Lights——惊人的WebGL显示技术
转载时间:2021.10.27(原文发布时间:2011.11.28)
146
阅读次数:146次
如果你不知道WebGL是什么和能做哪些东西,先来和
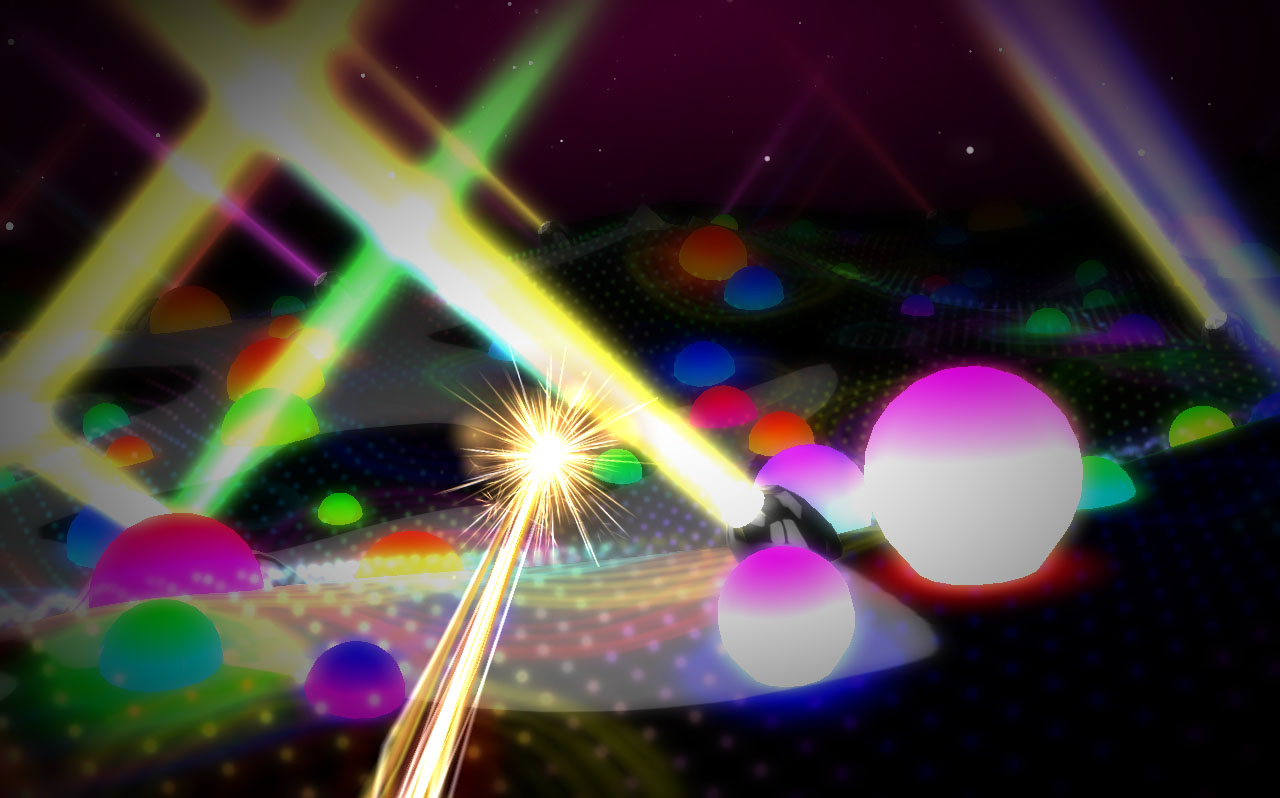
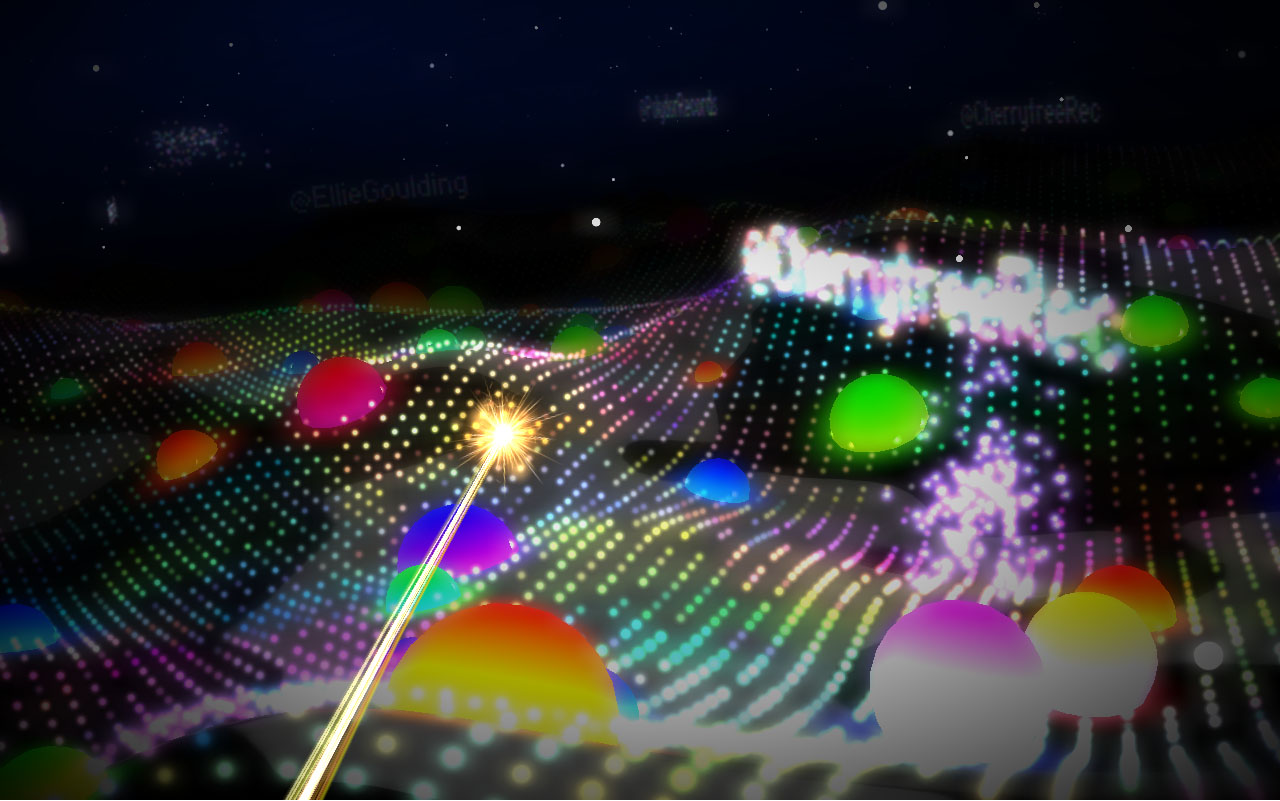
Lights来一段互动体验吧,相信你会知道WebGL技术是多么强大。
点击这里进行互动,
Lights看起来像是一段Flash视频,但实际上并不是,它无需插件就能在你的浏览器上顺利运行(需支持WebGL,Chrome、Safari、Firefox都可以),甚至可以在手机上运行。
简单地说,WebGL是一套用于渲染2D和3D图形的标准图形库,其标准是由Khronos、AMD、爱立信、谷歌、Mozilla、Nvidia以及Opera等共同制定,目前已出现在Mozilla Firefox、Apple Safari及Google Chrome等浏览器中,同时这种高质量的3D表现不需借助任何插件便可通过提供硬件图形加速来达到。
在Lights中,黄色的“闪光线”会随着鼠标的左右点击而左右摆动,当“气泡”出现时,点击它们会出现焰火般的炫丽景象。而其背景音乐是英国歌手ellie Goulding制作的一个互动音乐体验,同时随着音乐节拍界面会有呼吸状的闪光。
另外推荐一些WebGL的3D小游戏:
经典鱼缸测试:这是一个经典的网页速度测试,电脑网速越快,鱼游的速度就越快,另外有多个场景可以切换,鱼的数量也可以设置。
Cycleblob:该游戏场景类似基于贪吃蛇游戏,可以通过上下左右键移动,并有多个关卡。
3D水母:该游戏有点单调,展示的是水底3D水母,并可以用鼠标来调整视角。
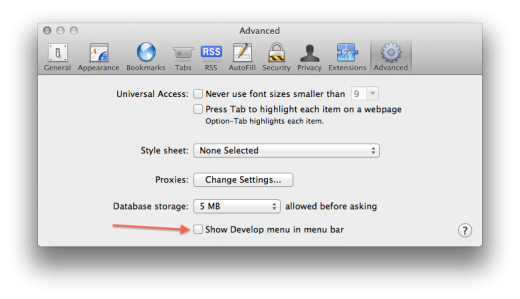
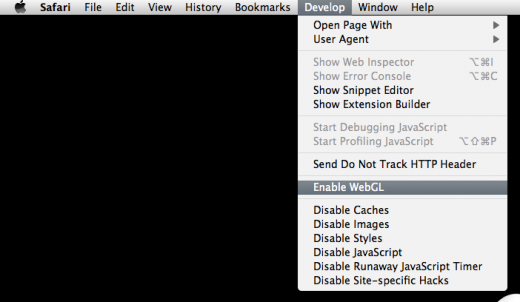
小提示:对于Safari用户来说,WebGL默认状态下是关闭的,你可以通过设置里面的高级选项来开启开发者选项。开启之后,在菜单栏就会多出一个开发者菜单,选中它即可。

图像影音设计相关的软件
大厂都在用的图像影音设计软件
限时免费的图像影音设计软件
新锐产品推荐
消息通知
咨询入驻
商务合作