产品经理与程序员沟通3点小技巧
编者按:本文来自微信公众号“Kevin改变世界的点滴”(ID:Kevingbsjddd),作者:Kevin,36氪经授权发布。

尤其是在研发的沟通中,掌握前后端沟通的3点小技巧会帮助你。
我总结了3个面向前端、后台开发的沟通技巧,帮助你未来减少吐槽。
1.前端开发需求有特点:无数据、无逻辑
整体来有不参与数据库的增删改查问题、页面的布局、页面交互逻辑、文案、按钮状态需要前端开发工程师解决
比如页面布局、文案找前端
页面布局指的是页面采用各种设计布局样式,比如糖葫芦、瀑布流。比如PMTalk产品经理社区的小程序在活动信息和文章信息采用的2者布局
▲社区的2种不同信息流布局
如上页面两者都是同样的文章信息流。但采取的布局不同导致用户有2种完全不同的样式。
左侧的方案是展架了信息丰富度,右侧的内容是展示文章的标题,突出阅读某件文章。
这样的解决方案是需要前端客户端处理即可。
2.数据逻辑、新功能找后端
产品经理因为app的使用习惯,总会把app没有实现的功能或需求逻辑,找到客户端提及。
但由于实际功能支持能力、数据处理逻辑能力都需要服务端后台提供接口才能完成。
比如我们在这里提到的提问、分享文章功能,不是说前端有入口就可以提问的。
▲社区的提问和分享文章
而是需要后台开发支持提问接口、分享文章接口(提供解析能力),才能完成文章的上传、提问的产生。
数据逻辑,首先要有数据
客户端和前端一样,因为有的样式需要有内容后才能展示。因此必须要先给前端\客户端提供数据。
这里的数据在我们这里有文章、图片、视频等,你需要先创建这样的测试数据,用来让前端展示这类样式。
▲社区的问答详情
产品新人会常犯以为这些问答详情页面都是前端自然就有。但实际不知道在开发编程实现里,数据都是存储在服务端的。只有有了数据才会有前端样式。
2.产品经理功能验收的先后顺序
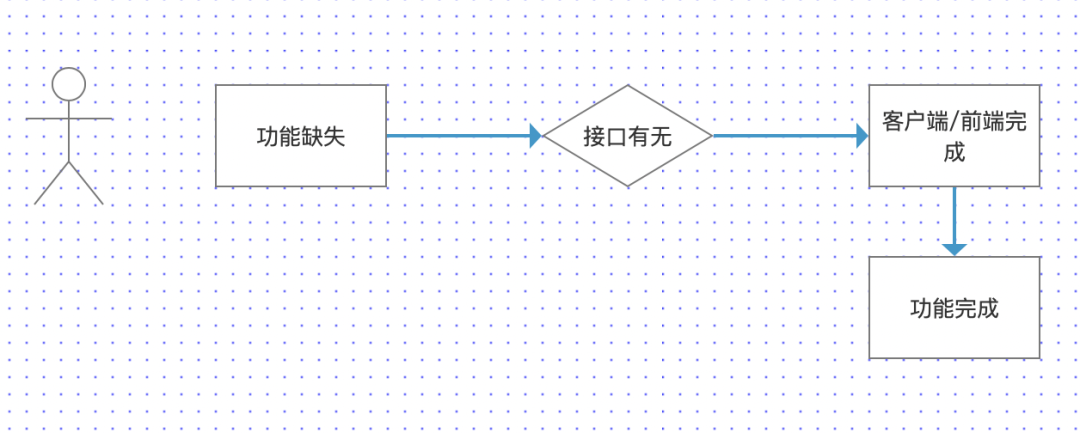
产品经理的顺序应该入下,发现app的功能没有先去验证确定
▲功能验收顺序
在UI设计图或原型图上对比,发现某个功能掉了。首先检查客户端、前端是否有对应功能,若没有则先了解是否有接口提供;若有接口,则将前端、客户端需求优先级提高,尽快补上任务;若没有接口,则要求后端需求优先级提高,补上接口。
3.前端的复杂交互怎么做
APP和PC端上都会存在产品经理要实现的酷炫交互效果。这个我们可以称呼为产品的动画、或复杂交互设计。
但交互由于产品经理又不能很好的用原型表达出来,所以最佳的方式是借鉴和复制抄袭。
由此沟通方式上提前准备好交互设计元素图,减少理解成本,知道开发难度。
我们知道这样的交互描述结果和起点样式,方便开发。同时可以通过要求设计UI设计图,完成第一帧、第二帧、第三帧的图,组合成一个GIF也可以完成一个交互动画。
总之学会了上面3点沟通技巧,将避免被开发吐槽,同时也可以增加研发速度和效率。
今天的分享就在这里。当然产品经理也应该多体验APP和产品,时刻知道最好的交互效果、常用的功能布局是什么,因此可以加入每天体验APP社群。