产品经理:交互方案的改变,带来截然不同的技术成本
最近带着团队在做pmtalk app下,由于社区类产品含有文章、问答2个必备模块。
但其实在产品设计前的交互设计方案不同,就会影响前端开发中技术实现的成本和资源要求。
今天以下面的2个信息流页面讲解做内容客户端一定会遇到web\native\hybrid3个架构的选择,我们会遇到什么问题?
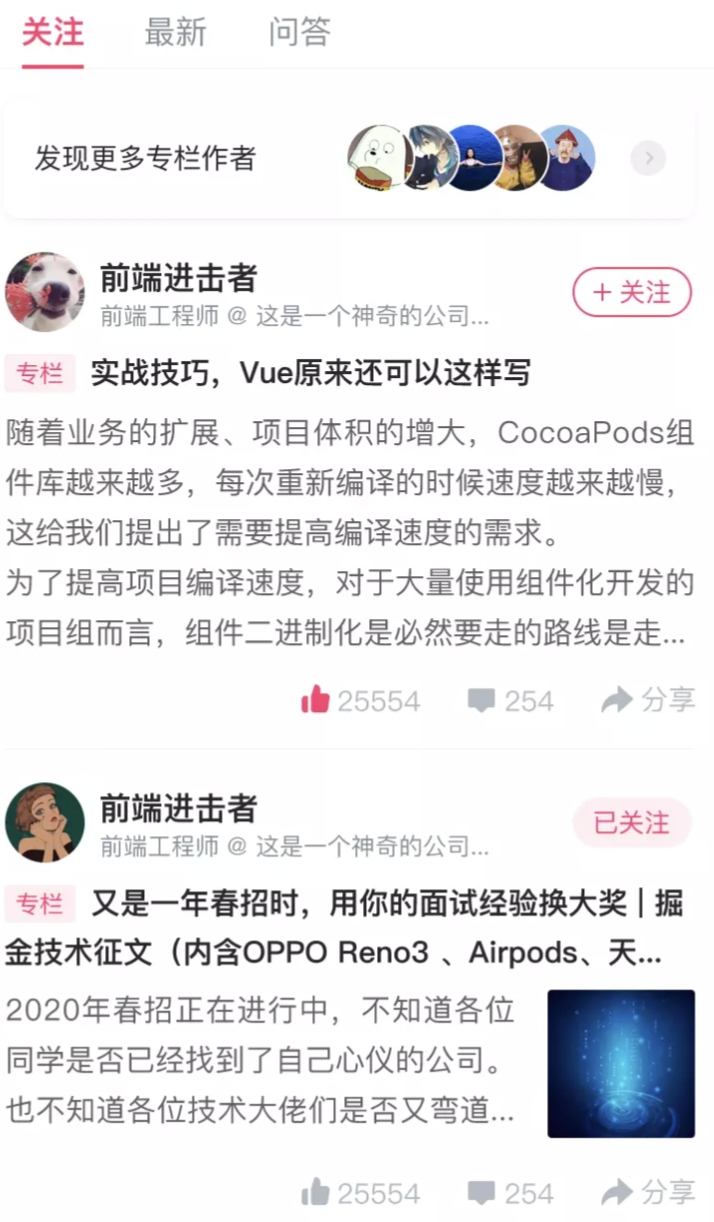
▲信息流首页
上面APP的主页看起来是文章信息流,铺满了产品。是客户端产品的主页。显然这样的产品是内容性主导产品。围绕着内容性产品我们有下面3个关键模块
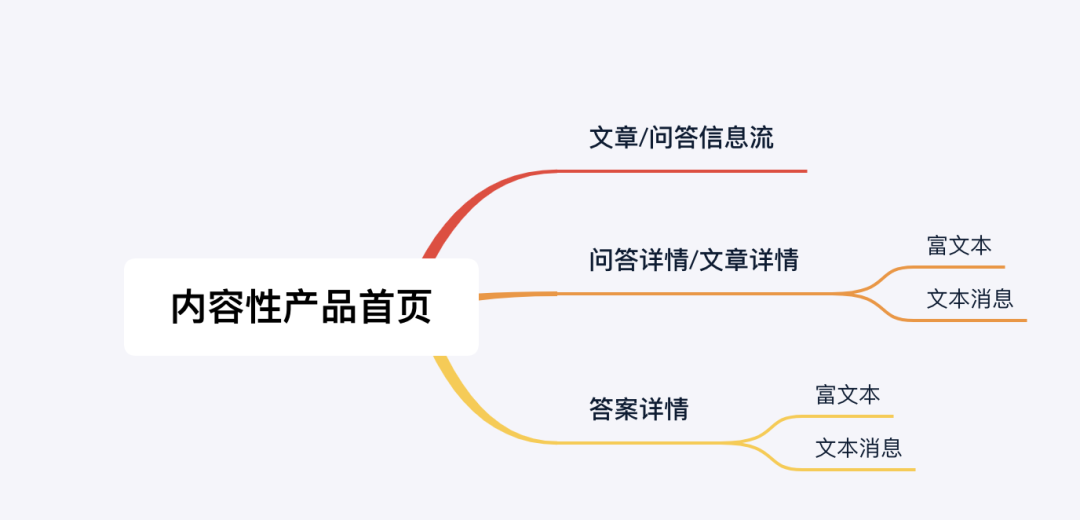
▲内容性产品要做的文本与页面关系
由于客户端要么使用原生、要么用web、要么使用混合开发。这一点我之前在3大技术框架上讲解了。
产品经理做APP一定要了解的3个技术框架:native、web、hybird
技术讨论方案
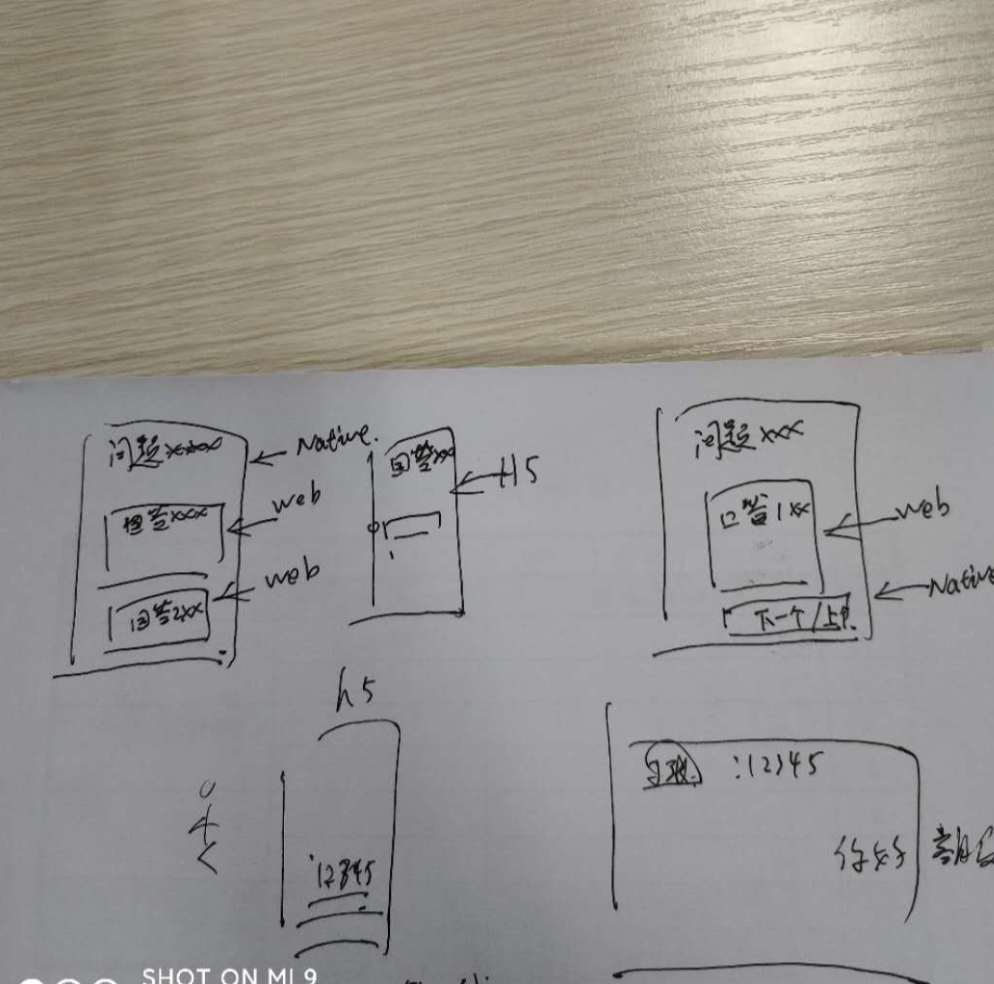
上图左边和右边分别代表了2种问答详情的交互。同时2个交互方案也带表2种技术实现方案。
左边是将某个提问问答详情下的所有问答以信息流展开。用户可以在一个页面下无需跳转操作就可以访问所有的回答答案。
右边是将第一个回答展示在问答详情页,用户要看下一个回答则需要点击查看下一个或上一个按钮。
最后技术实现结果是:
左边方案,如果采用原生的技术方案撰写问答详情。则会要求包括多个webviewsUI ,富文本多个后容易造成app,crash。
解决方案只有要求前端撰写问答\文章信息流、问答\文章详情H5,才有右边交互则可用客户端、前端共同完成该页面。
采用右边的方案,则可以采用混合式开发。前端只需要撰写某一个问答的回答即可,其他内容用native。减少了前端人员页面开发工作。
若在人员资源有限的情况下,右边的方案可以有效利用前端开发、客户端开发人员。
所以产品经理和UED交互设计师即使是一个功能,用不同的交互设计改变用户操作逻辑,其实可以避免一些技术上要浪费资源的问题。
方案1是左边的,通过展示多个回答。
以问题标题展示,展示多个回答详情。这样做的方案有知乎、pmcaff的2个问答。
pmcaff通过全部采用web开发的形式,展示了所有回答内容。
▲知乎通过原生+文本的方式解决问答详情展示
采取的解决方案是以安卓元素+web的形式解决问答。通过如此的方案,则才能实现展示富文本、图片排版的问题。
再思考上面的问题前,我们先要知道,什么是富文本和文本?
文本就是用文bai本编辑器编写,输入什du麼就是什麼的文档.
富文zhi本dao是通过纯文本进行更高层次渲染和计算,然後再呈现给你看的文档.
举个简单的例子:
html等网页文件中用<font color='red'>我是红色的字</font>包裹起来的文字会显示为红色.
在纯文本编辑器中你看到的是:<font color='red'>我是红色的字</font>
在富文本(包括浏览器等都可算作广义上的富文档软件)你看到的仅是:"我是红色的字",但这几个字是红色的。
包裹它们前後的标签是用来给富文档显示软件看的,让它们知道哪些内容应该被渲染,被计算.这些内容在富文档软件中并不会显示,除非你看原始代码.
所以我们想在客户端APP上实现文章、问答有图文、富媒体样式的场景,用web开发是必经之路。
同时H5等形式可以在微信生态下传播、普通浏览器下的打开。帮助产品获取外部社交平台流量
所以在原生的体验和web的选择上,我们在方案上选了混合式开发。在回答回复上采用native的交互,提升用户在前端体验。
交互方案要求技术的变更
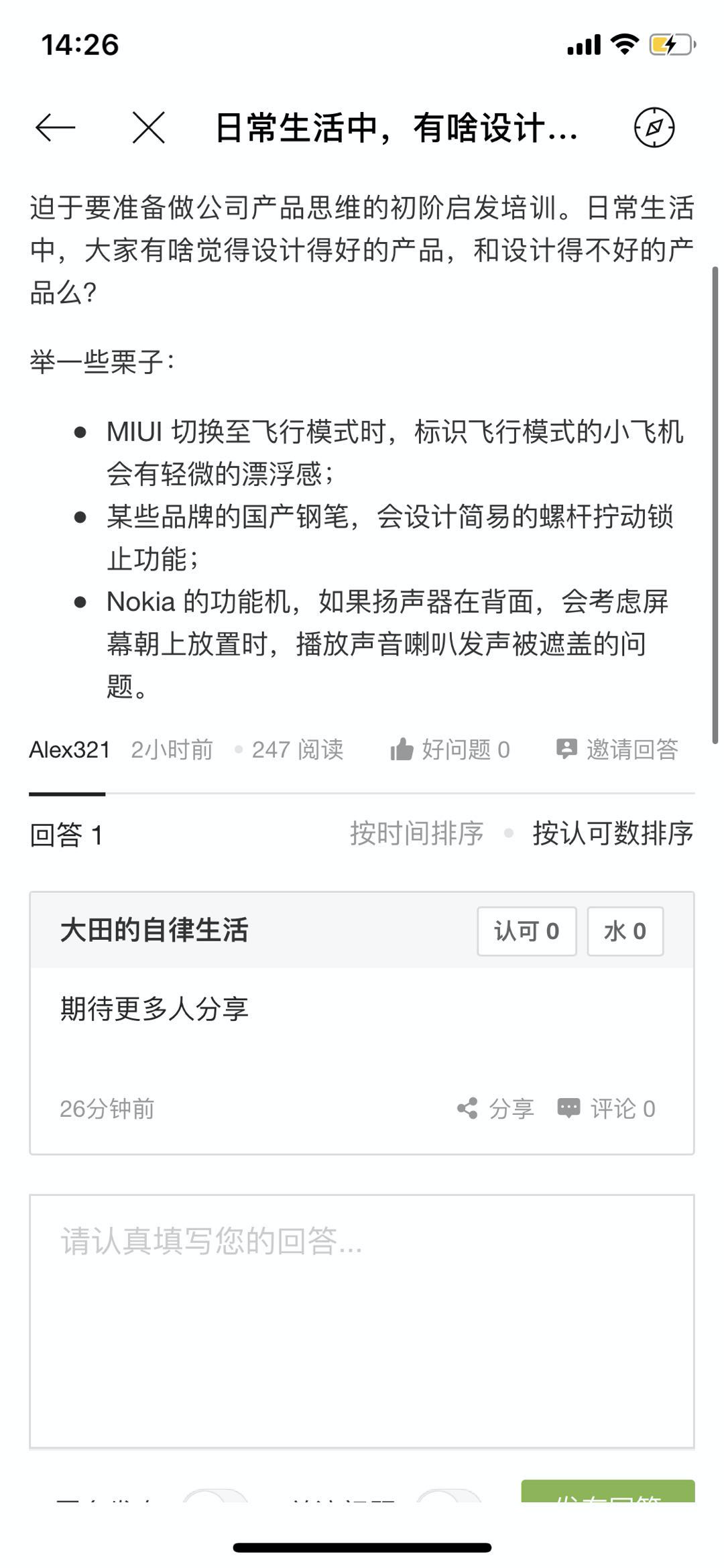
接下来我们采取下面的交互形式,前面提到的知乎方案和右图方案要求用户进入回答详情只能查看到一个回答。同时点击“查看下一个”才能切换为新的回答。
当然带来的问题是用户要想遍历一个问题下面的所有回答。只能通过一次一次的下一个查看点击。
也就是点对点查看
在这样交互下,原生的开发下就只需要承载一个webview。既能够最大的带来体验,也可以满足富文本展示。
原生的下如果要实现每一个回答都展示富文本详情,技术上是实现不了的。比如刚刚前面提到的,在pmcaff下用原生效果支持所有回答内容展示。
pmcaff在问答详情展示多个回答
pmcaff所有回答内容展示,是因为在问答详情页面都是采用web开发技术。才能实现将富文本展示
但随之带来的问题交互体验差,和分享体验也较差。
围绕用户路径从客户端的资讯首页——详情页——分享,这一切都绕不过web开发。客户端与前端紧密配合,才能实现一个app的落地。
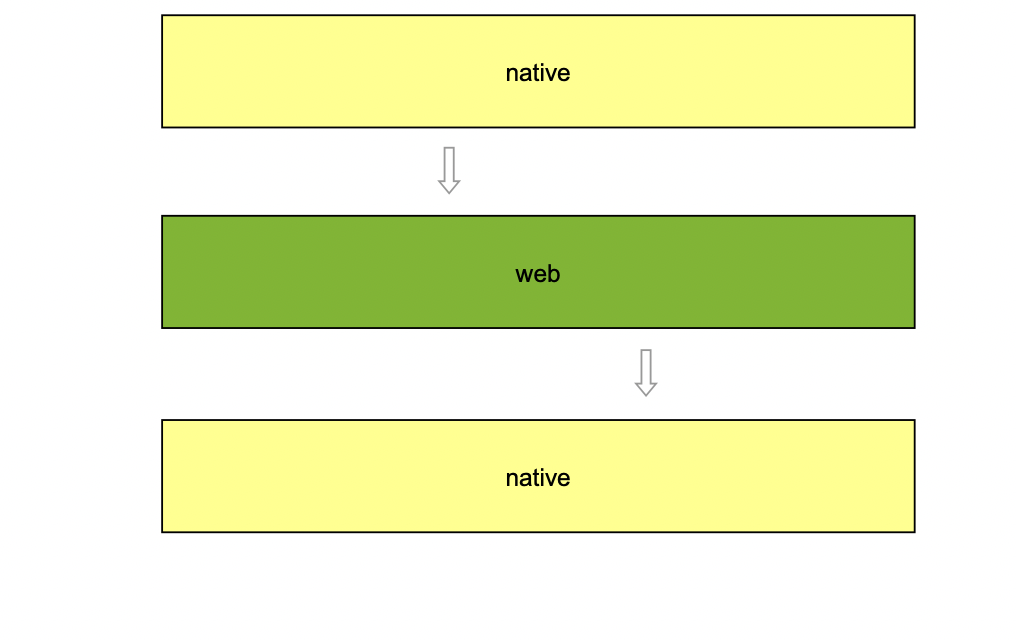
▲web和native的混合交互
所以当选择用客户端作为产品早期产品,要考虑是否为内容性产品。工具性产品显然开发成本会和web差不多,时间类似。当然原生需要用户控制版本更新,而webapp则不需要用户同意即可更新
最后要说下,关于内容性产品的编辑器
有了编辑器才会允许用户产生富文本。但编辑器目前大部分团队都会选择开源或第三方的项目。
某开源基于H5的编辑器,可以提供图片、表情包、文本插入、链接、导入文章能力。
回到开头总结的,同样是为用户提供回答详情。但2个不同的交互方案就带来了2种不同技术实现方案。
因此产品经理要时刻知道同样的目的是解决需求,但是不同的交互方案或差异用户路径就会造成产品研发的出入。
这也是需要不断的经验积累才能判断未来的坑。
建议产品经理多养成app体验的习惯,每天或每周固定下载几个行业的产品或竞品或要做需求的产品,这样就会少采坑。
今天的分享就在这了。