现代 UI 和 UX 设计师必备的 10 大技能
神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
编者按:很多设计师恨不得一下子就可以去做大项目。没有一步登天的设计大师,在把基本功练好之前,请不要好高骛远。但是设计都需要哪些基本功呢?这些基本功又该如何打磨呢?Danny Sapio总结了设计师必备的十大基本技能,并且给出了培养这些技能的详细步骤,值得希望有所建树的设计师参考。原文发表在Medium上,标题是:10 Essential Skills for the Modern UI & UX Designer
划重点:
知道如何确定间距
知道如何挑选完美的调色板
知道如何为排版建立字体比例指南
知道如何制作一份完美的案例研究
知道如何编写有效的UX文案
知道如何给设计提出批评性建议
知道如何制定远程可用性测试计划
知道如何面向开发做设计
知道如何制作低保真的线框图
知道如何一天天成长为更好的设计师
设计师往往很渴望能够一下子就能投身于UI动画,流行UI以及高绩效角色之中,哪怕自己还没有练好基本功。
好吧,今天我们就退后一步,尽可能简单地解释一下,像建立可用性测试或者完美调色板之类的主题。
1.如何适当地确定对象之间的间距
在确定间距时遵循惯例可以给我们的设计带来统一性,并且可以确保我们在跟其他设计师合作的时候大家能做出一致的设计。
设计师一般用两种方法来精确地确定页面元素的间距。最常见的间距体系有固定网格(Hard grid也称为基准网格)或随意网格(Soft grid)。
固定网格会让内容跟固定的垂直网格对齐,随意网格则定义页面项目之间的间距。
为什么要用固定网格?用固定网格(8像素或4像素)派的依据是,通过使用透明背景框,然后将其与前景元素编为一组,这样跟踪边距以及按照元素进行填充会更容易。然后,我们就可以像对待拼图一样把这些容器捕捉到网格之中。
为什么要使用任意网格?“任意网格”派的观点是,在进行界面开发时,编程语言不会采用那种网格结构,所以网格无关紧要。任意网格对设计师的约束也没那么多,而且不用那么乏味。
我更喜欢用任意网格,因为我可以调整间距去适应内容,而不是调整内容去适应间距。这种设计流程也更快捷,而且不那么会出现完美主义的倾向。
为什么设计间距要以8作为增量?不管是任意网格还是固定网格,设计师都必须用4或8 px来隔开元素。
我们之所以要用8这个魔术数字,是因为如果一个设备是1.5x的分辨率,我们就没法导出一个奇数。
此外,绝大多数现代屏幕尺寸都可以被8整除,这样我们就可以轻松地根据不同的设备调整我们的设计。
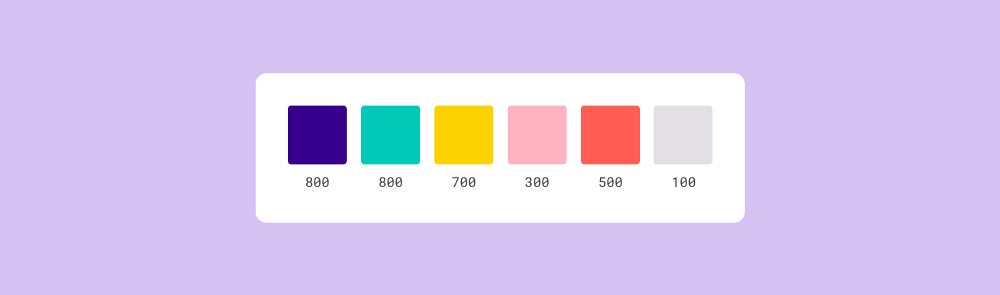
2.如何挑选完美的调色板
颜色主题的目标是要和谐,无障碍,并有助于将UI元素和界面彼此区分开。
设计师一般都不愿意从头开始创建调色板,但是其实创建调色板比大家想象的要容易。怎么才能始终如一地创建出干净美观的调色板呢?我介绍4个步骤:
选择一个品牌颜色。作为开始,我会根据品牌、个人喜好(如果是业余项目的话)、研究或颜色心理学来确定原色。
选择系统颜色。为各种元素定义颜色,比方说背景、文本、错误、成功等。
利用基色创建调色板。给品牌和用户界面选定基本颜色后,我会把那些颜色放入Google颜色工具里面,以获取该颜色的不同色彩和色度。
确保访问无障碍。网页内容无障碍指南(Web Content Accessibility Guidelines)建议所有文本和背景之间的颜色对比度至少应该是4.5:1。可以用Stark插件来确保调色板的访问无障碍(如果是用Google颜色工具来生成的话,就应该没问题)。
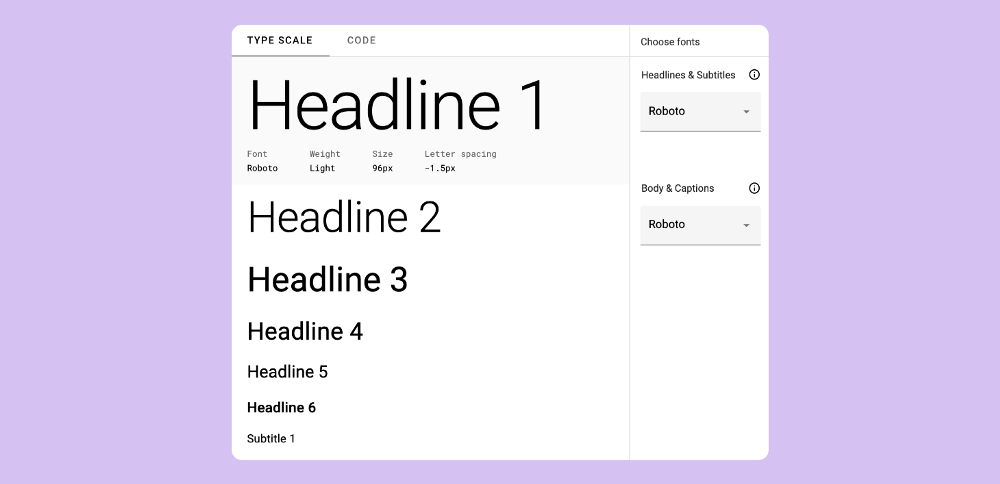
3.如何给排版建立字体比例指南
排版牵涉到的不仅仅是选择一个好字体。用得好的话,它可以改善界面内的可读性,可访问性以及层次结构,从而增强可用性。
如果你不愿意从头开始创建版式指南,可以试试Material 的字体比例生成器来为段落、标题、按钮等生成字体大小。要为UI项目创建字体比例指南,请按以下步骤操作:
选择要使用的字体。我最喜欢到Google fonts和Adobe fonts去获取高质量UI字体。
字体数量避免超过2种。不要给界面引入新字体,而应使用字体系列。来自同一家族的字体本来就是为了配合使用的,所以既灵活又一致。
确定基本字体大小。我会先确定用于正文的最常用的字体比例,然后再确定合适的行高。
确定行高。根据经验,行高应为字体大小的1.5倍。当然,未必就一定要这样,但这是一个不错的起点,然后可以根据需要进行调整。
定义比例。比例可以提供一致性、节奏性和层次性,因为这是可预测的。要为h1,h2,h3,正文,标题,按钮等设置字体比例,我们需要用一个比例值乘上基本字体大小。常见的字体比例为1.250x ,1.414x ,1.5x和1.618x。
在设备上测试比例。在多种设备尺寸上用不同的比例测试字体,以便确定正确的比例值。
4.如何制作一份完美的案例研究
可以看看我用Figma创建的案例研究模板。
在设计项目结束的时候制作一份全面的案例研究,这个仪式本身就是一个设计项目。
记录设计过程对于很多有进取心的设计师来说已经是根深蒂固的行为了,以至于他们似乎会用尽可能丰富的彩色贴纸来记录下自己的完美时刻。
以下是我的一个案例研究的格式:
介绍
概述。提供项目的高级描述。
客户。客户是谁?解决方案是给谁做的?
角色。你在该项目中扮演的角色是什么?(比方说,首席用户体验设计师)
持续时间。这个项目持续多长时间?
工具。列出你本项目使用的工具。(比方说XD,Whimsical)
定义问题
假设。说明假设了什么样的问题导致项目的启动。
建立问题陈述。用一句话概括你要解决的设计问题。
发现。这是对我们假设的初步验证。在发现阶段,我们要研究问题,找到现有的解决方案以及可能的改进机会。
测试
访谈。假设在发现阶段发现了潜在的机会,那么现在该去访谈潜在的客户了。概要描述受访者人数,调查情况,年龄范围(如果适用的话),性别(如果适用的话)以及访谈时间。
目标。指出访谈期间试图得到的不同发现。
洞察与机会
旅程图。旅程图会帮助你发现这些洞察,以加深你对用户痛点的理解,并找到潜在的机会。在旅程图里,要确保勾勒出用户旅程当中的机会。
机会。通过发现、研究和访谈,我们已经发现了产品的众多潜在机会。概括出你的设计可以帮助解决的3个关键机会。
解决方案
说明解决方案。解决方案陈述要概述设计是如何解决的客户遇到的核心问题的。
设计
设计原则。指导设计决策的原则是什么?
MVP。展示为解决上述问题和机会而建立的最小可行解决方案。
收集反馈。你是怎么收集有关MVP的反馈的?(比方说用户测试、hotjar、google analytics、调查等)
测试洞察。描述从设计测试中得出的发现。也要包括来自用户的评价。
响应反馈的新迭代。设计的过程本质上是迭代的,不断进行的,所以我喜欢根据初步反馈以及提到的未来路线图功能,用更新的设计结束我的案例研究。
结论
总结你的发现、挑战,客户引证以及其他说明,把它们汇总到一起。
5.如何编写有效的UX文案
在理想的情况下,UX写作是专业UX写手的任务。但是,公司一般都是依靠自己的UX团队而不是雇用UX写手来传递清晰的消息。如果你的团队有UX写手,那太好了!如果没有,我有一些技巧可以帮助你向用户传达清晰的消息。
一次性把所有的文案都写好。在设计产品的时候再即兴写文案的想法很诱人,但这往往会导致定调不一致,想要传递的消息缺乏凝聚力。要给所有的告警、消息、模态窗口、解说文本等创建一份文档。
短而美妙(KISS)。UX文案中可能会存在一些通过快速审核就能轻松干掉的错误。与其说:“只有高级会员才能访问此功能”,不如说“成为高级会员获得访问权限”,这样更加简洁明了。
保持一致。跟用户打交道时,一定要坚持用第一人称或第二人称。所以,不要说“在我的账户里面编辑你的位置”,而要说“在你的帐户里面编辑你的位置”。
避免行话。除非我们是给专家设计app。否则避免用行业相关的术语,比方说“缓存”或“配置”。
用现在时态写句子。不要用:“消息已被发送”,而要用“消息已发送”。
以终为始。如果一句话既要描述又要说明实现该目标所需采取的行动的话,请从目标开始。不要说:“把照片拖到垃圾桶,一边将其从该相册中删除”,而要说:“要想从该相册中删除这张相片,请将其拖至垃圾桶中。”
6.如何给设计提出批评性建议
提供建设性的反馈,以及对不那么具有建设性的反馈做出响应,这是一项至关重要的技能,但一些新设计师对此可能会感到不舒服。
对基本反馈技能缺乏意识会导致客户提供模糊的、没用的反馈,比方说“你能让它火起来吗?”
为了提供有效的反馈,我们可以做以下一些事情:
讲话必须具体明确。“你在职业页面上用的那张图片不能很好地代表我们的文化。我们应该展示一张有趣一点轻松一点的图片,从而更好地跟我们希望吸引的应聘者建立联系。这比“让它火起来”更管用。
向设计师提出问题,而不仅仅是解决方案。乍一看,我们可能以为自己已经知道了解决方案,所以要求设计师“用这张图配职业页面”。但是,如果我们从提出问题开始的话,设计师就可以理解为什么我们要换图,而且可以提出我们也许未曾考虑过的想法。
给出高质量的例子。把来自其他公司的模式或者在组合里面发现的设计分享出去总是有帮助的。这不是说设计师应该抄袭这些东西,而是可以为如何改进设计提供有用的参考。
该表扬的时候就得表扬一下。如果设计师总是收到点评、修改要求、问题等等的话,可能会让人气馁。所以反馈一定要做好平衡,适当地把做得好的地方拿出来夸一下。比方说,“我非常喜欢你设计的欢迎屏幕的布局——跟上一个屏幕完美融合了。不过我用了一秒钟才注意到顶部的登录按钮。是不是可以把按钮做得更加突出一些?”
语气很重要。我们表达反馈意见以及遣词造句的方式会对设计师(或一般人)的响应方式产生巨大影响。不要这么说,“用这图标来表示交付毫无意义。” 而应该这么说,“这个交付图标让我觉得有点困惑。我习惯看到用包裹来表示送货。这个是表示送货的最好图标吗?”
7.如何建立一个不受限制的远程可用性测试计划
可以利用不同的用户测试方法来收集发现。常见的测试包括可用性测试、卡片分类、树状测试、A / B测试以及反馈调查扽。要了解不同的测试选项,我建议去看看“定量用户研究方法:概述”。
在本例中,我会提供一个可以进行定性测试的模板。
定义目标
创建远程用户测试计划的第一步,是定义我们希望通过测试实现的目标。定义好我们的目标,那将是构造测试时的指导原则。
目标定义可以简单一点,比方说“探索引导流程是不是引导新用户使用的最佳体验。”
1.假设
就像中学做的科学实验一样,我们也应该准备好一个假设。这会是我们要进行测试的基础。继续我们上一个例子,我们的假设也许是,“用户重视能够引领迎他们进入app并且对功能进行解释的的无缝体验,而不是让他们自己去探索。”
2.筛选问题
向潜在参与者提出筛选问题,以确保他们非常适合参与测试。
比方说,如果我们要测试的是健身app的话,那么我们可能要问这样一些问题,比方说“你使用过任何的健身app吗?” 或“你会定期锻炼吗?” 如果测试者对这些问题的回答为“否”的话,那么他们可能不是很好的选择,不应该让他们参与测试。
3.场景
在这一步里面,我们需要定义测试人员要经历的不同场景,从而帮助我们发现洞察。比方说,场景之一可能是看看新用户在没有引导体验的情况下自行探索app功能。另一种场景可以是提供引导流程,带领新用户体验app,并解释各种功能。
4.每一种场景下的任务和问题
启动—收集测试人员的期望并对场景进行说明。
问题与任务——对要完成的任务进行解释,定义在整个测试过程中要提出的问题。
最后问题——询问体验跟期望的差别如何。这个问题可以帮助你了解对方是喜欢还是不喜欢,有没有遇到困惑的地方,以及最终的想法如何。
5.最终问卷
收集最后的想法,并且提出最后的问题,把所有的场景关联在一起。他们更喜欢哪种选项?用1-5分来评价的话每种体验的得分如何?确保再一次展示可视化元素,让测试人员会议每种场景。
6.结果
以下是通过远程用户测试收集到最好的结果的一些技巧:
不是所有的用户都精通技术的,所以创建不需要太过复杂的任务的测试至关重要。
筛选问题要详细些,确保我们找到合适的测试人员。或者更好的是,招募我们自己的用户或目标客户来进行测试。
措辞始终要简明扼要,不要用技术术语。
按照Neilson Norman Group的说法,只需测试5个用户既可以发现85%的可用性问题。
8.如何面向开发做设计
在为开发做设计时,有些考虑因素、约束以及最佳实践需要在整个设计过程中牢记。考虑到开发会让我们成为更好的设计师,并且改进所交付产品的整体质量。
有一些步骤可以确保无缝的移交,并且为开发者提供方便:
除非独特的设计确实增加了实际价值,否则请考虑采用可重用的模式。在设计过程中,在引入新的约定、元素、动画等的时候,我们应该要审核我们的设计。如果添加的这些东西没有为用户带来额外价值的话,就应重新考虑要不要加进去。的确需要纳入进去的元素,包括按钮、输入框、屏幕布局、流程等,应尽可能重复使用,这样可以保持一致性,还能节省时间。
利用Zeplin等协作工具进行代码片段植入、检查、轻松下载资产等工作。Figma、InVision、Adobe或Marvel也不错。
避免引入不必要的新功能。不要引入会导致开发过程变得复杂,同时又不会给应用带来任何附加价值的的功能。聚焦在业务目标、用户需求、项目范围、时间表以及产品开发方式如何帮助确定哪些必要功能的优先级上面。
把所有的屏幕分组放到Zeplin和设计文件里面。
按照顺序给所有的画板命名,好方便发现和理解。
标记要导出的资产。
保留旧屏幕的存档,确保所有的新屏幕都是最新的。
9.如何制作低保真的线框图
利用类似Whimsical之类的工具绘制线框图,这样可以更快,更轻便地把想法都聚合起来,并感受一下我们的设计的布局和层次。不过,如果设计只有线框图这种简陋的形式是很难让人爱上的,所以在维护自尊的同时我们应该接受批评和反馈。
Whimsical有预定义的guard rail,可轻松添加组件,对屏幕的层次结构、布局和内容进行定义,但又不会受到小细节的干扰。Whimsical的简化,避免了我们掉进色彩、字体选择、添加自己的图标系列等坑里面。
这种简化可以帮助我聚焦在整体体验上,而不是因为间距、颜色这样的小细节而分心。(用Sketch就会)
10.如何一天天成长为更好的设计师
总会有新的趋势、工具、设计库、初创公司、产品更新以及所有其他可以确保我们成为更好的设计师的东西出现。
为了帮助我实现设计技能的突飞猛进,我做了以下几件事情:
业余项目。我是通过业余项目发现了自己对产品设计的兴趣的。如果我们只是靠雇主的设计工任务的话,自身的发展潜力就会受限。如果你晚上、周末有空闲时间,不妨是尝试一下令你感到兴奋的想法。业余项目非常适合作品分享合,而且可以在不受客户干扰的情况下真实展示你的设计水平。
多留意。很容易就会只是使用app或者感受数字体验而没有进入深入的思考。最好的设计往往是不为人所注意的。作为设计师,我们应该留意其他知名品牌和产品所做出的设计决策是什么。
访谈,哪怕你对自己的工作感到满意。去其他公司访谈可以揭示我们自身的诸多知识漏洞,或者能让你知道还需要掌握哪些技能。参加设计挑战也是锻炼我们的创造力和解决有趣问题的好方法。
阅读设计体系文档。去看看流行的设计系统的设计文档吧,这是一种获取更多战术性UI / UX知识万无一失的方法。我最喜欢的一些设计体系包括IBM Carbon、Zendesk Garden、Workday Canvas、Atlassian以及Material。
译者:boxi。