作为PM,你居然不知道Axure这10种非交互功能?
本文由人人都是产品经理社区作者 @ 产品范 原创发布。转载请联系人人都是产品经理。
先来看看百度百科对Axure的定义:
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
由此归纳出,Axure更应该是一个文档工具。它拥有丰富的却被很多PM忽视的文档撰写功能。或许因为浮躁的市场导向,致使很多PM片面的将Axure当作交互工具来用,甚至模糊了产品工作的边界,为了堆砌而堆砌,反而显得很不专业。
作者总结以下非交互功能,希望可以抛砖引玉。如果还可以引发大家对Axure文档功能的重视,便再好不过了。
一、notes:控件和页面注释
越来越多的PM开始用Axure来写PRD,但行内并不存在约定成俗的文档规范。作者目前为止见过的Axure版PRD中,大部分采用原型+旁边文字标注的方法来表达产品逻辑。其实,notes才是Axure官方推荐的逻辑标注方式。
Axure官网对notes的介绍:
控件注释和页面注释是与控件和页面关联的文本元数据。它们可以用来记录规范,将控件和页面与项目需求、文档更改、以及与团队成员进行沟通。注释字段可以被命名,有一些不同类型的注释字段可采用文本、选择列表、数字和日期,而页面只有文本类型注释字段。
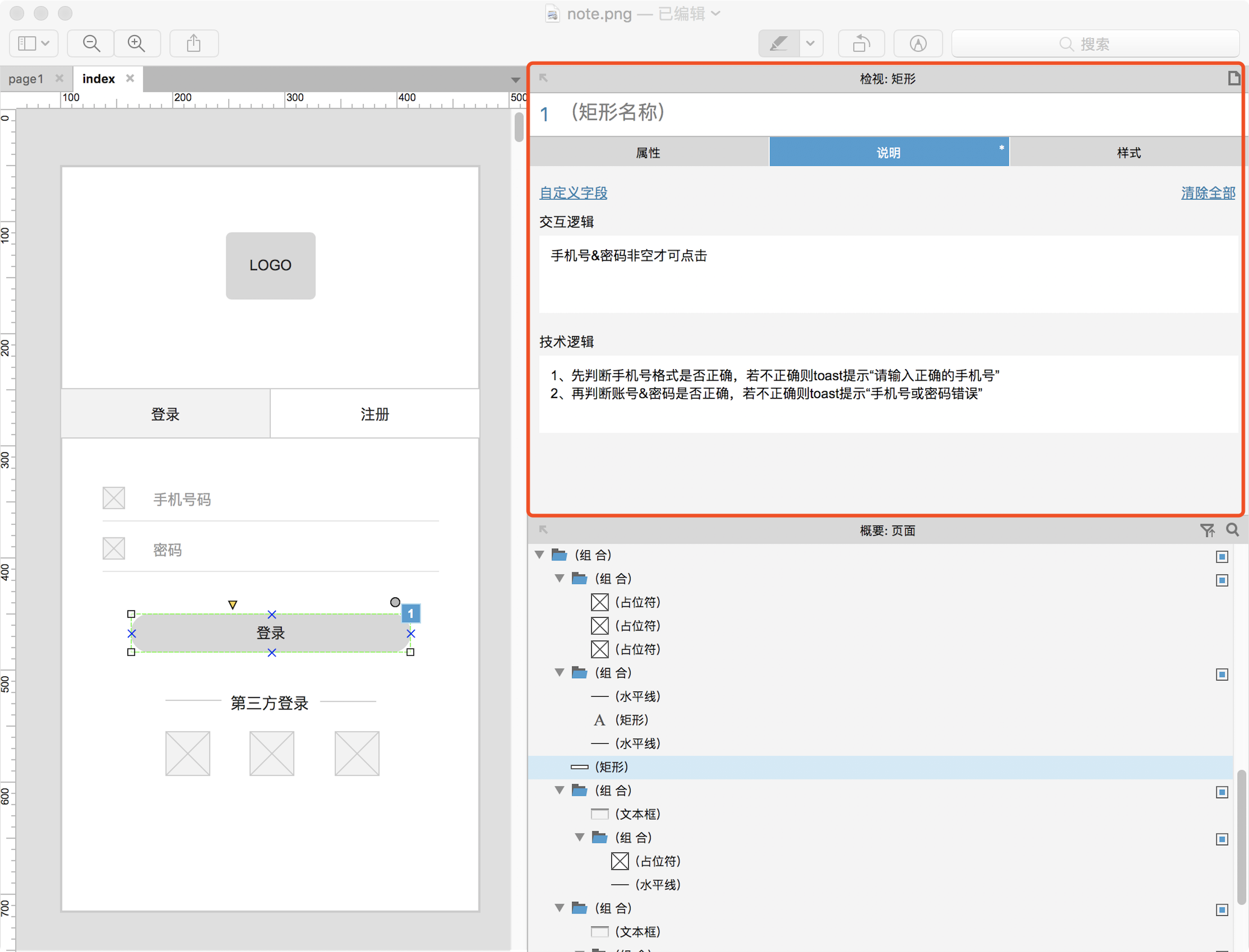
首先选中要准备标注的控件,然后在右侧检视器的notes(汉化为说明)选项卡中进行文本输入。
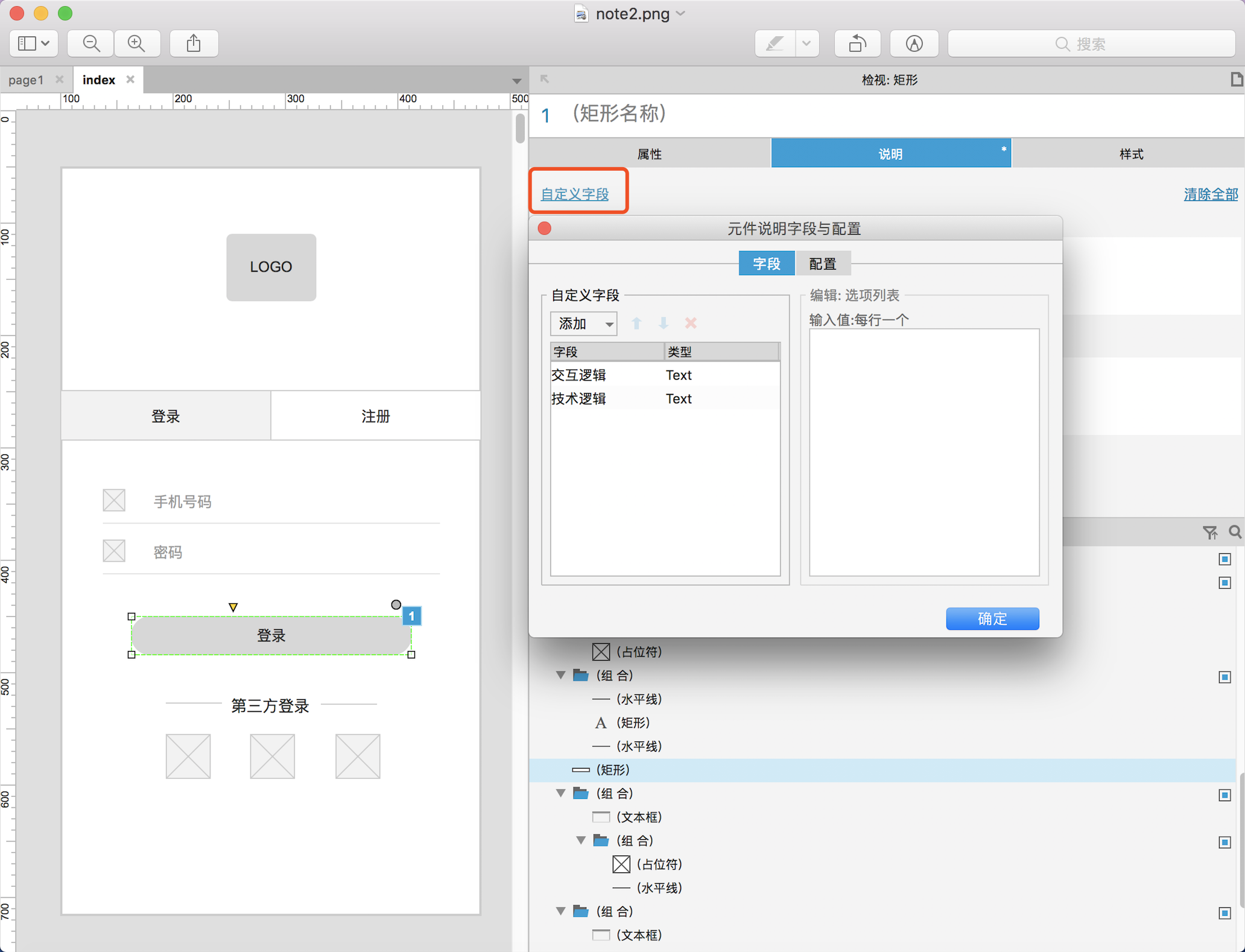
点击「自定义字段」可以添加更多的字段类型,以便规范条理进行逻辑注释。
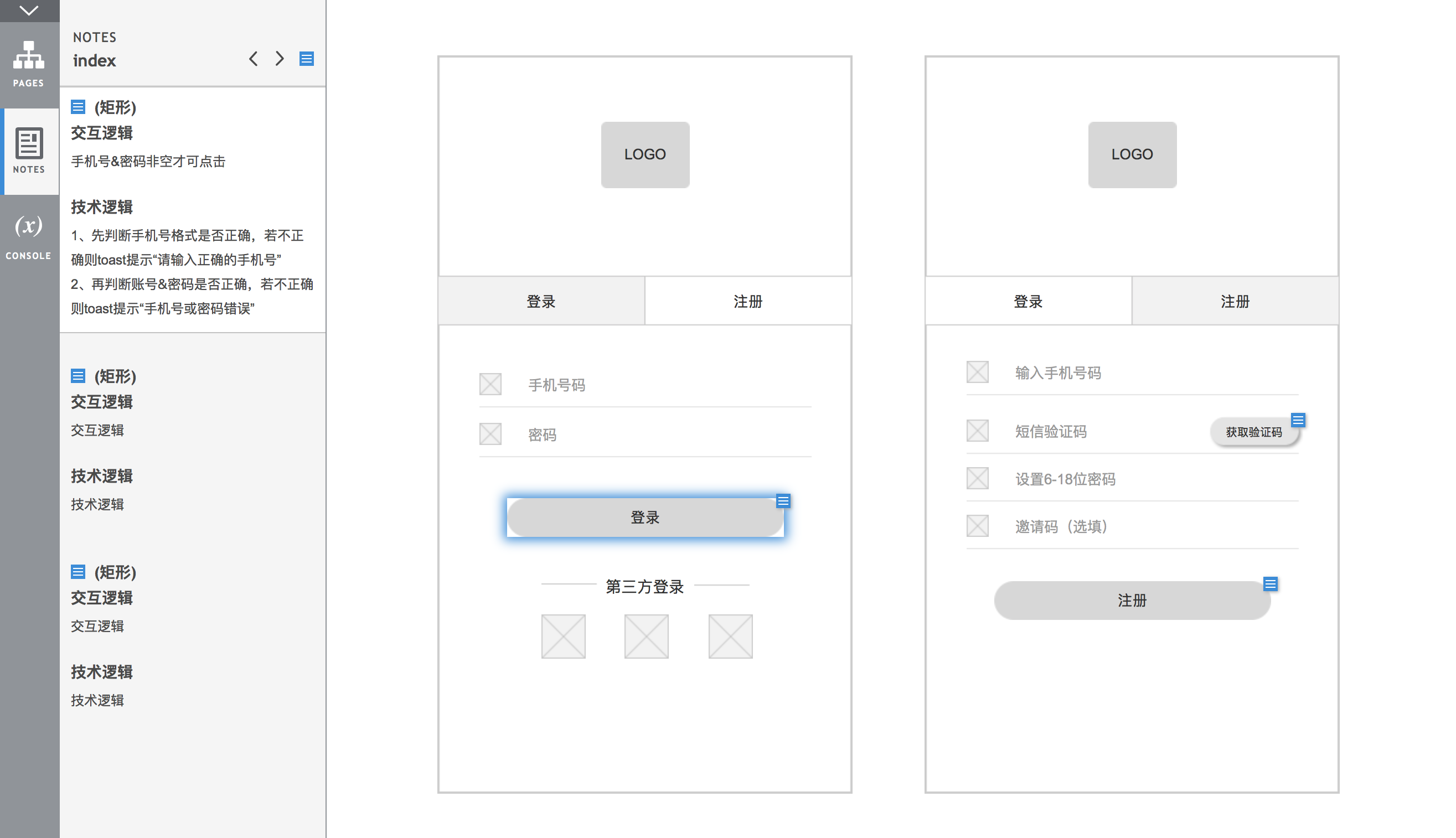
有两种方式可以展示注释,一种是选择侧边栏的NOTES选项卡,另一种是点击有添加注释的控件右上角蓝色的脚注图标即可展示。
二、团队协作功能
Axure被一些童鞋吐槽的很大一部分原因是「无」团队协作功能,以至于很多童鞋狠心抛弃Axure转向了新生代的墨刀此类的协作功能突出的原型工具。其实,Axure很早已经具备了协同工作和在线发布的能力,只是由于操作门槛相对较高而已。
这个功能大家可以配合Axhub这个网站使用,操作门槛会被极大程度的降低。
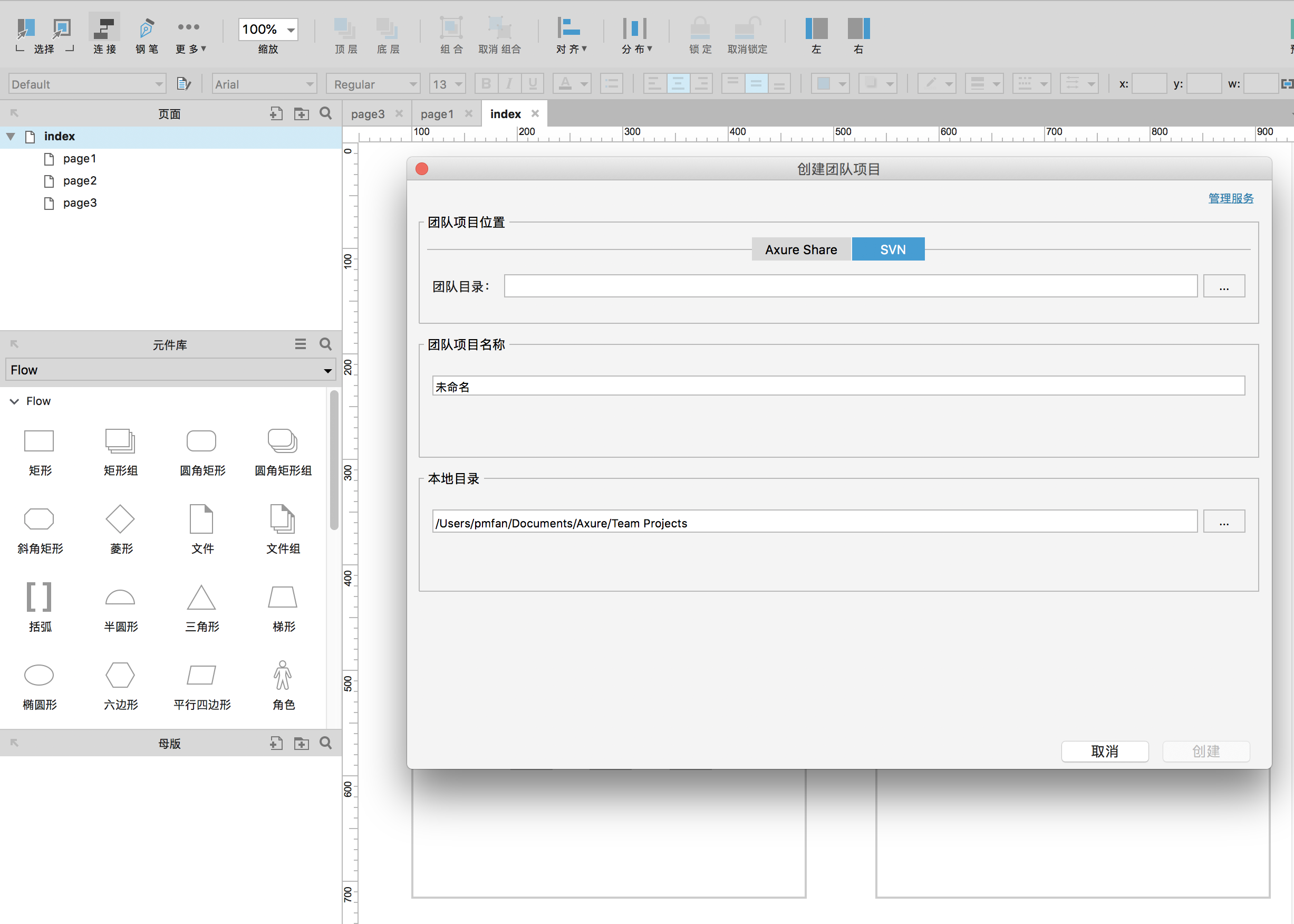
Axure支持将原型文件一键上传到自己的SVN空间中,可以实时预览。首先选择「团队」,再选择「从当前文件创建团队项目」。
在SVN选项卡中输入自己的SVN地址即可提交上传。
三、版本控制管理
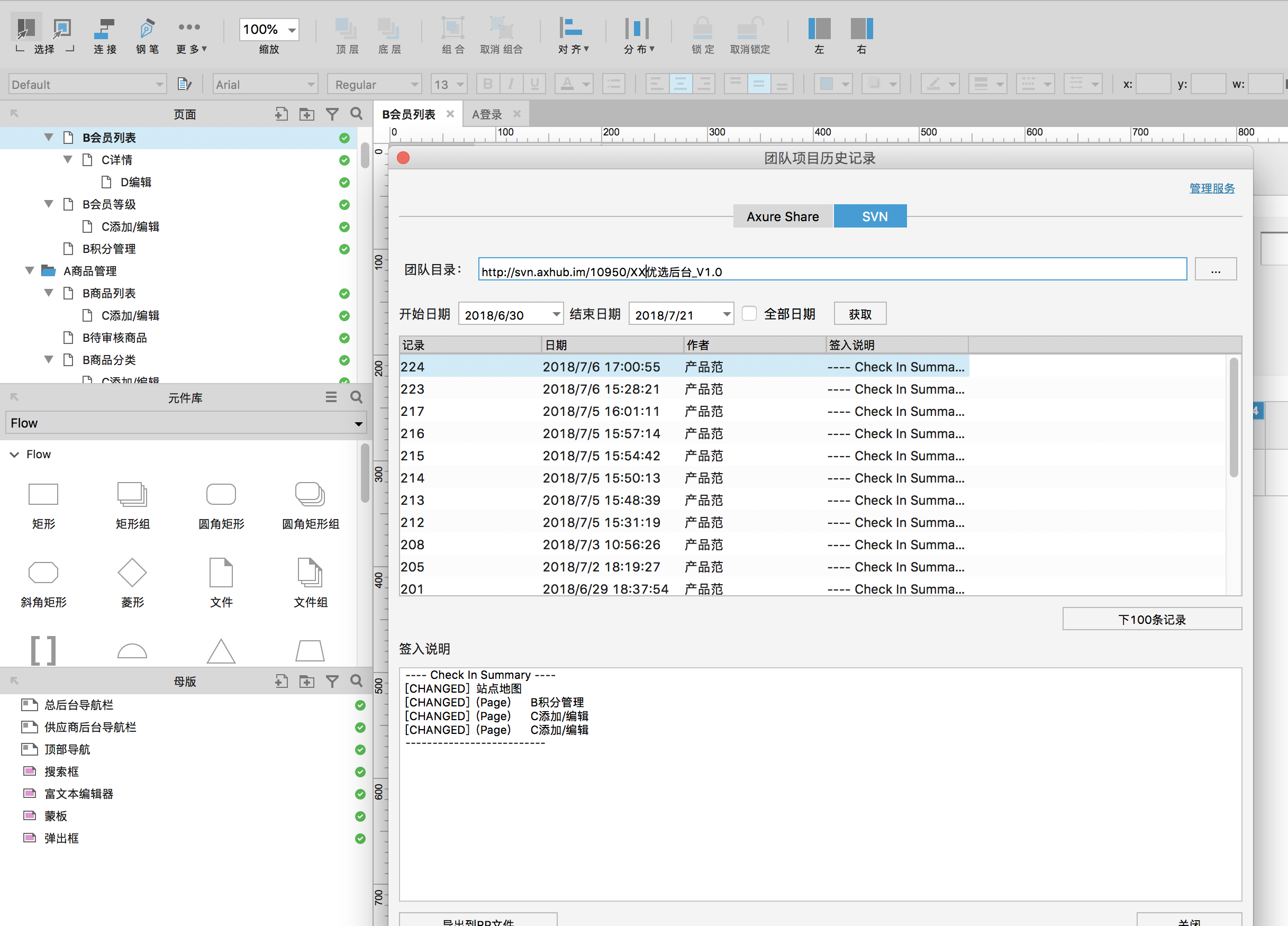
基于上面提到的团队协作功能,用户每次提交的更新Axure都会有详细的更改记录。
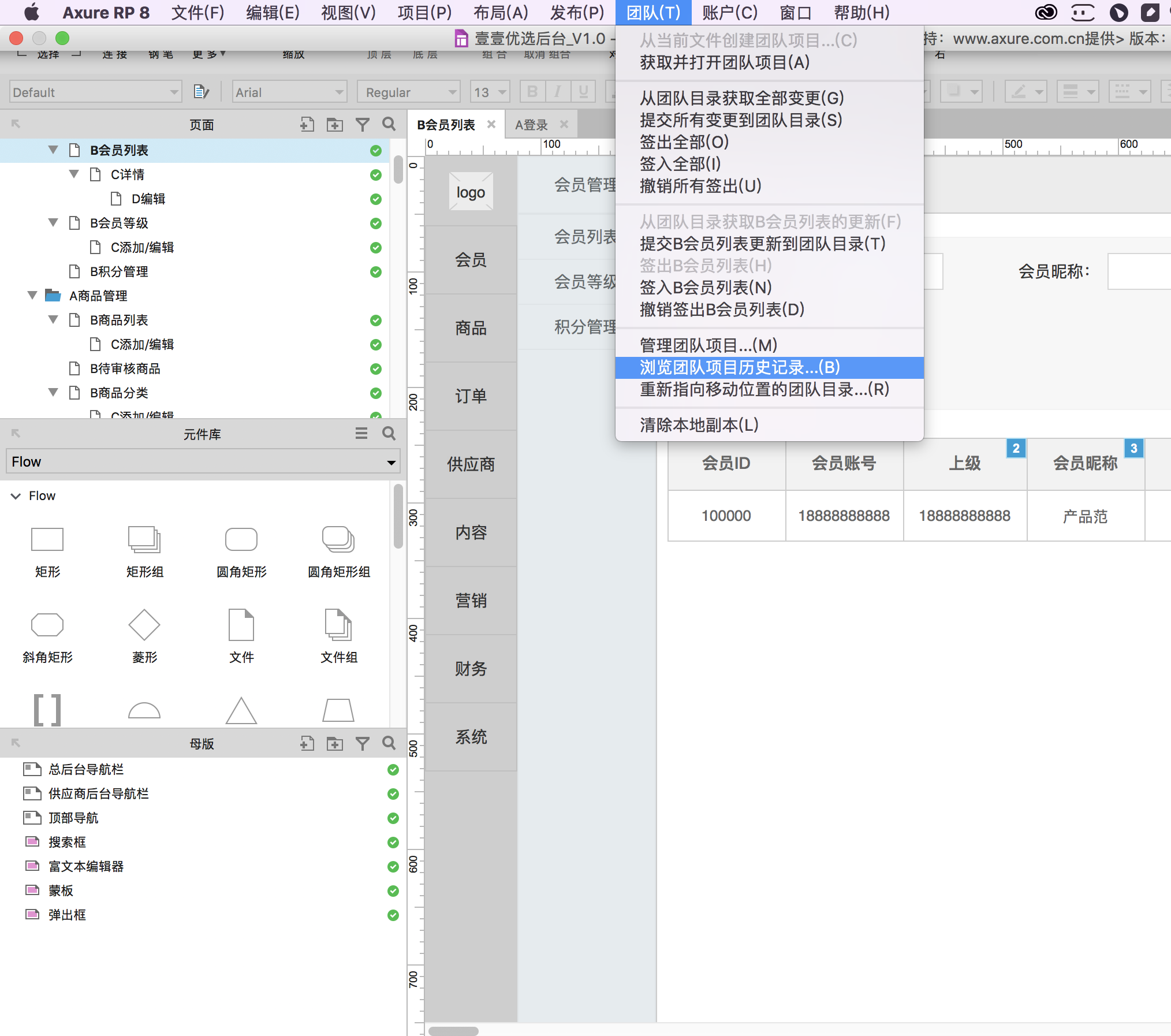
操作路径为:「团队」然后「浏览团队项目历史记录」。
四、草图效果
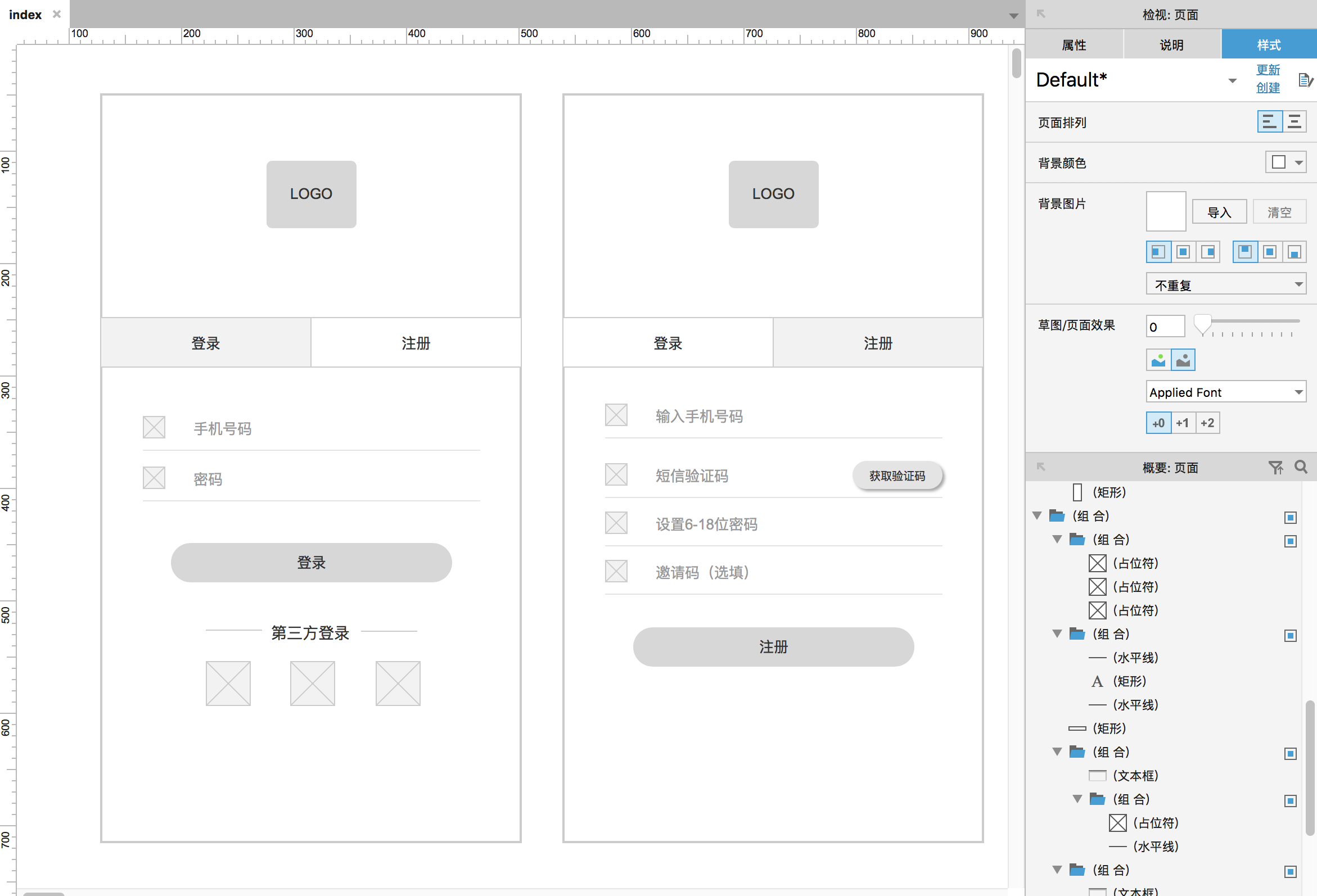
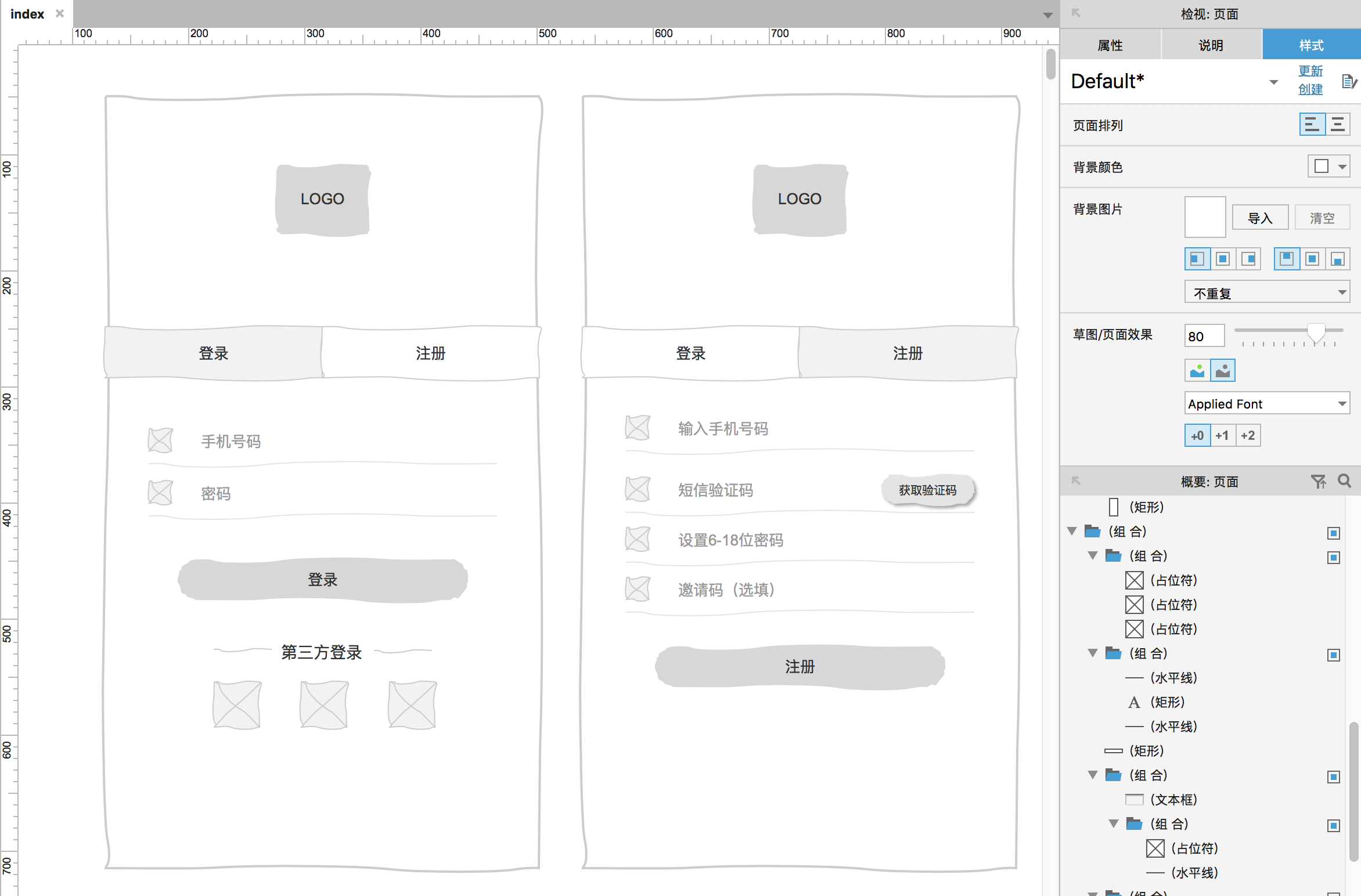
在样式选项卡一栏,有草图/页面效果功能,可以设置手绘风格的「扭曲度」,默认是0,数字越大画出的线越扭曲。线框图瞬间变为手绘风格。
草图效果:
五、如何生成无导航栏的预览效果
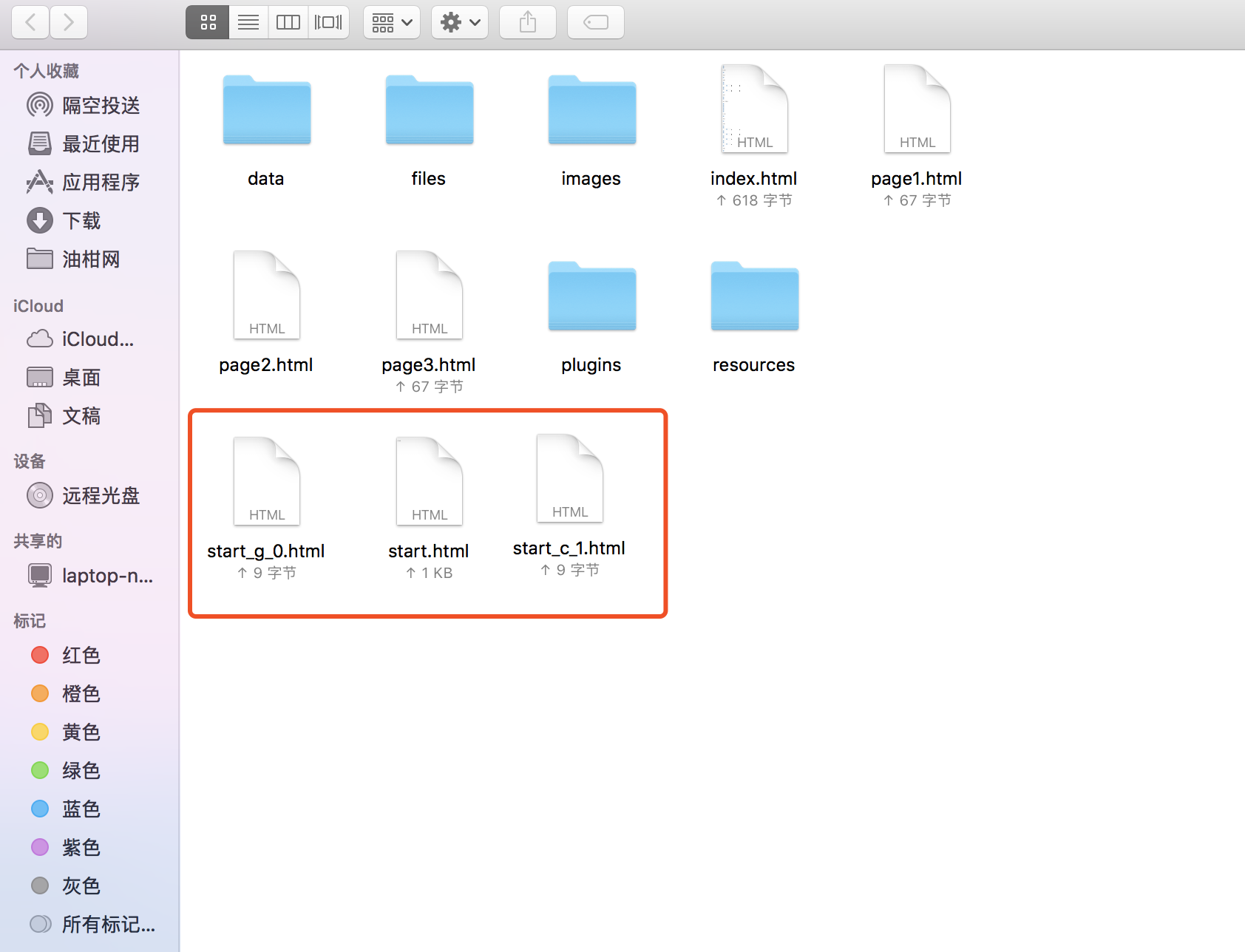
很简单,把生成的html文件的第一个页面名称改成index,然后把文件夹里所有的start相关的页面全部删除掉就可以了。
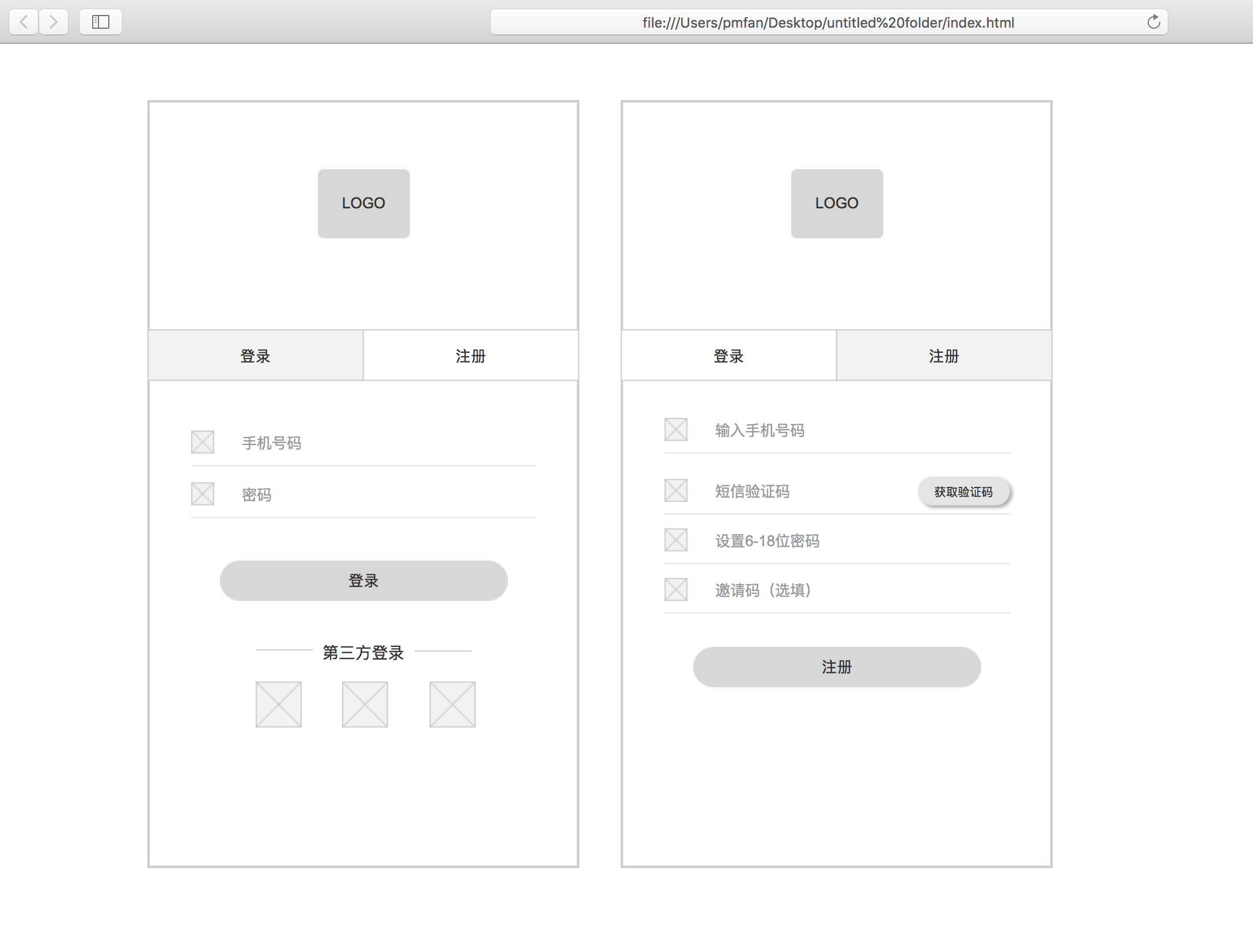
无导航栏的预览效果:
六、流程图功能
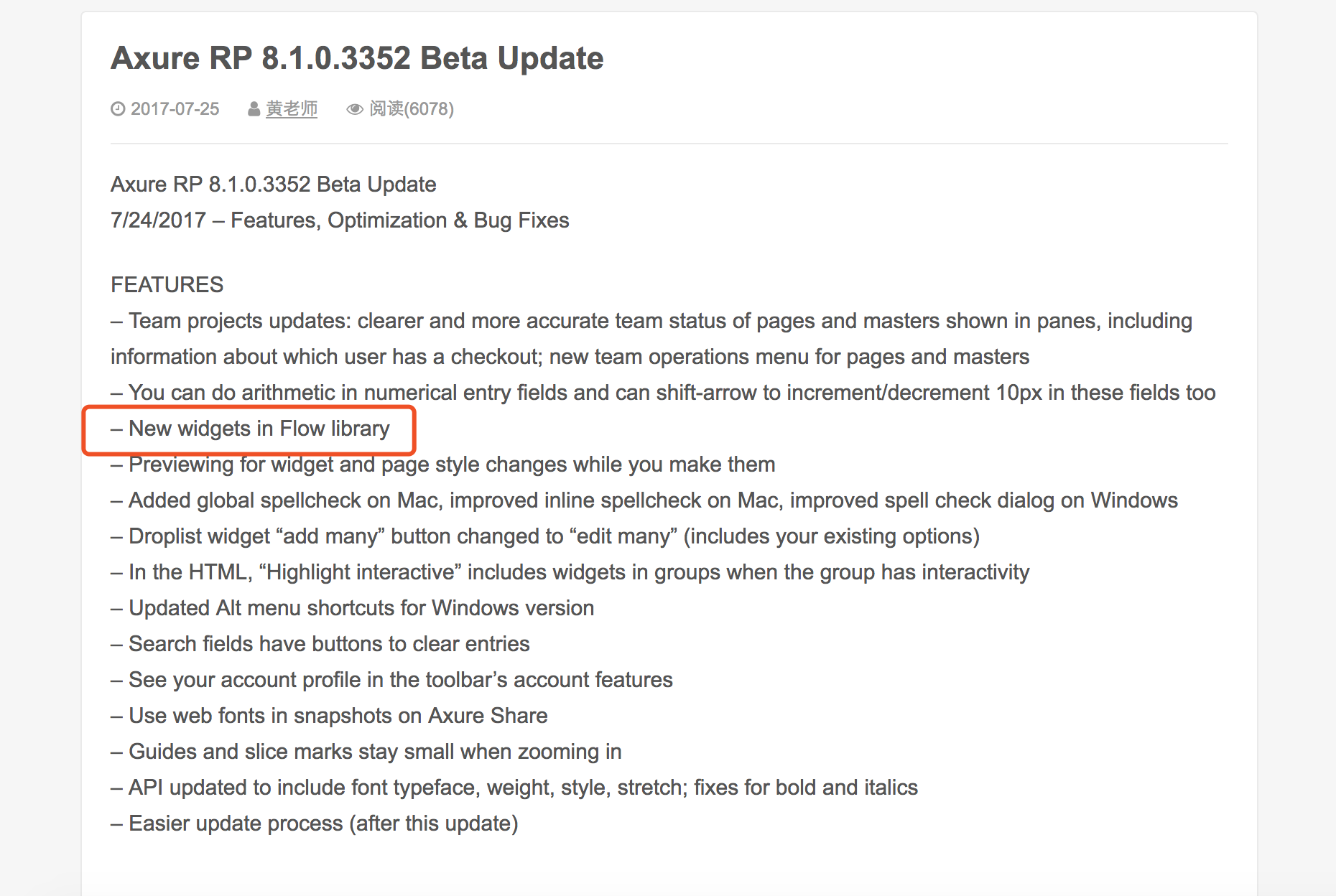
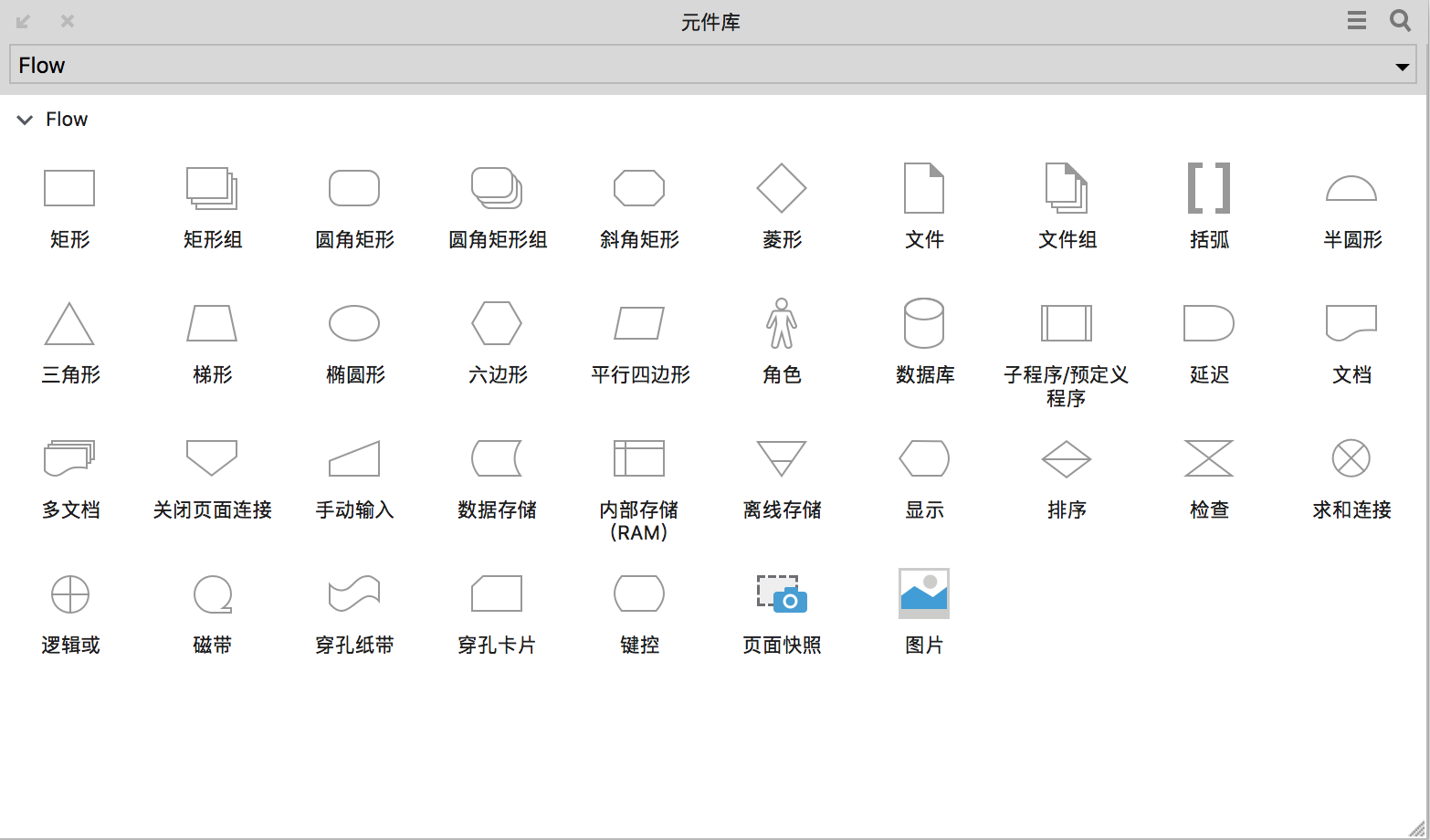
一站式流程图功能,从此告别第三方流程图工具,极大节约时间成本。Axure的V8.1.0.3352版本将之前的19个流程图图标增加到了37个,甚至有技术层面的图标类型可供调用。
更新后的图标库:
七、页面快照
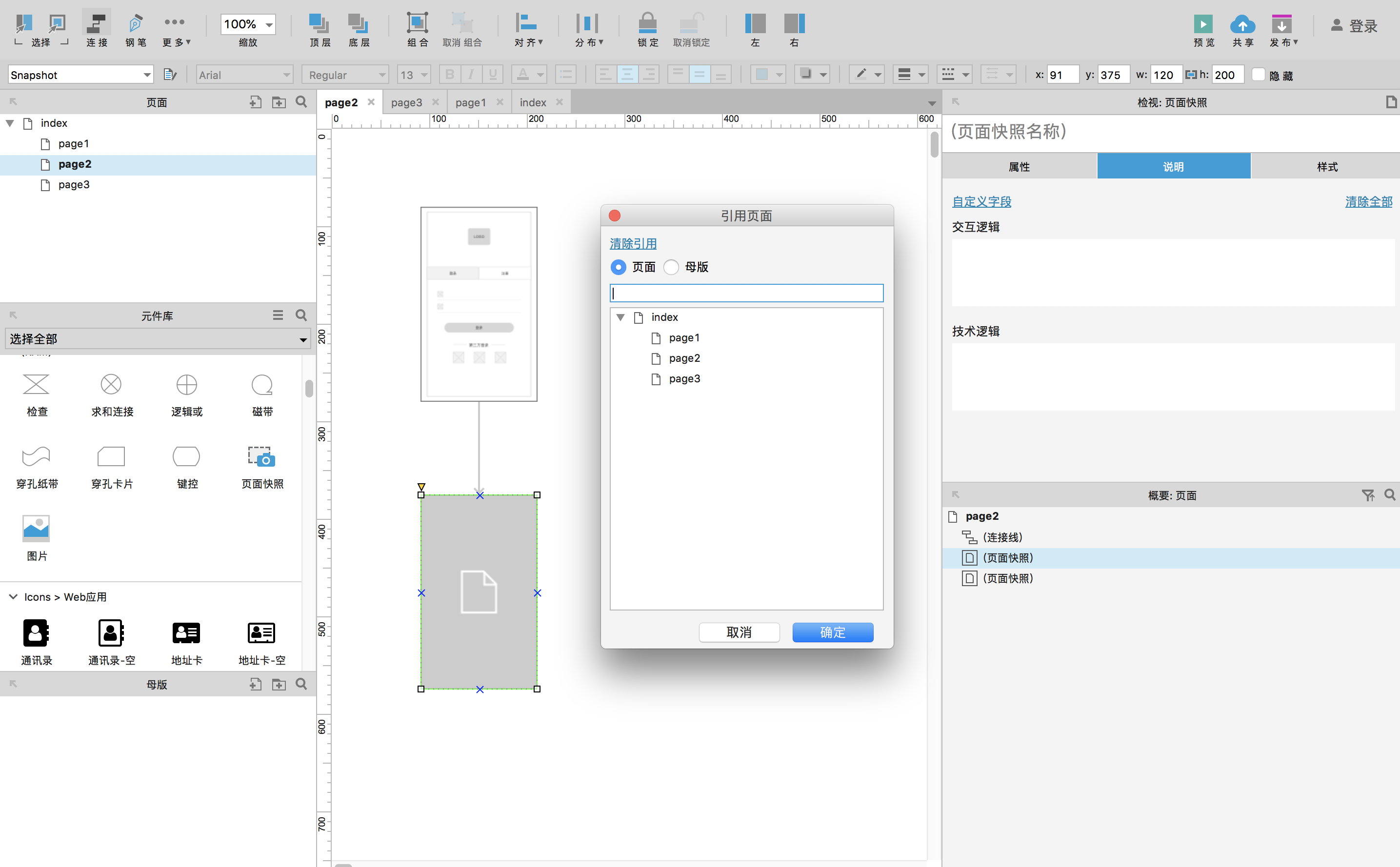
先选择「页面快照」元件,点击快照可以引用任何一个页面,以此来绘制页面流程图。在预览模式中,点击快照可以快速定位到所引用的页面。
八、一键生成页面流程图
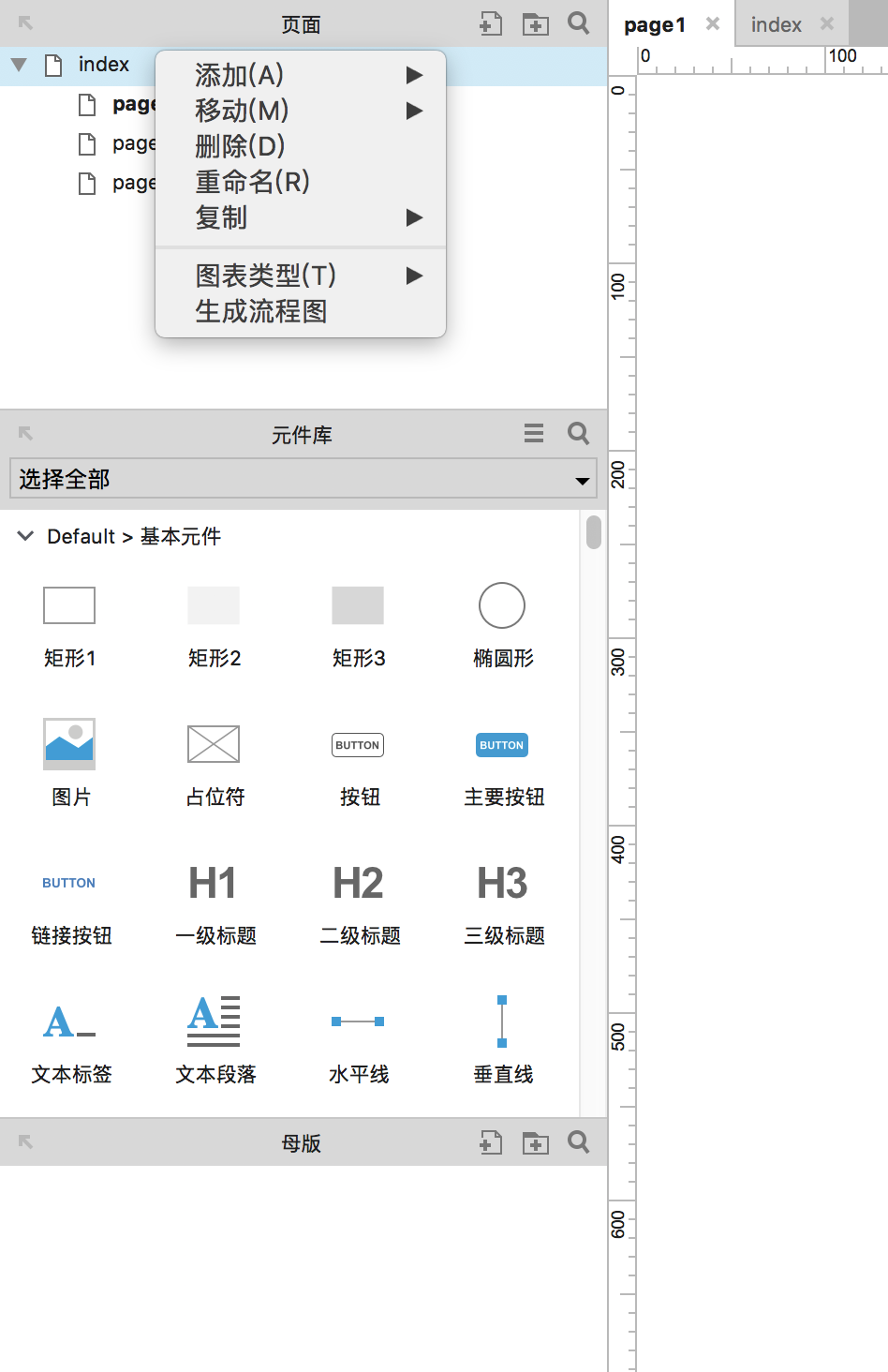
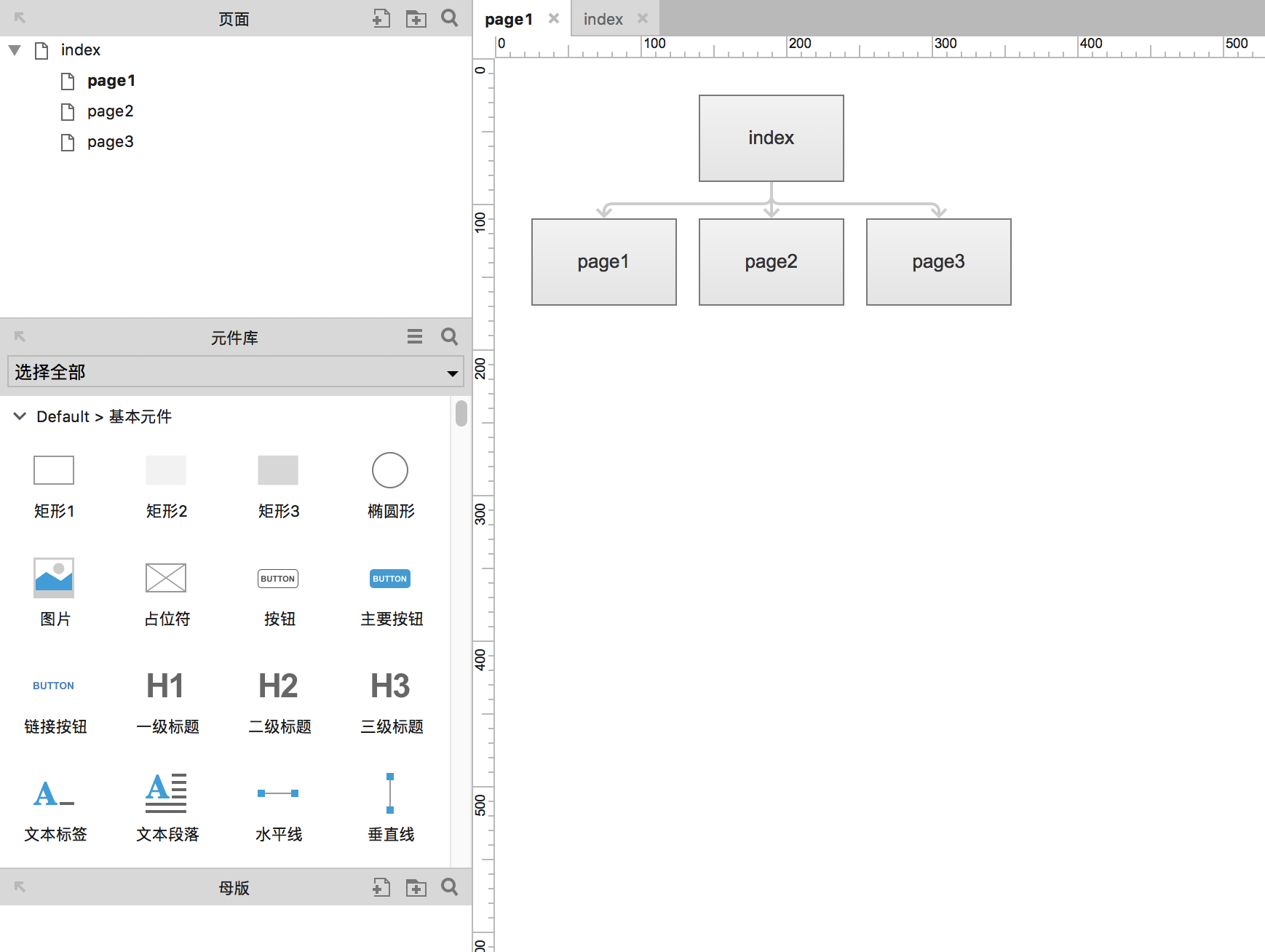
在需要生成流程图的页面组上右键,选择「生成流程图」,页面流程图就生成了。
生成的页面流程图:
九、为原型添加LOGO
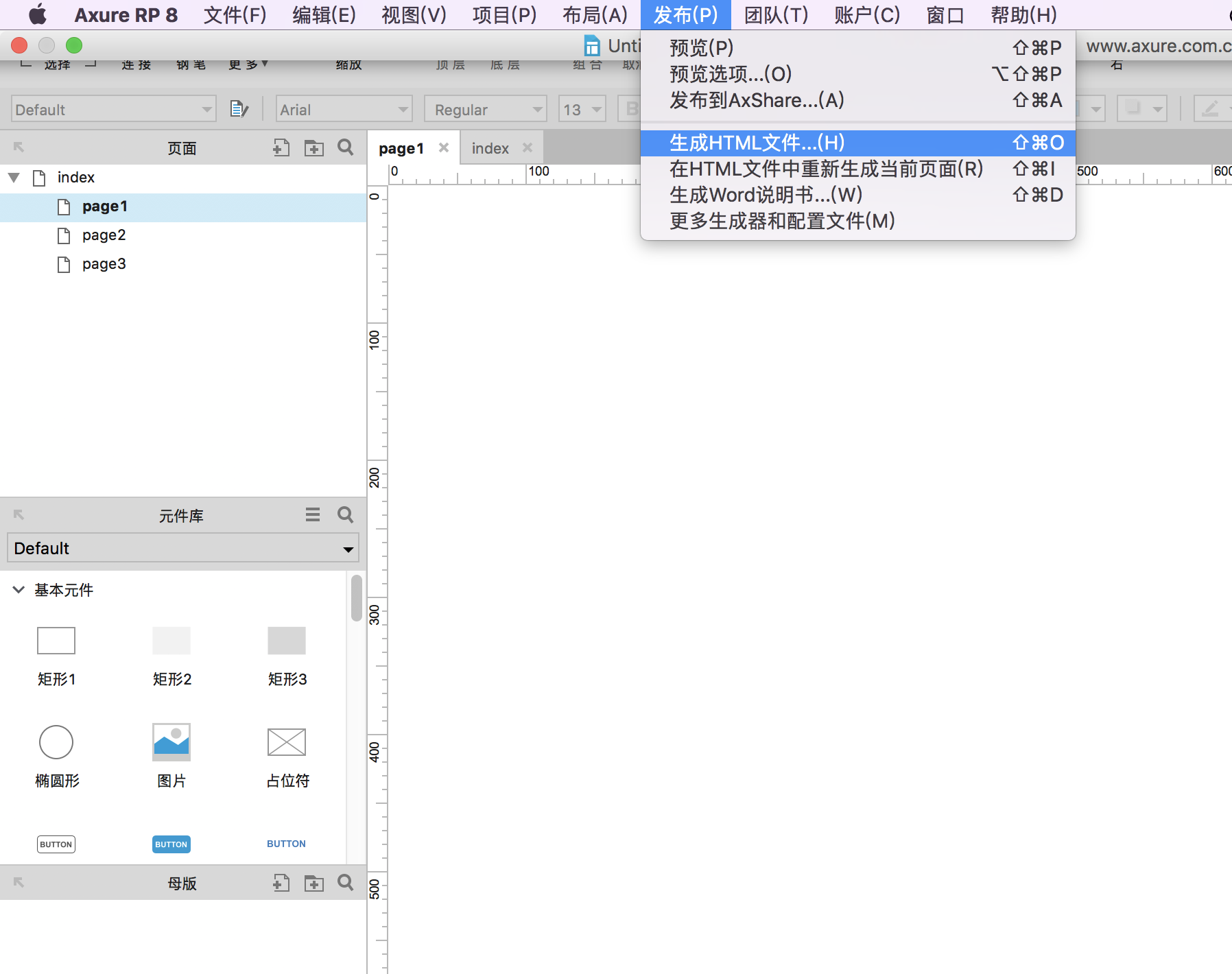
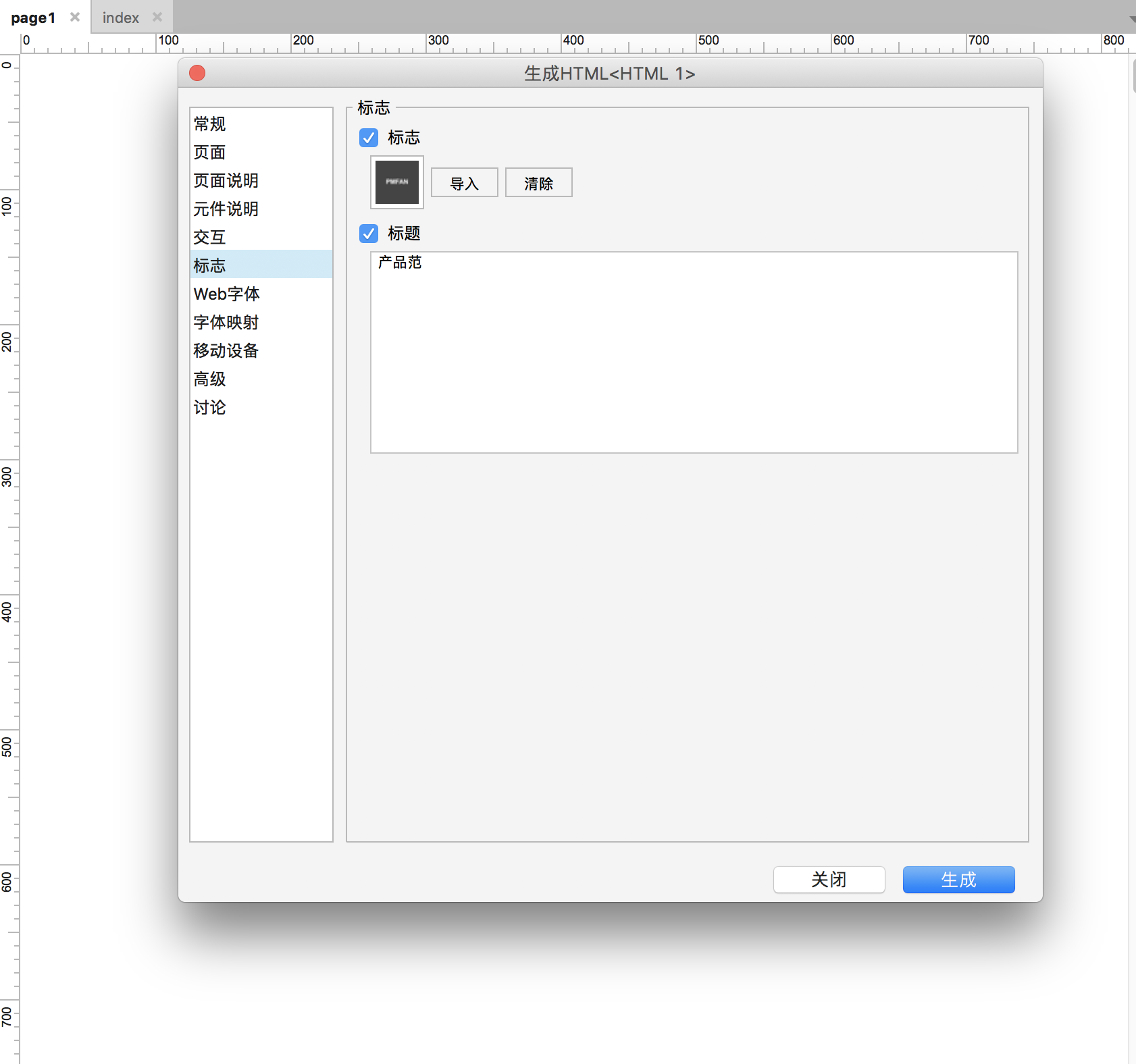
点击「发布」,「生成html文件」。
然后选择「标志」,便可以导入你的logo图片以供在预览原型时展示。
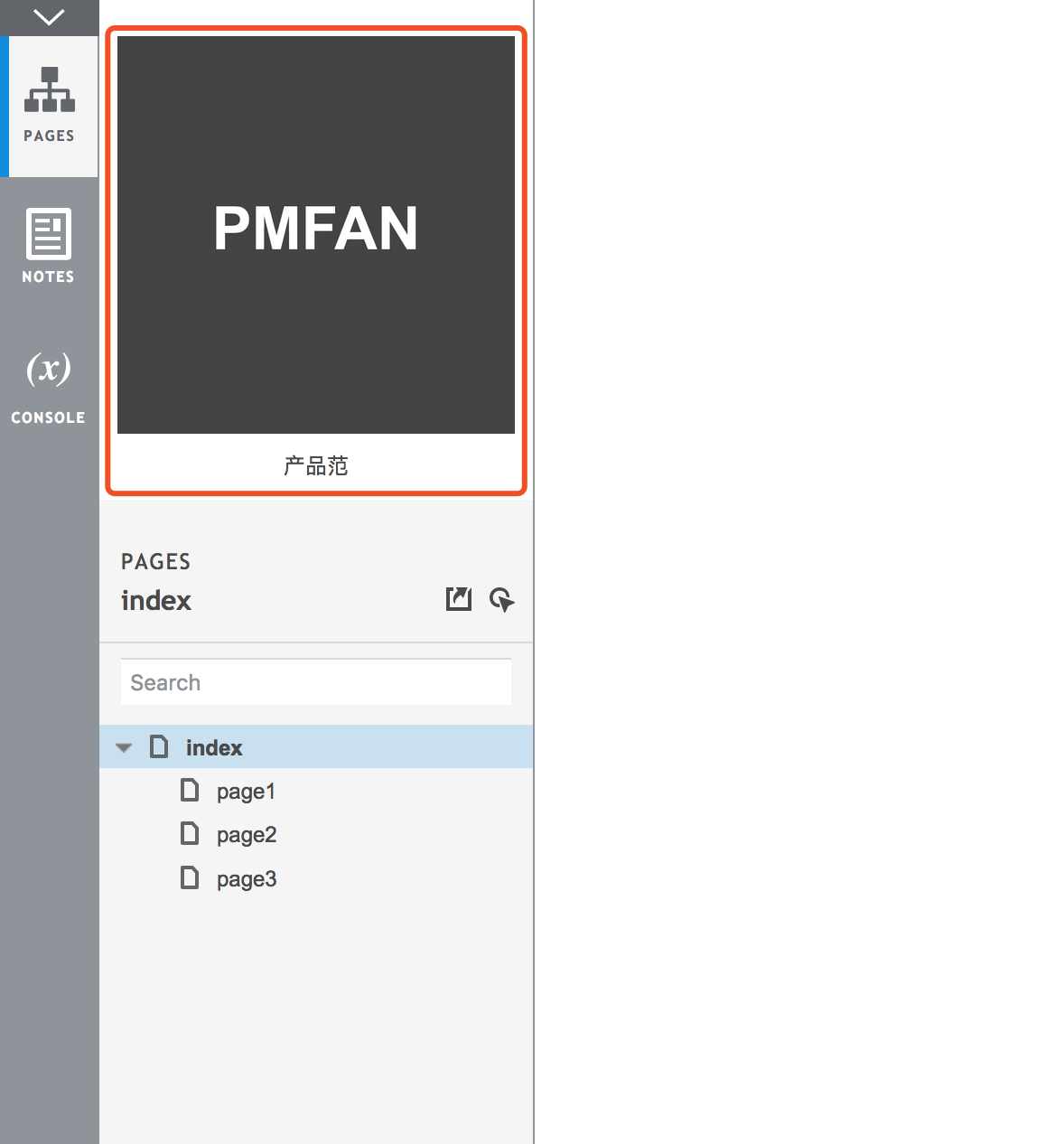
预览后展示的LOGO:
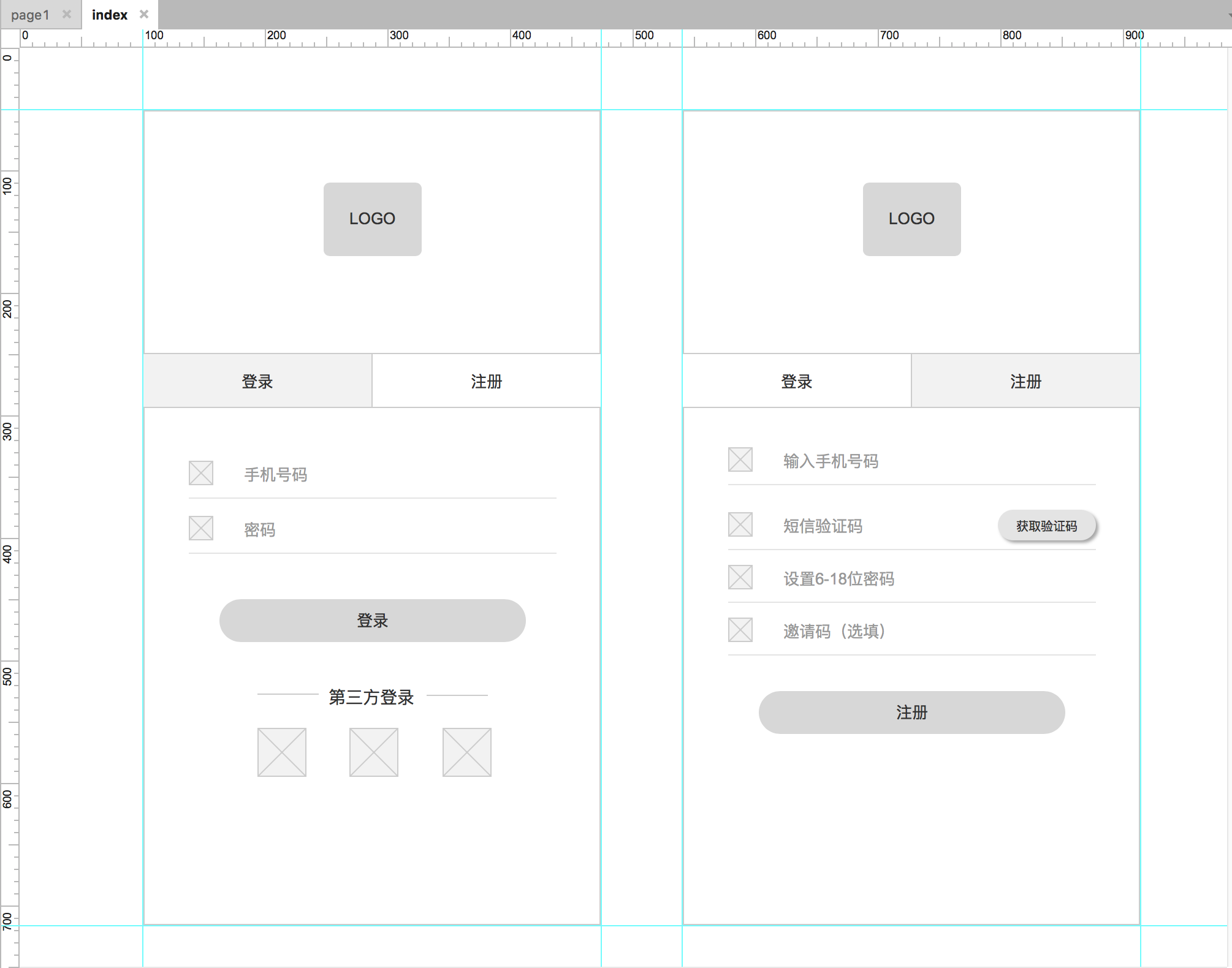
十、标尺辅助线
在原型设计绘制过程中经常需要对齐,通过在左侧或上部的标尺上点击并拖动,便可拉出一条辅助线。
以上也只是一部分,毕竟Axure已经走过16个年头,肯定隐藏很多我们未挖掘出来的长尾功能。如果大家有用到作者未提到的贴心功能,不妨留言,互相学习。
作者:产品范,微信公众号:产品范,O2O新零售电商产品经理
本文由 @产品范 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议