最好的产品,一定让用户少做决策
神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
编者按:“决策疲劳”指的是人们在一段时间内做了太多决定。我们提供了六种方法,可以帮助您减少产品和服务中用户产生的决策疲劳。本文译自Medium,作者Alexander Rådahl,原标题为" 6 Ways to Reduce Cognitive Demand When Designing UX ",希望对您有所启发。
“决策疲劳”是一个很流行的术语,指的是人们在一段时间内做了太多决定。研究表明,它主要发生在人类的认知资源,随着时间减少的时候。这就是为什么当你在网飞Netflix上浏览了30分钟寻找新内容后,你最终看到的只是《办公室》(The Office)系列电视剧。因为你的决策能力已经开始下滑——即使那是一部确实还不错的电视剧!
在产品设计中,我们应该试图减少用户需要做出的决策数量。我们假设人们使用产品,是为了完成一项任务,当它越顺利、越直观地进行,效果就越好。一个人在一段特定时期内,被要求做出的小决定越多,即使是微不足道的决定(比如在Netflix网站上看哪个节目),他们的决策质量也会越低。
当你感到疲劳时,这将显著影响你的决策能力,而UX设计师在为用户设计界面时,必须知道疲劳是如何影响用户的。这个话题很有趣,因为人们在使用你的产品时,可能会经历认知超载的原因有很多。
这篇文章着眼于六种方法来减少认知需求,当你开始你的下一个UX项目时可以注意一下。
1. 减少用户必须做出的选择
作为终端用户,我们拥有的选择的数量,每天都在呈指数级增长。互联网让我们在几秒钟内,就能接触到世界上所有的知识,而不是像电脑发明之前那样,需要几分钟那么长。如此多的选择,会使我们的决策瘫痪,降低我们的满意度,并可能导致我们走向挫折,而不是转变。
当用户面对太多选择时,他们往往会感到困惑和沮丧。一款产品可以拥有世界上所有的功能,但是如果因为过多的选择,而导致界面过于复杂,那么它最终将无法实现用户友好化。《人格与社会心理学杂志》(Journal of Personality and Social Psychology)的一项研究发现,当我们有太多选择时,这往往会导致决策瘫痪和沮丧。
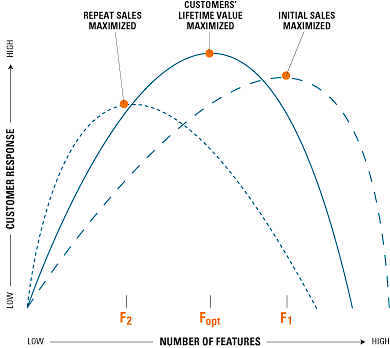
在最初追求最大化的销售或购买的过程中,企业可能在产品中,包含过多或过少的功能。通过使用《哈佛商业评论》(Harvard Business Review)提供的模型,企业能够根据期望的结果,为自己找到最佳位置。
研究表明,人们更有可能购买有限的选择下的产品。因为在这种情况下,他们也会对自己的选择感到更快乐,从而产生更大的满足感。
问题的关键在于,企业为用户创造了太多的选择,这可能会造成浪费,并对用户产生适得其反的效果。客户可能会浪费时间,尝试所有可能的产品,而不是预定下单并进行实际购买。
关于用户体验的世界中,有很多关于能够使用多少点击量,和人类大脑一次可以接收多少信息的神话。最重要的是,用户体验设计师需要在简单性和功能性之间找到平衡,这样他们就不会要求客户做太多工作,也不会对他们的决定进行太多思考。
最被误解的理论之一是乔治·米勒(George Miller)的“神奇数字7”。有些人说,你应该在一个下拉列表中,只有7个菜单选项卡或7个项目。这并不是真的。虽然在某种程度上我同意这种观点,因为坚守这些界限似乎更容易,但我们必须考虑,信息是如何随着时间和我们的大脑发生变化的。随着网站和应用程序向我们直观地呈现数据,而不是像以前那样基于记忆的回忆,用户可以很容易地一次看到所有选项,而不必在小屏幕上滚动(或快速搜索)记住它们。
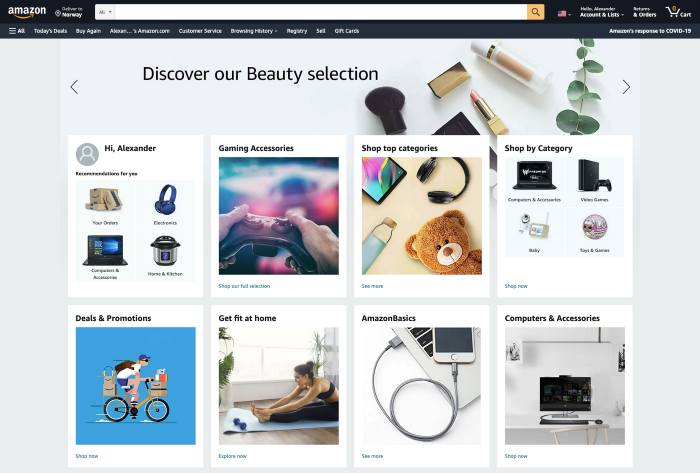
最近的研究表明,人们是喜欢有很多选择的菜单的。我们拥有的选择越多越好,因为用户不需要花时间去深入挖掘相关信息。可视化显示数据的网站和应用程序,比如在主页上有多达90个类别链接的亚马逊(Amazon)列表,比只提供有限选项(如类别没有子类别)的网站更有用。
现在是时候揭穿另一个站不住脚的理论了:被普遍接受但完全不真实的“三次点击规则”,或者更虚假的“两次点击规则”。如果你测试并阅读更多相关内容,用户不会因为三次点击无法找到所需内容而感到沮丧。用户满意度和成功率,都不受找到它所需的点击次数的影响。
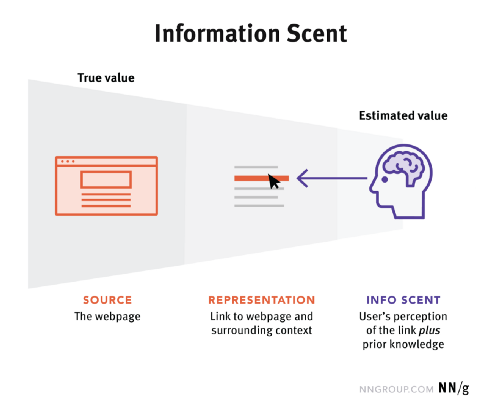
比菜单选项卡或下拉列表的数量更重要的,是用户体验。视觉布局使浏览和记住每一个选项更容易。根据信息采集理论,信息的持续感受,影响着用户体验。用户可以预测他们在搜索的道路上,可能遇到的信息的满意度,在探索用户界面后,判断他们的预测是否准确。
问题是,人们在日常生活中有太多的选择,太多的选择可能会让人不知所措。这与你提供给他们的选择数量无关;重要的是信息的组织能力。你应该减少选择的数量,但最重要的是你的信息结构。如果你的信息组织得不好,或者在决策过程中涉及过多的步骤,用户就不会费心去寻找他们要找的东西,因为他们觉得这将花费太长时间,或需要比必要的更多的努力。
为了从用户在网站上做出的决定中,获得更好的结果,我建议去掉任何不必要的东西,比如分散用户寻找内容的多余的标签和链接。
2. 如果你走错了一步,让自己很容易能回到正轨上
面对现实吧,有时候我们都会犯错。谁都会遇到这种事!但如果用户犯了错误,优秀的UX设计师该怎么做呢?
答案是:给他们一个简单的方法回到他们最开始的地方。
通过让用户保持在使用界面正轨上,你更有可能留住他们作为用户,而不会让他们离开你的网站或应用。
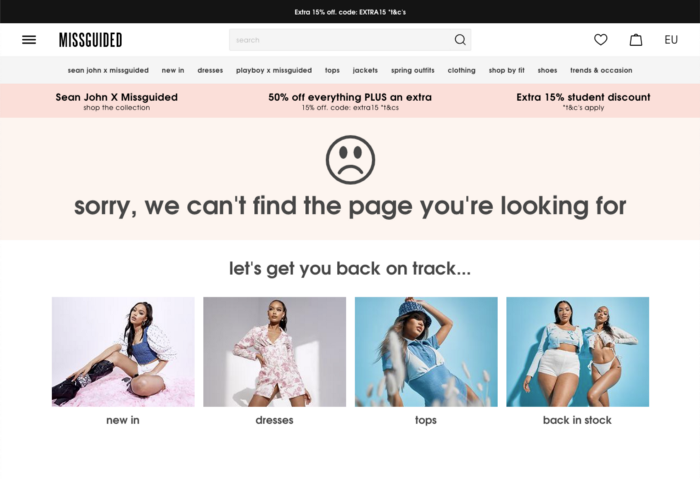
一个很好的例子就是404页面。我们都见过这样的情况,但找不到我们要找的东西会让人沮丧。解决这个问题的一个例子,是添加一个“返回”按钮,它将把用户带回到他们想去其他地方之前的地方。
404页面也是一个黄金机会,可以引导用户进入探索者模式,并发现他们不知道自己在寻找的东西。下面是一些好方法的例子:
Misguided真正抓住了,让用户找到他们想要的内容或发现更多内容的机会。
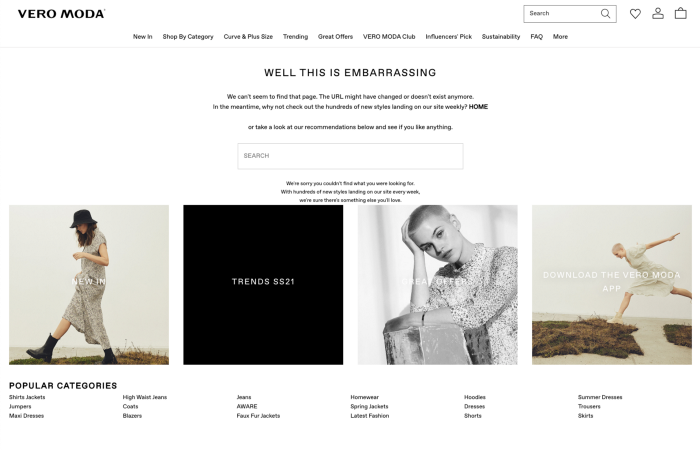
Vero Moda在这方面也做得很好,它突出了搜索字段,并显示了什么是流行的服装。
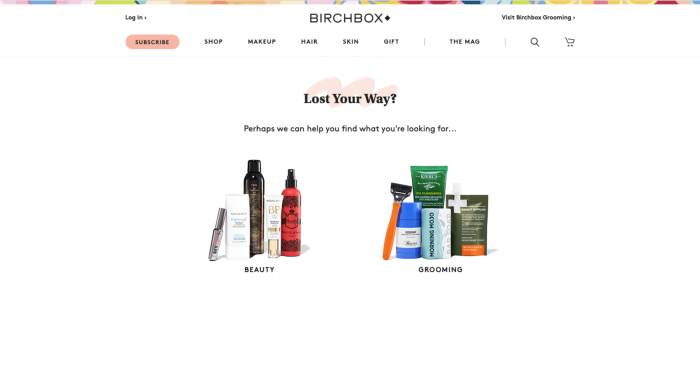
Birchbox还会引导用户去发现
以下是我在设计用户流程时,经常用到的一些最佳实践:
•避免惹恼别人,不要因为点击错误,而让他们头疼
•让错误更容易被发现,以便用户修复并继续
•在错误破坏用户体验之前,通过保存错误数据,主动防止错误数据输入
•不要弹出一个覆盖整个页面的信息,而是告诉他们哪些字段是错误的
•不要在你的信息中使用严厉的措辞,因为它们可能会吓跑甚至激怒一些用户
3.使用视觉提示来导航
导航是任何网站或应用程序的核心。它使你的设计,对每个人来说都是可访问的和可用的。为您的特定产品,设计一个良好的导航系统可能会很难,但它对用户体验真的至关重要。糟糕的导航,会让用户感到沮丧和分心,从而导致糟糕的用户体验。
导航的用户体验应该是直观的和易于使用的。用户应该总是知道他们在哪里,在那个搜索的时刻他们可以得到什么,以及如何到达那里。一个好的方法,是在用户的周围环境或屏幕的外观上,给用户提示:当部分被改变时,使用不同的颜色主题,并清楚地告诉用户,在每个菜单项下可以找到什么功能。这些小技巧,让浏览你的网站或应用程序,成为一种愉快的体验,而不是一件困难的事情。
适当数量的视觉线索可以达到以下效果:
•让浏览和阅读页面更容易
•改善视觉层次
•增强页面的导航功能
•极高的转化率
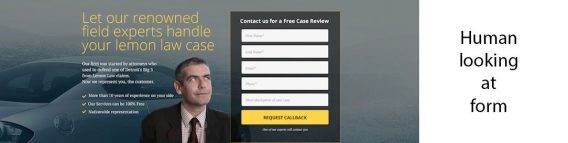
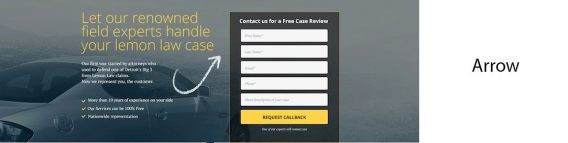
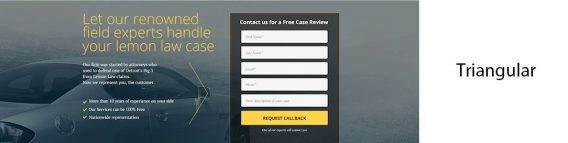
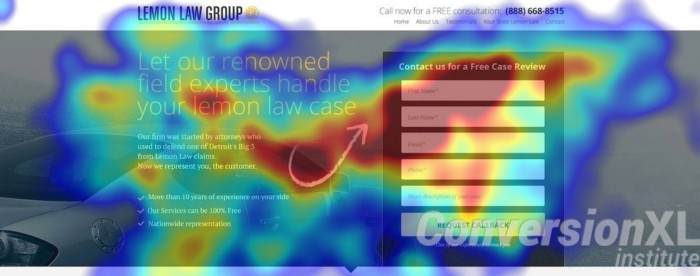
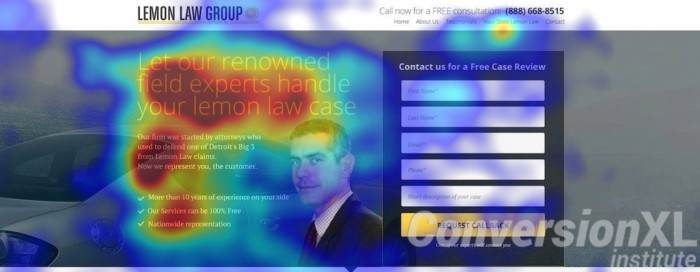
CXL研究所在这方面做了一些令人印象深刻的研究,通过一个登陆页面,向用户展示了不同的例子。该研究所为用户制作了6个不同的例子,用不同的视觉线索来指导他们在页面上填写表格。
他们关注的是,人们花在表格上的时间,和找到表格所花的时间。如果参与者表示他们会填写表格来联系公司,视觉线索会成功地将他们的注意力,引导到表格上,增加了他们记住表格的机会。
而结果如何呢?它确实对填写表单的用户数量有重大影响。这支手绘的箭很吸引眼球,而且具有艺术天赋,以一种其他设计无法复制的方式,吸引了他们的注意。至于那个不看电脑屏幕的人,新的研究证明,和其他参与者相比,他得到了一半的回答!
这项研究的数据告诉我们,在你的网站上,用于引导用户注意力的手绘箭头,和其他方向性对象绝对是值得测试的,尤其是当它们指向CTA或网站的关键特征时。
虽然关于表单和CTA区域的人的图片,并没有一个正确的答案,但我们可以告诉你,至少要确保正在使用电脑的人,正对着表单的方向。
4. 通过使用熟悉的模式范例,来减少认知负荷
在设计新界面时,你必须尽可能降低用户的认知负荷。一种方法是使用它们已经熟悉的模式范例。但是你将如何知道,这些模式范例是什么呢?
我将向你展示三个常见的用户体验设计惯例的例子,它们会让你的用户,在与你的产品或服务互动时感觉更自在。这将有助于减少他们的认知负荷,让他们更快地开始学习你想教他们的东西。
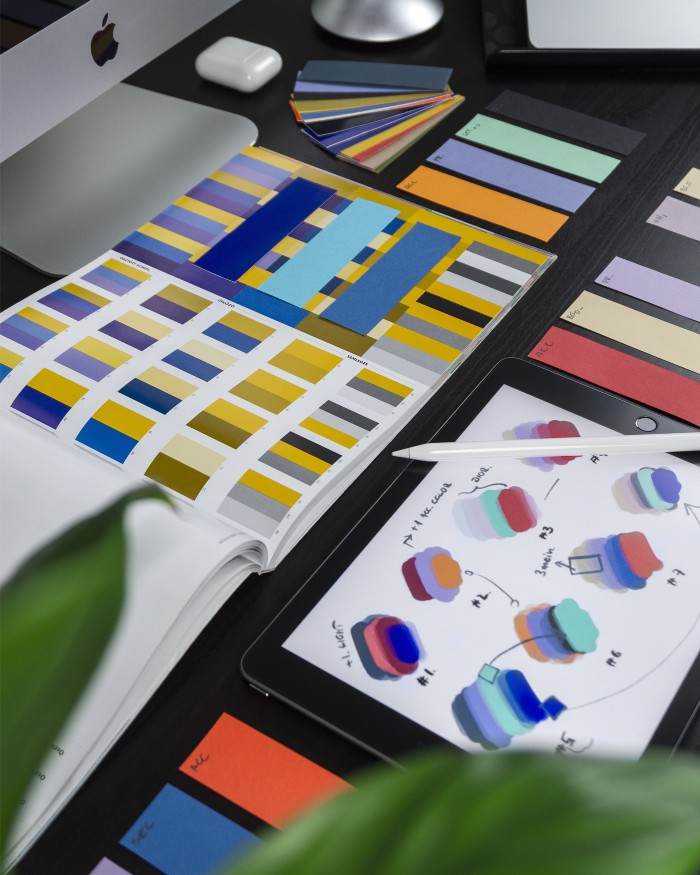
使用一致的配色方案。
一个一致的配色方案,可能是一个好的设计和一个惊人的设计之间的区别。使用内聚调色板有很多原因,但最重要的一个原因是它使用户更容易导航。
人类的眼睛会被颜色所吸引,所以如果你在整个界面中使用相同的颜色,人们会更容易找到他们搜索的路径。这意味着他们不需要花费更多的精力,去弄清楚搜寻结果在哪里,或者当他们搜索错误时,该如何回到正轨。
在设计模式范例中使用重复的设计
不仅要遵循常见的用户体验模式范例,而且要重复使用它们。当你这样做的时候,两件非同寻常的事情会发生:
•人们会更喜欢使用你的产品,因为它没有什么完全新奇的东西(这降低了认知负荷)
•用户通过实例学习的速度,比通过明确的指令更快(再次减少认知负荷)
一个很好的例子,就是在网页导航中使用浏览路径记录。他们会告诉用户他们现在在哪里,以及如何返回,所以一个简单的错误,并不意味着他们需要花时间去寻找,自己的返回并重新开始的路径。
另一个好的建议,可能是让你的菜单栏保持在网站的顶部或底部,无论你在看哪个页面的时候。这有助于人们感到有方向感,因为它减少了在决定下一步需要做什么时的认知负荷——比如点击列表中的一个项目。
使用熟悉的图标和符号来代表日常行为,比如删除文件的垃圾桶。
图标是传达应用中的动作或对象的最佳方式。它们易于理解和普遍识别,所以它们非常适合快速交互。添加已被广泛理解的图标和符号,可以帮助你避免应用内容过于复杂。
要注意的一件事是,确保你使用的图标是被广泛认可的,例如房子。这个图标被普遍认为是“主菜单”或开始的屏幕图标。垃圾桶也是一样——这个图标被识别为一个垃圾图标,用来删除一个元素。
许多公司都在使用一些启示没有人理解的图标,这给用户带来了困惑和沮丧。为了确保图标被理解,您应该始终为其添加一个标签。
5. 设计时考虑用户的感受,而不是你自己或你的公司的
我们都知道我们应该为最终用户进行设计,但这并不总是容易的。当你在一个设计项目中,试图弄清楚你的用户需要什么,或者他们将如何反应时,启示你是很难把他们放在你的脑海中的。
幸运的是,您可以使用一些简单的技巧,来确保在设计时考虑到用户。有些人发现从第一人称的角度写下他们的想法,有助于将自己想象成最终用户。相比之下,其他人发现将他们的工作时间划分,划分为一个个只专注于设计一个角色的短时间,能够更有效。
为用户着想的最佳设计方法,是倾听他们的需求。当你在开发一个新项目,并考虑它应该如何为他们工作时,确保在开始创建原型,或最终决定之前,直接与最终用户沟通。
要做到这一点,试着问一些类似这样的问题
•“你最喜欢我们的上一个产品的哪一点?”
•“如果我们改变某项功能,你会怎么想?”
你会惊讶于他们所提供的见解,以及他们将如何改变你的原型方向。
这里有一些用户体验研究技巧,你可以使用它们来确保你在设计时考虑到用户:
•做适当的市场调查
•创建角色
•使用线框或原型,快速获得反馈
•定期与客户服务团队沟通
(当然,这个列表不是最终决定性的——还可以有更多!)
6. 保持简单——不要一次向用户提供太多的选项或功能
要有这样的心态,即消费者并不愚蠢,他们希望获得正确的信息,来帮助他们做出决定。问题是,产品的所有者太过专注于产品的所有功能,以及产品能为用户做什么,他们忘记了如果有太多的选项和功能,新用户会有多么不知所措。
如果你是一个产品负责人,考虑当你的用户面对太多的选择或功能时,他们会有什么感觉,并允许他们探索他们认为最有趣的选项。
例如,在你的电子商务网站上,如果一个用户只有三个或四个不同面料的沙发的选择,而不是能够选择50种不同面料的沙发,相信他们会更有兴趣购买,这样的选择可能是更好的,你可以提供一些咨询拥有一个定制的用户体验。你也可以考虑隐藏一些选项,直到你找到最适合自己的选项。
确保将最重要的信息呈现给用户的一种方法,是将信息流设计成金字塔形状,其中最重要的信息首先呈现。次要数据保留给次要屏幕。
如果你正在考虑一个新的产品设计,或者你正在为你的网站布局,使用像UsabilityHub在线工具进行民意调查,可以让你测试设计的实际用户,不要忽视用户的反馈,最好在你的工作有下一步进展之前,做好这个工作,因为他们可以在开发的困难过程中,及时帮助你进行调整。
结论
“决策疲劳”是一个流行的术语,指的是人们在一段时间内做了太多决定。研究表明,它主要发生在人类的认知资源随着时间减少的时候。当需要考虑的选择太多,或者做出的决定似乎不重要、不值得关注时,就会出现决策疲劳。
我们提供了六种方法,可以帮助您减少产品和服务中的决策疲劳,让客户更有可能保持正轨,实现他们的目标,并护航您的销售目标一路绿灯!
译者:TeresaChen