HTML 5适合小公司,适合在大平台上做内容
36氪最近有一系列的文章讨论HTML5开发的未来,其中包括乐观派的《HTML 5终于定稿,八年后我们再一次谈谈怎么改变世界》,还有悲观派的《HTML 5定稿了?背后还是那场闹剧》以及《反思HTML5惨痛的500天和四个谎言》。
这几篇文章已经基本上把Web App和Native App的优劣讲清楚了。
不过还是想提醒大家注意,Web App,现在有时候也称为轻应用,不仅是通过浏览器就能打开的应用。现在随着HTML 5在手机端的优越性,已经慢慢称为了Web App的主流。Web App除了出现在PC的浏览器中,还大量出现在手机浏览器中或一些平台级应用中,例如微信中大量的交互内容,都属于Web App的范畴。
HTML 5取代的只是之前的HTML和Flash
HTML5是一种彻彻底底的Web技术,包括最新的网页端的脚本语言HTML5语言、Javascript 2.0和CSS 3.0这三部分。HTML5的主要目标是取代原有的脚本语言HTML,提供更好的交互效果和更丰富的API,以及更高的运行效率。
HTML5取代的是很多很多年前产生的HTML版本。熟悉互联网的人肯定清楚,互联网可谓日新月异,但是支撑整个互联网的语言HTML,在HTML5以前却变化不大,这个严重阻碍了互联网本身的发展,这才是产生HTML5的一个根本原因。还有以前也常见Flash的应用场景,会被HTML5取代。
现在对HTML5的指责,主要是针对HTML5的性能,也就是常说的“用户体验”这一方面,由于HTML5是脚本语言,再加上Javascript 2.0实际上还是单线程运行的,运行的效率上客观地讲,确实比不上Native App。但是,如果用HTML5做前端的轻应用,哪怕是在手机上实现,性能已经足够了,这也是为什么越来越多基于HTML5的轻应用出现的手机端的原因。另外,随着浏览器对HTML5的支持越来越好,手机CPU速度越来越快,以及各种引擎对HTML5的优化,用户体验会越来越好。
因此,很多人主观的把整个Native App行业和HTML5对立起来,这本身就是有问题的。 另外,反观Native App,开放应用数量庞大,小团队众多(赚钱的很少),同质化严重,模仿门槛低,刷榜问题严重,都困扰了Native App的发展。
HTML5的新一轮高速增长:微信
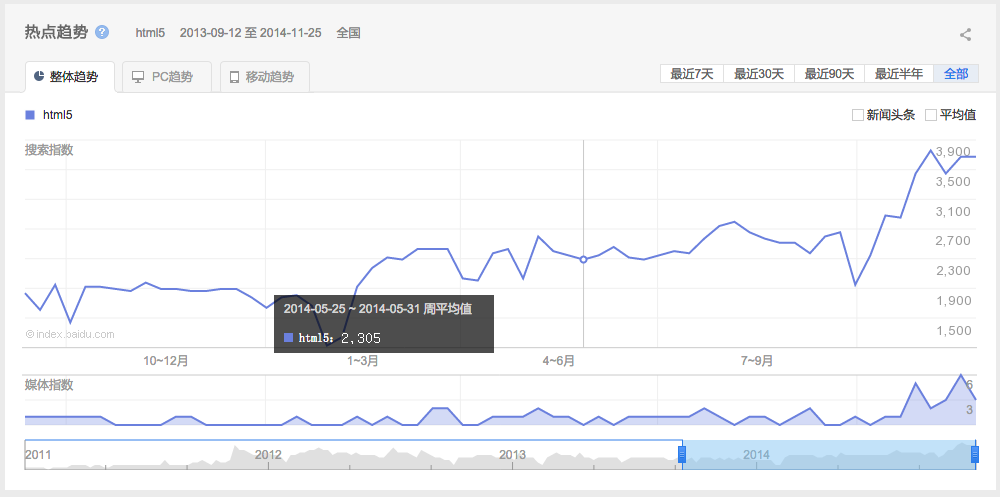
下图是今年下半年的HTML5搜索指数,有一个明显的提升。除了基于HTML 5开发的Web本身,随着微信的发展,大量的基于HTML5的内容找到了出口,内容数量疯狂增长中!而现在对HTML5的需求还远远没有得到释放,相信很快很多其它的平台也会支持HTML5的内容,让我们拭目以待!
在社会化媒体和自媒体的大环境下,客户把更大精力放在实用的微信轻应用上,而越来越少直接花钱购买Native App,道理很简单,如果采用Native App的方式,我要传播到1000人,并让他们下载安装是个非常难的事儿,但是如果做成轻应用往朋友圈里一传,可能1万人都很轻易达到。
HTML5慢慢演变为一个刚性需求,在需求旺盛的带动下,前端程序员/HTML5工程师的工资水平原来越高,而且好的还非常难求。另一方面,Android和iOS开发工程师,市场需求已经明显放缓。
更有大量的HTML5的公司顺势而生,做大量的Web App应用。产生HTML5内容的成本也越来越低,伴随这技术的发展,包括国内外都有大量的可视化工具可以快速生成基于HTML5的Web App应用。
对于HTML5被Facebook弃用这件事,除了记住扎克伯格的懊悔之外,我们不能忽略的是还有一篇报道,如下图所示。
这篇报道说明了什么?并不是Facebook本身不用HTML5了,而是Facebook这个Native App不直接采用HTML5的方式开发。这两者的区别可就太大了,这也引出我的下一个问题。
HTML 5适合小公司,适合做内容
我是HTML5的坚定支持者,但是我至少现在还不认为HTML5可以做所有东西,至少一些太过复杂的重度游戏、一些大型的门户(包括上面说的Facebook)、一些涉及高运算或复杂算法的应用,我个人认为至少现阶段还不适应用HTML5去开发。
所以...HTML5和Native App会走向融合 !
HTML5 Web App和Native App各有优势,互为补充,能不能不把技术直接对立起来,而是用技术的进步来解决技术还存在的问题,使二者从对立走向融合。而且我个人觉得结合的场景最好在大型的Native App平台,并且这些平台是可以UGC或PGC产生内容的。
我们以微信为例,微信这个应用本身就是一个Native App,但是在这个巨大的平台里面,又可以容纳海量的HTML5 Web App,这样的轻应用,充分发挥Native App的运行效率,同时又以海量的Web App来扩充其内容,给用户带来更丰富的体验和更优质的交互内容,这样不是很好吗?
现在来看一下如果基于HTML5的Web App和Native App融合,形成一种Hybrid App,会给我们带来什么好处吧:
同时还解决了,海量的Native App利用效率不高的问题,通过Hybrid App内部的Web App来动态提供交互内容,而不是安装按量的Native App应用。
另外,由于服务的统一性,降低了需要学习每个Native App的用户时间成本。
Hybrid App的优势显而易见,成本低、跨平台、不用下载-安装-更新、动态数据、维护容易,而且有现成的内容出口。而且我们这里的Hybrid App主要是指在大型平台化应用(Native Platform App)结构之下的Hybrid App,可以理解为1个Native App对应N个Web App的结构,或是一个母Native App和N个子Web App的结构,而不是简单的把Web开发和Native App开发做一个结合。
在技术上,Hybrid App的架构好处也显而易见,例如,HTML5不能自动播放语音或视频,但是微信可以。同时,微信也开放各种接口给内部的Web App调用,这样就扩展了原生的HTML5 Web App的功能,且更好的提供服务,开发上也非常简单。
本文作者是孟智平,VXPLO 互动大师 CEO,邮箱:troy@vxplo.com
致歉:36氪上周发表的一篇讨论HTML5未来的文章《Web与App的未来不是生死之争,而是融合,腾讯就在这么干》是根据笔名为Hans的作者(移动互联网从业者,微信号1396255225)之前的投稿修改,调整了文章结构、更换了标题,导致部分观点的表述和原文有所出入。在等待Hans邮件审核的时候编辑误触发表,虽然责任编辑一经发现后马上撤下,但是还是给Hans本人带来困扰。对本文对Hans可能造成一切损失表示歉意,同时责任编辑会承担相应处罚,未来我们也会加强和投稿者的沟通,优化流程,保证此类事件不再发生。再次同时向36氪的读者和Hans致歉。