小程序产品设计规范详解
做产品经理同学应该知道,业务一定会产品先行。
当每次需求调研下来完成的产品设计,再经过一段研发时间后,业务早已逐渐在发生变化。
在没有产品上线前, 业务会逐渐趋向于标准化、精简、效率。
比如PMTalk在没有报名系统上线前,用问卷+excel的方式统计用户报名信息。在系统研发中,我们逐渐归纳出了要使用的必要字段、和重要的信息收集内版块。

小程序的迭代
所以一个自研的互联网产品,必定需要不断迭代。同时业务本身也在继续发展,产品经理要抽象出通用、标准化的能力。
和其他产品形态的产品设计不同,微信小程序本身是有一套规范的,所以不管产品怎么迭代,都有最基础的理论可循。
在这里我将罗列出我在小程序工作中所要注意的tips。
1.顶部导航栏
小程序允许在不同状态下为开发者提供对应的功能导航栏,比如用户在使用录音/话筒权限、在使用地理位置、和普通访问状态下都有对应导航栏展示。
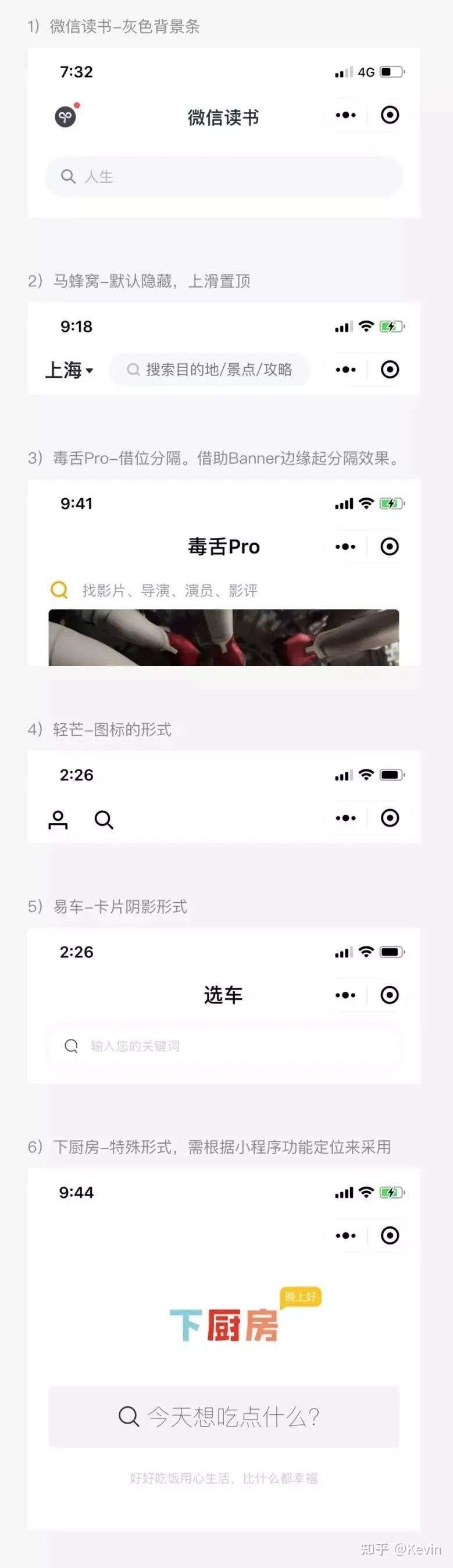
同时微信提供了灰色、深色的导航栏
导航栏的各种状态
在小程序里如何增加一级页面、二级页面的辨别度,通过在二级页面增加返回按钮即可。
小程序的一二级页面
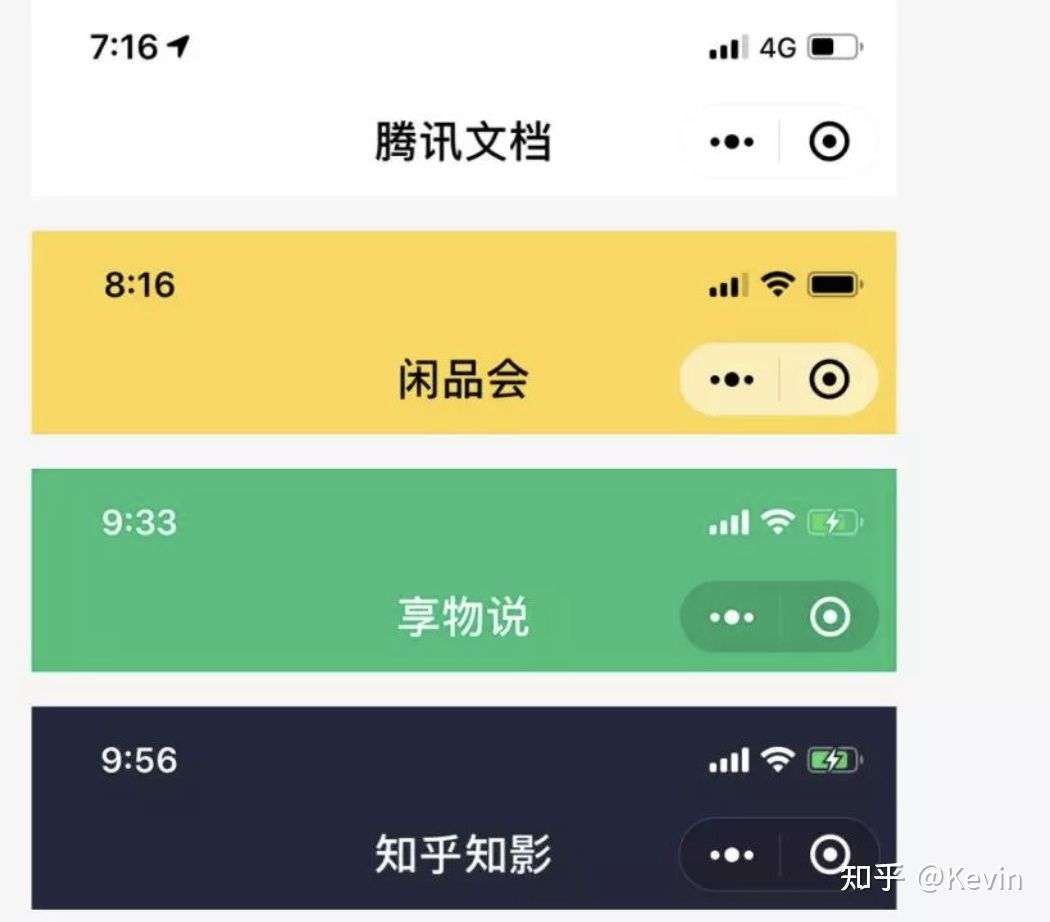
同样小程序的导航栏是可以和页面链接做到沉浸式体验。许多产品经理容易忽略这一点,导致小程序少了一些转化率提升的可能。比如在腾讯文档、闲品会、知乎下4个小程序导航栏都配合沉浸式。

小程序的沉浸式设计
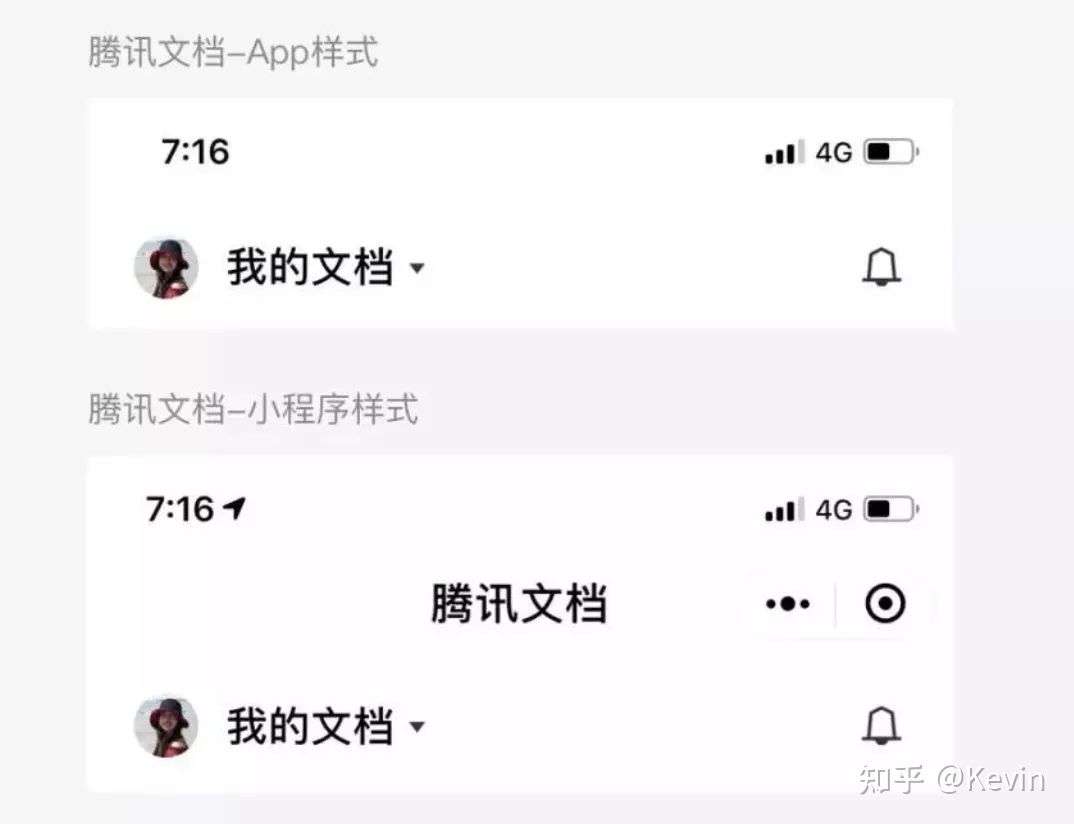
小程序和app的导航栏也是产品新人容易混淆的,比如会直接把app的UI设计图直接套用给小程序。
但小程序上的每个页面都需要定义导航栏标题,app则不需要。这就导致了部分app页面不能在小程序上通用。

小程序与app导航栏区别
2.搜索设计
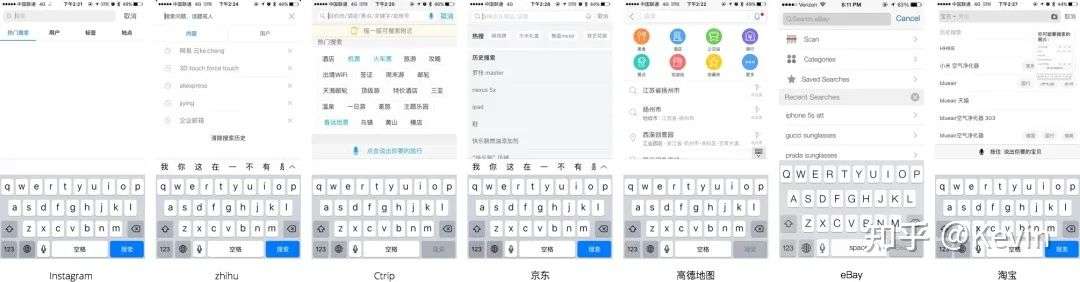
小程序的搜索样式可以用官方自带组件,也能自定义。下面是小程序常见的搜索,我搜索了来自网上朋友整理的案例
要注意小程序的搜索,在用户输入状态加入单独的落地页,而不是直接和app一样在当前搜索组件中输入内容。
如下是某小程序搜索操作,点击输入框弹出搜索页面
但是app搜索设计,尽量是在当前页完成,由于客户端本身原生下的高性能,可以通过当前输入实时反馈出搜索结果。
3.小程序弹窗
小程序有自带的弹窗规范,单选、双选等。但也可以通过自定义的方式修改弹窗样式。
但无论哪一种,简单的选项、返回,建议用微信自带的官方组件。
4.小程序按钮
小程序的按钮也有点击前、点击中、点击炫富状态区分。注意对应的色值、和交互时间。
5.小程序底部导航栏
小程序的底部按钮弹窗不超过4个,app则可以做到5个。但在小程序里5个就显得特别臃肿了。
6.小程序的开发者区域
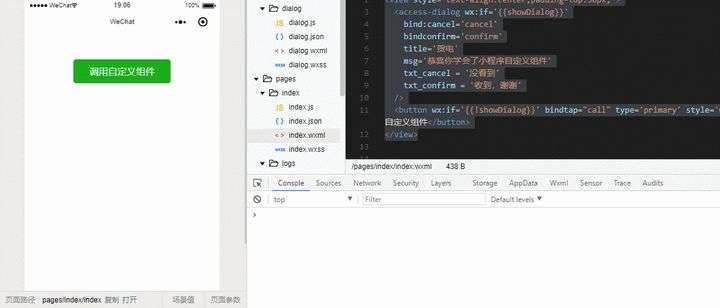
小程序刚上线的时候,许多产品经理都想做沉浸式页面。但实际上能够使用的开发者区域如上图所示,就这么大。
7.小程序的loading
小程序的loading也是和app不同,每次加载小程序都有对应的loading动画。
这个动画需要icon定义,当然现在支持小程序和app一样出现广告开屏页。
同时小程序的加载名次也要记住。模态加载是不能更改的,下拉刷新可以变化
告知用户即将加载的页面,减少用户等待焦虑感。我们称呼为懒加载。
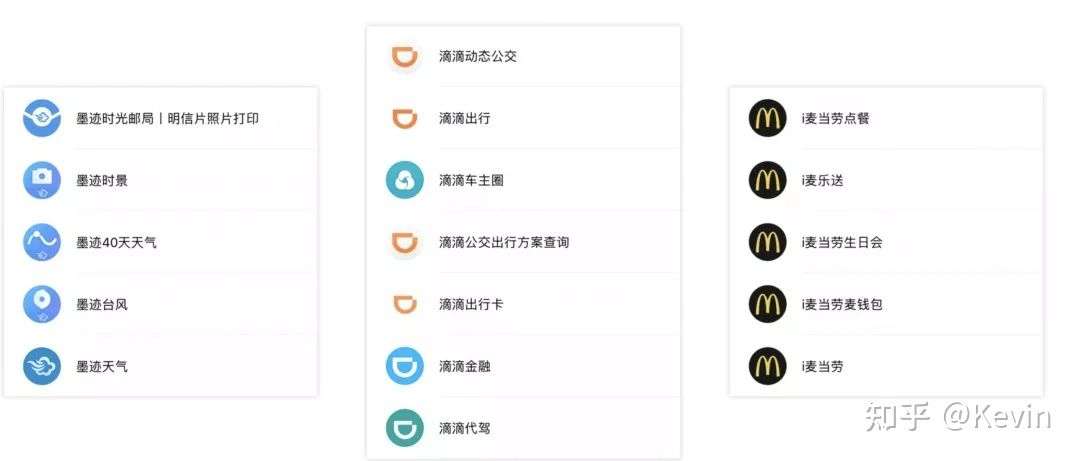
8.小程序矩阵
随着第一个小程序上线后,如果你的app有多个主功能。可以将每个主功能单独开发为一个小程序,形成小程序矩阵。比如上面的墨迹天气、嘀嘀打车、麦当劳都是采用这种方式提升用户打开小程序的体验,增加拉新。