适老设计:如何让老年人享受数字科技?
译者按:许多人都遇到过这个难题:如何教家中长辈使用电脑、手机和平板?在屡次三番的失败之后,我们不禁要问,这到底是哪里出了问题——是我们,是长辈们,还是那些科技产品需要做些什么?Ollie Campbell 的这篇文章会提供一些原则,以及很多启发。
如果你在科技业工作,你会很容易忽视老年人的存在。大部分的科技业者都很年轻,所以我们能很容易看到为年轻人设计的科技产品。但是想想这个吧:到2030年,大约19%的美国人会是超过65岁的老人。听起来不多?好吧,这个数字恰巧与现在拥有 iPhone 的美国人的比例一样。对于这两组人,你觉得硅谷在谁的身上花的时间比较多?
当你思索科技产品为老年人做了什么的时候,会发现情况似乎有点悲哀。Speaking Exchange 是个好例子——这个项目把美国的退休老人与想学英语的巴西孩子们联系在一起。看看那个视频吧——但是注意,它催人泪下(译者注:原视频在 YouTube 上,请点击此处翻墙观看)。
虽然每个人变老的过程都不一样,但我们都会经历一些本质性的变化,而有些变化是你起初想不到的。比如,虽然健康状况下降,但老人普遍会要开心得多,而且更善于欣赏他们所拥有的一切。
但是变老也让一些事情变得困难了,其中之一,便是使用科技产品。如果你正在为老年人做设计,那下面是你需要知道的七个要点。(多老算“老”?这得看情况。虽然我刻意在避免使用绝对的界限来划分这个模糊的群体,但我们可以说,下述现象在65岁及以上的人群中会比较显著。)
视听能力
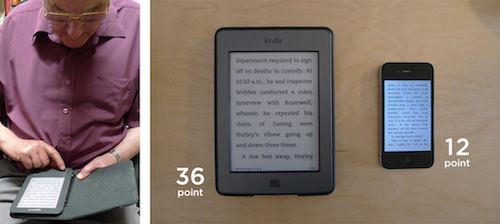
从约莫40岁开始,我们的晶状体会开始硬化,并逐渐引起老花眼的症状。变老过程中的这一正常现象,使得阅读小而紧密的文字会越来越困难。
这是一位75岁的老人和他的 Kindle。看看他挑的字号,然后对比一下 iPhone 上的平均字号。
彩色视觉的能力也会随着年龄而减弱,我们分辨类似颜色的能力会越来越糟——尤其是不同色度的蓝色,在老人看起来会显得偏浅,饱和度也偏低。
可以料想,变老也会减弱听力。65岁以上的人群中,很大部分有不同程度的听力下降。虽然我们很少采用视听作为与产品互动的手段,但对于某些类型的内容来说,视听的应用是显而易见的。
关键点:
避免使用小四[1]以下的字号(当然也取决于不同设备、眼屏距离远近和行高大小等情况)。
让用户自行调节字号大小。
在文本对比度上要特别注意。
在重要的互动界面元素上避免使用蓝色。
使用读屏软件来测试你的产品。
如果视频或音频内容对用户体验很重要,请加上字幕。
运动控制
我们的运动能力随着年纪增加而下降,让使用电脑从不同的维度变得越来越难。比如说,在一个养老院做用户测试的时候,我们看到一位80岁的老人经常使用两只手一起操作鼠标——跟许多老人一样,她在点击某个互动界面上的目标和把光标从一个地方移动到另一个地方时遇到了不少困难。
对于大多数人来说,鼠标比触屏来得精准。但在我们的用户测试中,我们注意到对于老年人来说,触摸式互动界面更方便。有研究显示,比起其他运动能力,我们对手指触碰的控制力衰退得比较慢。这与我们的观察是一致的。
关键点:
减少相邻的互动元素(比如表单空格)之间的距离,但是要确保两个元素之间至少相距2毫米。
在为70岁以上人士设计时,触屏上的按钮至少对角达到9.6毫米(比如 iPad 上的44 × 44像素尺寸)。年龄越大,按钮也要越大。
需要被鼠标点击的互动元素(比如表单和按钮)要至少对角达到11毫米。
注意人机互动界面准则中的“尺寸”部分(为不同的平台,Luke Wroblewski[2]做过些不错的总结)。
设备使用
如果你想预言未来,看看美国中等收入人群的青少年在干嘛就行了。现在,他们正在用手机完成所有事情。——Dustin Curtis[3]
Dustin 八成没见过一位75岁的老人使用手机的场景吧。对于所有人来说,视觉和运动能力方面的变化,会使得小屏幕最终都变得很难用。智能手机是年轻人专属的工具,而就算是最酷的少年也逃离不了他生理上的宿命。
老年人使用科技产品的几个例子
在我们的研究中,老人们一直用“讨厌”和“烦琐”来形容手机。有手机的老年人也不太用,有的一连几天都不碰一回。而且他们基本上会完全忽略所有的短信。
但是,如果要是有明确的好处,老人们也并不害怕尝试新的科技产品。举例来说,老年人是平板电脑最大的用户群体。当你想象一下平板电脑和手机之间最大的差别——屏幕尺寸——事情就很清楚了。这也许能解释最近平板电脑销量的下降——如果你考虑到老人的产品更新周期普遍比年轻人要长的话。
关键点
避免使用小屏幕设备(例如手机)。
不用依赖短信来传递重要信息。
人际关系
老年人之间与年轻人之间的关系不太一样,一部分原因可能是他们有更多时间来培养感情。比如,针对老年人与健康护理人员之间的互动,我们曾经做过些研究。在许多案例里,老人数十年都去拜访同一位医生,对其产生了极其高度的信任感。
我把它(看医生)当成是去拜访老朋友……我觉得我可以告诉我的医生任何事。——73岁的乔治这般评论他的医疗团队
但是,由于健康和移动方面的因素,对于老人而言,无论从实际还是社会性角度,世界通常都比较小。数字科技产品在这里显然可以有所作为——当实际同处一室很困难时,它们可以把人们虚拟地连接起来。
关键点:
促成人们与更重要的人之间的小团体的连接(而不是一个巨大的、无差别的社交网络)。
当被信任者参与其中时,不要过分强调安全和隐私。
对于老年人的孤独问题要保持敏感。
人生阶段
在一次用户测试中,我坐在一边,旁观一位66岁的老太太注册 Apple ID。她被要求完成一系列的安全问题。她把第一个问题响亮地念了出来。“你第一辆车是什么型号?”她笑了。“我不知道!1968年我开的是什么车?多傻的一个问题!”
对于一个30岁的工程师来说,觉得这样的问题对所有人都有意义是件很自然的事情。但是这背后隐藏着对用户人生阶段的假定。不要在你的设计中犯同样的错误。
关键点:
注意某些内容或功能是否假定用户是年轻人,或者正处在某个人生阶段上。
使用科技产品的经验
我曾旁观一位80多岁的老人使用一个图书馆的用户互动界面。“我知道这下面有我想读的东西,”他一边指着屏幕底端一边说,“但是我不知道怎么才能看到它们。”当我教会他如何使用滚动条时,他的体验完全改变了。另外有一次,两位老年人告诉我她们从来都没用过搜索框。
一般来说,当你在设计互动界面时,你会使用某种既有的框架,也会很容易就假设每个人都知道这个框架是怎么发挥作用的。但是对于那些没有伴随着电脑成长起来的人而言,我们觉得无需解释的那些互动元素,他们可能从来没用过。用滚动条来上移下移内容,是个好设计么?它的功能是自我解释的么?大多数设计师并不经常问这些问题。
关键点:
不要对用户的知识储备做任何假定。
从实用性角度全面审视你的设计,甚至是那些并非出自你手的设计。
心理认知
认知科学是个巨大的话题,而且变老会以无法预测的方式改变我们的思维模式。有的人在80多岁还头脑十分清晰,有的人则早在60多岁就思维能力退化。
尽管存在这些变数,但认知科学中的三个方面与适老设计尤其相关:记忆力、注意力和决策思维。(欲知关于认知与年龄变化的更全面的信息,《大脑老化:模式、方法与机制(Brain Aging: Models, Methods, andMechanisms)》一书的第一章是入门的好材料。)
记忆能力
记忆有很多种,并且不同程度地受变老过程的影响。比如内隐记忆(关于如何做某事的记忆)通常不受影响。所有年龄段的人都有能力学习新技能并在日后重复操作。
但是随着年龄渐长,我们其他种类的记忆很受影响,尤其是短期记忆和情节记忆。另外,虽然机制不明,但老年人通常很难运作他们的工作记忆。这意味着他们也许不容易理解如何结合一个产品或者用户界面里出现的多种新概念。
前瞻性记忆(关于未来要做某事的记忆)也很受影响。这跟习惯性任务尤其相关,比如记住每天晚上都要吃药。
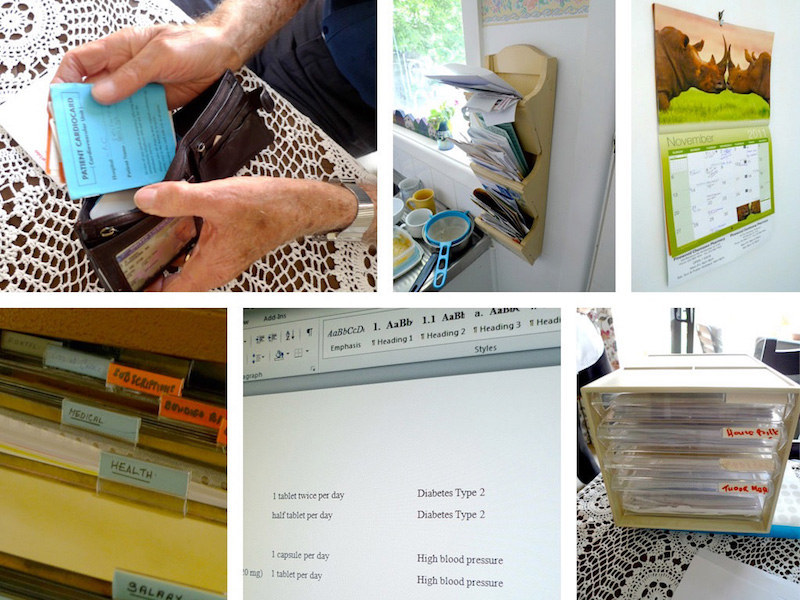
人们是如何处理这些记忆力衰退的呢?在我们的研究中,我们发现纸笔依然为王。老年人几乎全部使用日历或者日记来辅助记忆。但是,精心设计的科技产品具有为这些重要事项提供辅助的巨大潜力。
对于老人来说,纸笔为王。
关键点:
逐步介绍产品功能,防止认知过载。
如果需要对于先前动作的记忆,则尽量避免跨屏划分任务。
在长任务中,给出明确的反馈和对于最终目标的提醒。
为习惯性事项提供提醒和闹钟功能。
注意力
我们很容易把老龄化等同于全面衰退,但变老带来的也并不尽是坏消息。在我们的研究中,我们观察到一个巨大的进步:老年人在注意力持续时间、坚持度和集中彻底度上都一直表现优秀。Jakob Nielsen[[iv]]也观察到了类似的现象,发现95%的老年人做事情都“有条不紊地”。在这个大多数人的注意力持续时间都不如一条金鱼的世界上,这是件了不起的事情。
观察一位老年人在测试中真的慢慢探索你的设计,是种很好的感觉。而且这意味着老年人通常能发现一些年轻人直接忽略的地方。我经常觉得自己很钦佩这种与世界互动的方式。但是步子放慢也带来显著的缺点,那便是完成任务的时间变长了。
老年人也不太习惯将他们的注意力在不同的任务之间划分开来。在一个多任务盛行的社会,这类能力的缺失似乎就像是一种残疾。但是由于“多任务”也许在一开始就不是个好主意,所以设计帮助人们去一次专注一件事的产品说不定对所有年龄段的人都有好处。
关键点:
不要害怕使用长文和深度内容。
给互动间隙设置更长的时间限制(比如服务器超时和不活跃提醒)。
避免在不同的任务或屏幕的不同部分划分用户的注意力。
决策心理
年轻人倾向于看重在决策之前拥有许多选项。老年人的决策流程有点不同。他们看重先前的知识(也许因为他们有更多的时间来积累知识)。而且他们更重视专家的意见(比如他们的医生给出的保健建议)。
这现象背后的原因目前尚属未知,但也许是因为有些认知限制使得比较新选项变得更困难。
关键点:
提高“快捷访问之前的选择”的优先级,而不是优先提供新选择。
包装成“专家建议”的信息会更有说服力(但不要滥用这个心理)。
总结
许多科技业内人士都会谈论“改变世界”和“让人们的生活变得更美好”。但是糟糕的设计正在让一整个群体的人都无法从技术中获益。如果你是一位设计师,你可以协助改变这个现状。只要遵守一些简单的设计原则,你可以创造出更具包容性的产品,让每个人都能更好地使用它们,尤其是那些特别需要的人们。
注:本文原载于 Smashing Magazine,作者 Ollie Campbell,由 ONES Piece 翻译计划 任宁 翻译。
[1]:原文为16px,为非互联网背景中文读者理解及应用便利起见,译者以96 DPI 的显示器分辨率为标准换算至中文排版字号。对应磅数为12pt。
[2]:谷歌产品团队资深工程师。
[3]:著名独立开发者、设计师和科技博主,开发了写作平台Svbtle。