用纯CSS3做成的Path菜单效果
转载时间:2022.10.21(原文发布时间:2011.12.05)
174
阅读次数:174次

国内某牛人的作品,这里还有若干个
关于Path菜单的讨论。但最引人注意的还是来自法国小伙
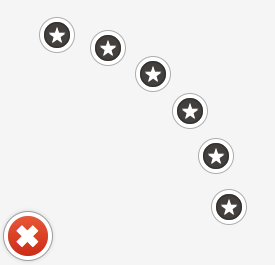
Victor的作品:用纯CSS3制作的Path菜单效果。
他说他喜欢Path的新界面,尤其是添加菜单,作为一个前端设计师的他打算在浏览器里实现同样的效果。以下是他制作的一段视频:
整个作品通过html/css3完成,没有使用任何图片,没有任何javascript。因此仅支持Webkit浏览器。Victor通过Sass+Compass计算每个图标的坐标,并生成了动画效果。你不用重写代码就可以添加或删除项目。
实际效果请移步至
这里,你可以在github上找到
这段源代码。

行业专家共同推荐的软件
限时免费的在线作图软件
新锐产品推荐
消息通知
咨询入驻
商务合作



















