2018 年,UX 设计有哪些好用的工具?
编者按:近来似乎涌现了大批优秀的设计软件,关于“设计系统”的讨论也越来越火,毋庸置疑,这个话题对设计师和公司来讲至关重要。本文译自Medium中原作者Chris Bam Harrison(tabcorp设计师)中原标题为"UX Design Tools for 2018 (For Mac AND PC)"的文章。
我有幸与一个大型团队的设计师、开发人员和商业人员共事。作为一名设计师,我接手了很多个性化、自由感十足的项目,这些项目在不同的设计工具和系统中有着不同的需求,所以了解什么作品适合什么样的工具其实至关重要。
由于我既用PC端也用Mac端,所以这两个系统中的设计软件个人大部分都接触过,选择性也比较宽泛,在其中发现了一些好的应用也希望能供你参考。本文的推荐都是本人亲测好用的,绝不参杂任何商业利益。
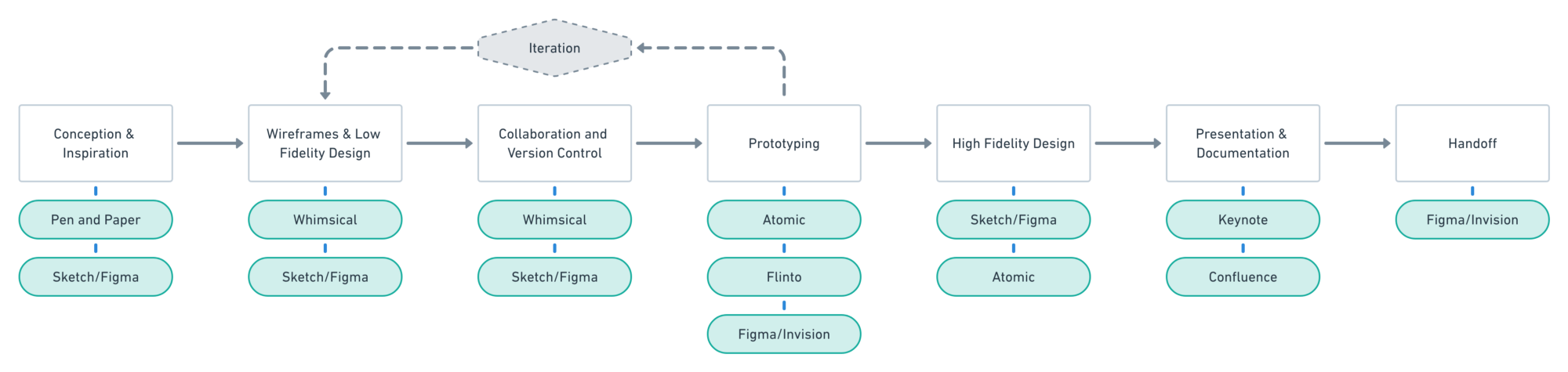
概念构思阶段
作为读者,我知道你前来翻看这篇文章时抱着对新鲜应用推荐的极大期待,但开篇我还是不得不说,最好的应用就是——纸和笔。虽然这个答案看起来令人失望而草率,但以它们作为整篇文章的引子其实再合适不过。
纸和笔能很好地保持设计师原生的灵感,并有益于设计师反复修改、磨合自己的作品,而不至于桎梏于一些不必要的细节中浪费时间。世界上没有毫无缺憾的设计,因此将自己从数码设计工具中解脱出来很大程度上意味着你不用再被无谓的细节拖沓进度。
另外,我选择笔还有一个原因,那就是:不要使用能够被擦除的工具。当你被某一个部分绊住脚时不要停下来,继续摸索向前走才能逐渐接近好的预期。这一条建议从前甚至改变了我的作品轨迹,我的笔记本开始保留很多构思时粗糙的线条,虽然混乱不堪,但使我变得更有效率也更富于创造力,也许不知哪一秒就在粗糙的线条中发现了自己的灵感。
另一贯彻UX理念的概念就是用户访问,对此我十分钟爱Whimsical。Whimsical的流程图制作功能十分强大,而且视觉上一目了然。虽然每月收费10美元,但绝对物有所值,它一向以操作简便快捷著称。
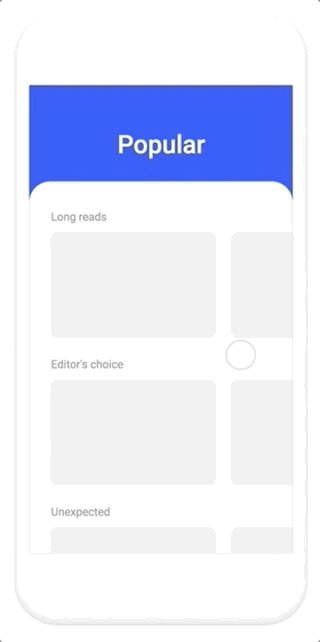
为了寻找灵感,我常去的两个网站是Dribbble和Muzli。Dribbble很适合快捷地寻找一些新鲜的,富有创意的点子,尤其是当你寻找简单的视觉冲击感时非常好用,而在寻找系统性的产品逻辑线方面可能稍稍逊色。这个网站的方便之处在于你可以在上面粉一些你喜欢的设计师和作品,并和他们进行交流,随时随地保持关注动态,当然这也是一个监管非常良好的社区,很少会出现“三俗”创意污染环境。
Muzli这个网站中最令我中意的就是它的每周精品汇总和UX互动交流会。这个网站会定期更新一些有好点子、非常精彩的文章,令人总能在里面发现点儿新的东西。
合作共享与版本控制阶段
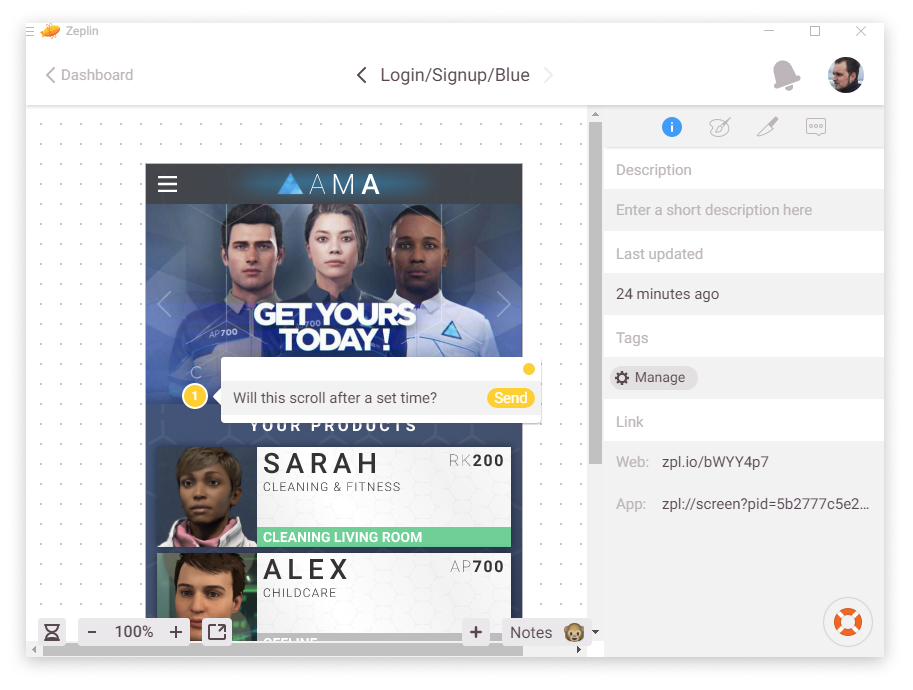
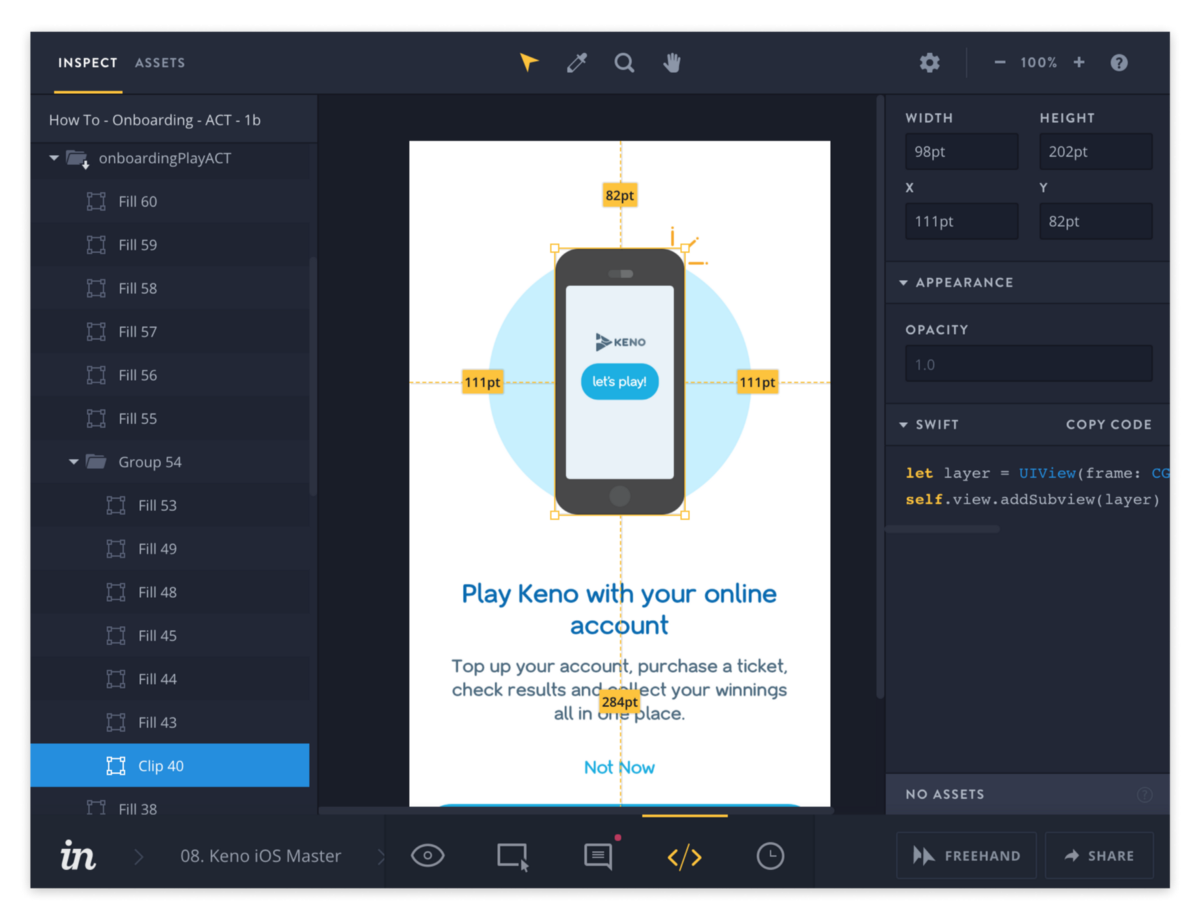
如果你正在团队中进行一个项目,想要分享工作中的某些创意,拍成照片通过邮箱分享是一个办法,但还有一个方法看起来更便捷,那就是——Zeplin(Mac,PC通用)。Zeplin是一个很酷的应用,它的特色非常鲜明。
首先,分享工作创意和进程它非常拿手,你可以邀请合作伙伴共享视频、下载私人文件并添加评论对某个设计品进行交流。
其次,当你进行设计时,该软件会生成样式指南,便于设计师撷取十六进制值的颜色和样式。
最后Zeplin是一个完全以代码形式传播设计样品的应用。这一点下面会有所提及。
总之,Zeplin对版权持有者非常有价值,但倘若多个设计师一同合作怎么办呢?这时每个人都需要版本控制。版本控制是一个日常中不常见的术语,指的是一种软体工程技巧,籍以在开发过程中确保由不同人所编辑的同一档案都得到更新,但这个问题Zeplin就很难解决了。
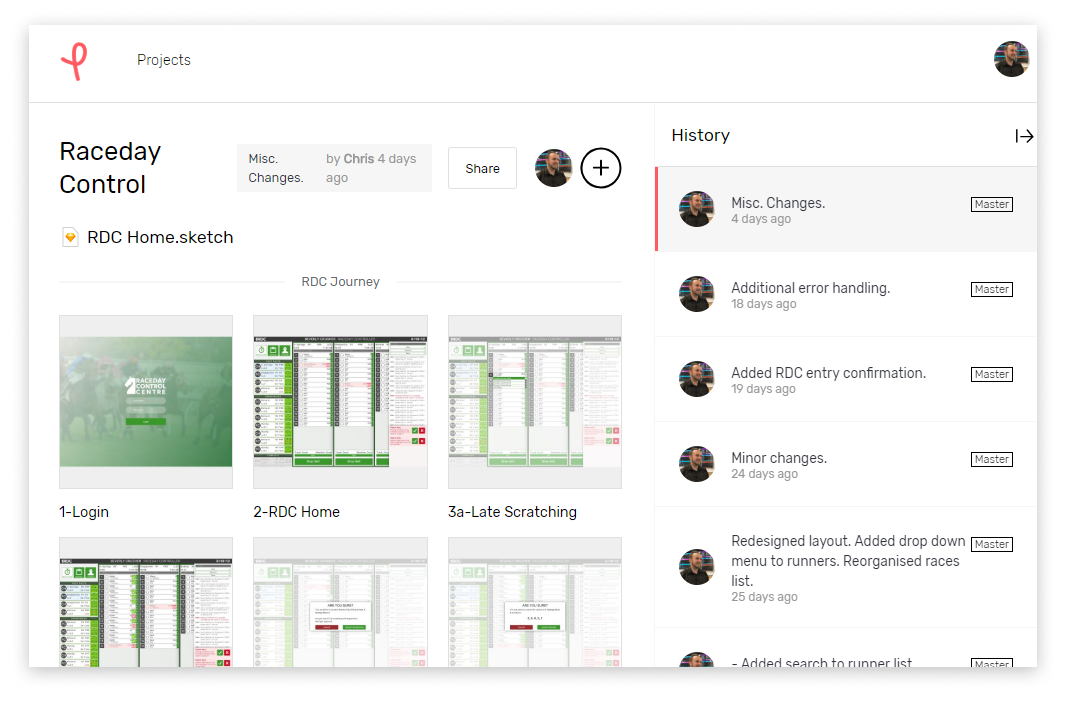
为此Trunk(Mac端)能很好地解决这一问题。
对设计师而言,Trunk是实打实的社交编程及代码托管软件。你可以在Trunk设置好需要关注的文档,它会实时观测它们的变化,当发生更改时,Trunk会记录其中的变化,同时更改者也可以更新评论做出解释,让用户知道为什么要这么做。
Trunk的这一属性对设计师合作团队来说无疑是福音,因为再也不必担心其中未知的改动而不知道缘由。设计师甚至可以以回滚的方式将文档返回到变化前并重新处理其中矛盾的部分,这是其最大的魅力所在。
注意:Trunk仅与Sketch和PS图象处理软件文件兼容。对于Figma用户来说,Figma实际上内置了一些轻型版本控制功能。
框架图及初期设计阶段
在你的创意与团队分享之后,大家都想见到该内容大体的情况,这时该用什么呢?
在此我将分享一些基础的框架图制作软件,这里的目的是大致描绘一下一些应用的用途,供读者快速参考。
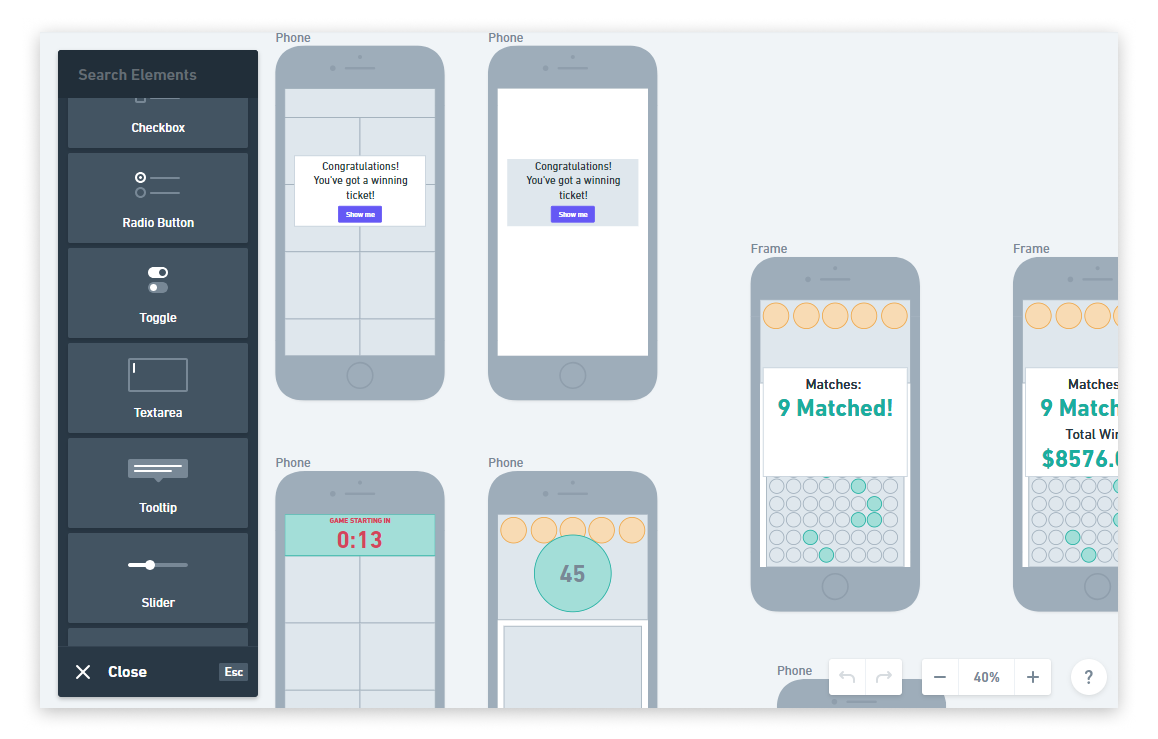
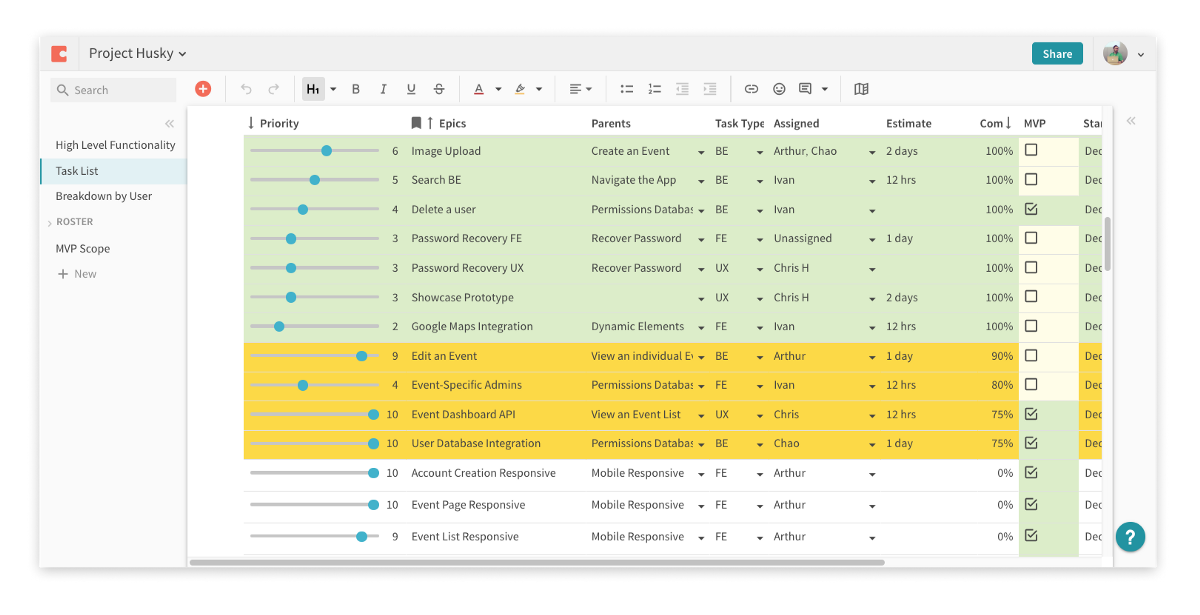
在此又与我们的老朋友Whimsical见面了,它不仅有强大的流程图制作功能,也有异想天开的框架图设计功能。事实上,你可能并不需要一个专用的线框应用程序。在这个方向上,传统的笔和纸会做得很好,像Sketch或Figma这样的设计工具也能胜任。那么为什么要使用Whimsical呢——总结一句,那就是它干起来真的非常快、非常有趣。
Whimsical有一个内置的低保真度的组件库:从按钮、到复选框、到文本输入框、到滑块、到标签条等等,一切都一目了然。所有组件都在智能向导上运行,有点儿像乐高拼图。抓取几个基本组件,把它们放在一起,很快就会有一个粗略的整体布局。这对于构建设计师的设计草图和初期理念是一个非常快捷、保真的办法。
同时,Whimsical也支持社群共享活动,在此设计师可以将自己的作品发送给合作伙伴从而得到反馈。
看到上面两个图标你是不是马上熟悉起来了,没错,它们就是大名鼎鼎的Sketch君和Figma君。它们随处可见,也许大家对它们的应用已经了如指掌了,但这里还是有一个很实用的小建议:制作(或下载)线框工具包。虽然线上的图片已经很精美了,但总不如自己制作出来的有趣。我们稍后将详述这两个软件,不过有一条恒定的标准来评价好用与不好用,那就是:简单快捷。
原型设计阶段
原型能够很好地展示你的作品在早期应用时该如何操作及会出现什么问题。市场上的原型应用程序有很多,在此我将推荐几款个人比较中意的。
个人认为,Atomic是一个很伟大的发明。之所以如此认为,是因为一个特殊的理由:Atomic支持原创者将自己的设计逻辑编程入原型中,这意味着即使表面上看起来不像本来设计的样子,但在运行中却会完完全全地遵照设计师地本意。
接下来要说的是 Flinto(Mac端),Flinto以“什么都会一点儿”而自荐,算是个“百事通”,但其中最厉害的就是交互动画设计功能了。在Flinto中,滚动交互、复杂过渡和微交互的操作都十分便捷,该软件同时也支持嵌入视频或GIF,这样设计师就可以在原型中使用现有的动画资源。
综上,如果想要做出真正的高保真互动设计和动画,那么Flinto算是再好不过的模拟器了。
最后勉强提及一下InVision吧。我不是它的粉丝,因为个人感觉相对于产品设计支持,InVision把更多的精力投放在商业宣传上。不过它在生成快速共享的HTML原型并进行即时修改方面还是非常强大的。
InVision确有所长,但个人更偏爱Atomic。事实上,如果你不想使用Atomic,并且倾向于InVision,也可以考虑一下Figma或Sketch。首先,它们都支持基本的可点击原型,这些原型可以与用户共享并进行评论。其次,它们都不专长于滚动交互和高级动画定制之类的操作,但对于制作一个简单的原型来说也足矣。
高保真设计阶段
这个部分比较笼统,我会尽可能简洁地介绍,因为有些产品上文已经提到过了。
Figma(Mac端,PC端)是我的必选之一,不为别的,就为它能在PC端使用。当然除了平台效应,它还有很多其他优点。
个人比较青睐Figma的钢笔工具,它操作十分便捷,尤其是在我想以像素规模制图时。Figma的组件覆盖处理起来也非常得心应手,在对话框面板中,Figma呈现出的不是单一的文本框,而是支持快捷修改的图层,并可将更改视为重写,这个功能比Sketch更容易,操作起来也更富有变化性。
最重要的是,Figma是一款很好的协作工具,有时甚至不仅仅是“工具”。在Figma中合作就像打开文件直接更改一样简单。因为它的操作是基于云的,文档中的每个人都可以看到进行中的变化,而且能够完全无缝对接。
最后要说的是,Figma的原型搭建和共享工具对于编程而言十分出彩,由于原型基于HTML语言,所以设计师可以和任何人分享创意。更何况它还是免费的呢!
重头戏 Sketch(Mac端)终于登场了。至于Sketch为什么在屏幕设计中如此流行其实一点也不稀奇。当Bohemian推出该产品时,市场上根本没有类似的精品。由于大量的插件和资源支持,Sketch是UX软件中无可争议的王者。
近期,Sketch的开发进程确越来越缓慢,在其最近更新的版本中着重推出的原型搭建功能其实已经被InVision收入囊中了。此外多年来Sketch还是只有Mac端的版本,这使得PC端的用户很苦恼啊。
报告和文档编绘阶段
如果你的点子背后有一些好的想法及一些不错的艺术品作支撑,那么无论你是外包,还是在专业工作室工作,抑或是在大公司设计部门工作,下一步都是一样的,那就是要推销自己。
不过很多设计师貌似都没把这一点当回事儿,好像大多人认为总有人给介绍,或者自己的作品本身已经够有说服力了。但实际上,好作品的创意只有设计师本人才能宣传出来。
为了进行适当炒作或者加大宣传效果,我一般会选择苹果的Keynote工具(Mac端)。曾有大型公司内部人士告诉我:商业人士都喜欢幻灯片。
Keynote与PowerPoint、谷歌幻灯片不同,它可以通过一些非常简单、功能强大的动画工具进行幻灯片放映。设计师可以利用这些优势来真正地讲述设计背后的故事。
就像版本控制一样,文档在设计工作中也成了越来越常见的要求,它会记录设计中所有必要的细节,无论是为了商业营销还是为了供业内人士参考都尤为重要。
在这一点上,我们团队使用的是Atlassian公司的Confluence。它本质上是一个具有内部高级权限特性的wiki。设计者可以随时查看界面屏幕和用户流,业务团队可以添加接受标准,开发人员可以使用页面作为资源来进一步理解设计师的设计逻辑和意图。
但个人并不大喜欢这款软件,因为笨拙的用户界面和难用的导航令人体验有点差。但无论如何,它确实在我们工作过程中扮演着重要的角色。
当然说到文档不得不提个人较为中意的Coda.io。Coda的任务是用一站式商店取代所有的文档应用程序,可以支持丰富的文本文档、公式、表格、图表等操作。但个人认为一旦它退出了beta测试阶段,将是一个巨大的打击。
对此,个人还想说的是,文档是团队合作中一个非常重要的部分。这意味着即使你不在讨论现场,你的想法和理念也一直存在,这使得任务在与其他队员的交接过程中也会产生较少的摩擦。当然,事在人为,尽管做成这件事的方法有一万种,但最关键的还是要开始动手。
开发者切换阶段
在项目度过了最艰难的孵化时期已经小有轮廓时,接下来合作商可能会问:什么时候能竣工拿到产品呢?
为解决这个,我们还是得把目光拉回到Zeplin身上。在项目进行中,你的团队可能使用Zeplin来进行一些操作,这是个能够快速保持团队风格的好去处,也是一个存储和检索关键资源的地方。
如果你开始发掘Zeplin中更高级的开发属性,它的闪光点就爆露出来了,比如导出设计资源的代码片段,或者以多个分辨率导出资源,这些都能真正加快开发进程。这意味着开发人员不必追着你讨要素材来搭建,一切都能马上传输。
为此我们还要再次提到InVision。InVision的运行比Zeplin更简单,你可以简单地突出或标明任何对象、组,InVision便能直接赋予它们属性。这是一个确定大小、文字样式和颜色的好方法。
你也可以导出资源,但是导出设置需要事先在Sketch中指定(Zeplin也有同样的限制)。此外,InVision还支持一些代码导出功能,但如果想在这方面具体比较InVision和Zeplin,可能需要询问开发人员。
在这个问题上,Avocode很值得关注,因为它不仅仅支持Sketch,还支持Figma、Adobe XD和PS图象处理软件。它也是为了从设计中生成代码而设计的。个人对Avocode的经验很有限,但是如果开发者切换是你工作中的重头,那么Avocode可能值得一试。
结语
恭喜你,到此我们走完了从早期概念到最终交付的整个设计过程。希望你已经发现了一些能以某种方式提升工作效率的应用程序。
不过还是要说,本文最大的缺陷在于并没有讨论研究阶段。因为个人在一个专业的设计团队工作,有专门的研究员所以没有包括这一步。但它是任何好的UX诞生中的一个非常非常重要的部分,特别是在设计和开发的早期阶段。
另一个要注意的问题是,这里列出的许多工具对私人而言都是免费的,但如果你与多个项目或团队合作,就会变得非常昂贵。如果你有一些很棒的免费或者便宜的替代品,欢迎共同分享。
原文链接:https://blog.prototypr.io/ux-design-tools-for-2018-for-mac-and-pc-320a7be230c9
编译组出品。编辑:郝鹏程