一次开发,随处测试:Mozilla推出Web跨浏览器调试工具
对于Web开发者来说,浏览器的兼容性是个大问题。五花八门的浏览器种类和版本(包括移动版)导致应用的展示效果有时候各不相同,需要经过在各种浏览器场景下利用所附带的工具进行调试才能保证正常的呈现效果。但是Mozill本周四推出了Firefox Tools Adapter插件即将把Web开发者从转向苦差事中解放出来,它可以让开发者在Firefox浏览器内就能进行针对其他浏览器的调试。
按道理来说,在Web开发的世界里,如果HTML5和CSS能一统天下的话,浏览器的差异应该就不成问题。但事实是,每个浏览器自身都多多少少有一些“原生”的东西。为了保证应用的呈现效果,Web开发者往往只能使用浏览器随带的开发者工具来调试代码;此外,熟悉各种浏览器的各种开发和调试工具也是很累的事。
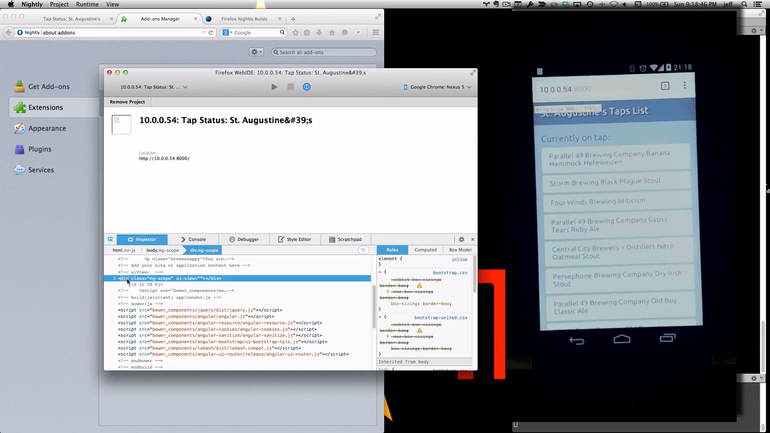
但是Firefox Tools Adapter这个插件可以让这种状况改观,它可以让网站开发者在Firefox的环境内进行针对Android Chrome和iOS Safari的调试。Web开发者可以利用Firefox的JavaScript调试器、DOM inspector及CSS编辑器,通过远程调试协议进行针对Chrome、Safari等浏览器的调试。插件支持的功能包括脚本调试、通过开发者控制台运行Web代码、以及修改网站在iPhone、iPad及Android等手机上的布局。
此前Firefox内部曾开发了一套工具用来调试Android版Firefox和Firefox OS,这套工具可以在开发者将移动设备连接到桌面时让Firefox的工具在Android的Chrome和iOS的Safari浏览器上工作。这次推出的插件正是在此基础上开发的。
不过Firefox的这个插件仍处于试验阶段,目前仅支持Firefox Nightly,估计在4到5个月内将推广到稳定版。
几个月前,Mozilla发布了WebIDE项目,其意图是将浏览器打造为一个不仅仅消费Web应用而且也能开发和部署Web应用的完整环境。但是WebIDE面临的鸿沟是Web应用往往只能运行在少数浏览器内,而WebIDE只能在Firefox和Firefox OS下工作。有了Firefox Tools Adapter之后,WebIDE将变成一个跨平台的工具。
可以预期的是,这个原名为“热夜之梦”的项目一定能赢得Web开发界不少热烈的掌声,而Mozilla也将因为其开放性赢得更多的Web开发者。