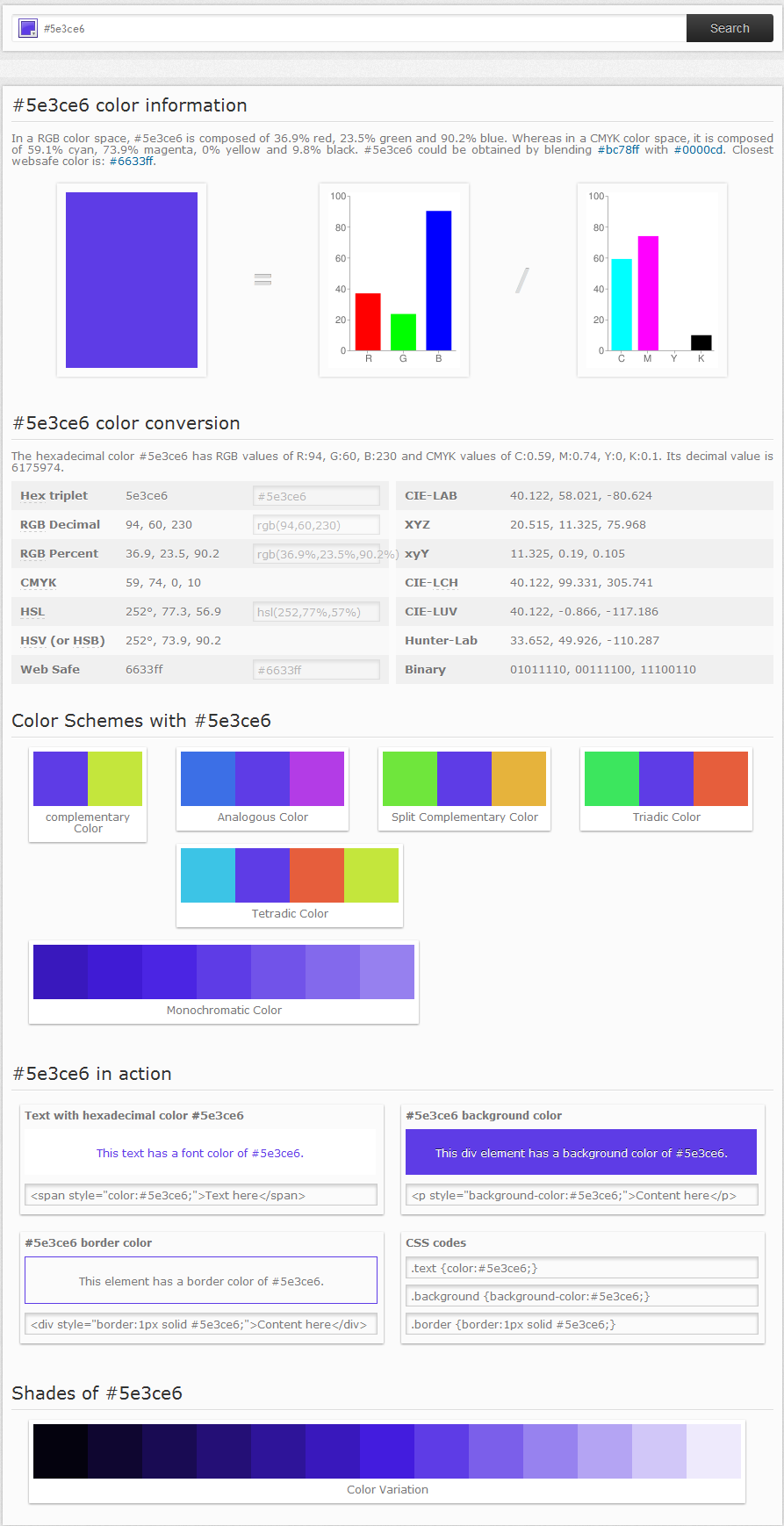
ColorHexa是一个免费的颜色工具,提供与任何颜色相关的信息。只需在搜索框输入任意颜色值(
查看完整列表),ColorHexa就能给你返回一个详细的描述,并会自动将其转换成对应的十六进制、二进制、RGB、CMYK、HSL、HSV、 CIE-Lab、Hunter-Lab、CIE-Luv、CIE-LCH、XYZ、xyY值。
ColorHexa也能自动生成与颜色对应的配色方案,比如互补/对比色(complementary)、分散的互补色(split complementary)、相似色(analogous)、三色(triadic)、四色(tetradic)、单色(monochromatic)等。这样你就能知道什么样的颜色才是最合适的选择。它也能将多种颜色混合,或在它们之间创建一个渐变。
网站设计自然、简洁,足以满足各种工作需要。这是一个值得一看的网站,特别是对从事页面设计的朋友来说,可以给你带来不少便利。
Via
TNW

大厂都在用的在线作图软件
限时免费的在线作图软件
新锐产品推荐
消息通知
咨询入驻
商务合作