基于CSS3的表现层框架impress.js,让开发者轻松创建杀手级在线演示应用
转载时间:2022.01.02(原文发布时间:2012.01.04)
99
阅读次数:99次
随着
IE6等旧版浏览器逐步被淘汰,目前使用的浏览器中支持HTML5与CSS3的将越来越多。而这些新的技术也将逐步由特色功能演示到个人作品展示、再到大众应用的过渡。早前我们报道过基于HTML5开发的
维基百科离线查阅应用就属于大众应用的范畴;而上午我们介绍的那个完全用
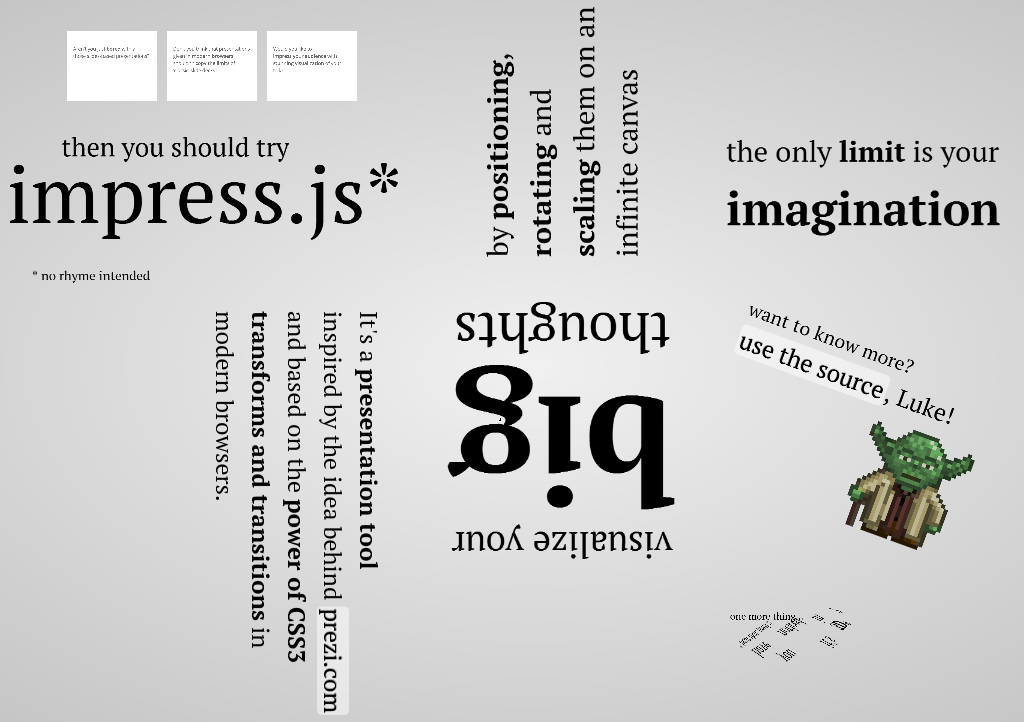
CSS3渲染出iPhone 4,则是一个很出彩的个人作品展示。现在再向开发者介绍一个基于CSS3和JavaScript开发的表现层框架 -
impress.js。
Impress.js是国外一位开发者受
Prezi启发,采用CSS3与JavaScript语言完成的一个可供开发者使用的表现层框架。而Prezi是一个颠覆性的在线演示工具,此前我们也曾有过介绍,并得到很多读者的积极反馈。现在普通开发者可以利用impress.js自己开发出类似效果的演示工具,但性能比基于FLASH的Prezi更优。其功能包括画布的无限旋转与缩放,任意角度放置任意大小的文字,CSS3 3D效果支持等。同时,也支持传统PowerPoint形式的幻灯演示。
目前impress.js是基于webkit浏览器(Chrome、Safari)开发,而在其它基于非webkit引擎,但支持CSS3 3D效果翻译的浏览器(Firefox 10、IE10)中也能正常运行。同时为保证画面运行流畅,需要使用到浏览器中的硬件加速功能。另外,该框架目前还不支持任何移动浏览器。
Impress.js开发者基于
MIT License将源码发布在
GitHub,同时还提供了
效果演示。希望国内的开发者也能合理利用该框架,给大家带来更加精彩的演示文档工具。

图像影音设计相关的软件
行业专家共同推荐的软件
限时免费的图像影音设计软件
新锐产品推荐
消息通知
咨询入驻
商务合作