Netflix 官方博客:Hawkins 系统的设计思路
神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
编者按:对于任何公司来说,自己的应用遵循相同的设计原则和UI规范非常重要。这不仅涉及到品牌形象,而且影响用户体验以及开发负担。有效做到这一点的办法是建立自己的设计系统。Netflix的设计团队分享了他们设计Hawkins设计系统的过程和经验。原文发表在Netflix官方博客上,标题是:Hawkins: Diving into the Reasoning Behind our Design System。
《怪奇物语》影像展示了Hawkins设计系统的灵感
Hawkins也许是印第安纳州一个虚构的小镇的名字,大家对它的了解也许来自Netflix最受欢迎的系列剧之一,《怪奇物语》的背景,但这个名字的含义并不止这些。作为整个Netflix Studio生态体系都在使用的设计系统的基础产品,它的名字也叫Hawkins。
你是不是曾经用过用户体验不一致的应用?这对于高效工作来说可能会是一场噩梦。对于套件的每一个应用来说,学习曲线可能都会非常长,因为实际上用户是靠每一次交互来学习一种新工具的。除了会给这些用户带来负担以外,负责开发和维护这些应用的工程师也得重新设计轮子,从头开始使用工具集、组件库以及设计模式。这项投资是重复性的,且成本很高。而设计系统,比如我们为Netflix Studio开发的这套系统,可以帮助减轻大多数的此类麻烦。
我们一直在开发自己的设计系统,现在这套系统已经在Netflix Studio众多的应用(有80多个)中得到了广泛使用。从基因估计到财务预测以及完整的资产交付,这些应用可为Netflix内容的制作提供支持。对于制作人员来说,典型的一天可能都需要使用其中的一些应用来服务我们遍布全球的会员。我们希望能够有一种方法来确保大家拥有一致的用户体验,同时还要共享尽可能多的代码。
在本博客文章中,我们将重点介绍为什么开发Hawkins,以及我们与我们的计划是如何获得整个工程组织的支持的。
什么是设计系统?
在深入探讨拥有设计系统的重要性之前,我们必须先定义一下设计系统意味着什么。对于不同的人来说,这可能意味着不同的事情。就Hawkins而言,我们的设计系统由两个主要方面组成。
通用设计系统组件模型(component mocks)
首先,我们有构成Hawkins基础层的设计元素。这些由整支设计团队所使用的Figma组件组成。这些组件用阿里为工程团队开发模型(mock)。作为基础层,这些资产必须一致且直观,这一点非常重要。
其次,我们有自己的React组件库,这是一个用来开发用户界面的JavaScript库。工程团队会用这个组件库来确保每个组件都是可重用的,符合设计资产的要求,并且可以针对不同情况进行灵活配置。我们还确保每个组件都可以组合,并且可以用于多种不同的组合。我们决定让我们的组件保持原子性。这会让它们保持紧凑,轻量,且易于组合成更大的组件。
在Netflix,我们有两支总共六人的团队,在他们的共同努力下Hawkins才能取得成功,但团队的规模未必就得这样。一支很小的团队也可以开发出一套成功的设计系统。关键是要可重用,可配置且可组合。
设计系统为什么重要?
拥有可靠的设计系统可以帮助缓解维护众多不同应用带来的问题。设计系统可以让整个应用套件保持一致,并大大减少每个应用的工程负担。
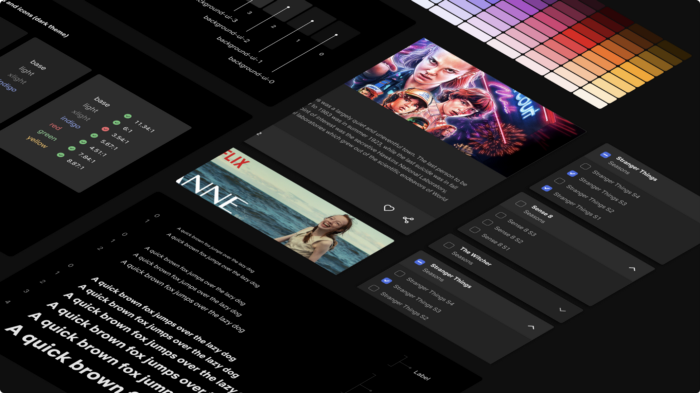
Hawkins设计系统的Figma组件样例
随着应用套件规模越来越大,很难保证优质的用户体验。这时候就应该用设计系统来作为开发应用的蓝图,从而减轻负担。拥有一致的用户体验还可以减少需要的培训。如果用户知道怎么在一个应用里面填写表单,访问表中的数据或接收通知,那么他们很容易就会知道下一个应用该怎么操作。
设计系统充当了语言的作用,设计人员和工程师都可以用这种语言来协调应用的开发方式。由于设计系统里面还列出了相关文档和示例,所以也有助于引导新团队成员入职。
设计系统最后一个,也可以说是最大的胜利是减轻了工程负担。按钮、表格、表单等只有一种实现。这会大大减少错误的数量,并改善使用设计系统的每个应用的总体运行状况和性能。整个工程组织都在致力于改进同一组组件,而不是各自使用独立的组件。组件得到改进后,无论是增加额外功能还是修复错误,这些都可以让整个组织共享所带来的好处。
如果站在更高的视角审视整个Netflix Studio的版图,我们会看到Hawkins有很多机会可以给工程组织带来价值。
开发 Vs 购买
在决策的时候我们要问自己的第一个问题是,我们是要从头开始开发整个设计系统呢?还是利用现有解决方案?这两种方案都各有利弊。
自己动手开发——DIY的好处意味着每一步你都可以控制。你可以决定设计系统包含哪些内容,以及哪些最好不放进去。缺点是,由于你要对此负全责,所以可能需要更长的时间才能完成。
利用现有的解决方案——当你利用现有解决方案的时候,该解决方案的特定元素你仍然可以定制,但最终你得到的是大量免费的开箱即用的资源。取决于你所选择的解决方案,你可能会继承解决方案的大量问题,也可能继承到经过战火洗礼的设计资源。要做好你的研究,不要怕多问问别人!
对于Hawkins而言,我们决定两种办法都用。在设计方面,我们决定自行开发。这让我们对于整个设计语言的用户体验如何拥有完全的、创造性的控制。在工程方面,我们决定利用Material-UI,在现有解决方案的基础上进行构建。通过利用Material-UI,可以为我们提供大量可用的组件,然后我们可以对其进行配置和设计,以满足Hawkins的需求。我们还选择模糊来自库里面的很多自定义,以确保升级或替换组件的时候更加顺畅。
吸引用户并获得支持
在开发Hawkins的时候,我们唯一的一个最大问题是如何获得整个工程组织的支持。我们决定跟踪每个组件的使用次数,软件包本身的安装次数以及有多少应用在生产中使用了Hawkins来作为确定成功的指标。
不管采用哪种路线,开发设计系统都会带来一定的成本。研究、开发设计符号以及组件库的初始成本非常高。然后,开发人员必须通过完全重写或逐个功能替换才使用我们的库。
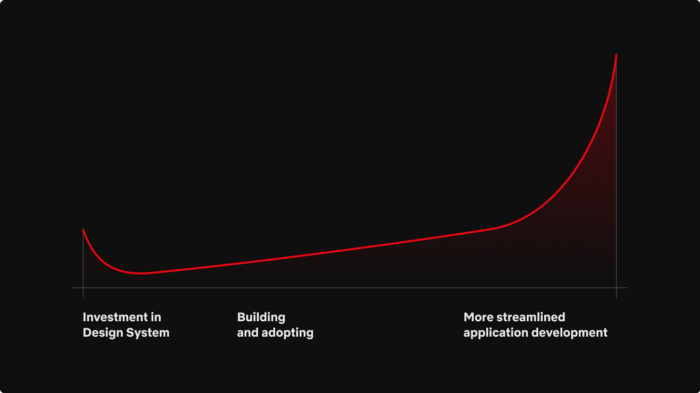
此图说明了开发设计系统的成本
上图很好地说明了这一点。尽管组织一开始开发设计系统的时候可能会花费大量时间,但是一旦这套系统在整个组织内受到信任并完全实施,组织就会大为受益。我们的Hawkins初始开发阶段耗时约两个季度。这两个季度又分为两个阶段:第一阶段是建立设计语言,第二阶段是实施阶段。在整个开发阶段工程和设计部门都在紧密合作。最终结果是我们用了Figma中的大量组件,并利用Material-UI开发了一个大型的组件库。只有到了那个时候,我们才可以开始去找工程团队来使用Hawkins。
在开发组件库的时候,我们打算从有助于增加对Hawkins的支持的四个关键方面入手:
组件文档——首先,我们确保每个组件都有完整文档,并用Storybook提供了示例。
随叫随到的支持——接着,我们在Slack里面设置了轮班的支持(on-call rotation),工程师不仅可以寻求指导,还可以报告他们可能遇到的任何问题。我们的沟通渠道能够及时响应非常重要。工程师得到的支持越多,他们对使用设计库的接受度就越高。
展示Hawkins的实用性——接下来,我们开始进行“路演”,去参加团队会议,展示Hawkins可以为每个团队带来的价值。这也为工程师提供了一个亲自问问题的机会,也为我们提供了收集反馈的机会,从而确保我们的Hawkins计划能够满足他们的需求。
用概念验证引导功能—最后,我们用概念验证来帮助引导团队适应功能或应用。所有这些很好地促进了Hawkins团队与工程团队之间的关系。
甚至到现在,作为Hawkins团队,我们仍坚持上述做法,以确保设计系统的可靠,并具备那种工程组织可以信任的支持程度。
处理异类
Hawkins的库全部都是由基本组件组成的,这些基本组件构成了整个Netflix Studio应用的基础。当工程师对Hawkins的使用增加时,很显然,许多人正在用原子组件来构建更复杂的体验。那些体验在很多应用里面都很常见,比方说应用内聊天,数据网格以及文件上传工具等。我们不希望把这些组件直接放到Hawkins里面,因为这些组件太复杂,并且并不是整个Studio都会用到的。所以,我们的任务是确定一种能够共享这些复杂组件的办法,同时仍然能从受益于我们在Hawkins上面所做的一切。
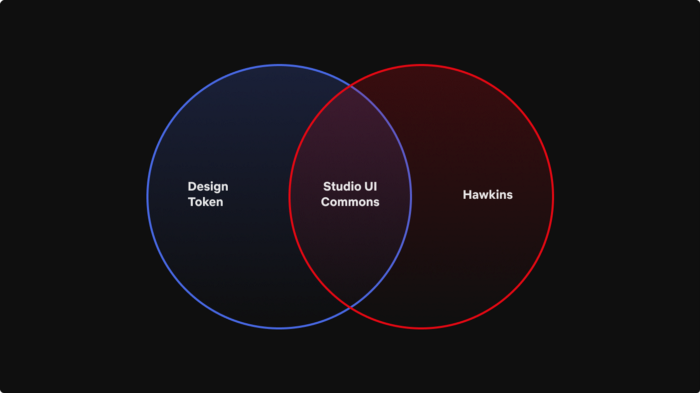
为了应对这一挑战,开发者决定在Hawkins的基础上建立一个并行库。这个库建立在现有设计系统的基础上,为所有那些没法放进原始设计系统的复杂组件提供了一个家。
维恩图显示了库之间的关系
这个库以Lerna monorepo的形式出现,具备快速启动新软件包的工具。我们采用了跟Hawkins一致的步骤和沟通渠道,也是用了Storybook。用monorepo的好处在于,它可以让工程人员在开发应用时可以在一个位置上去发现可用的组件。我们还决定分别对每个包进行独立的版本控制,这有助于避免在更新Hawkins或下游应用时出现的问题。
由于会有太多的组件被放到这个并行的库里面,所以我们决定采用“开源”方法来分担每个组件的责任。我们欢迎每一位工程师来贡献新组件,帮助修复错误,或者发布现有组件的新功能。这种模式有助于把所有权从单个工程师分散到由多个开发者和工程师协同工作的团队。
我们的目标是最终能够把这些组件迁移到Hawkins库里面。所以我们才会花时间去确保每个库都采用相同的规则进行开发,测试和构建。这样将来就可以轻松地进行迁移。
总结
Hawkins还有很长一段路要走。我们还可以做大量改进,提高性能、改善开发者的人机工程学、以及让Hawkins的使用更加容易。特别是在Netflix Studio以外的地方使用Hawkins时,更是如此!
译者:boxi