开发者到底干了什么,让我们在 App 里刷到停不下来?
编者按:本文来自爱范儿,编辑:井岛俊铁,36氪经授权发布。
A 君导读:试想一下,你曾经下载个多少个 app?而下载后没多久又删掉的 app 又有多少个?为什么你会删掉那些 app?作为开发者的你,有没有考虑过在获取用户后如何留存用户?
appSo今天分享的这篇授权翻译自 Nick Babich 的文章,跟你分享 6 条在用户引导(Onboarding)环节的最佳实践。
推出了新产品,要让用户注册使用并不简单,这需要投入不少时间,还有人力和物力成本。根据 Andrew Chen 的一项调查发现,仍有不少产品都面临这样一个问题:新用户注册上手试用后立即就卸载了 app。
平均来说,在用户注册后不到 3 天时间内,有 77% 的用户都选择了卸载。
各类公司在获取用户方面不惜血本,但到头来还是有不少用户在试用体验后就选择了卸载。你肯定不希望自己的公司也遭遇这种尴尬。
但你该怎样做才能避免这种尴尬呢?首先,你的用户引导过程一定要非常友好,给用户留下深刻的第一印象。
AppSo 注:对原词 Onboarding 的翻译,很难用比较精准的中文进行解释。这个词原本多用于公司雇佣新员工的时候。但在互联网产品领域,可以理解为「用户引导」或「用户激活」。
用户引导是一个人力资源管理术语,后来被用户体验设计师借用,用来形容获取用户并留存用户的这个过程。用户引导,可以帮助用户更好地理解和使用产品,形成第一印象,并持续使用产品。
设计产品的用户引导时,有多种选择来让用户熟悉你的产品,了解你的产品价值。今天,我将跟你们分享 6 条最佳实践:
1. 避免冗长的新手教程
遵循「展示得越少,提供得越多」的原则,让新用户的试用体验过程轻松无烦恼
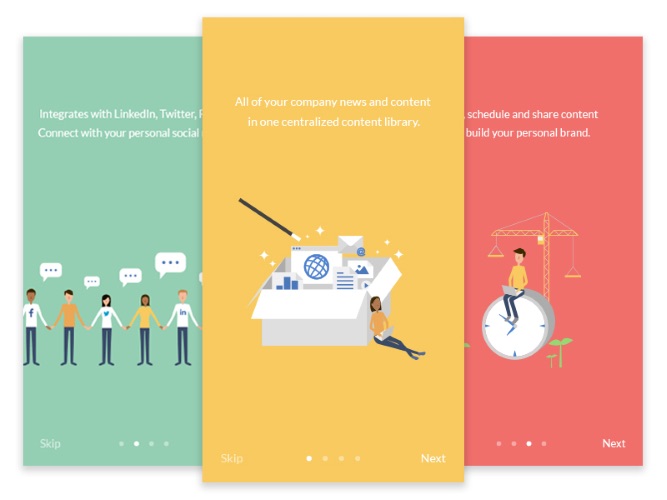
市面上的 app,在下载安装第一次使用时,基本都有需要左右滑动的新手教程。这个教程的作用,即向用户介绍 app 的核心功能。
▲图片来源 Min
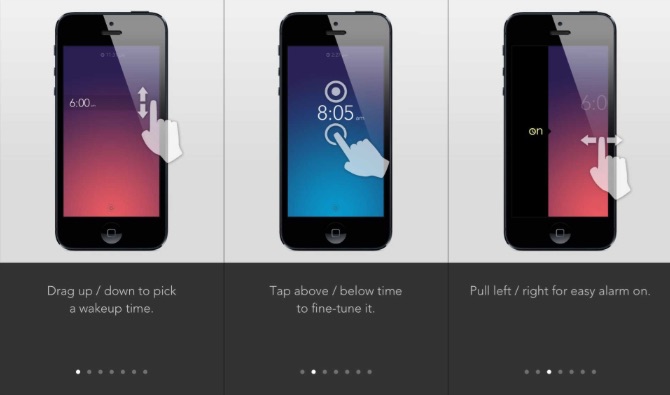
当然,这个教程也可以被用来指导用户如何与 app 进行交互,特别是涉及常用操作手势的交互。
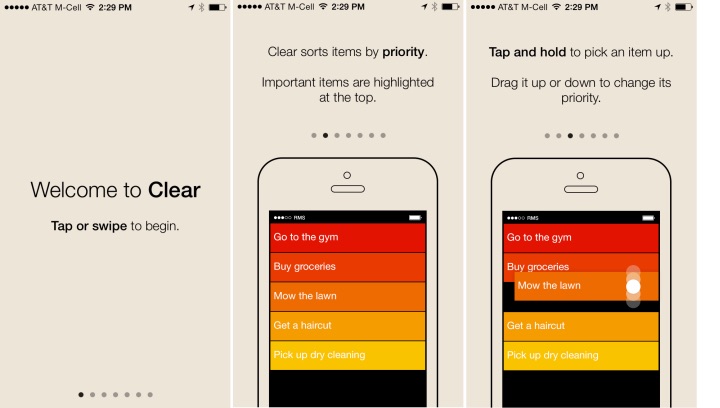
▲Clear,iOS 系统上的一款待办事项 app,在用户引导环节向用户提供了 7 个页面的新手教程。
这些冗长的新手教程,存在不少问题:
左右滑动翻页是致命的。让用户不停地左右滑动,是在试体验环节中给新用户和 app 设置的一道障碍。即便新手教程设计得很好看,或者生动有趣,但你又了解用户的耐心吗?大多用户都希望自主地了解 app,先建立好友好关系再考虑其它的。
不要期待用户去阅读使用指南。用户不喜欢花时间去学如何使用界面,他们只希望怎样能在最短时间内完成任务。所以,不要借「让用户了解 app 之名」,强迫用户去学习。
2. 用户引导要注意场景
与其让用户在登入界面时记住所有内容,不如在各个环节向他们提供指导
一登入界面就呈现新手教学,可能会出现另一个关于可用性的问题:这需要用户去「预习」。用户需要耐心地阅读所有信息,并尽可能记住所有内容。即便用户认真去阅读指南,也很有可能立马就忘记了。毕竟,我们的短时记忆并不能消化太多信息。
▲在用户还没有真正看到界面或者试用 app 之前,就期待用户记住所有的功能,这显然有点过了。
新用户注册使用你的产品,并不是因为他马上可以学到界面交互手势。用户愿意注册,只不过是因为你许诺过的产品价值罢了。
相比静态的多屏新手教程,根据不同场景设定(或正好出现)的用户引导就是不错的选择。在用户准备交互时雪中送炭,提供有用的指导信息,并且该信息仅和当前场景相关。
这样的设计技巧,简单粗暴又有效,并且可以通过多种方式呈现:
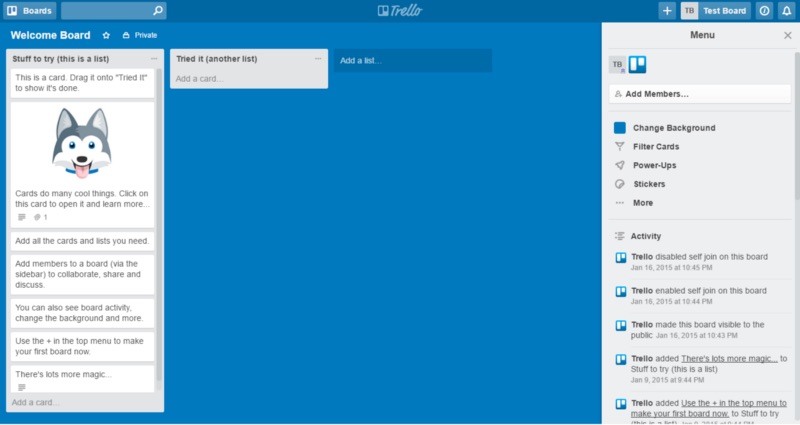
模板信息。首次登入 Trello (一款任务管理 app)界面,用户首先看到是「欢迎面板」。欢迎面板列举了一系列任务列表,每个任务都相对应地解释说明了不同的交互作用。相比于首次登入的静态教程,这种方式可以让用户更有效地去了解各种功能。
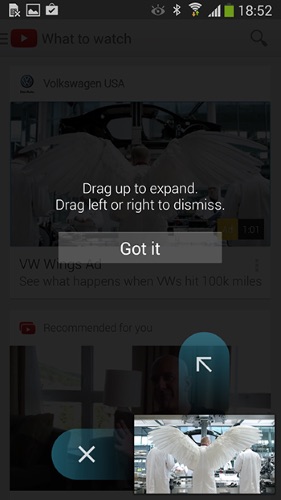
专属提示。在 YouTube 的安卓客户端,你可以发现针对不同场景的专属提示。通过将用户注意力集中在某个单一的交互行为,app 可以将「教学内容」最小化。它通过叠层文字说明,向用户解释某个不熟悉的交互场景。这些文字,是第一次也是最后一次出现在用户眼前,它们只会在与当前界面相关的场景出现。
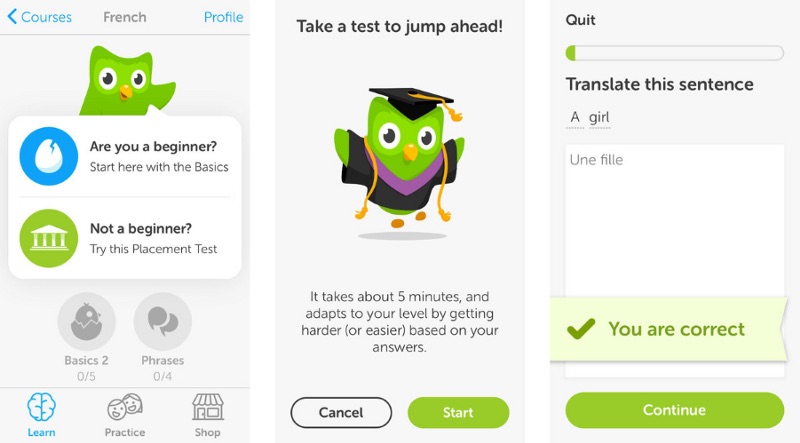
互动演示。互动演示是一种指导用户完成任务的方式,它只会在用户体验过程中达到某触及点后才会出现。因此,不同用户使用过程中,这些互动提示出现的顺序可能不尽相同。Duolingo 坚信,最好的学习方式就是跟着一起学。因此,其用了「逐步展示」的交互演示方式,向用户介绍 app 的各项功能。
提示:在文字说明的基础上通过视觉效果进一步辅助说明,可以让用户无须阅读太多内容,也能明白使用 app 的基本原理。
3. 将「空状态」最大化利用
要把用户引导体验设计好,一定要加入「空状态」
内容为王。内容即提供核心价值的来源。用户使用你的产品,也是为了内容而来。因此,如何设计空状态也非常重要。
在空状态加入用户引导是非常自然的,从而引导用户使用产品。相比整个页面留白,你应该有效地使用空状态——利用空状态做好用户引导、告知和推广。
好的空状态,可以将「无料」变得「有料」
鼓励用户与产品交互:
让界面体验顺应其期待,让其停留在舒适区。
为用户提供明显简易的引导,从而让其交互到下一步。
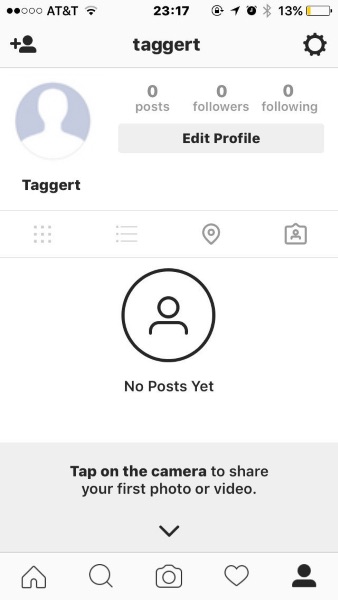
比如,在注册登入 Instagram 后,整个页面都是「无料」的——零条发布,零个追踪者,零个关注。而其它账号则有照片,无数点赞和评论。
为了让用户轻松上手,Instagram 利用好「空状态」,将其转化为学习机会:在本来可以看到你发布的照片区域,它提示你「还没有照片,点击照相机按钮来分享第一张照片或第一个视频吧。」,此外,还用了一个箭头指向照相机按钮。
Instagram 就知道,在空状态情况下的首要目标,是教会用户如何使用 app
提示:信息交付的形式,要不「展示」要不「告知」。展示,即通过模板信息向用户展示届时界面的效果;告知,即以书面文字形式向用户告知相关信息。
4. 加入成功状态
用户完成某项任务后,要让用户感受到成就感
用户完成重要任务时,刚好给了你一个机会,以此向用户建立友好的情感连结。认可其在使用产品中的每一个进步,让用户感受到成就感。
与用户共庆成功
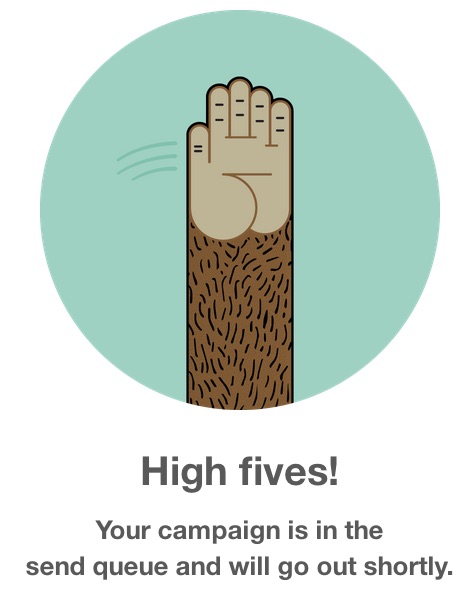
举个例子,MailChimp(一款专注收发邮件的网页端服务商)在用户创建并发送第一封邮件后会奖励用户:通过加入意料之外的幽默元素和正能量,与用户共庆成功。

提示:好好利用成功状态,做到别人没有的东西而你有,你说你该不该笑得合不拢嘴。
5. 多多测试
一定要多多测试所有内容。
你现有的用户引导是否有效?还有不有提升空间?多看看各项参数好了。要给自己设定一个默认参数,严格执行并达到该参数标准。
在开始用户引导项目前,问问自己:「这个项目可以如何提升我的默认参数?」
6. 多找找灵感
想要探索用户引导体验?不妨试试由用户体验设计师 Samuel Hulick 推出的 UserOnboard。Samuel 把当前流行的 app 的用户引导过程描述得淋漓尽致,给人无穷灵感,让你看了后从此打消放弃的想法。

结束语
你的成败,就靠用户引导体验。在设计用户引导之前,停下来好好想想新用户会喜欢哪些体验,特别要想想帮助用户提升生活品质的场景。
要切记,重要的不是让用户在界面点来点去,熟悉你的产品。你应该站在用户角度,想想他们使用你产品的目的,通过你的产品帮助其达成目的才是最重要的。
作者 | Nick Babich,软件工程师,关注 UI 和 UX
译者 | Jorri
本文译自 Best Practices for Onboarding