如何通过动画效果优化支付过程的用户体验?
本文编译自Stripe的UI设计师Michaël Villar发表在Medium的博文。Stripe是一家在线支付公司,能够帮助开发者通过其API快速搭建支付系统,今年1月获得了8000万美元融资,估值达17.5亿美元。
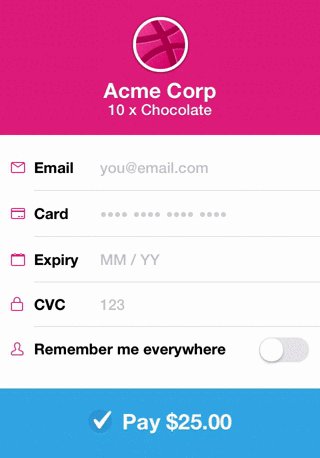
设计支付表单看似一件简单的事情,但是如果仔细考虑一下,支付表单实际上是用户在线购买的关键一环,填写支付表单意味着消费者认可你的服务。这个过程的用户体验应该做得尽可能好,而正确地使用动画效果可以显著提升支付体验。
动画效果不应该仅仅为了好看,而是应该帮助用户更好地了解发生了什么,以及如何高效地使用产品。判断动画效果好坏的一个原则是:如果你取消动画效果,支付过程应该看起来是不完整的,否则,你的动画效果就是多余的。
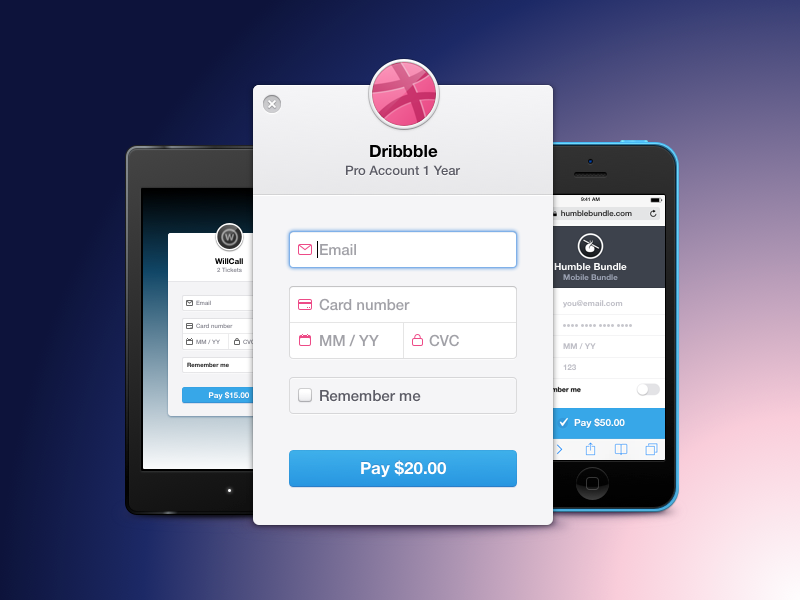
这是Stripe团队对这个问题的一致看法,也是为什么我们花费巨大的精力来改善支付流程的原因。我们从第一天开始就关注于动画效果的使用,因为我们相信这会大幅提升用户支付体验。接下来我将通过几个例子来展示如何通过动画效果改善网站的支付体验。
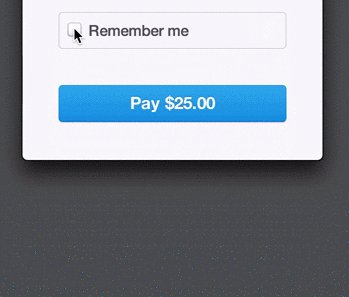
通过动画效果输入内容
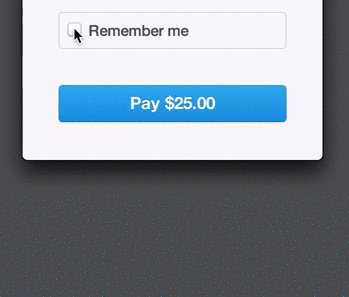
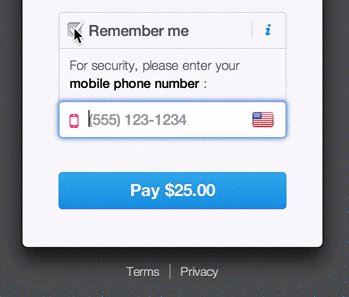
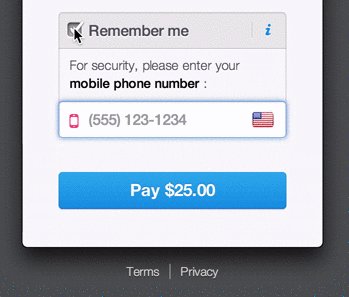
这个变换效果非常实用。在用户选择"记住我"时需要输入手机号,这时会自动弹出输入框。
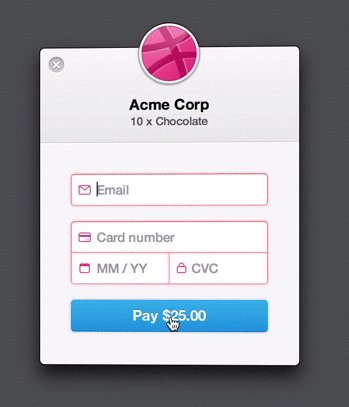
摇动效果
用户在填写表单时很可能出现输入错误的情况,这时,如果只是对他们说他输入的信息有问题,那么用户可能会感到很沮丧(进而可能离开支付界面)。而通过摇动效果,看起来像是表单在向你摇头,既可以告知用户输入内容有误,又能够尽可能减少用户的不快。
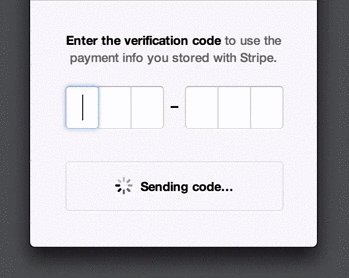
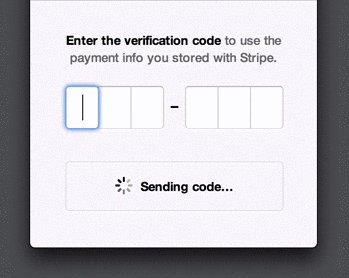
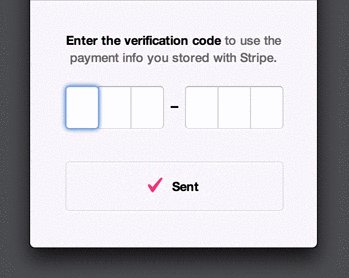
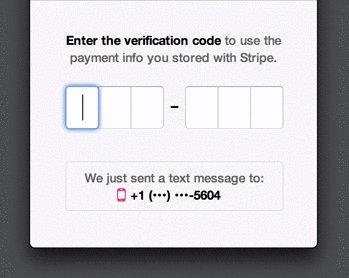
让用户感觉速度快的小技巧
人们在等某件事时,时间过得非常慢。这个动画效果能够让用户在实际接收短信时间没有变化的情况下,感觉上快很多。
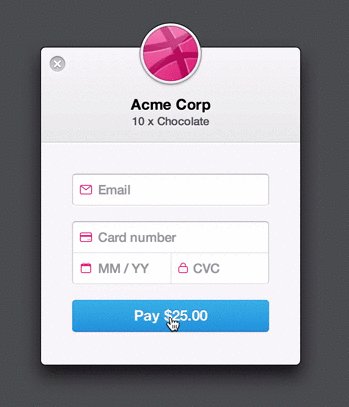
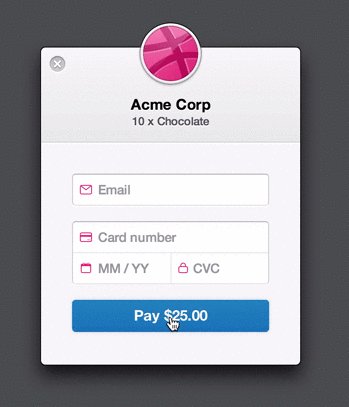
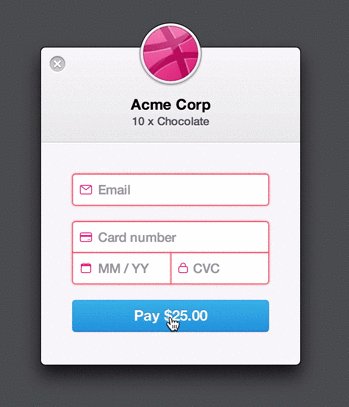
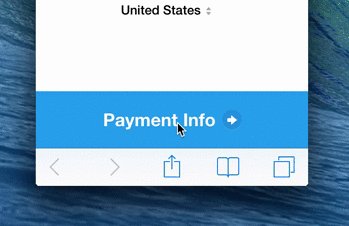
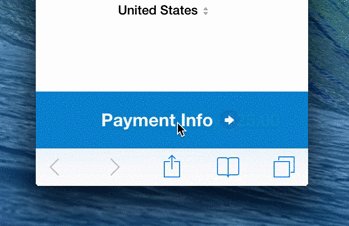
按钮变换
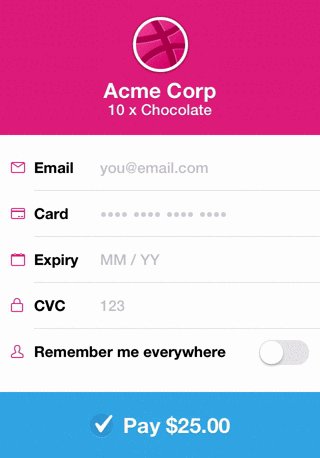
根据填写信息步骤,按钮从"付款信息"(Payment Info)滑动到"支付25美元"(Pay $25.00)。
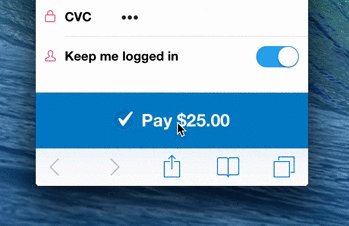
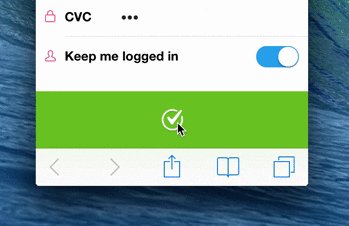
当用户点击"支付"(Pay)时,出现一个对勾,表明支付已经成功。这个对勾能够让用户感到购买过程非常简单,充满成就感。
锦上添花的动画
这个动画效果有点多余,就像上面说的,去掉它也不影响整个支付流程。但是,我认为它对于提升用户体验还是有一定的效果的。
我不太信任样式设计是10年前风格的网站。这个动画效果看起来很炫,让用户感到开发者追求完美并关注细节,情不自禁的会更加相信这家网站。
动画效果的应用场景远远不仅限于音乐、照片和天气应用。上面这些例子展现了在UI设计时加入一些动画效果对于提升用户体验的效果。不论你做什么样的产品,添加合适的动画效果可以让界面更加明了,促进用户的浏览转化为购买,改变他们的对等待时间的感觉,让用户享受到更好的服务。