Chrome Canary 分支开发者工具新增 Workspaces 功能,让你在浏览器中直接调试和更新代码
转载时间:2021.08.12(原文发布时间:2013.02.11)
166
阅读次数:166次
一直以来网站开发和网页制作都是编辑器、浏览器分开使用的,比如 JS 查找 bugs 或者修改 CSS 样式,很多时候用浏览器内建的开发者工具调试好了之后,还需要回到编辑器再改一次代码,保存后才能查看新的更改,这样编辑器、浏览器来回跑费时费力,为什么不能直接在浏览器里更改和保存了呢?
之前 Firebug 或者其他一些开发工具实现过类似的功能,但浏览器内置的开发者工具并没有集成。最新版 Chrome 浏览器,Canary 分支的开发者工具中,新增了一个 Workspaces 功能,能够能你直接在调试面板中修改和保存代码。
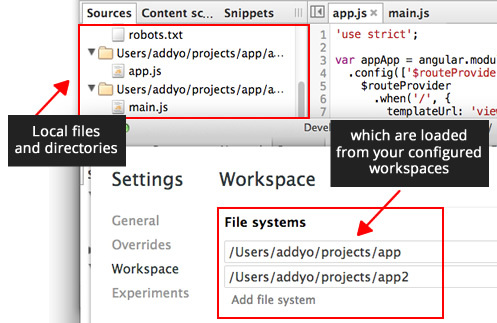
目前 Workspaces 还是个开发中的实验性功能,需要手动开启。首先需要下载 Canary 分支的 Chrome 浏览器,安装之后,在地址栏中访问: chrome://flags 打开设置页面,在 Settings > Experiments 中勾选“File system folders in Sources Panel”选项激活开发者工具的文件浏览器功能,然后重新开发者工具面板,在设置选项中将可以看到 Workspaces 设置,这里主要是选择要修改的源代码位置,即设置工作目录:
需要注意的是,以上操作只是完成了第一步,安全性起见,还需要在工作目录中新建一个验证文件,名称是 .allow-devtools-edit ,你可以通过命令终端 cd 到工作目录,然后 touch .allow-devtools-edit 创建这个文件。
完成以上步骤之后,你就可以使用 Workspaces 功能了。还需要了解更多上手使用的细节,请查看下面的来源链接。

文档编辑工具相关的软件
大厂都在用的文档编辑工具软件
限时免费的文档编辑工具软件
新锐产品推荐
消息通知
咨询入驻
商务合作