使用 Meteor+ Mailgun ,五分钟构建一个邮件订阅服务
Meteor 是一个可以让初学者也能用非常短的时间构建高质量 WebApps 的开源代码框架,推出不久即获得千万美元融资,详细说明可见 36Kr 之前的 Meteor 报道;Mailgun 是一个简便高效的邮件发送云服务,和 MailChimp 类似,最近 Meteor 新版本集成了 Mailgun 的邮件服务,无需任何配置即可实现发送邮件功能。
下面就是五分钟教程,Meteor 巴黎兴趣组成员 Vianney Lecroart,最早发布在他的博客上。教程实现的功能是,用户访问你的应用地址,输入电子邮件,点击订阅按钮,然后就可以收到一封订阅成功的欢迎邮件。
以下操纵在 Mac 电脑下进行,Linux 环境相似。Windows 下可能需要使用 SSH 隧道连接 *UNIX 环境或使用虚拟机。我们开始吧!
1)安装 Meteor 开发环境(正常网络一分钟左右安装完毕):
$ curl https://install.meteor.com | sh
(已使用过 Meteor 可升级新版或者跳过,提示权限问题可将命令末尾 sh 替换为 sudo su)
2)创建 Meteor 应用(kryptonemail换成你你想要的应用名称):
$ meteor create kryptonemail
3)进入 Meteor 应用文件夹,添加 email 服务:
cd meteoremail
$ meteor add email
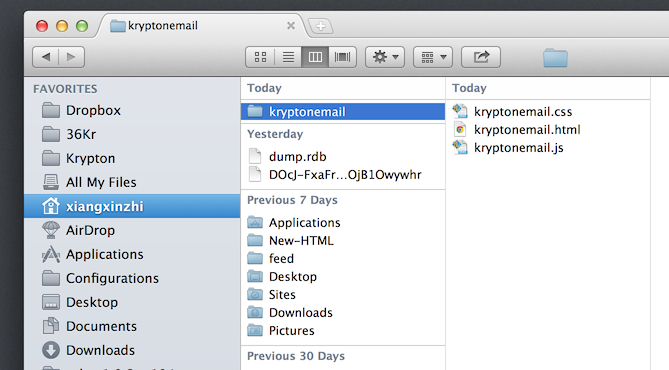
接下来有两步骤,要修改 App 的 HTML 模板和 JS 文件,App 应用文件夹下默认创建了这两文件,如我的是:
kryptonemail.html 和 kryptonemail.js 。
HTML 修改:
<body>
{{> email}}
</body>
<template name="email">
{{#if done}}
<p>Email sent! Thank you for your interest in us.</p>
{{else}}
<label for="email">Enter your email address to receive news about us</label><br/>
<input type="text" id="email" size="45" />
<input type="button" id="btn" value="Submit" />
{{/if}}
</template>
Javascrips 文件:
if(Meteor.isClient) {
// on the client, we just have to track the DOM click event on the input.
Template.email.events({
'click #btn': function () {
// if someone click on the button ( tag), then we ask the server to execute the function sendEmail (RPC call)
Meteor.call('sendEmail', $('#email').val());
Session.set('done', true);
}
});
Template.email.done = function () { return Session.equals('done', true); }
}
if(Meteor.isServer) {
// on the server, we create the sendEmail RPC function
Meteor.methods({
sendEmail: function(email) {
// send the email!
Email.send({to:email, from:'acemtp@gmail.com', subject:'Thank you for signing up for our project', text:'We will share with you some news about us in a near future. See you soon!'});
}
});
}
以上,程序准备过程完毕~ 我自己感觉只用了 3 分钟不到。最后就是程序的测试和部署了:
本地测试:
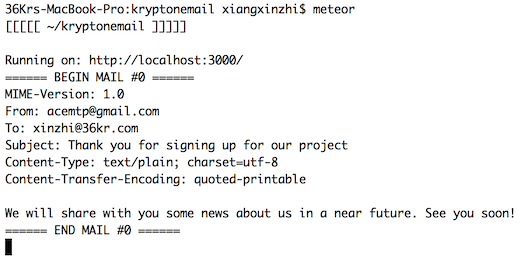
$ meteor
访问 http://localhost:3000 查看运行结果,正常情况你将看到一个输入框,输入邮件地址确认,回到终端看是否有如下输出:
测试正常,可以开始部署到网络上:
$ meteor deploy kryptonemail
部署之后,从终端输出可见 App 的访问地址类似:
http://krpytonemail.meteor.com
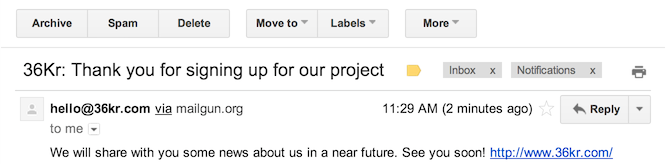
访问页面,输入地址,获得邮件通知:
(上次教程的演示地址可以可以顺便看一下: http://36kr.meteor.com/ )
好了,5分钟教程完毕,一个 MVP 产品就这样新鲜出炉了。之所以这么快,当然离不开 Meteor 和 Mailgun 构建好的开发环境。更多资源见文末来源链接。