挑战微信、试探苹果?支付宝小程序可添加到 iOS 手机桌面
编者按:本文来自微信公众号“知晓程序”(ID:zxcx0101),作者:尹非凡、郑智文;36氪经授权转载
苹果松口了吗?
如今,后于微信的支付宝小程序却率先出现在苹果手机的桌面,其背后,到底透露出苹果怎样的政策变化,而微信又会做何考虑呢?
轻型应用成趋势:安卓机大厂反击,苹果选择性沉默
就在 3 月 20 日,华为、小米、OPPO、vivo、魅族、联想、努比亚、中兴、金立九家厂商共同发起的「快应用」标准将在北京召开启动发布会。
而此前一天晚上,在浙江乌镇举行的 vivo X21 手机发布会已经公布了这项功能。
从支付宝小程序进入 iOS 桌面端,再到快应用,手机厂商原有的「硬件销售+应用分发」的模式已经开始瓦解;同时,手机厂商似乎也开始放弃固守 App 的执念,开始布局轻型应用。
趋势已经不可逆转。知晓程序得到不具名的消息称,谷歌体系对 PWA (渐进式的网页应用程序)的共识已经达成,进入全面部署阶段。在国内,饿了么、微博等早已开始支持 PWA 模式。快应用的推出可能就是 9 大厂商对此的响应而已。
与此同时,这种纯 HTML 5 加本地缓存的可离线无依赖标准浏览器内应用,2018 年起苹果系也计划全面支持。支付宝小程序也可能是对该计划的一次合作尝试。
而无论是谷歌还是苹果,对轻型应用的开放与放宽,都体现出对移动互联网下一个世代应用分发入口的方向选择。App 已过,小程序已来。
技术实现:PWA vs URL Scheme
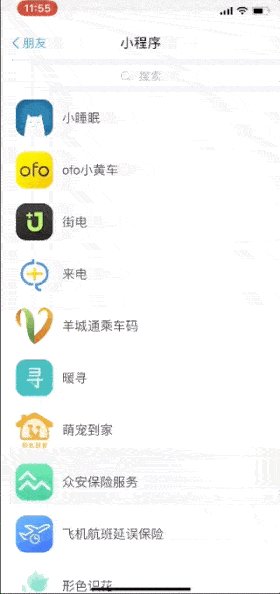
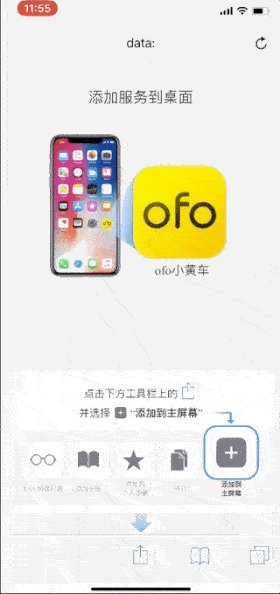
支付宝小程序的新特性,并不是「钻」iOS 的漏洞,而是利用 URL scheme 可以在应用间跳转的特性。
URL 全称叫做「统一资源定位符」,它可以为互联网上的每个东西(页面、用户、文章等等,甚至是小程序)设定统一且唯一的「门牌号」,只要顺着门牌号找,就能找到你想要的任何东西。
而 URL scheme 则是 URL 本身的一部分,用来告诉系统应该使用哪一个应用程序来访问这个资源。
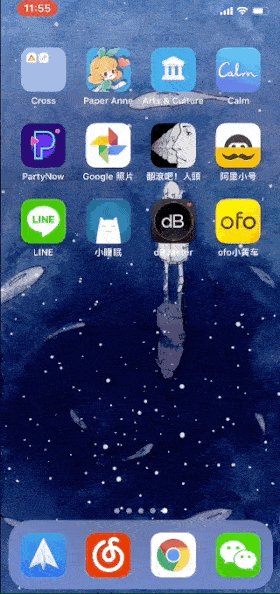
用户在 iOS 设备上请求将支付宝小程序图标放到桌面时,支付宝会在图标中写入一个特殊的 URL,这个 URL 已经在 scheme 协议中声明「使用支付宝启动」。当用户点击图标时,iOS 系统就会根据 scheme 的指令,直接唤起支付宝 App,并将相应参数传入。
通过接收到的参数,支付宝 App 就可以知道,它应该启动小程序、具体小程序的 ID 是多少…… 等等信息,呈现在用户面前的效果就是:点击桌面的小程序图标,就可以直接启动支付宝小程序。
而 PWA 则是一种 HTML 语法标准协议。只要开发者依照协议标准编写网页或对现有网页进行改造,这个网页就会自动获得 PWA 特性。

但 PWA 网页本质上依然是一种「网页」,既然是「网页」,那么原有的网页特性也可以很好地保留下来,例如对搜索引擎友好(搜索引擎可以抓取网站内容)、通用性强(任何支持 PWA 的浏览器都可以访问)、开发成本低(前端技术)等优势,都被很好地继承下来。
对于用户而言,使用皆可放到桌面直达的支付宝小程序和 PWA 网页,本质上没有任何差别,使用任意一种形态,都可以直达相应服务。
悬念只有一个:为什么微信不做?
在技术层面上,小程序添加在 iOS 系统手机上并无难点,同时由于苹果并非完全关闭的政策,或让支付宝小程序选择率先上线。
但问题在于,同样的权限,苹果没有开放给微信小程序吗?亦或者微信有其它考虑?
知晓程序认为,如果苹果对微信开放,微信没有理由不抓住机会。要知道,在安卓端,微信不仅早就提供了小程序添加桌面的功能,甚至微信的「游戏」中心都已经可以绕过应用商店,直接下载手游 App。换言之,微信已经成为另一个安卓手机的应用分发中心!
在轻型应用成为趋势的情况下,苹果或许仍然希望支持支付宝等小程序,构成对抗性,从而占据规则主导者的位置。
目前来看,微信与苹果的博弈还在继续。而微信似乎并不急于获得所有的答案;苹果却在这种蚕食鲸吞当中,最终会丢掉已不属于它的城池。