Google的WebP图片格式升级支持无损压缩和透明,目的成为下一代网络图片标准
转载时间:2021.06.29(原文发布时间:2011.11.19)
246
阅读次数:246次
去年10月份Google宣布了一种新的图片格式
WebP,它可以将图片大小减少40%,目的是替代当前的图片标准JPEG,今天Google
宣布了WebP图片格式的一些改进,加入了透明格式支持,所以它同样也想取代掉PNG格式。
第一个版本的WebP采用有损压缩,所以用户想要图片体积小必须牺牲一些图片质量,今天的升级引进了“无损压缩”,意味着用户不需要牺牲图片质量就能够获得小体积的图片。然而,目前只有Chrome、Opera浏览器和Android 4.0默认浏览器本地原生支持WebP图片格式,所以要想成为标准Google还有很长的路要走。
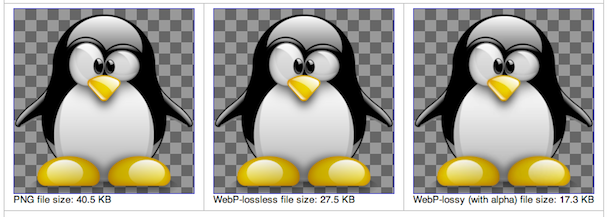
Google开发团队说WebP比JPEG的压缩率高25%-34%,相比于PNG图片(需要透明时会使用这种格式),即便是最高的压缩,WebP也比它小28%,并且大部分网站不会采用这种压缩方式。下面的例子中,WebP图片比PNG图片小45%,就是说从网页中加载图片时,WebP比PNG快45%。
对于Google开发团队来说,想把它打造成新的Web标准的路很艰难,但是它的优势也很明显:图片体积小 = 互联网速度更快。
如果你想尝试WebP图片格式,可以在Windows下安装一个
图片解码器,或者使用GIMP等图片编辑软件,也可以安装Photoshop
插件。同样也可以在Google里搜索WebP格式图片,只需在关键词后边加个
filetype:webp 就可以。
via
1,
2

文档编辑工具相关的软件
大厂都在用的文档编辑工具软件
限时免费的文档编辑工具软件
新锐产品推荐
消息通知
咨询入驻
商务合作