“Web App”发展计划,谷歌与苹果“针锋相对”
神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
编者按:谷歌和苹果在移动操作系统方面已是多年的竞争对手,现在他们又在“渐进式网页应用(APP)”这一领域展开了角逐。其最终结果,可能会决定网页端的未来发展。这篇文章,原标题是Google's web app plans collide with Apple's iPhone, Safari rules,作者Stephen Shankland在文中介绍了这两家公司在网页应用发展计划方面的“冲突”。
图片来源:James Martin/CNET
谷歌和苹果已经在移动操作系统方面展开了多年的激烈争夺。现在,他们在原本激烈的争夺中,又开辟了新的“战场”。其最终结果,可能会决定网页端的未来发展。
谷歌诞生于网页端,其业务也反映了这个起源。其依靠网页来提供搜索引擎服务,同时还获得了广告收入。因此,谷歌把网页作为软件未来的关键也并不奇怪。
其中,最核心的就是网页应用(Web App),它是与传统应用程序功能相当的交互式网站,在Windows,Andriod,MacOs和iOS等操作系统上都能实现本地运行。
苹果则对未来的发展有不同的看法,这种看法也利用了其核心优势。该公司通过其iPhone系列产品,革新了移动计算领域。其利润取决于这些产品以及在产品上运行的数百万个应用程序。
无足为奇的是,苹果似乎对网页应用这类可能削减其收益的开发活动并不感兴趣。
这两家公司并不仅仅是在保护自己的业务,他们也存在不同的理念。
谷歌致力于基于其核心产品Chrome浏览器,推出具有Web编程功能的浏览器,其将网页视作共享标准的开放空间。
相比之下,苹果的Safari浏览器却缺少其中某些功能,其认为现有的“保守”做法反而能让网页保持健康的状态。它不希望网页端存在安全风险、隐私侵犯,也不希望网页端遭受各种弹出通知的困扰。
在谷歌的引领下,包括微软和英特尔在内的巨头盟友,都试图打造一种称为“渐进式网页应用(Progressive Web App,PWA)”的新技术,让这些应用在外观和感觉上都像是原生应用,但实际上却是基于网页而驱动的。
即便在没有联网的情况下,PWA仍可以运行。你还可以通过手机主屏幕或者电脑开始菜单启动PWA,它们可以通过推送通知提示你,并在后台同步数据以实现快速启动。
支持PWA的公司包括Uber,旅游网站Trivago和印度电商网站Flipkart。此外,在星巴克推出PWA之后,其网站流量也翻了一番。
原生应用和网页应用之间的不同,远不止科技巨头之间因为试图将我们的在线生活转化为利润而导致的分歧。它的发展,将直接决定我们生活在一个什么样的数字世界。
选择原生应用,我们就只会局限于要么是iOS系统要么是Android系统的数字世界,使用那些巨头公司的应用商店及其规则所允许的软件。另一方面,网页应用则进一步巩固了网页的实力,使之成为不受任一公司所控制的软件基础。
网页应用还可以在任何地方运行,也更容易让人彻底放弃Windows系统笔记本电脑,转而选择iPad等平板电脑。
“我们目前所看到的冲突问题,主要可以理解为‘什么对用户是有利的’和‘什么对平台是有利的’之间的关系。就前者而言,即灵活友好的用户体验;就后者而言,即想方设法地让用户留存在平台上。”火狐浏览器(Mozilla Firefox)首席技术官艾瑞克·瑞思考勒(Eric Rescorla)称。
谷歌力推网页应用
谷歌目前是网页应用方面的领头羊,其发起了一个名叫“Fugu”的项目,旨在进一步拓展其浏览器的实力。Fugu项目的目标是:网页应用应该实现原生应用的所有功能。
谷歌的这个计划,也并非信口开河。据数据分析公司StatCounter称,谷歌Chrome浏览器占整个网页使用量的65%。数十亿Android用户(译者注:谷歌领导开发的手机操作系统)的手机默认浏览器都是Chrome浏览器,这一事实进一步巩固了其主导优势地位。
Chrome浏览器的开源项目Chromium,将谷歌PWA技术推广到其他众多浏览器上,包括同样在使用Chromium的微软Edge浏览器、三星Internet浏览器以及Brave浏览器等。
谷歌网站开始采用其青睐的技术后,具体而言包括旗下YouTube使用的VP9视频压缩标准,或者谷歌文档(Google Docs)使用的基于PWA加载的Service Workers存储技术后,这也就有力地刺激了其他浏览器的效仿。
译者注:Service Workers是一种Web规范,目的是让离线应用也能够拥有后台运行脚本的功能。
如今,苹果Safari浏览器也已默认支持Service Workers,但这项功能推出时间则相对较晚,并且目前功能还不完整。
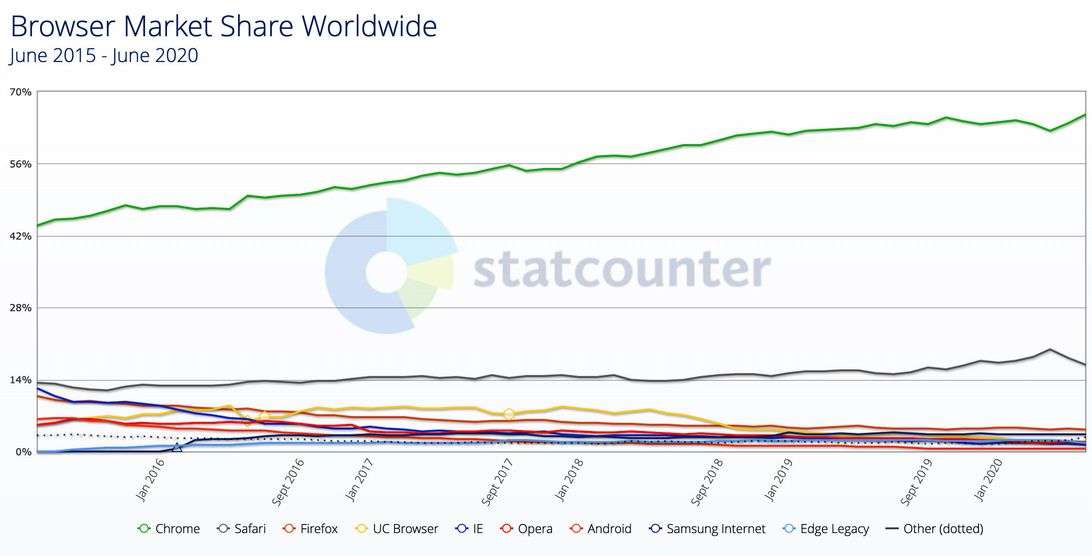
2015年6月至2020年6月全球浏览器市场份额走势图。其中,绿线代表谷歌Chrome浏览器,下方走势明显趋于稳定的紫线代表苹果Safari浏览器。图片来源:StatCounter
据StatCounter公司针对网页使用量的分析,在过去5年,谷歌Chrome浏览器在进一步巩固其在浏览器使用量方面的主导地位。除此之外,只有苹果Safari浏览器保持着基本稳定的地位。
不过,谷歌也有一个方面似乎无法超越苹果,即苹果iPhone和iPad。在这些设备上,苹果要求其浏览器必须使用Safari的开源浏览器引擎WebKit。
即便是在iPhone设备上的Chrome浏览器,它可能更像是苹果的浏览器,而非谷歌的浏览器。因此,谷歌为Android系统、Windows系统以及MacOs系统浏览器打造的PWA技术,可能在iPhone的Chrome浏览器中就无法使用。
谷歌一位直言不讳的经理认为,苹果的做法是对网页发展的一种生存威胁。前不久,苹果以保护隐私和安全因素之名,拒绝为Safari浏览器添加16种可以获取用户信息的Web API。
对此,Fugu项目的技术负责人亚历克斯·罗素(Alex Russell)予以了抨击。他称,苹果“浏览器引擎的结构性功能不完善问题”,让“一个充满活力的生态系统面临崩溃。”
就谷歌的高层而言,他们在表态方面则更加委婉。谷歌Chrome浏览器团队的创始成员、现网页平台工作小组负责人本·古德杰(Ben Goodger)称,苹果现在这种发展势态,“对我们是一个挑战”。不过,对于苹果Safari浏览器支持Service Workers的做法,他倒是表示非常支持。
“我们与苹果紧密合作,希望以合理的方式驱动平台的发展与增长。”古德杰说。
与此同时,谷歌还将继续单方面地在Chrome浏览器中注入新的技术。不过,其同时也会跟有关标准设定组织一同合作,推动更广泛的接受采纳度,使浏览器变得更加兼容。
关于营收
谷歌有自己的独特优势,同时也是受利润驱动的。对谷歌而言,让用户留存在网页端是其首要目标。
谷歌母公司Alphabet今年第二季度在线广告收入总计340亿美元。当人们使用Chrome浏览器时,谷歌不必与火狐浏览器或者苹果等公司分享一部分搜索结果页面广告收入。
相反,原生应用则是苹果业务不可或缺的一部分。依靠其规模庞大并极具多样性的应用商店App Store,苹果能够让消费者不断地购买新的iPhone。上个季度,苹果iPhone销售额突破了290亿美元。
苹果从App Store销售中的提成比例高达30%,这本身就是其重要的收入来源。上个季度,苹果的服务收入为130亿美元,这其中就包括App Store业务收入。
不过,苹果并不认为网页应用和原生应用是一场零和游戏。
对此,苹果发言人在一份声明中表示,“我们不认为这是原生应用与网页应用之间的竞争。我们希望给用户提供有效的工具,让他们可以通过恰当的方式去使用这些工具。我们将继续推动在原生应用、网页端以及Safari浏览器等方面的发展。”
苹果还表示,目前,Safari浏览器团队的规模也在不断地扩大。
然而,在一些人眼中,苹果业务与其网页端战略之间的直接联系却是非常清晰的。
“这就涉及到App Store政治与相关的营收问题。”Adobe旗下电子商务系统Magento战略负责人彼得·谢尔顿(Peter Sheldon)说,“如果你把网页应用做得和原生应用一样好,那么苹果App Store的营收会去向何方呢?”
PWA的坚定支持者
PWA是网页端的全新动力。在这之前,主要都是JavaScript和WebAssembly等编程技术方案。在这些技术方案的推动下,Adobe Acrobat和AutoCAD等设计和工程软件也在原生应用的基础之上推出了网页应用。
微软公司是谷歌Fugu项目的主要合作方,其Edge浏览器也是基于Chromium开发的。如今,微软也在推出自己的PWA,并力图将其与Windows系统的兼容性做得更好。未来的Windows 10X版本可能会更依赖于网页应用。
在这里分享一个PWA如何工作的例子。你不必从应用商店下载谷歌地图(Google Maps)这个原生应用,你可以直接在手机浏览器地址栏中输入maps.google.com打开。随后,你将看到的是该网站的一个基础版本,但如果你需要的话,相关新的功能也会随之出现,这也就是所谓的“渐进式”的含义体现了。
在Android设备上,PWA还会建议你在主屏幕上添加一个图标,以便后续直接打开使用,而谷歌地图也可以直接存储起来供离线使用。
PWA特别适合那些无法负担开发原生移动应用程序成本的小型公司。用户也可以通过点击链接,更轻松地在网页端打开并使用其服务。通过PWA,无论是大公司还是小公司,其通过提供的产品或服务所获得的营收,都不需再支付相应的佣金。
当然,开发者仍然可以“双管齐下”,既开发原生应用,又开发网页应用。跨境电商平台eBay的原生应用程序,“为我们的客户提供了最好的用户体验。”eBay副总裁森提尔·帕德玛纳罕(Senthil Padmanabhan)说。
不过,他同时也认为,谷歌的Fugu也是“绝对必要的”。eBay也在通过PWA技术在其网站中添加推送通知等功能。
PWA适用于快速交互
如果你期望不断重复地使用某款应用,那下载并安装原生应用可能并不会让你觉得有什么麻烦。然而,如果只想使用一次的话,可能没人愿意去体验这种麻烦。因此,在这种情况下,PWA的优势就得以很好地体现出来。
此外,人工智能聊天机器人公司Gupshup首席执行官比鲁德·赛斯(Beerud Sheth)称,PWA还非常适合“短期低投入的体验”。对于这种类型的交互体验而言,原生应用模式就显得“过时”了。
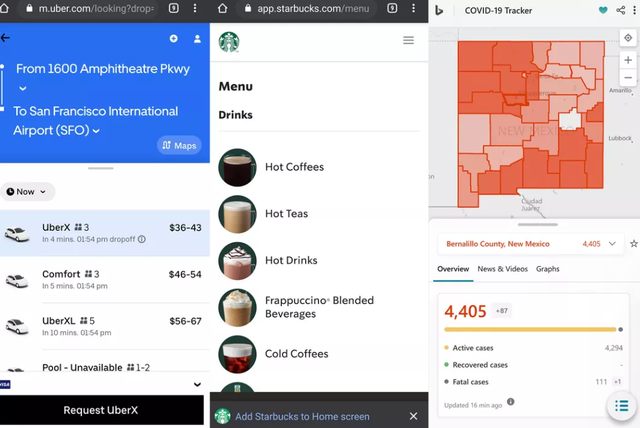
Uber、星巴克和必应提供的PWA服务。图片来源:Stephen Shankland/CNET
Uber、星巴克和微软必应(Bing)搜索引擎服务都提供了PWA服务,作为在iOS系统、Android系统和其他操作系统上运行的原生应用的替代方案。值得注意的是,当你在Android设备上打开星巴克应用后,系统会提示你在主屏幕页面安装PWA,这在iPhone设备上目前是不被允许的。
据在线营销公司WP Engine委托进行的一项调查显示,从Z世代到婴儿潮时代,大多数人都宁愿从公司网站购买产品或服务,而不是从应用程序购买。
译者注:“Z世代”是美国及欧洲的流行用语,指1990年代中至2000年代年出生的人;而“婴儿潮时代”主要指的是二战后1946至1964年出生的人。
这对PWA来说是个好消息,在不需要逼迫用户下载原生应用的前提下,可以为电子商务提供新的动力。
推送通知是PWA的核心,但原生应用要想向用户推送通知,只能在iPhone上实现。对此,许多开发者都不喜欢这一现状,特别是这些推送通知经常会迫使用户返回到一个其可能已经忘记的网页应用。
开发者还希望应用能够提示用户,将其添加至手机主屏幕上。对于这个功能,Chrome浏览器可以自动完成,但苹果却无法实现。
数据分析公司FullStory开发者、曾经是火狐浏览器团队成员之一的泰德·米尔切卡雷克(Ted Mielczarek)称,“苹果在手机Safari浏览器上迟迟不肯开发网页平台功能,这绝对是阻碍移动网页应用发展的最大阻力。”
直接说“不”
交互式功能也存在一些问题。比如,网站可能会不断地提示用户,让用户注册订阅新闻邮件,并且允许其向用户推送通知。各种广告争相吸引我们的注意力,并追踪我们的在线使用情况。
即便是设计初衷是为了对抗科技巨头强大实力的火狐浏览器,其也在担心赋予PWA太多原生应用的功能,可能会“削弱网页的基本价值主张,即让用户安全地浏览访问任何网页。”火狐浏览器首席执行官瑞思考勒说。
其次,安全问题也值得考虑。网页浏览器善于拦截威胁,但全新的编程页面不可避免地会增加黑客的目标“攻击面”。每一个新的页面,都可能让黑客入侵并且可能随之接管用户的手机或电脑。
不过,微软却相信,新的网页应用技术将趋于稳定、足够安全,并且对用户有极大的帮助作用。“现在出现了新的动力。我们正处于过渡阶段,目前系统还不算完美。”微软Edge浏览器负责人查克·弗里德曼(Chuck Friedman)表示。
苹果网页理念
苹果认为,Safari浏览器在抑制网页端新的问题方面有一定的作用。因此,也不难理解,为什么苹果会把隐私问题作为Safari浏览器智能反跟踪技术(ITP,可以帮助引导其他浏览器遏制跟踪)的首要任务。除此之外,其他核心任务还包括速度、安全和高效的电池使用等问题。
“我们希望通过整合网页技术来推动网页发展,在提供引人注目的全新用户体验的同时,保障用户隐私和安全。在我们评估新技术时,我们总是会在关注有关利益的同时,考虑潜在的风险问题。”前文苹果发言人称。
苹果协助推出了一种称作“WebGPU”的新型硬件加速网络图形界面。图片来源:Stephen Shankland/CNET
开发者喜欢的功能,并不一定是用户喜欢的功能。网页上那些允许推送通知的请求越来越讨人厌,以至于火狐浏览器和Chrome浏览器都开始致力于控制和管理网页上的类似请求了。
对于网页应用的部分功能而言,苹果也有反对意见。如今许多用户期待后台数据同步,从而避免关闭浏览器标签页导致网页完全关闭的结果。如果用户有绝对控制权的话,那么将PWA保存至手机主屏幕也是不错的选择。另外,访问电脑的文件系统,还有可能增加安全风险。
苹果的任务,并不仅仅局限于“击退”那些其认为是坏主意的功能。“我们并不认为网页是一种有边界的体验,有些限制根本不应该存在。我们将继续推动网页的发展。”苹果发言人称。
不过,限制那些会降低网页质量的功能,并不一定就能完全地限制它们。原生应用本来就存在大量的安全风险、隐私侵犯问题,而招人厌的推送通知也几乎无处不在。
Safari 14的变化
苹果今年将发布Safari 14,其软件工程负责人克雷格·费德里吉(Craig Federighi)也将其称之为“Safari首次推出以来最大的更新”。
今年5月份苹果WWDC全球开发者大会上,费德里吉重点介绍了Safari用户青睐的功能,具体包括更强大更清晰的隐私保护、更顺畅的性能、密码泄露的系统警告,以及利用Chrome插件库的能力。
此外,Safari 14还为开发者们带来了新功能。其中,包括支持Web认证的选项,解决目前在密码方面的不完美;支持节省空间的WebP图片格式(这种格式谷歌最初在2010年就已发布);更快捷的数据存储,以及官方支持网页应用Manifest。另外,iOS 14也将首次支持修改默认浏览器。
译者注:Manifest是一个JSON格式的文件,可以理解为指定了网页应用桌面图标、名称、开屏图标、运行模式等系列资源的清单。其目的是将网页应用安装到设备主屏幕,为用户提供更快捷更丰富的体验。
即便苹果不想与谷歌一样,在网页应用方面有着十足的野心,但它的确也开始对Service Workers等PWA技术提供支持,并且对有助于网页的其他技术也在提供相应支持。
无论压力来自开发者还是Safari用户,这种趋势很可能会延续下去。
“如果谷歌和微软全方面支持PWA的话,就会显得Safari‘掉队’了。”英特尔公司网页平台架构师肯尼斯·克里斯蒂安森(Kenneth Christiansen)称,“在这种情况下,苹果也只好迎头赶上。”
译者:俊一