Google解释如何将Gmail左导航栏设计成现在的样子
转载时间:2021.08.30(原文发布时间:2011.12.06)
229
阅读次数:229次
Google的用户体验设计师Jason Cornwell在
Gmail官方博客中解释了如何把Gmail左侧的导航栏设计成现在的样子:
新版Gmail的目标之一是让它看起来更像是一个本地应用,左侧面板可以单独上下滚动,而不是一整个单独页面滚动。这种设计方式有很多优势:搜索框和主导航位置总是不变,收件箱未读邮件数总是可见等。就像做出任何设计决定一样,做这种改变有很多挑战,如果人们建立了很多标签,那么Gtalk联系人就会被向下推到页面之外,那些安装了Google文档或日历的用户,他们可能必须滚动侧边面板经过标签和联系人才能看到这些Gadget。
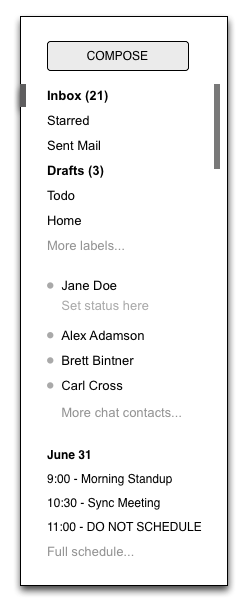
我们试了几种不同的设计修改,试图尽量优美的解决这个问题,我们试验了几种折叠方案,比如让各个模块堆叠到一起,一次只允许一到两个打开:
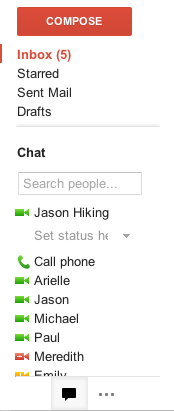
我们也试验了左侧边栏用一个滚动条,但是每个模块只显示比较少的条目。
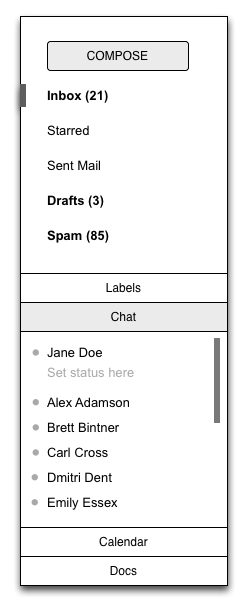
最终的设计结合了这两种方式,只留下了2个模块部分,然后在底下的模块部分分成两个标签页,一个是Gtalk,一个是Gadget,并且我们还留了空间以后可以添加更多标签页。上面的标签部分,当你把鼠标悬停上去之后它会展示显示所有的标签,这让你随时可以看到Gtalk联系人,又能够快速的打开标签,并且你可以通过拖拽来调整标签和联系人的高度,满足自己的需要。
现在的设计也是经过了几次迭代。我们仔细的调节标签弹出的时间和触发行为,尽量减少意外的触发。在用户体验测试中我们发现,并不是人人都喜欢把鼠标放到收件箱部分的标签上来展开标签,所以我们调整了系统只有在你把鼠标放上去并停留一段时间,标签才会展开。我们也尝试让你在点击某一个标签或联系人之后,这个标签或联系人就始终停留在你眼前。
最终的结果是现在Gmail更加灵活,响应更快,并且始终让你的联系人和未读邮件数可见,

图像影音设计相关的软件
大厂都在用的图像影音设计软件
限时免费的图像影音设计软件
新锐产品推荐
消息通知
咨询入驻
商务合作