卡片式设计——移动设计的未来
卡片正在迅速成为移动设备的最佳设计模式
我们正在见证一次网页设计的重构,告别之前冗余的页面和访问地址,迎来由众多个体内容组成的全新的个性化体验。随着移动技术的发展,移动设备的普及,以及史无前例的数据获取方式(通过API和SDK),传统的内容被分拆成个体进行重新聚合,呈现给用户统一的体验。
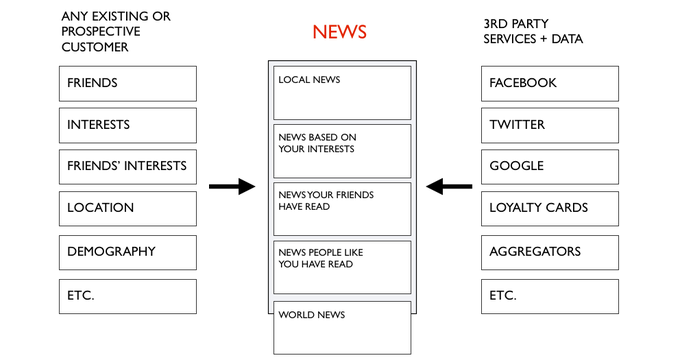
这种内容的聚合方式是根据:
内容消费的主体,以及他/她的兴趣、喜好和行为。
他/她的地理位置和环境背景
他/她的朋友的兴趣、喜好和行为
目标广告生态环境
如果说这个时代的主要媒介是手机和平板等移动设备的话,那这个时代的主要设计模式将注定是卡片式设计。请看以下案例:
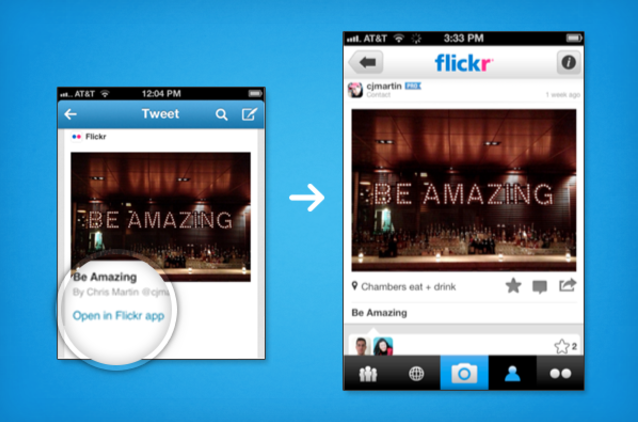
Twitter Card
Twitter在今年4月份推出了支持更多媒体类型的Twitter Card。在推出的新Twitter card 功能中,Twitter 可以让开发者在单个 Tweet 上显示展示型相册、媒体播放器以及与 app 的深层链接等。
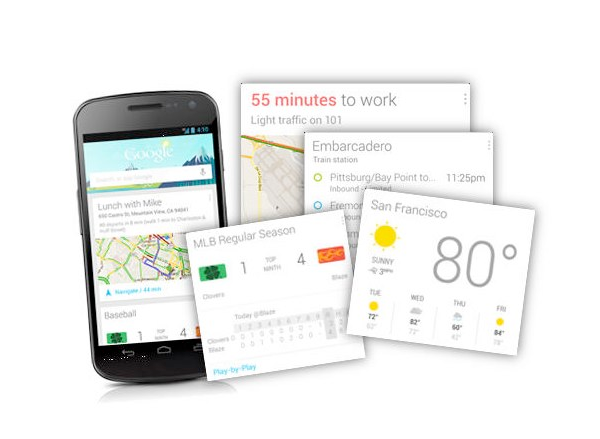
Google Now
以 Google Now 为代表,Google 全线产品都努力趋向简洁,在其中,“卡片”这一并不新鲜的概念成了 Google 最重视的元素。(推荐阅读:卡片的设计正像病毒一样席卷Google)
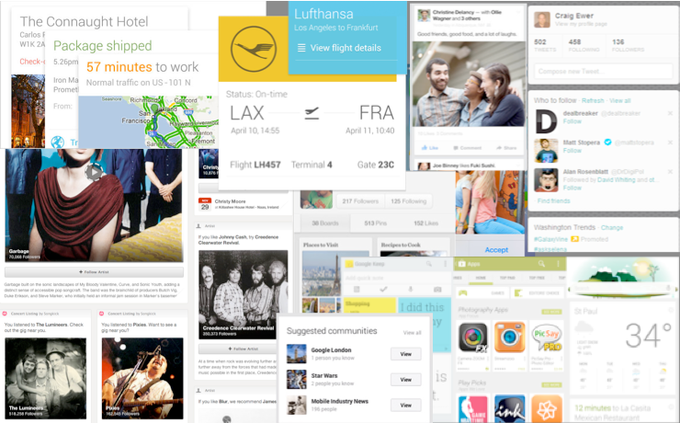
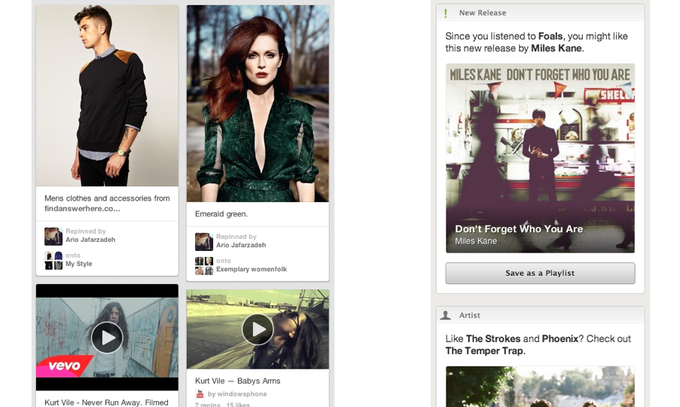
Pinterest和Spotify等产品
Pinterest(上图左)的内容以卡片呈现,Spotify新推出的Discover功能(上图右)也采用了卡片式设计,Facebook也在向卡片式风格发展,iOS 7中也采用了大量卡片式设计,如应用切换和AirDrop。
卡片作为一种媒介
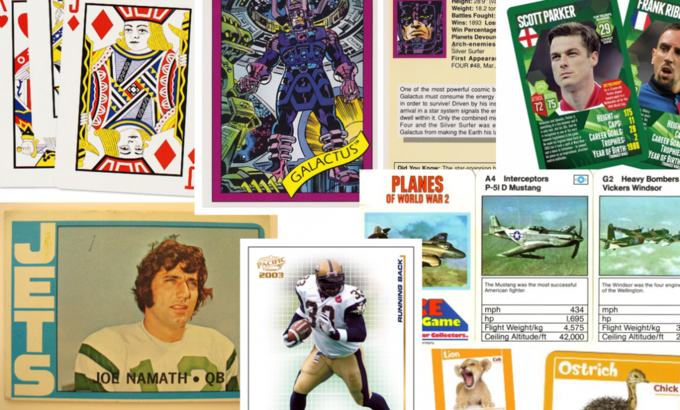
卡片式设计正在席卷科技产品界,但其实作为一种内容的宣传媒介,卡片已经存在很长时间。公元9世纪的中国曾使用卡片来玩游戏,17世纪时,伦敦的商人利用卡片来招揽生意,18世纪时,欧洲贵族家庭的仆人会用卡片向主人介绍即将登门拜访的贵宾,而人们交换名片的传统也已持续数百年。
我们会互赠生日卡片、贺卡,我们的钱包里塞满了信用卡、借记卡和会员卡(当然还有身份证和驾照)。我们会玩各种卡片游戏:扑克牌、大富翁等等,80后不会忘记小时候我们下课去买小浣熊干脆面,仅仅是为了里面附送的三国或者水浒卡......各种球星卡也成为了童年美好的回忆。
在计算机技术没广泛普及之前,空管会使用卡片来调度飞机,即使现在,有些仍然是在这么做的。电影拍摄中使用的故事板也是采用了卡片格式,同漫画相似,每一张图(卡片)都代表了一个电影中的场景。相片又何尝不是一张张的卡片呢?每张相片都是一张讲述着独特故事的卡片。另外还有旅途中寄往亲朋的明信片,等等。
卡片在商业领域的运用就更不是新鲜事了,最常见的就是大大小小的优惠券了。我们都干过从产品包装盒或是报刊杂志上剪下角落的优惠券这种事吧?逛街的时候,各种推销人员向你发放优惠券,家里的邮箱中也塞满了扔不完的由许多优惠券组成的传单。
卡片易于操作
除了其作为信息媒介的光荣传统之外,卡片最重要的一个特征是易于操作。上图是Samuel Couto在Dribbble上发表的作品。在现实世界中,卡片可以翻面(呈现更多内容),可以折叠(呈现概述的内容),也可以展开(呈现具体内容),可以将很多卡片堆起来以节省空间,可以将它们分类、分组。
在虚拟卡片的设计中,我们同样可以运用这些特点,同时我们还可以利用动画和移动效果来将其发扬光大。我们可以提示卡片背面的内容,或提示卡片可以展开。我们可以在卡片中嵌入多媒体内容、照片、视频和音乐。这里能发挥的空间很大。
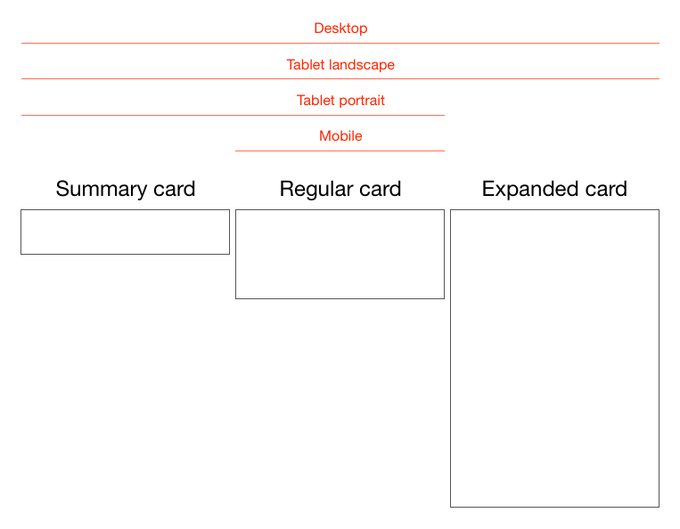
对于移动设备以及各种尺寸的屏幕来说,卡片是完美的设计形式。如下图所示,在手机上,卡片通常以垂直方式展现(如信息流),在平板上,卡片也可以水平方式呈现(当平板横置时,可添加一栏新内容),卡片的高度可根据内容进行调整。
卡片是新的创意画布
可以预见的是,产品和交互设计师们将更多地使用卡片式设计风格,营销人员和广告创意人员也不例外。随着社交媒体热度不减,并渗透进我们生活中许多服务领域,占据我们越来越多的时间,伴随而来的将是更大规模的广告投放。而不论是社交媒体平台,还是广告方,内容都将以卡片式设计为主来呈现。看看如今的Facebook、Twitter、Pinterest、Instagram和Line等,没有一个不投奔卡片式设计阵营的。对我来说,卡片式设计将是设计和创作艺术领域的Next Big Thing。