设计心理学教我的五碗“真鸡汤”
编者按:本文来自微信公众号“UXRen”(ID:cnUXRen),作者UXRen社区,36氪经授权发布。
翻译:小黑,审校:惜惜
有些人常误认为设计就等同于创造力。实际上,设计不仅仅是常被描述的创造力的唯一结果。优秀的用户体验设计师往往是解读人心的好手。他们能够洞察用户是如何看待一个设计并区分其优劣的。
加州大学(圣地亚哥分校)设计实验室负责人唐·诺曼(Don Norman),在其《设计心理学》一书中对这个类比做了如下描述:
我们必须以人们本来(自然)的方式而不是我们希望的方式进行设计。参见另外一个章节 “不要太讲逻辑”,毕竟世界上还有一半的人还未达到平均水平。
作为设计师,为了能提出解决用户问题的方案,理解用户的痛点是至关重要的。这个过程包括理解用户行为,与他们产生共情,从而创建出一个能提升用户工作效率的平台。
为了帮助你理解用户的感知,我们从设计心理学原理中提取了5个重要的经验教训,让我们开始吧!
1、在UX设计中关注“少即是多”和“多即是少”
想象一下,去餐馆时你需要从有100多个菜品的菜单中做出选择。很明显,从100多道菜品中选菜比从既定的20道菜品中做出选择要花更长的时间。设计也是如此。
大多数设计师对用户设计都有一个普遍性观点,那就是为用户提供有惊喜感的选项。毫无疑问,人们喜欢去做选择,但太多的选项会令他们困惑。普通人一次能处理的信息量是有限的。
这与席克定律(Hicks Law)有关,如果给人们提供更多的选择,那他们花在做决定上的时间也会更多。无论人们有意(或无意)察觉,人们做的决定很大程度取决于他们认为“是否值得”。他们不仅会权衡成本,而且还会考虑决策带来的收益,这被称为“成本效益分析”。
图片来源:https://lawsofux.com/
图片翻译:
席克定律。选择的数量越多,越复杂,决策所需要的时间越长。
关键点:
更多的选项会导致更长时间的思考并做出决定;
将复杂的任务分解为更小的步骤,为用户简化选择;
强调推荐选项,避免用户无所适从。
那么如何将席克定律应用到你的产品设计中?
这里有一个简单的原则。设计师应时刻牢记用户只会带着特定目标访问你的网站,不要提供过多的选项困扰他们。消除各种过度的强调、不必要的链接、文字、图片、按钮,让用户能够找到他们需要的,并尽可能快速的、毫不分心的完成任务。还有一条经验是将复杂的过程分解为简单且可控的多个小任务。通过提供清晰的路径,让你的用户无缝导航,并尽可能早地激发啊哈时刻(Aha)!
2、让最重要的信息保持在折叠线之上
图片来源:https://lawsofux.com/
图片翻译:
图片文字:网页阅读的F型规律。
用户的视线通常先在内容区域的顶部进行水平移动。这构成了F上面那一横。接下来,用户的视线会向下一些,移动到第二条水平线,通常这条线会比之前的水平线短些。这是F下面那条较短的横线。最后,用户的视线沿着左侧垂直向下浏览内容。在缓慢而有条理的浏览时,在眼动热力图上会出现一条实条纹,在快速浏览的时候会出现一些斑点。这就是F的最后一竖。
关键点:
第一行文字会比同页面上后几行文字获得更多的关注。
每行左侧的头几个词会比同一行中后续文字获得更多的视线停留。
根据眼动追踪的相关研究,大多数用户习惯以相似的眼睛注视模式(眼动浏览方式)浏览网页。研究表明,大多数的网页热力图很好体现了访客的集中注视区域和注视时长。
最常见的浏览模式通常会形成一个“F”型区域,代表用户的短时阅读的跨度范围。用户首先在屏幕顶部的一条水平线上浏览,然后向下移动一些并在水平方向的一小片区域内阅读。
根据尼尔森诺曼小组(NielsenNorman Group)在有45,237个PV(网页访问量)的网页上进行的一项研究表明,人们往往只阅读页面上约20%的文本。更糟糕的是,在内容较多的网站上,每增加100个字,人们只会额外多投入4秒。
那么,用户体验设计师如何在他们的用户体验策略中利用这一规律呢?我们应该把关键信息放在被浏览最多的注视点上,并且尽量用简短但引人注目的标题来吸引用户的注意。
在一个人们不逐字阅读的世界里,尼尔森诺曼小组提供了以下指导原则来让文字更易扫读。
高亮关键词
意义明确的副标题
带项目符号的列表
每段文字表达1个观点
倒金字塔结构——从结论开始
字数为传统写作的一半(或更少)
3、在设计中谨慎运用色彩
色彩的美妙之处在于能帮助人们识别和区分相似物体。从心理学上讲,色彩是人类情感的驱动力。人类通过大脑的视觉系统感知或创造色彩,这意味着色彩实际上是主观的,而不是客观的。
设计师通常将色彩作为吸引用户注意力的一个重要影响因素。它为设计师提供了一种与产品品牌建立联系的纽带。大多数用户的购买时长和购买决策很大程度上取决于色彩。
但色彩心理学如何帮助设计师创建一个更好的用户体验设计策略呢?
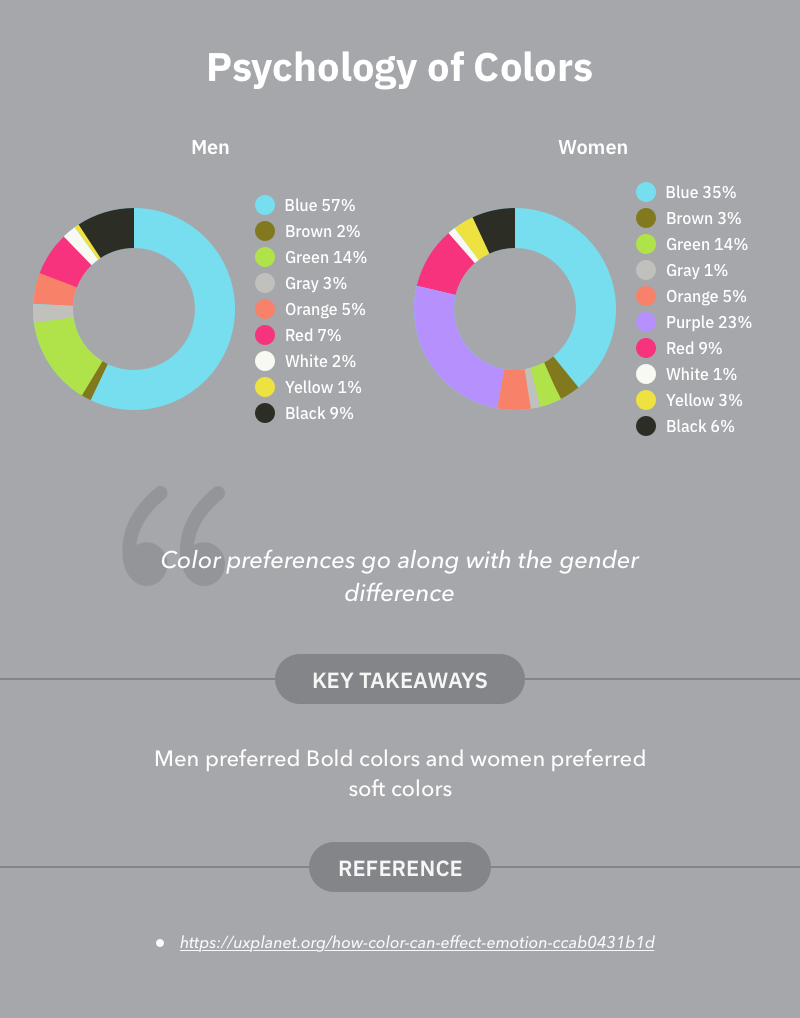
根据乔·哈洛克(Joe Hallock,Azure的首席设计经理)的观点,性别间的色彩偏好存在显著差异。男性和女性最喜欢的颜色是蓝色,最不喜欢的颜色是橙色。此外,明艳的颜色通常是男性的首选,柔和的颜色是女性的首选。
这些发现清楚地说明了为什么蓝色是设计师最喜欢的颜色,为什么橙色使用得最少。不过,我们不应该仅根据用户喜好使用颜色,还应该考虑用户的行为和偏好。

图片文字:不同性别对颜色的偏好不同
关键点:
男性更喜欢明艳的颜色,女性更喜欢柔和的颜色。
4、清晰表达哪些部分是相关的,哪些不是
在设计过程中,设计师通过展示元素的相关和不相关来表达结构和联系会更有意义。相关(相似性)或不相关(差异性)可以通过使用诸如形状、颜色和尺寸等基本元素得到体现。
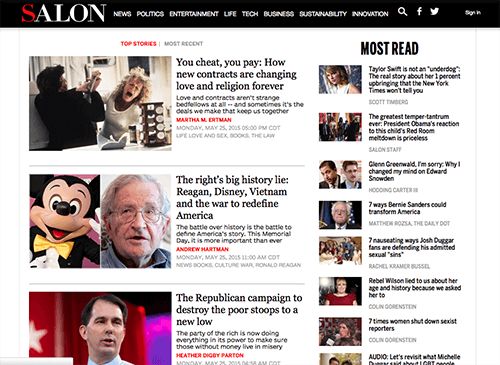
例如,salon的(旧版)网站由两个部分组成,这两个部分按照它们的相对尺寸分组。
在这里,用户可以清楚地看到两个独立分组,分别是左侧的头条新闻和右侧的热门新闻。尽管这两个组做的事情一样,例如展示文章, 但是通过使头条新闻部分尺寸更大,并以不同颜色强调作者姓名,而使用户更加关注它。
这与相似定律有关,即人眼倾向于将设计中的相似元素视为一个完整的图片、形状或组,即使这些元素是分开的。
图片来源:https://lawsofux.com/
图片文字:相似定律。人眼倾向于将设计中的相似元素视为一个完整的图片、形状或组,即使这些元素是分开的。
关键点:
确保链接、导航与普通文本有视觉上的区分,且保持一致的样式。
如果上面的例子仍然不能说服你,那么让我们来看看相似定律是如何在设计中表达“关联”的。
链接和导航
链接和导航是为你的用户快速提供整站导航的最常用方法。通常,读者们不会为了找到他们想要的内容去阅读整个页面, 他们会尝试多次链接跳转或使用导航来找到相关信息。
设计师有意或无意地把运用相似定律作为网页设计的日常。相似定律可以解释为什么如此多的设计师喜欢使用带蓝色下划线的文本作为超链接样式,或至少让所有链接看起来明显且一致。
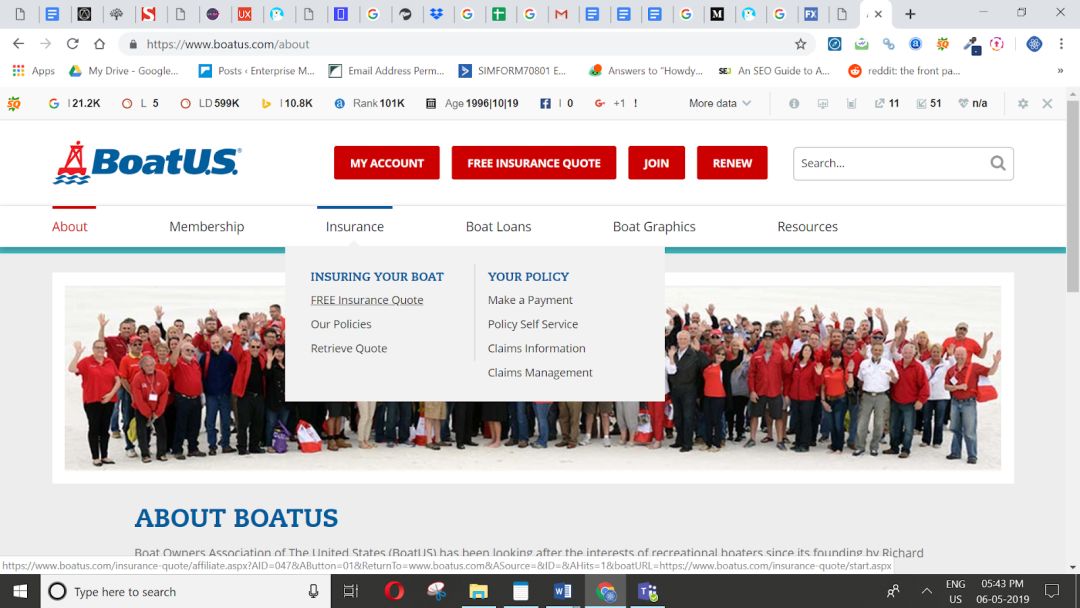
美国船主协会(Boatus)的官方网站使用下划线和颜色来表达导航链接分组之间的关系。这使阅读者能够意识到相似的导航项是相关的,或者在网站的数据层级中具有相似位置。
5、通过组合相似内容和区分不同内容来简化视觉层级
与我们的app开发者工作过的大部分客户都曾这样说:“我们希望App设计简洁易懂,给用户留下深刻印象。”
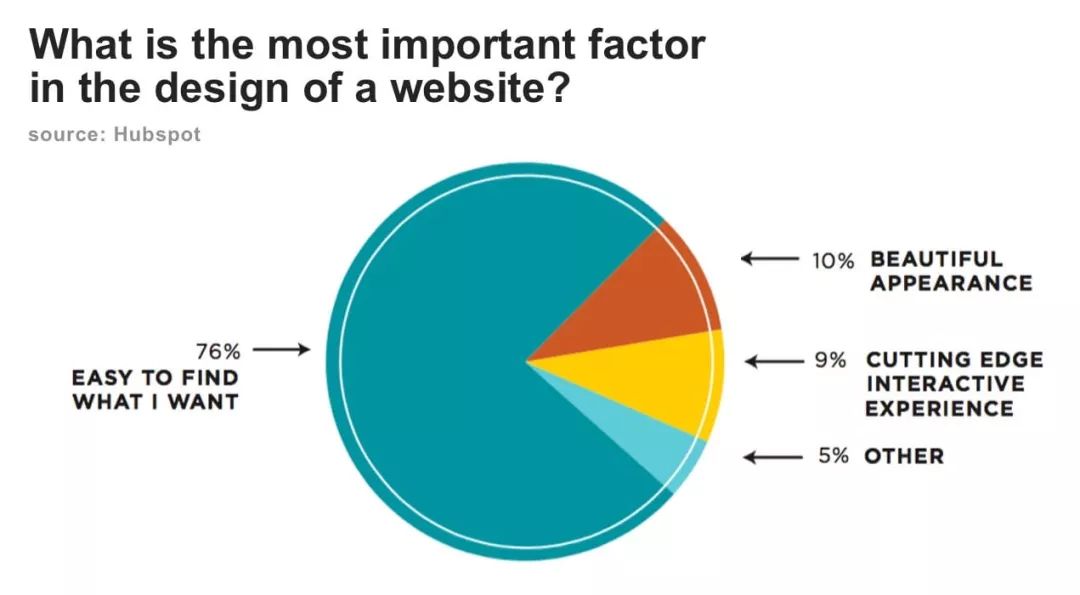
用户们不喜欢杂乱无章的设计。一项由Hubspot组织的调查称,“访客看重的是能轻松找到信息,而不是漂亮的设计或花哨的用户体验”。
图片来源: www.hubspot.com
设计师应该将相似的元素、信息或内容进行分组,进而简化布局。正确组合这些元素将提升用户体验。
这与“接近法则”有关,该法则认为,相关的元素应彼此靠近,而不相关的元素应相互远离或直接分开。
图片来源:https://lawsofux.com/
图片文字:接近法则。人们倾向于将相邻或接近的物体归为一组。
关键点:
接近定律可以有效地让用户一眼就自动将不同内容分组。
设计师借助“接近法则”来提升可用性主要有两个方法:
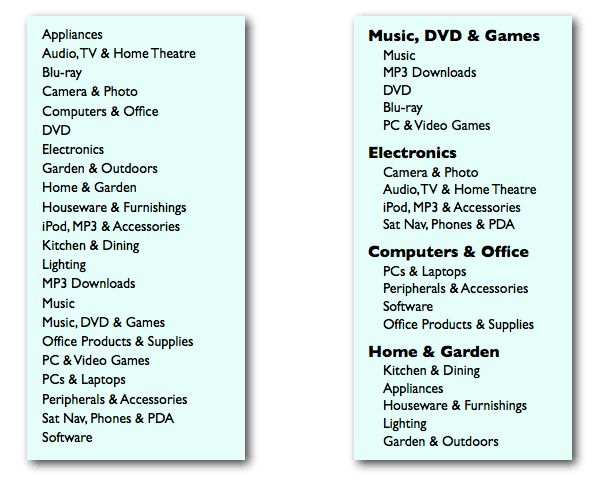
1.Help your users to find what they are looking for: Have you ever happened to stumble upon websites that have cluttered categories spread here and there. For an instance (see image below), say your users are looking to see the range of different available PCs and laptops on your website. If you want them to easily find the category, it’s wiser to group other related items in a part of the interface devoted to “Computers & Office” as compared to provide disorganized mess of categories shown below (left side).
帮助你的用户找到他们正在寻找的东西:
你是否曾看到过那些分类杂乱无章网站。如下图,假设用户正在你的网站上寻找不同种类的 pc 和笔记本电脑。如果你想让他们很容易地找到这个类别,比起提供(左侧图片)乱七八糟的分类,更明智的做法是将相关类目分组到“计算机和办公用品”(右侧图片)。
构建元素的视觉层级以帮助人们了解页面结构:
构建例如字体层次、颜色层次等视觉层次结构可以帮助设计师甚至非设计师设计出美观的页面,并吸引正确的注意力。
提升你的UX设计水平
有一句谚语说: “如果一切都突出,那就什么都没突出。” 这也适用于用户体验设计。设计师不应该用只是看上去好看的东西来愚弄用户。事实上,他们必须在设计时考虑到用户内心的需求。在这篇文章中,我们解释了5个心理学原理,可以帮助你提高设计水平。
在你的设计中,你最喜欢运用哪些心理学原理?哪一个是你认为最难驾驭的?请在评论区告诉我们。
原文链接
https://uxdesign.cc/5-key-lessons-from-psychology-in-design-to-help-you-advance-ux-2cbb837b4581(Michael Williams,2019.06.12)