响应式设计在文字排版上的尝试,针对屏幕大小显示不同长度的文字内容
转载时间:2021.09.07(原文发布时间:2013.01.13)
273
阅读次数:273次
Responsive Web Design 即响应式 Web 设计,可以分别对桌面、平板、手机分辨率自动调整页面布局,除了 Responsive Design 还有 Responsive Image(根据屏幕大小显示缩放或剪裁的图片),现在有人尝试 Responsive Text ,可以让你在手机、电脑或者大屏幕上分布看到不同长度的文字内容,示例如下:
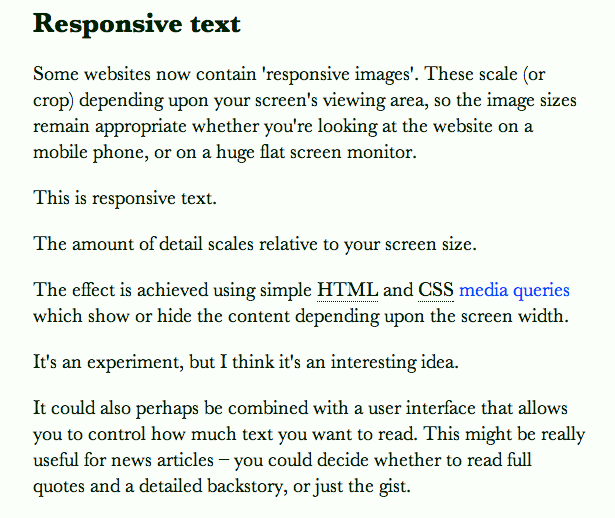
较大屏幕显示完整内容:
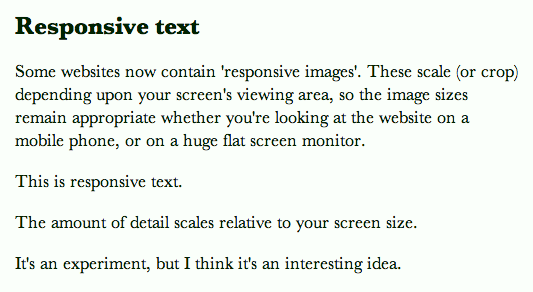
较小屏幕显示更多内容:
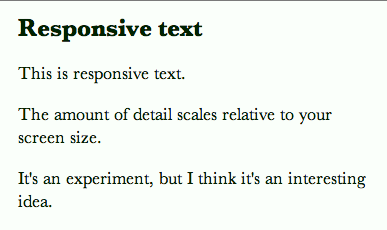
小屏幕小时重点摘要:
当然这还只是一个尝试,实际应用可能会有很多问题,即同样的一个页面,在手机或者电脑上查看内容展现的信息量不同,或者与他人分享阅读阅读时会造成困惑或信息不对称。
相关链接:
- http://www.splatf.com/2013/01/responsive-design-text/
- http://www.frankieroberto.com/responsive_text
P.S. 本文也应用了类似的排版效果,你发现了么?

ERP相关的软件
大厂都在用的ERP软件
限时免费的ERP软件
新锐产品推荐
消息通知
咨询入驻
商务合作