Dabblet,简洁实用的HTML和CSS代码段在线测试工具
转载时间:2022.01.02(原文发布时间:2012.02.16)
103
阅读次数:103次
跨浏览器兼容,对前端攻城师们来说是一个不得不处理的问题。为了在浏览器间呈现统一的显示效果,攻城师们不仅要为每个游览器添加CSS前缀,甚至还需要用到一些特殊的CSS Hack技巧。于是,
jsFiddle、
JSBin等前端代码的在线测试工具应运而生。然而,使用jsFiddle仍有很多
不便之处。为了解决这个问题,前端攻城师
Lea Verou自己动手,开发了一个名为Dabblet的HTML和CSS代码段在线测试工具。
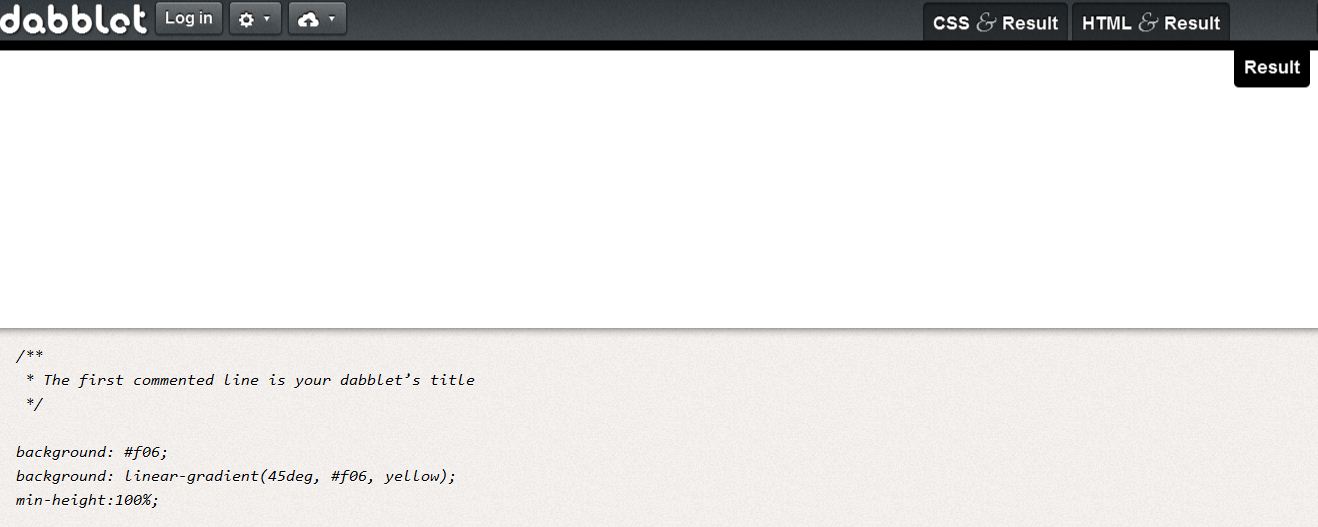
如上图所示,
Dabblet的界面十分简洁,操作起来并不复杂,特别适合新手和想尝试最新HTML5标签和CSS3样式的前端攻城师使用。Dabblet的一大特色是代码编写时可免加CSS前缀。因为,Lea Verou本人就是免CSS前缀JavaScript脚本
-prefix-free的作者,Dabblet拥有此功能当然是顺理成章的事。HTML和CSS代码间的切换也很方便,点击隐藏工具栏右上方的标签即可。用户可以根据习惯,调整前端代码的预览效果,浏览器内全屏预览将新标签页中打开。
Dabblet支持用Github帐号登录,测试的代码段既可以匿名保存也可以保存在用户的Github:gist中,以便用户将代码段嵌入自己的站点或是进一步分享给其他人。更多使用说明,请参考Lea Verou撰写的
指南。
via
TNW

图像影音设计相关的软件
大厂都在用的图像影音设计软件
限时免费的图像影音设计软件
新锐产品推荐
消息通知
咨询入驻
商务合作