响应式Web设计需要不一样的设计思路:针对内容进行设计而非设备
一个成功的web设计源自精雕细琢。但当进行响应式web设计(Responsive Web Design ,RWD)时候,我们会发现针对普通web设计的经典方法已无法适用了。
有趣的是响应式web设计其实是一种web设计的倒退。在响应式web设计出现之前,在传统的web设计过程中通常我们会固定整个布局和容器的宽度,以此来构成一个灵活的网格系统。随后,向其中添加表格和区块并填充响应内容,最终完成设计。但这种设计方式,并不适合用于设计会在不同设备上显示的页面。
所以,当设计者在设计响应式设计时,不应再执着于布局、线框等的具体大小,而应该考虑如何使用流体元素。与其根据不同设备的大小来设计页面,不如想想如何针对内容进行设计。
响应式Web下需要变通设计方式
传统的web设计方法无法应用于响应式网站的设计,目前在设计响应式网站的方法上还比较缺乏好的设计方法。虽然一下子要摒弃已经熟悉的方法很痛苦,但如果要设计好响应式web,这是必须的。
不断的反思可以让你在设计响应式web时更有效率。
响应式Web设计的设计流程
现在让我来看看适应响应式web设计的方法应该是什么样的。
1、开发一套设计体系
设计者Laura Kalbag认为应该创造一种无需关注布局细节只关注独立的响应式设计组件的设计体系。因为响应式设计是流体的,所以不用担心布局是否有问题,但是你需要考虑单个设计元素的效果。Kalbag说,“这样我们就不会因为要为手机、平板和桌面PC设计而烦恼了。”
Kalbag建议摒弃老的设计方法,因为站点会在不同的设备上被访问,所以我们应该去着重设计站点的整体感觉。版式、颜色、形状以及图片,这些元素构成视觉设计。只要能将这些元素设计地连贯,即便是不同大小的设备也会给用户一致的感觉。
在思考视觉设计(或内容)时,首先要明确任何大小的设备都有可能使用你正在设计的这个元素。响应式web设计的关键在虽然是多个平台,但也能给用户一致的用户体验。通过这种组件化设计,从而形成一套设计体系,对于响应式web设计是很有效的。
2、基于内容层次的新型模型图
模型图在当今的web设计领域仍然有一席之地。但是我认为响应式web设计并不需要创建具体模型图,比如具体设计出在某个设备上的尺寸。
还有些人认为可以基于内容制作模型图,而不基于布局。我觉得这个想法也很好。
移动设备通常都是狭长型的,这使得你只能将内容以列的方式呈现。这种线性显示是由于宽度所限,使得设计者不得不这么做,在较宽的屏幕上通常是不会这样的。
因此许多设计者开始尝试一种新型的模型图,这种模型图关注内容层次不关注布局。设计者会给内容元素标上数值,用来表示这些元素在堆叠的列布局中的位置。这种方式对于设计有些束缚,但对展示内容可能是绝佳的。
推荐工具
能够用于响应式web设计的工具十分多。在这里主要介绍两款特别有用的工具。
1、StyleTil.es
StileTiles是一款能帮助设计者 这种全新的设计方式,该方式主要关注站点中的字体、颜色以及示例UI色板。StyleTiles不关注布局上的细节,但可以很方便地让你知道你设计的网站大致是个什么样。
2、优先级向导
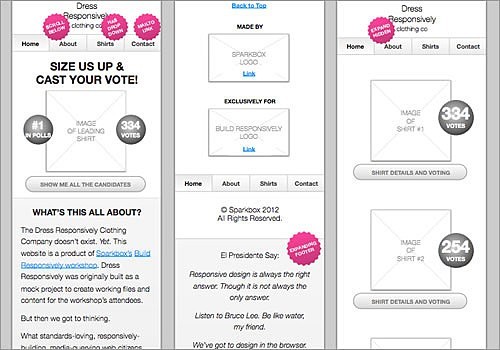
Spark Box就是由Drew Clemens根据优先级向导(下载地址)所设计的。优先级向导说明了如何为站点中内容分配优先级。此时不需要进行任何视觉设计,因为此时内容的排布是根据关联性而不是美学。下图说明了如何划分内容层次:
结语
响应式web设计是一个全新、未知的领域,所以要勇于尝试新的方法、摸索一些新的技巧,同时不断的实践。毕竟,解决新的问题,还需新的方法。
参考文章:
Drew Clemens, “Design Process in the Responsive Age”
Laura Kalbag, “Responsive Day Out”