使用HTML/CSS/JavaScript搭建跨平台应用的Adobe PhoneGap Build正式版上线
Adobe去年10月
收购了PhoneGap的开发团队Nitobi Software。完成收购后Adobe将PhoneGap开源,命名为Apache Cordova。十个月后,Adobe Cordova终于摘下Beta的帽子,正式推出
Adobe PhoneGap Build。
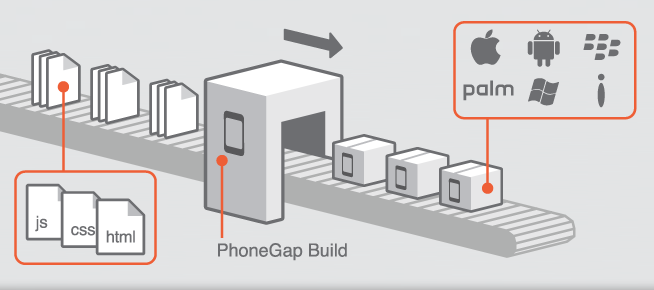
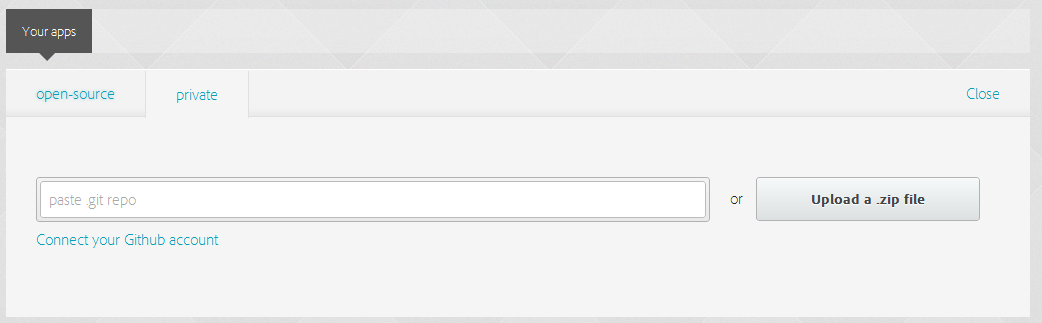
使用PhoneGap Build,移动开发者通过一个网页界面或者Git地址上传自己的Html/css/Javascript源代码,PhoneGap就可以把这些代码转换成Html5的本地应用,更重要的是,你只需要一次开发就可以布署到各个移动平台上去,比如Android,iOS,Windows Phone,Blackberry OS,WebOS以及Symbian等。
根据PhoneGap Build的FAQ,使用PhoneGap可以为WebOS和Symbian系统迅速创造出一款应用,但对于Android,iOS及Blackberry,你需要提供正确的证书和签名密钥才能发布。
为什么要使用PhoneGap Build而不是Cordova来搭建应用呢?PhoneGap的开发者主管Ben Forta解释说:“你亲自去配置和管理应用是一件非常麻烦的事情,你需要安装和配置多个SDK,实时更新它们,你也不能一次性为所有的平台开发应用。而PhoneGap用户可以为开发者节省大量时间,提升开发的效率,开发者们只需要给个Github的地址或者上传代码就可以让PhoneGap在云端为你创建好应用。”
PhoneGap Build还可以结合
Adobe Creative Cloud这个月付费服务使用,它允许你下载和使用Adobe's Creative Suite 6个工具,包括Photoshop,Premiere,InDesign及Dreamwaver等。这些工具可以离线使用,但每个月需要重新验证一次以保证你是付费用户。CreativeCloud 每个月费用为74美元,如果你是包年用户,月费将可以降低到49.99美元。PhoneGap用户还可以享受到29.99美元每月的体验价。
Via
TC