第五弹!手把手教你微信应用号开发
编者按:本文来源于微信公众号“名片盒”,作者博卡君,36氪经授权发布。转载请联系原作者。
今天我们来看看如何实现一些前端的功能和效果。
微信小程序分组开发与左滑功能实现
先来看看今天的整体思路:
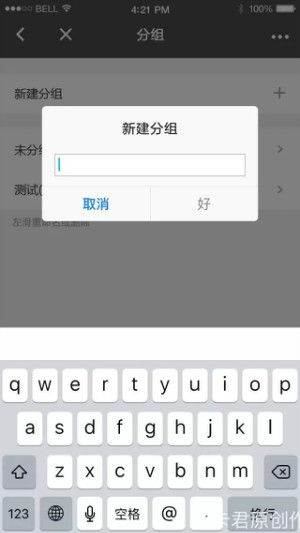
进入分组管理页面-->点击新建分组新建
进入到未分组页面基本操作
进入到已建分组里面底部菜单栏操作-->从名片夹中添加进行操作。
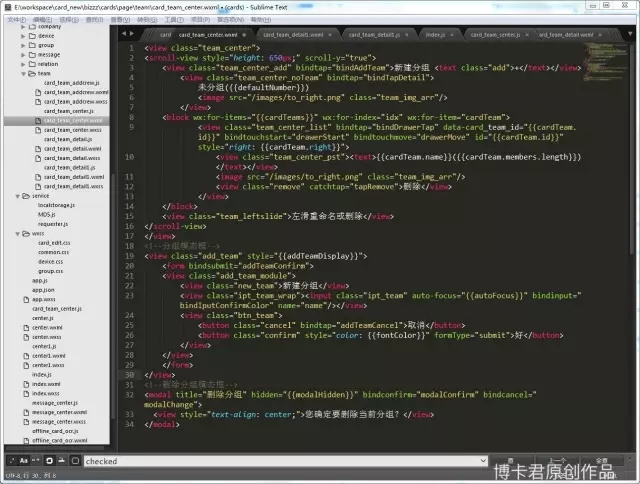
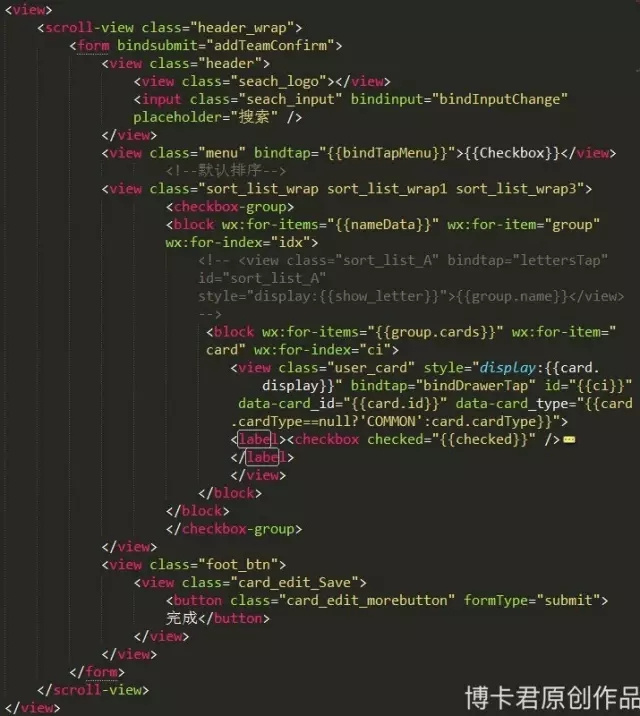
理清完基本流程我们开始开发。首先整个布局可以先看下,我再一步步讲。
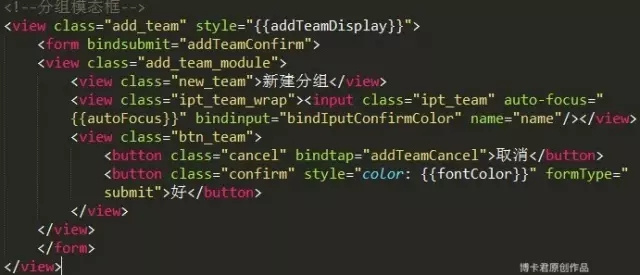
静态布号局后,我们开始实现新增分组效果,
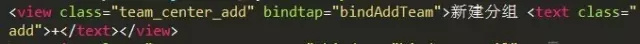
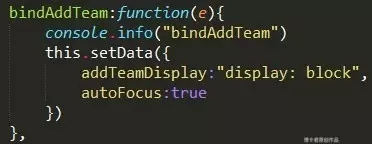
当然触发它出现的是
显示窗口
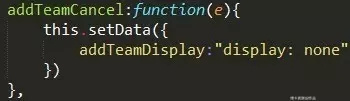
点击取消消失
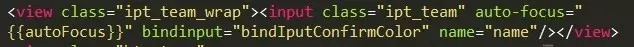
当里面的输入框内容发生改变时 bindinput 事件,大家别使用 bindchange 事件,这里的 bindchange 事件只有当失去焦点时才会被触发。
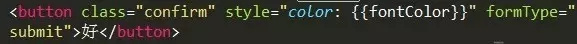
当输入框事件发生时,确定按钮会变成可以点击状态,为空时,addTeam
样式数据绑定。
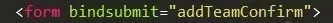
里面有表单就使用了 from。
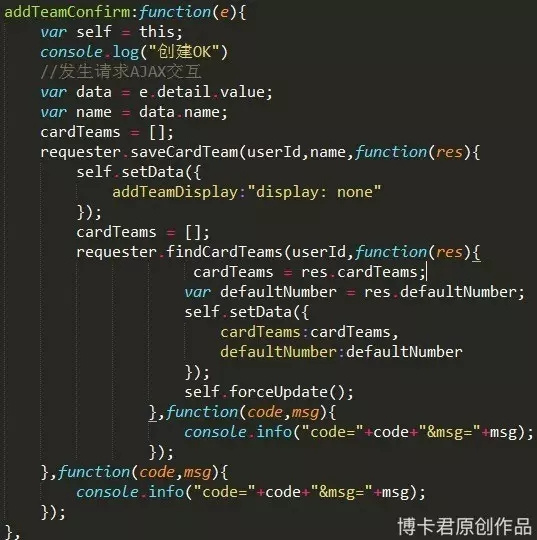
创建分组请求交互。
创建分组完成,这里可能很多疑问,为什么不使用微信提供的模态框组件来实现,而是自己实现,其实我也很懒,非常想使用自带的模态框组件,但是发现在模态框里面提交表单好像有点麻烦,直接自定义了。
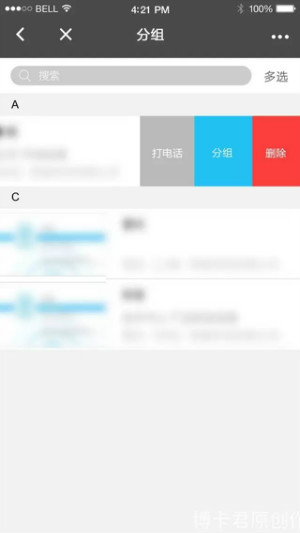
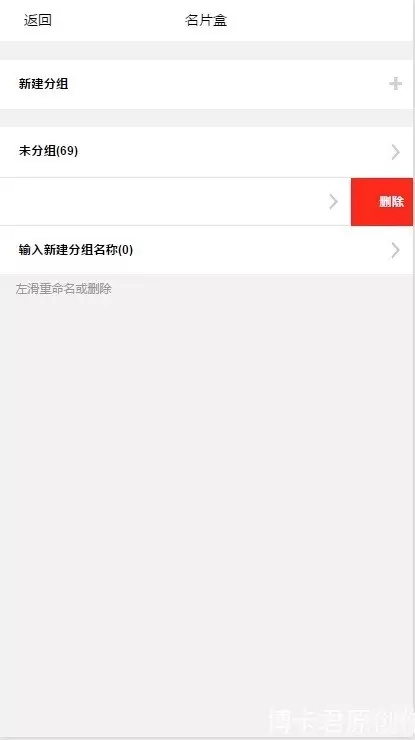
接下来创建好的分组支持左滑删除与重命名,今天重点谈下左滑删除的实现方式。
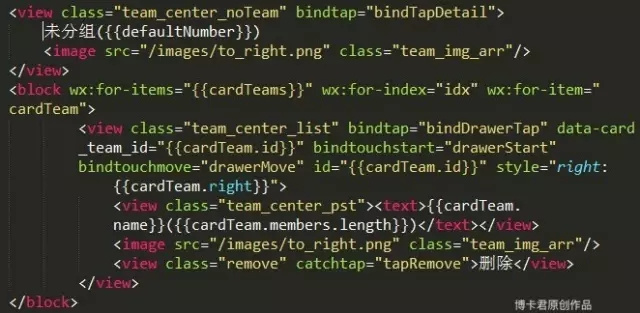
首先需要左滑的是被创建好的分组,未分组是写死的,故而不支持的。
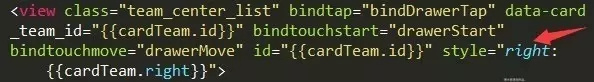
左滑删除使用了两个事件 bindtouchstart 与 bindtouchmove,这里必须绑定它的 id,这个 id 都是不同的,我这使用的用户创建完成后在后台生成的一个 id 号,之后我再 block 出来使用在这里,这个 id 都是唯一的,不能是相同的 id。
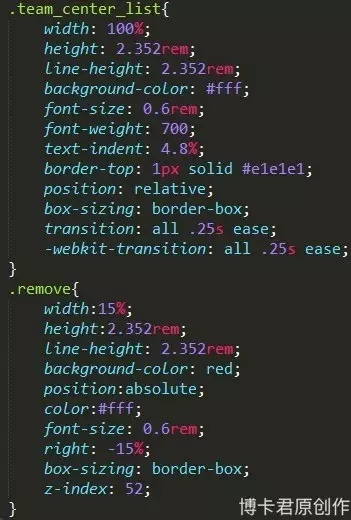
样式布局,父元素是绝对定位,子元素删除是相对定位,鉴于动画效果,我这加了 css3 的动画效果,使滑动带点动画效果。
现在我们来看事件构成:
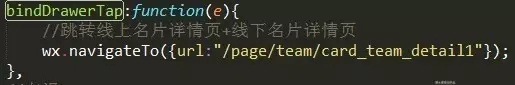
Bindtap 点击之后直接是跳转页面。
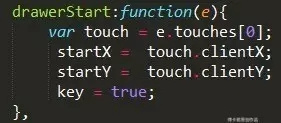
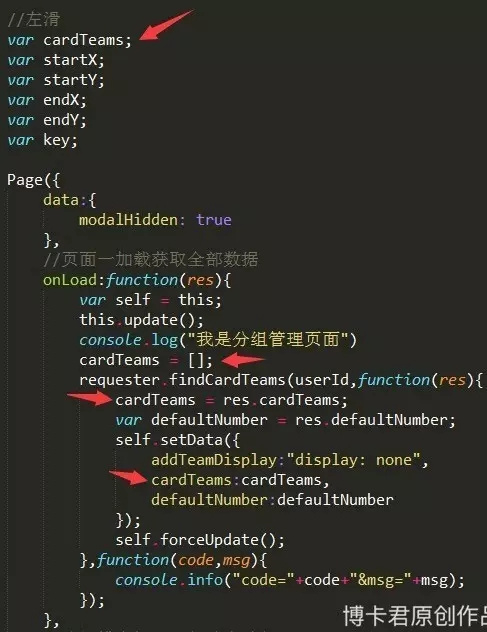
左滑从触摸事件开始,当然需使用的参数在外面最好先定义一下:
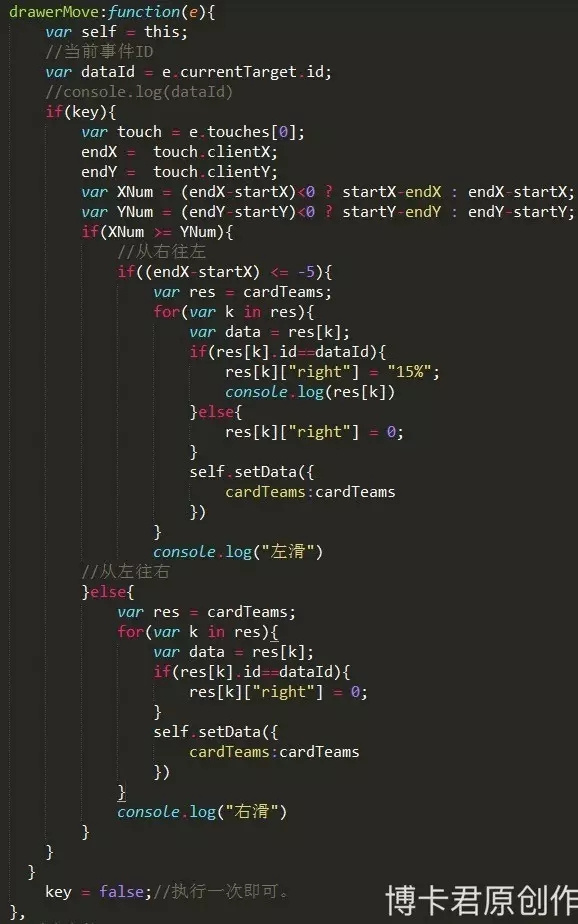
bindtouchStart 发生后,会执行 bindtouchmove 事件,在这里我们可以判断是否左右滑动:
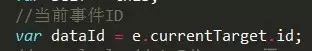
Var dataId = e.currentTarget.id //获取到前面唯一的id;
If(key){ //用户左滑距离很长时会发生多次左滑事件,这里定义一个开关发生第一次之后就关闭它;
Touch是获取触摸点的一些数据,touches 是一个触摸点的数组,每个触摸点包括以下属性:
pageX,pageY:距离文档左上角的距离,文档的左上角为原点 ,横向为 X 轴,纵向为 Y 轴;
clientX,clientY:距离页面可显示区域(屏幕除去导航条)左上角距离,横向为X轴,纵向为Y轴;
screenX,screenY:距离屏幕左上角的距离,屏幕左上角为原点,横向为X轴,纵向为Y轴;
这里使用 clientX,clientY 即可。
我们在 bindtouchstart 时记录到开始的点,在 bindtouchmove 记录到触摸结束的点,如果 X 轴滑动大于 Y 轴的,再如果结束点-开始点小于一个数值(这个数组可以自己设置,鉴于灵敏度,我这设置的很小),右滑也是同理。
判断到左滑与右滑事件后,我们就需要对当前组件绑定数据了,数据从那里来?可以看下我这数组一个来历,以及怎么被左滑事件里面获取到(我这数据是一个数组,需要在 wxml 里面 block 的)。
这时候取到需要的数组,循环出来后,我进行对比,如果数据的 id== 当前被事件操作的 id,那么我给改数组再添加一个 right 向右偏移 15%,否则其他都不偏移,右滑同理,直接全部设置为 0。
最后把数据到绑定到页面上来。
OK,左滑效果实现。
如果出现全部被滚动了,记得在外层加上,X 轴关闭即可。
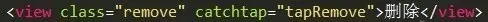
这时候你点击左滑会出现点透效果,官方文档提供给我们一个 catch,不冒泡点击事件,即可完美解决。
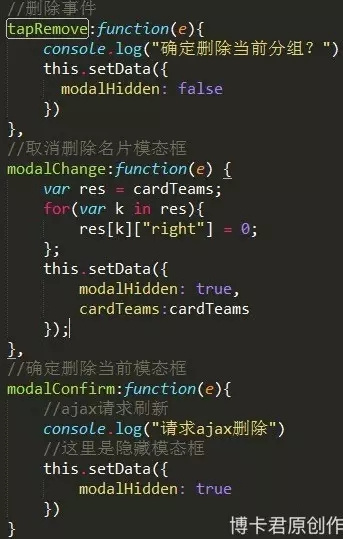
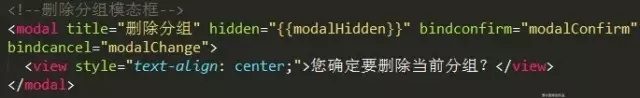
点击删除事件弹出模态框供用户确定是否删除。
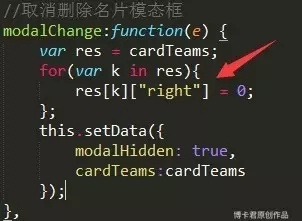
这里你点击取消时还要记得把左滑删除按钮去掉可能用户体验会好点。

modalHidden:true
})
不然会出现一加载页面即出现了模态框。
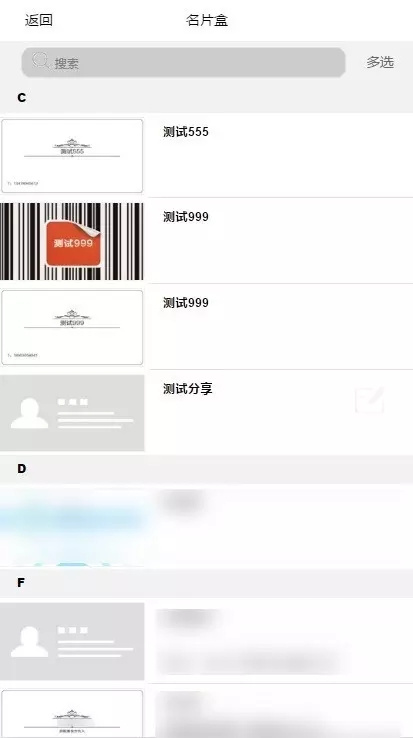
点击未分组按钮进入到未分组名片列表页面。
这个布局完全是 copy 首页过来的,后面只是数据接口有变而已,大家有兴趣可以回过去看下前面的。
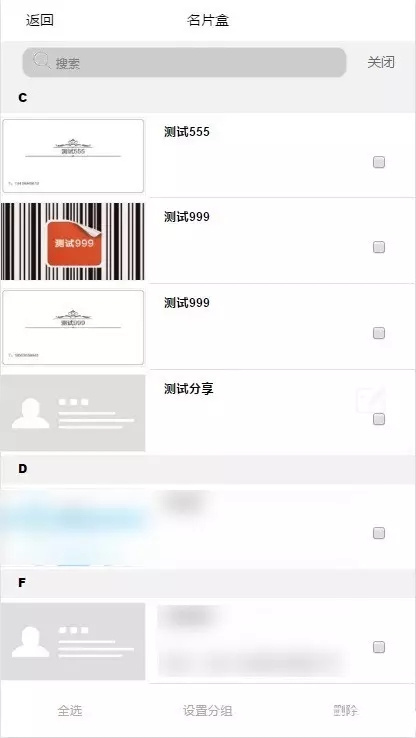
点击多选,会出现多选框和下面的一些操作按钮。都是些数据绑定,显示与隐藏类的实现比较简单。
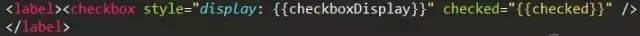
多选我们直接给 checked 设置 Boole 开关。
选择好名片后点击设置分组会弹出新建好的分组列表供用户确定设置到那个分组里面(这里由于后台接口方面还在完善,不继续往下写了)。
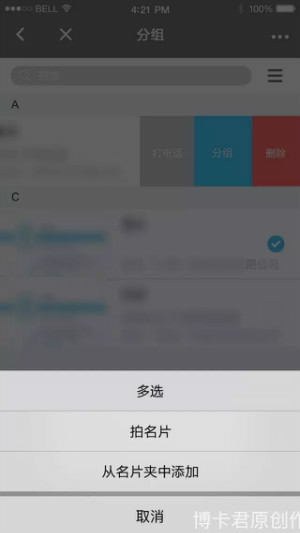
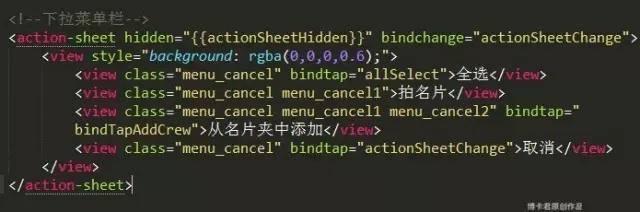
用户已建分组点击进去的是点击顶部菜单按钮出现下拉菜单栏,这里直接使用微信提供的组件。
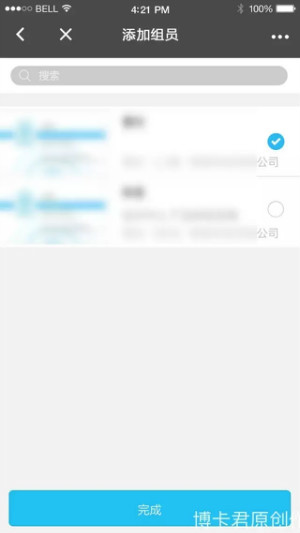
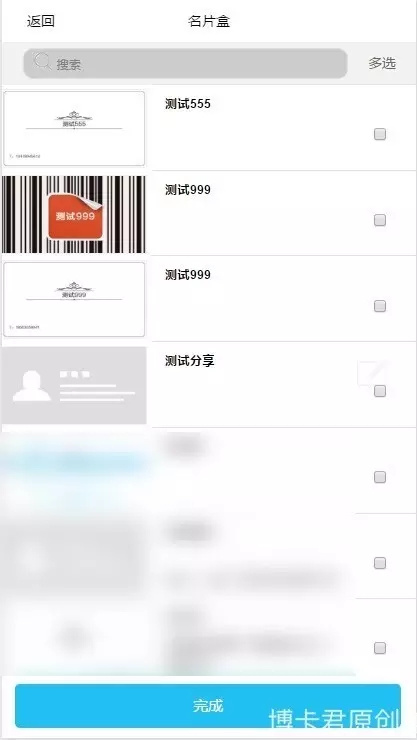
最后点击从名片夹中添加进入到以下页面:
整个布局基本还是和首页面差不多,这里不再多讲,
顶部菜单直接多选绑定数据即可。
牵扯到表单类的基本全都是 from 表单提交事件。除小部分接口方面欠缺外,写到这里其实分组前端方面效果基本实现。
好了,由于目前小程序开发工具图片上传还有点问题,拍照收纳无法实现,所以博卡君的微信小程序开发教程也先暂告一段落,等开发工具更新稳定后,我还会再追加教程的内容,有机会的话把成品也给大家看看。
感谢朋友们一直以来的支持和关心,大家可以拿这个教程作为参考,摸索出自己的小程序开发套路。
参考阅读:
一篇教程读懂微信应用号开发(1)
手把手教你开发微信应用号第二弹(2)
第三弹!手把手教你开发微信应用号(3)
第四弹!全球首个微信应用号开发教程(4)