从同质化到个性化:苹果 App Store 的十年设计发展之路
编者按:作者回顾了苹果App Store中十款应用软件十年来图标的演变,通过分析各款软件重大更新的变化点,总结出应用软件行业逐步从同质化走向差异化,各款软件开始开发出自己的特点,而苹果发布的新版本iOS也必将引领新的设计趋势。
Apple公司最近在官方网站上发布了一篇简单的博客,宣布了近期历史上最重要的设计机遇之一。 “我想说,我们想在iPhone上使用原生的第三方应用程序,我们计划在二月份让开发人员使用SDK。”史蒂夫乔布斯写道,在不到一年后的某个安静的周四早晨,App Store向iPhone用户开放了超过500个应用程序。
没有什么比iPhone应用程序更能改变我们的生活方式,以及与周围世界的互动方式了。在刚开放时,首批500款应用的开发者有独特的机会,可以塑造此后数百万款应用的设计方向和交互方式。
为了庆祝App Store十周年,让我们来研究一下最初的10款App Store应用程序的视觉演变。
应用程序
在这篇文章中,我专门关注了应用程序的视觉变化,这些应用程序从第一天开始就可以下载,直到今天还在接受更新。虽然iPad上也有很多这样的应用程序,但这篇文章主要评论强调iPhone版软件的变化。
iTunes Remote
Apple通过在App Store上发布一些自己开发的软件,为其他开发人员树立了榜样。Apple创建的两个应用程序中的第一个是德州扑克(Texas Hold'em),另一个就是Remote,这是一个简单的实用程序,用于通过Wi-Fi控制Mac或Apple TV的iTunes库进行播放。虽然德州扑克在2011年从商店下架,但Remote今天仍然存在。
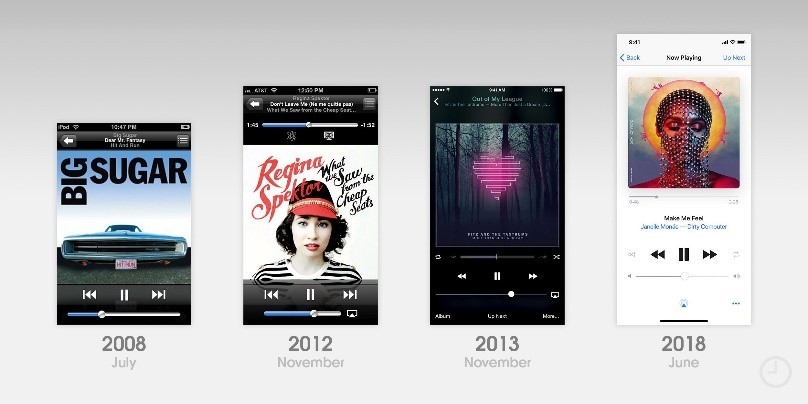
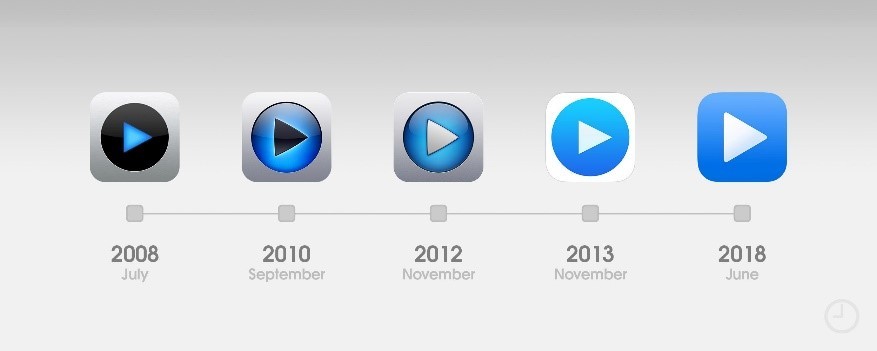
从一开始,Remote的设计就受到iPhone版本的 iPod应用程序(今天的Music)的外观和感觉很大的影响。事实上,Now Playing的图标在外观上与Remote基本相同。Remote 2.0版本是由路易·曼蒂亚 (Louie Mantia)设计的新图标,这两个应用程序开始在iOS 6上出现差异化,当时陈旧的Music应用程序被完全重新设计,并配有具有识别度的音量滑块,可以动态响应iPhone的滑动,而Remote软件则保持了更多的陈旧外观,该图标再次更新以匹配Mac上iTunes 11的样式。
Remote的第一次主要重新设计来自iOS 7,与Music应用程序的鲜明白色主题形成对比的是,Remote采用了深色的模糊背景,并以专辑封面的颜色着色。2016年,Apple发布了针对第4代Apple TV的Remote应用程序,这是一个似乎想要取代Remote的合乎逻辑的步骤。不久之后,Remote被重命名为iTunes Remote,虽然该应用程序继续可供下载,但一直保持不变,直到今年6月它收到了全新设计,并支持iPhone X更高的显示屏。
iTunes Remote的更新回归到更具视觉保守性的外观,让人联想到iOS 11的Music应用程序,但它放弃了大标题和卡片转而支持传统导航。iTunes Remote使用蓝色来匹配更新图标,而不是红色调。
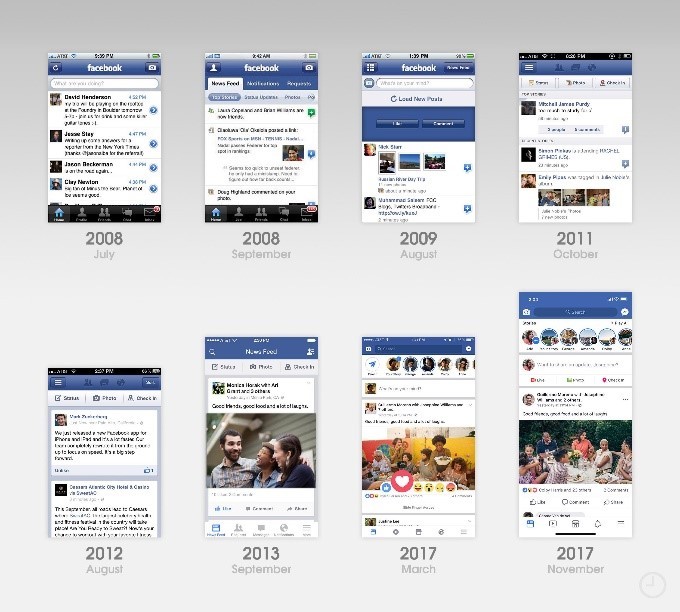
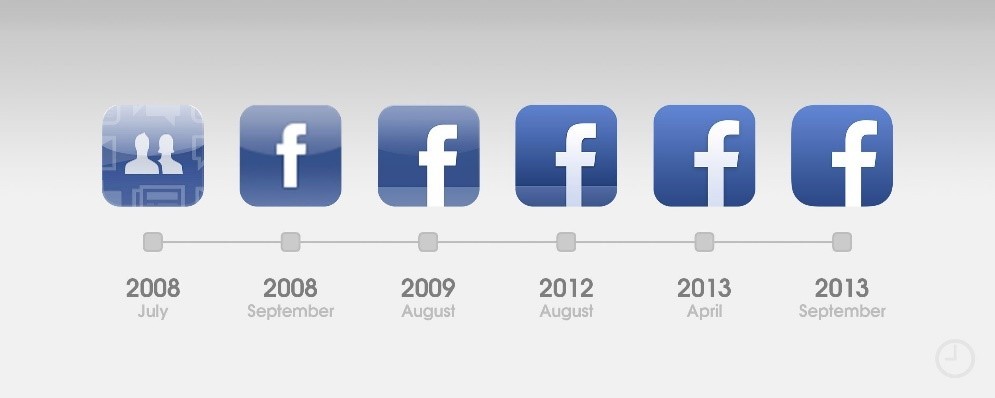
与iTunes Remote的适度变化相比,Facebook应用程序在过去十年中,被不断重新设计的频率越来越高。该应用程序的全面视觉历史能够写一本小书,因此我选择其中八个最重要的变化。
Facebook在iPhone上的冒险实际上是在App Store存在之前开始的,该服务最初于2007年10月作为iPhone的第一批网络应用程序之一进行提供,除了标志性的蓝色导航栏之外,App Store中的1.0版现在几乎无法识别为Facebook,即使是图标也缺少签名白色“f”。该应用程序的新闻Feed基本上是一个带有五个图标的标签栏上的装饰视图,分别为主页、个人资料、朋友、聊天和收件箱。而2.0版基于相同的概念,在主标题栏下添加了两层导航。
Facebook 3.0版本于2009年7月首次预览,并推出了3×3网格图标,以适应应用程序的气球状导航。早期的屏幕截图显示了一个完全蓝色的平铺网格,但这个设计从未在应用程序的公共版本中发布过。
2011年10月,Facebook 4.0成为导航“汉堡菜单”式导航的早期采用者。Facebook应用程序的受欢迎程度在接下来的几年中,加速了无数应用程序和网站中有争议的设计元素的采用。在第4版之后,Facebook的设计时间表变得更具挑战性,Facebook应用程序的外观开始更快地迭代,并且变化通常是逐步推出而不是为主要更新版本保留。
2013年4月,Facebook在iOS应用程序中尝试了“聊天头像”,可移动的个人资料照片在点击时扩展到聊天窗口。iOS 7的新外观进行了重新设计,引入了用于导航的标签栏,标签栏图标仍然会定期重新设计并在更新中重新安置。
Facebook的一些设计挑战来自其运营规模,与许多小型应用程序不同,Facebook必须在大量平台上为其客户提供一致的体验,而不仅仅是Apple。2017年8月的更新尝试统一iOS,Android和网络上的新闻Feed设计,使其评论风格看起来更像是Messenger对话。
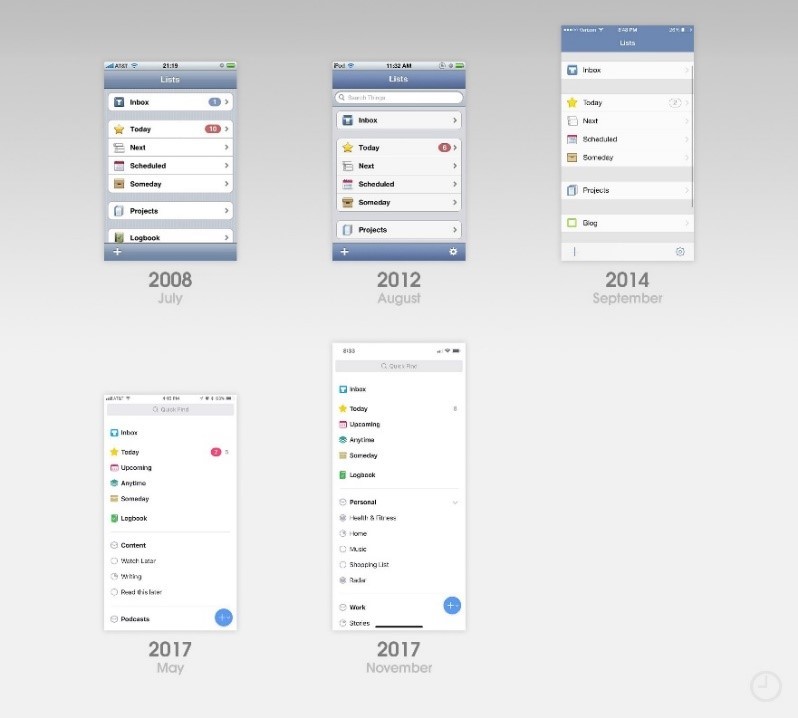
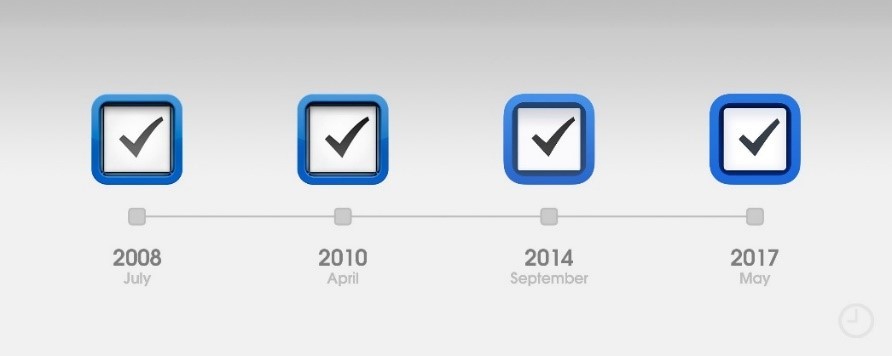
Things
Things最初是开发作为Mac的任务管理工具,但最终在iOS上首先产生1.0版本。该应用程序的开发人员Cultured Code在他们的发布帖中指出,原始版本仅在一个月内构建,这个日期最初似乎不可能达到。
Things 1.0缺乏与Mac版同步的方法,并且不能使用标记功能,这两个都是关键功能。尽管发布压力很大,但该应用程序的基本层次结构至今仍然存在。优秀的Flickr图片网站中的专辑记录了应用程序的早期设计阶段。Things第一次主要的视觉更新是在2012年8月发布的,一层清新的色调摆脱了iOS的陈旧外观,而小巧的图形装饰赋予它独特的个性。
2014年9月的Things 2.5再次更新了应用程序的用户界面,软件的外观更平坦,配色更淡。重新的设计最初计划用于Things 3,但开发时间比预期的要长,2017年5月发布的Things 3是应用程序外观上最重大的变化。实际上,每个图标和UI元素都被重新绘制,同时保留了底层布局。在更新的发布视频中,Cultured Code特别强调了如何使用动画为应用程序提供全新的感觉。重新设计在2017年获得了Cultured Code的Apple设计奖。
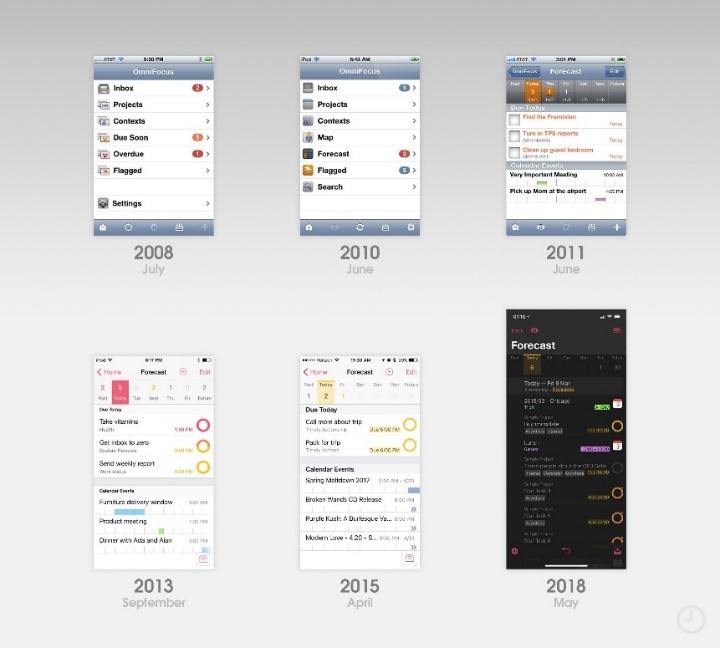
OmniFocus
即使在初始阶段,App Store也充斥着任务管理应用程序,来自Omni 开发小组的OmniFocus就是其中之一,同Things一样,OmniFocus软件从第一天开始就能下载。虽然两个应用程序都提供了类似的实用程序,但在过去的十年中,每个应用程序都采用了独特的设计方向。
iPhone版本的OmniFocus最初使用带有自定义图标的简单表格视图进行导航,2008年获得了苹果设计奖。OMNI小组在2010年6月响应iPhone 4的视网膜显示重新绘制了他们所有的艺术品和应用程序的图标。应用程序最大的变化之一发生在2011年6月,当时增加了预测模式。导航栏下面的具有光泽的日期选择器成为UI定义元素,虽然在2013年iOS 7版的重新设计中光泽度在有所下降,新的平面外观很大程度上依赖于文本色彩的空间意识。
在2015春季的iPhone版更新带来了较暗的图标,并且选择标记具有更柔和的边缘。自2012以来的每一个图标都包括复活节彩蛋,即使是长期用户也可能不知道。放大图标,你会发现碳纤维纹理实际上是由微小的、重复的Omni logo组成。
OmniFocus的最新主要更新是在过去的5月份发布的OmniFocus 3.0,虽然许多的变化是工程相关的,但大标题和iPhone X的优化刷新提升了UI质感。
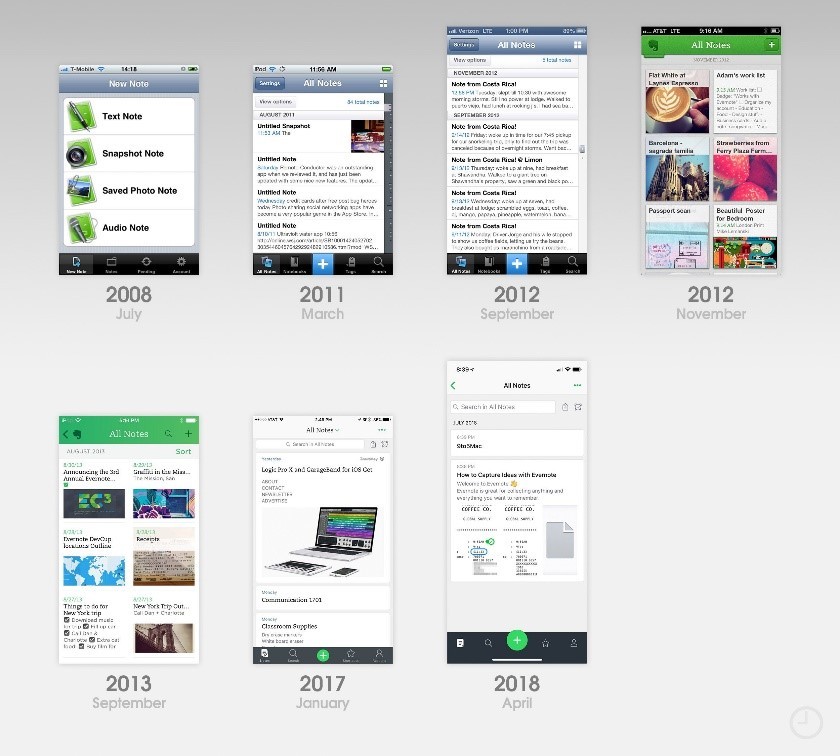
Evernote
印象笔记(Evernote)的造型故事完美地突出了自2008年以来的许多主要软件的设计趋势,Evernote组织工具在App Store中发布之前,实际上是作为桌面应用程序开始的,并且在iPhone版发布之前,最近已经更新了其具有识别度的大象徽标。
如同许多早期的iPhone应用程序一样,Evernote 1.0严重依赖于UIKit库存元素和大而有光泽的图形。2011年的更新设计重新组织了标签栏,并按时间顺序排列了“所有笔记”视图的优先顺序。当Evernote在2012年增加对iPhone 5更大屏幕的支持时,该应用仍然使用默认的iOS UI元素,导航栏和按钮自动拾取iOS 6的亚光饰面。
Evernote 5于 2012年11月推出,该应用程序被完全从头重新设计,是该时代典型的纹理丰富、高度主题设计的教科书级范例。浮雕图标、仿纸纹理和深度阴影为应用程序提供了深度,该应用程序的图标降低了老化的光泽外观,但保留了拉丝金属。
在一篇公告博客中,Evernote表示:“我们通常不会进行全面的重新设计,事实上,它每隔几年才会发生一次。“虽然他们当时并不知道,但是在2013年WWDC上宣布推出iOS 7时,距离Evernote的重新设计不到一年,同时Evernote 5也赢得了Apple Design奖。
Evernote张开双臂采用了iOS 7的扁平化设计,每个纹理、阴影和斜角都被替换掉,明亮的从左到右的渐变条纹应用在程序的导航栏,与新的无纹理图标上使用的颜色相匹配。2017年初的更新使设计更加柔和,包括更柔和的图标,白色导航栏,带有微妙阴影的记事卡和深色标签栏,随后对排版和标签栏图标进行了进一步改进。
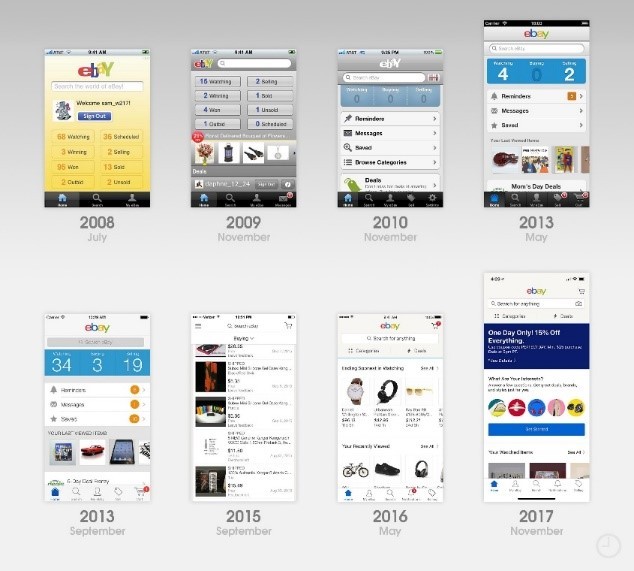
eBay
eBay的设计可以说具有这篇文章中10个应用程序中最引人注目的转变。尽管苹果公司在WWDC 2008的舞台上突出了该款软件,但与今天的精致体验相比,原始版本的iPhone版本的eBay是彻头彻尾粗糙。到2009年11月,整个应用程序已经重新考虑了更加一致的灰色UI。
一年后,eBay 2.0为未来几年应用程序的组织奠定了基础。虽然eBay之前曾提供独立销售应用程序,但该功能现已融入主要体验。该应用程序的主屏幕也进行了更新,最终才感觉像真正的原生iOS设计。
2013年的几次更新为eBay提供了新的色调,同时保持了相同的基本用户体验。每一次变化都反映了这个时代迅速发展的软件设计品味,这个连续的迭代意味着当应用程序重新设计为iOS 7时,eBay的外观相当平滑。使用熟悉的调色板和导航层次结构有助于保持用户的肌肉记忆。
2015年9月,eBay 4.0打破了这种模式。大多数应用程序的功能都放在汉堡包菜单下面,只留下三个标签靠近顶部,即活动、商店、销售。凭借鲜明的大量文字化的UI和新图标进行新版本设计,但这个设计没有持续很长时间。截至2016年5月,eBay几乎完全恢复了应用程序的组织,今天的布局与2010年推出的设计更加相似。
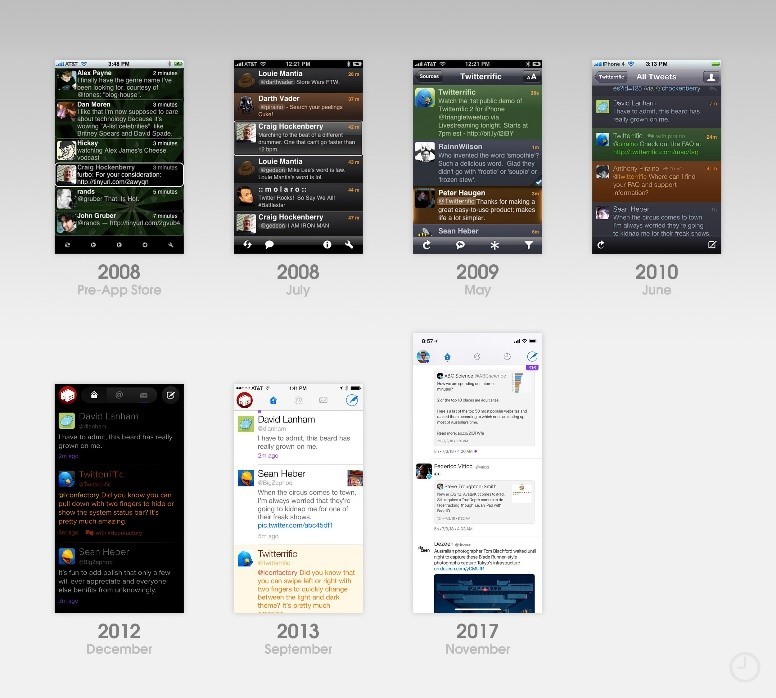
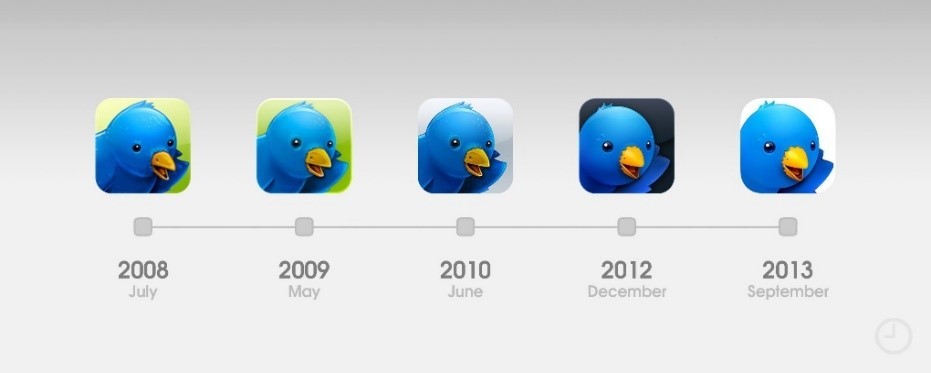
Twitterrific
在App Store发布之前,Craig Hockenberry和The Iconfactory为iPhone构建了第一个Twitter客户端。由Apple爱好者社区开发的越狱软件,在Apple提供官方认可的工具之前,开发人员有几个月编写应用程序的经验。
Twitterrific 1.0从越狱时代借用了一些设计元素,从外行角度看是令人惊讶的精良。 它在2008年赢得了Apple设计奖,Twitterrific也是最早使用黑暗主题的应用程序之一 ,今天这种风格越来越受欢迎。但Twitterrific的设计故事更多地讲述了Twitter作为服务的历史,而不是设计趋势。Twitterrific的每次更新都反映了Twitter平台的特性和功能的变化。在早期,这些功能通常由第三方自己开创。
2012年,Twitterrific 5.0将所有导航移动到显示的顶部,并使用完全自定义的UI元素。类似的布局一直持续到今天。就像应用程序的设计一样迷人的是它的图标。除了作为第一个使用鸟类图像的Twitter应用程序之外,Twitterrific还是为数不多的然保持着现代化的视觉效果的iOS应用程序之一,该应用程序的吉祥物Ollie在向iOS 7过渡的期间几乎没有变化,今天看起来仍然像2012年一样新鲜。
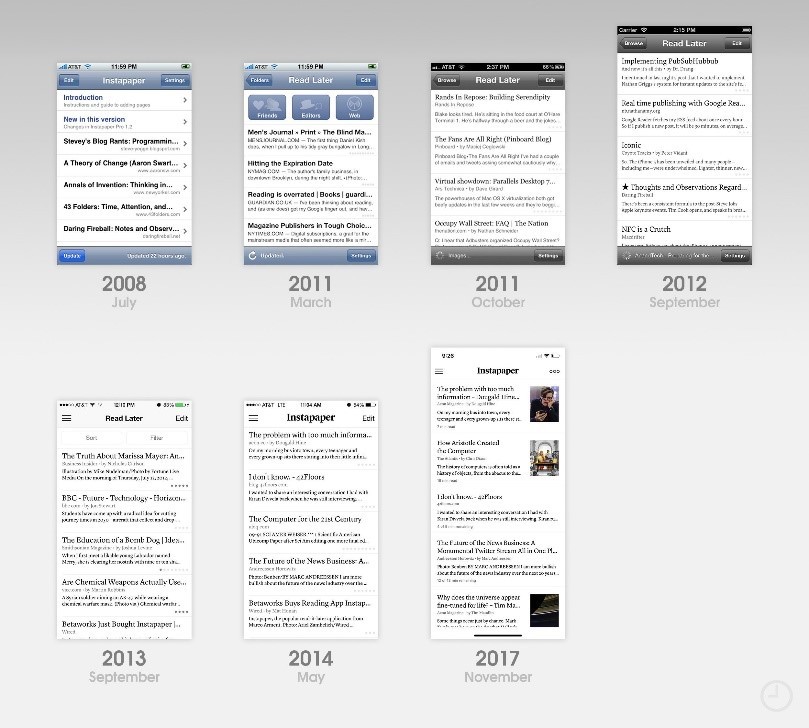
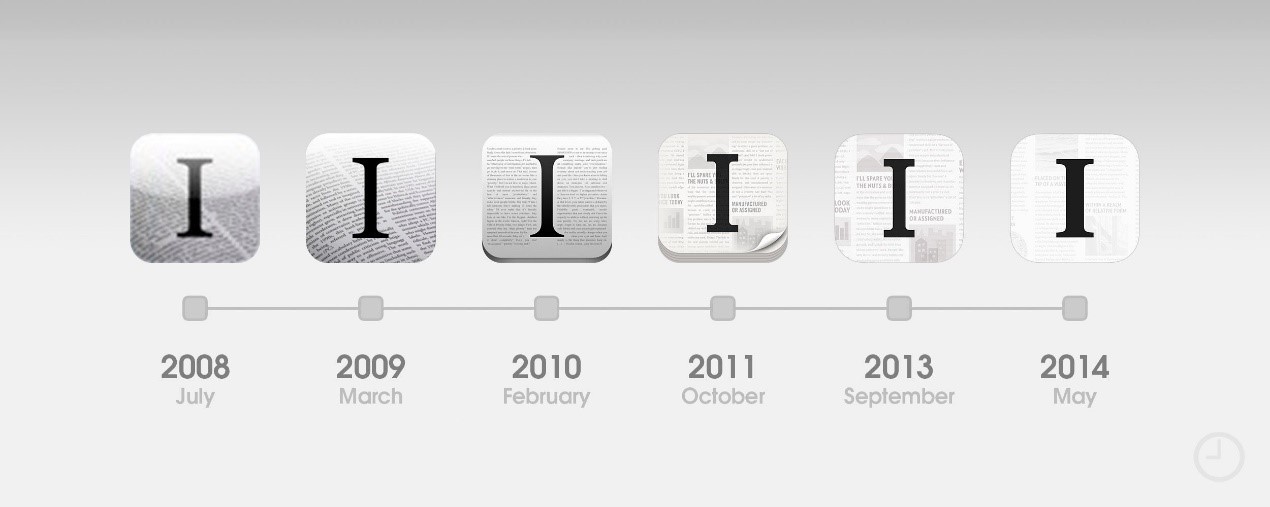
Instapaper
Instapaper是一个专为阅读而构建的应用程序,它比Chrome更优先考虑内容,因此Instapaper的设计从一开始就自然制服了使用者。事实上,应用程序进行的一些最明显的视觉变化,源自于iOS本身的改变。IOS 6和7中的导航栏和按钮样式都进行了更改,为应用程序提供了两个“免费”的可以看见的更新。
然而,说该款应用程序没有发展是一种误解。Instapaper一开始在App Store上是免费下载,不久之后,便推出了名为Instapaper Pro的付费版本。2011年秋季,由Dribbble联合创始人Dan Cedarholm设计的新图标被采用,软件也进行了读取体验和更深层UI元素的重大更新,该图标后来在WWDC大会的幻灯片上用于展示关于伟大图标部分。
2013年4月,Betaworks从创始人马可·阿蒙特(Marco Arment)手中收购了Instapaper,并开始以不同的方式发展这款应用程序。Betaworks指导下的第一次重大更新于2013年9月发布,这是一个IOS 7版本的更新。Pinterest于2016年8月收购了Instapaper,当时该公司承诺该应用程序将继续存在。在目前的所有权下,即使在完成支持iPhone X的Super Retina显示屏的更新后,Instapaper也保持了相当一致的视觉效果。
PCalc
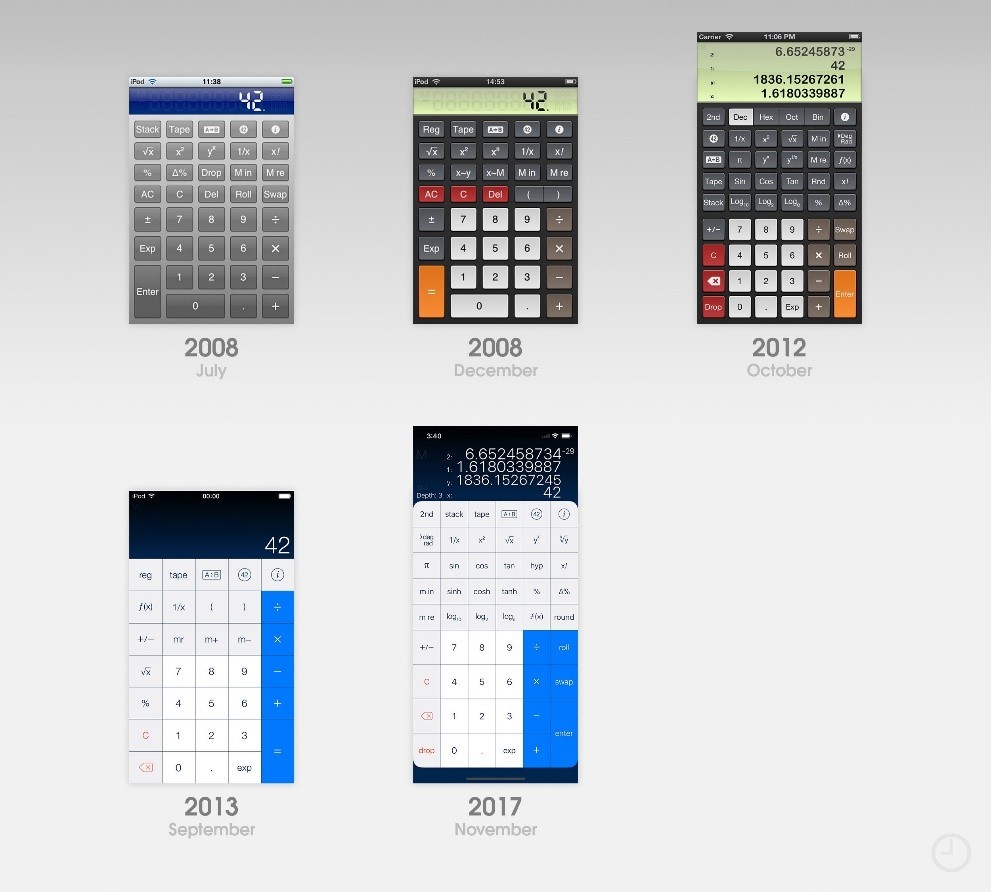
PCalc的故事在App Store推出前十年就已经开始了。开发人员James Thomson于1992年为Mac发布了原始的应用程序,并且它的发展至今仍在继续。PCalc从一开始就在IOS上运行了一个完全自定义的界面,提供了越来越多的主题选择和自定义选项。这里有太多要点,所以我选择了几个里程碑式发展进行说明。
用于iPhone的PCalc的第一个版本是从Mac仪表板小部件移植而来,但它能与经典的iPhone UI很好地匹配。有光泽的按钮和深蓝色LCD面板与应用程序的图标相适应, 2008年12月,一个名为Twilight的热门主题,添加了更加详细的图形和类似默认iOS计算器应用程序的配色方案。Twilight后来更新了视网膜图形并支持更大的显示屏幕, 它仍然是今天应用程序中的一个选项。
为适应IOS 7扁平化设计的转换,PCalc采用了名为“Samurai”的新默认主题和匹配图标,应用程序设置中仍然提供以前旧的主题。PCalc的图标在2016年3月再次更新,自IOS 10.3发布以来,Apple已允许第三方应用程序动态更改其应用程序图标,而无需向商店提交新版本。PCalc于2017年5月开始充分利用该功能,推出了各种各样的备用图标供用户选择,后续更新添加了更多内容。
经过10年的发展,PCalc已经超越了iPhone计算器应用程序的实际限制。最近的更新享受了一些创新的自由与新奇的功能,如AR计算器模式,而支持iPhone X的显示屏为Samurai主题带来了圆角。
Yelp
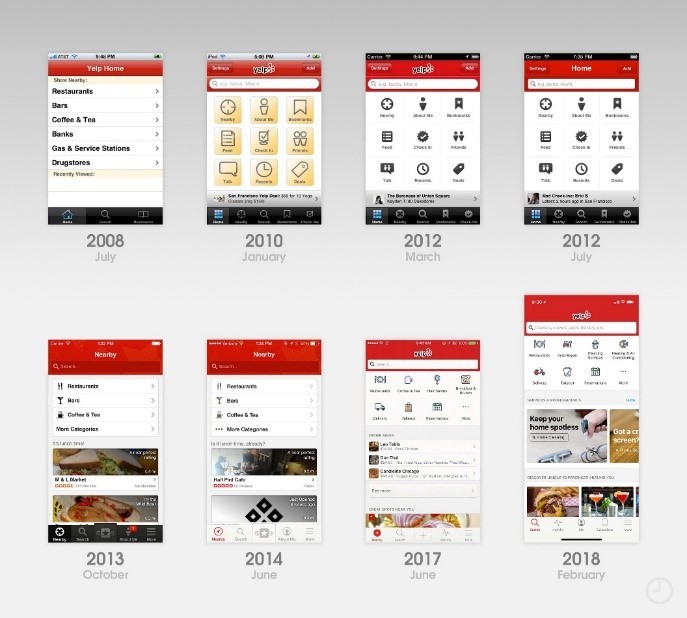
与Facebook一样,Yelp的iPhone界面多年来发生了重大变化,但由于使用了一致的导航栏着色,因此保持了具有识别度的品牌。由于与Apple Maps的深度集成,该应用程序越来越受欢迎。
2009年8月,Yelp将一个初步的增强现实界面隐藏在iPhone版应用程序中,用于定位您周围的企业。虽然它当时只是一个新奇事物,但随着ARKit应用程序的兴起,这一功能在今天看来具有先见之明。
2010年1月,一个新的Yelp主页屏幕以3×3的快速快捷方式滚动,之后Yelp不断完善相同风格的基本界面,直到整个应用程序在2013年10月重新设计,这次更新后Yelp的外观更加平坦,更加突出“附近”标签。
Yelp的最新更新通过显示与您相关的内容,扩展了简单的基于位置的结果。这种通过综合处理发现的方法是一种用户体验的设计趋势,这在iOS 11重新设计的App Store中取得了巨大成功。
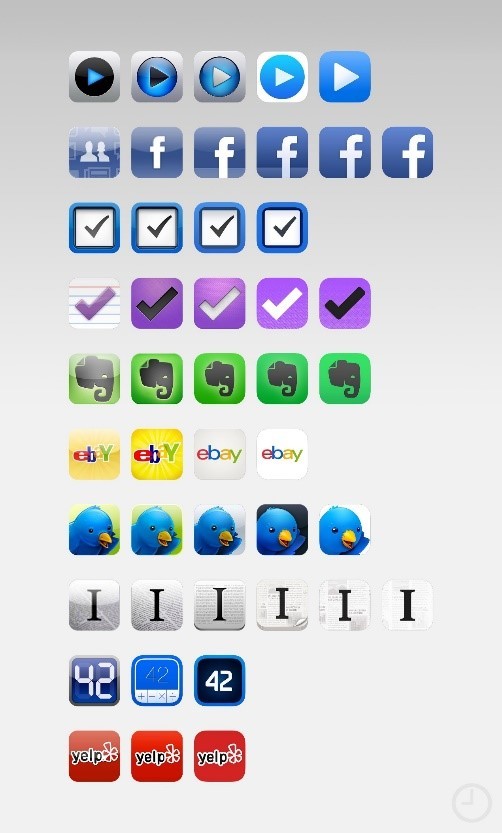
图标发展
并排对比所有10个突出应用程序的图标迭代,显示出每款应用选择的独特的现代化道路。在过去的十年里,一些图标保持了相当的一致性,只是做了一些细微的改进,还有一些则是每隔几年重新设计一次。按时间顺序排列,整个行业的设计趋势变得明显。
当App Store推出时,有光泽的图标统领着这片土地。默认情况下会应用图标光泽,开发人员必须在Xcode中专门禁用此效果才能将其删除。随着iOS应用的成熟,大多数应用最终取消了光泽,采用了非常详细的定制设计。
众所周知,iOS 7为一个好图标重新设置了度量标准。高度纹理和3D渲染的特点通常看起来与苹果的新图标不合适,有些与更新的圆角半径发生冲突。随着设计师和开发人员逐渐为图标设计制定新的指导方针和最佳方案,细节和更加克制的色彩调色板已经悄悄地回归到许多图标中。
个性化
早期的iPhone应用程序一头扎进一个未知的世界,除了苹果公司自己的陈旧的应用程序外,应用程序的外观和工作方式没有先入为主的观念,设计师和开发人员可以完全自由地进行实验。
尽管如此,许多早期的应用程序看起来和感觉非常相似,因为用户和开发人员携手学习最佳的方案,早期反馈和反复试验很快就会影响每个应用的发展方式,在几年内,大多数应用程序找到了自己的方式,并开发出独特的风格和个性,随着硬件功能的改进,设计差异逐渐从静态图形转变为动画和动态界面。
在iOS 7引入的同质化界面指南将设计人员和开发人员送回绘图板之后,许多应用程序开始通过感受到的体验选择来区分自己,而不是观感。经常使用周到的综合分析和预测信息设计来帮助表现出新的和有趣的内容,否则这些内容可能会被忽视。智能工作流程简化了常见操作,帮助用户减少完成任务的时间。超出像素级别的良好设计的重要性,导致近年来用户体验(UX)设计的普及。
下一个10年
在2008年的时候,没人能准确预测App Store的发展方式。创新源于创新,iPhone用户的品味和习惯塑造了开发人员选择的应用程序类型,未来也可以这么说。即将推出的iPhone和iOS版本肯定会以不可预见的方式改变应用程序格局,明天一个新的设计趋势将席卷全球,即使在10年后,未来也是令人兴奋的。
编译组出品。编辑:郝鹏程