教你一个最简单的搜索功能设计方式
编者按:本文来自微信公众号“Kevin改变世界的点滴”(ID:Kevingbsjddd),作者:Kevin改变世界的点滴,36氪经授权发布。
PMTalk作为一个内容社区产品,自然少不了搜索。
搜索功能提供了用户快速信息查询的入口。但产品经理更应该关注搜索功能在不同产品运营周期下,其实功能也可以从简单到复杂。
毕竟实际业务的大部分收益,对于内容产品来说,搜索在早起很难直接为产品带来收益的。今天分享下我们PMTalk产品经理社区在做搜索的功能设计,做一个最快速、体验较好搜索功能。
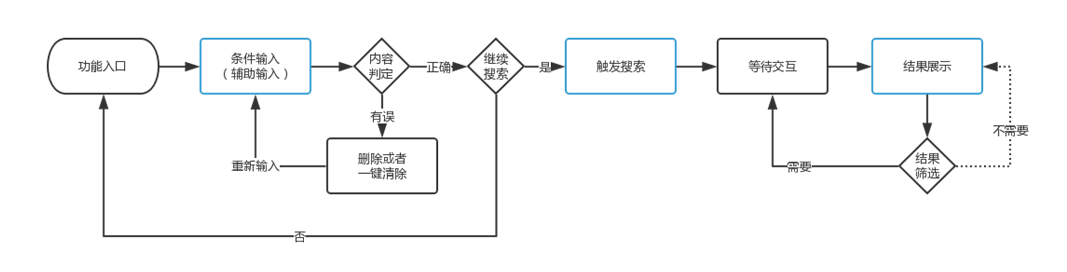
▲搜索系统路径
湖蓝色边框是最简洁/必要的搜索流程节点,考虑到各种各样的场景,整个搜索流程就变得“冗长”了,但是用户体验却上去了。
因此今天提的属于MVP设计几乎能够适应于90%的产品。
搜索内容的分类
常见的搜索结果展示形式有两种,一种是多个页面分类展示,一种是一个页面堆叠展示,这个也比较容易判断,当不同类型的内容都比较多时,比较适合用分类展示的方式;当内容类型单一时,适合在一个页面内展示。
很多产品新人刚开始搜索在设计上就做的特别复杂。比如知乎、简书都提供了分类,没有经验的产品经理就直接去借鉴这类产品。
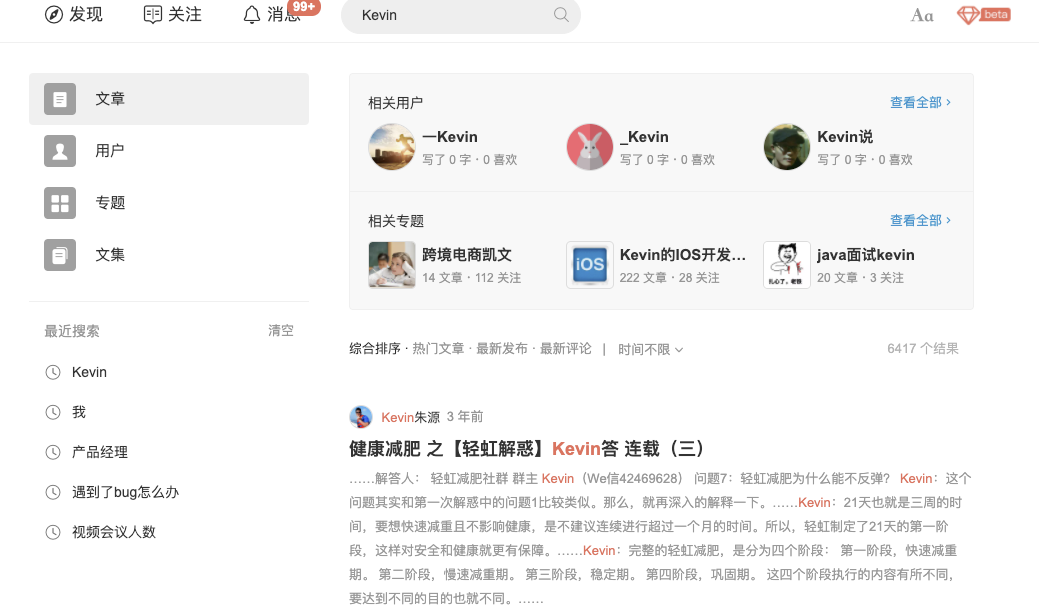
▲知乎的搜索结果
将内容分类与搜索结果混合在一起。但实际上意义并不大。
又比如简书的搜索能力
▲简书堆叠方式的搜索结果页
实际上搜索可以不用关心分类。
把需求设计大部分时间花在了内容分类整理上。比如自家的产品有什么类型的内容、话题分类、历史搜索的功能上了。
既增加了开发时间成本,同时也没有足够内容支撑。
搜索的交互设计3个状态
搜索功能要想做的好用,还要有严格的交互形式。如下是我列举搜索功能在3个状态的文案、动画。
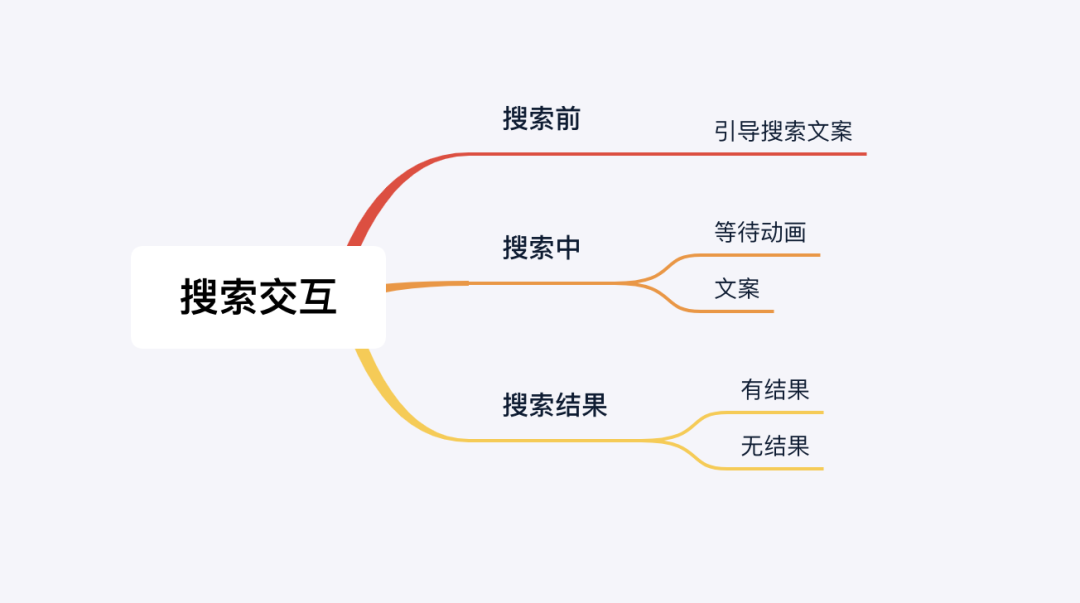
▲搜索的交互三个状态
1.搜索前
搜索前的引导文案有助于提示用户规范搜索,同时吸引用户利用搜索在社区找到内容。
比如活动行里面提示了搜索可以提供主办方、活动名称。如果用户此时想找某个评论,显然搜索是不能够支持的。
2.搜索中
搜索中聚焦的状态,正好是为用户提供内容输入的状态。
掘金提供的搜索聚焦状态,增加了用户的搜索体验。同时好的搜索中状态交互还有利于增加流量导入,比如QQ空间设计的搜索中的相关引导提示
3.搜索结果页
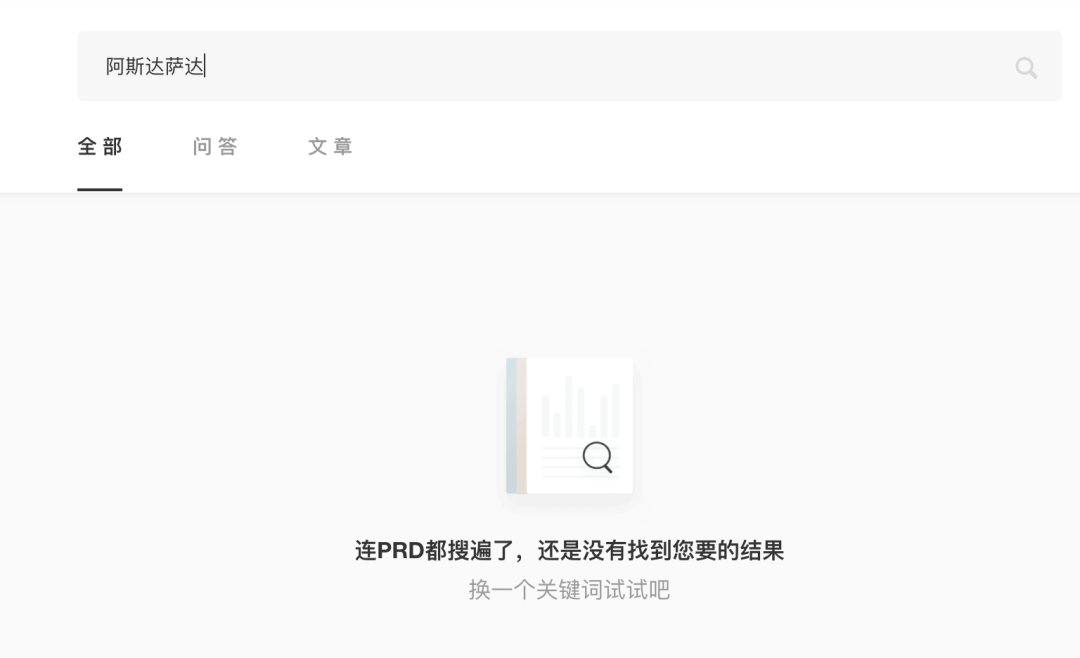
搜索结果页在看起来是用户搜索的最终路径,但实际上又成了其他业务的起点。用户在搜索结果页没有结果时候,知乎鼓励用户大胆提问,进入提问发布页,。
▲社区搜索没有结果
▲搜索无结果
以上的开发成本要求非常低,但若能在搜索功能设计上提前知道,就会大幅度提升用户体验。
搜索功能的Pc端和移动端
内容平台难免会要求跨平台。因此搜索功能的上述能力也要在形态上考虑PC端、移动端的形式
在早期,无论是内容还是用户数都不够丰富。产品经理只要提供用可查找内容的入口即可
▲PVMVP搜索 用户分类原型
▲PCMVP搜索原型
以上最简单的做法是将内容和用户区分。用户有单独的搜索结果页,社区的内容不具有社交属性,所以将用户独立是最方便用户查找的。
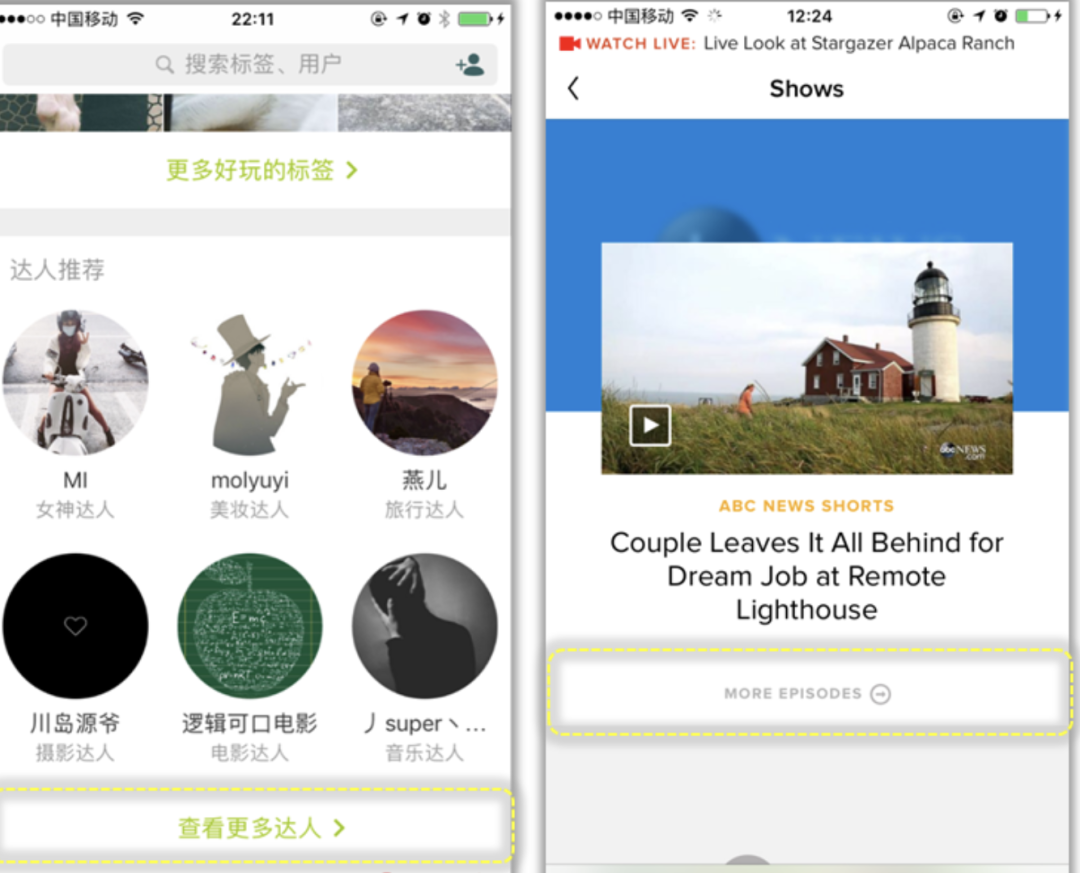
移动端搜索尽可能做成全局入口
和PC端不同的是,移动端搜索以按钮button的方式或常驻搜索全局入口。
▲搜索以全局搜索入口展示
▲搜索以图标的方式提供
简单易用的搜索,仍然严格按照前面提到的三个状态和结果页进行展示汇总。
搜索联想词
▲搜索词语的联想词
PC端和移动端一样都可以提供搜索联想词。但在早期建议这块功能不要做,因为内容丰富度、用户数量少,没有太多实际意义。
提供给用户搜索入口与结果入口即可。
模糊搜索与精准搜索
精确检索就是指输入的检索词在检索结果字序、字间间隔是完全一样的,模糊检索就是输入的检索词在检索结果中出现即可,字序、字间间隔可以产生变化
什么是模糊搜索?
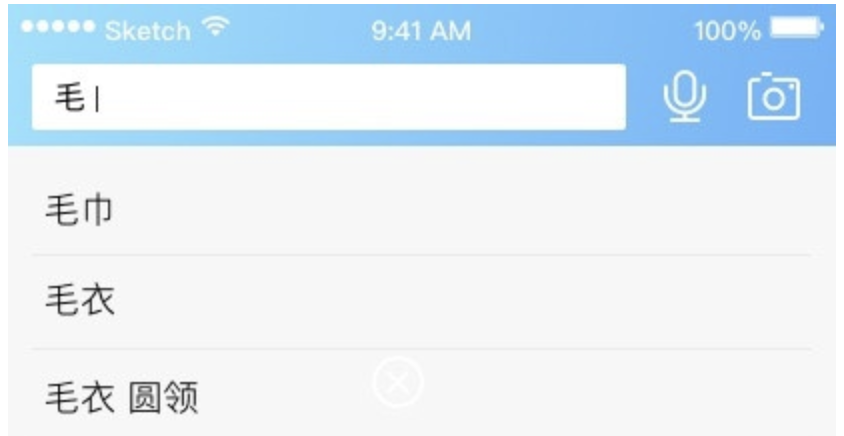
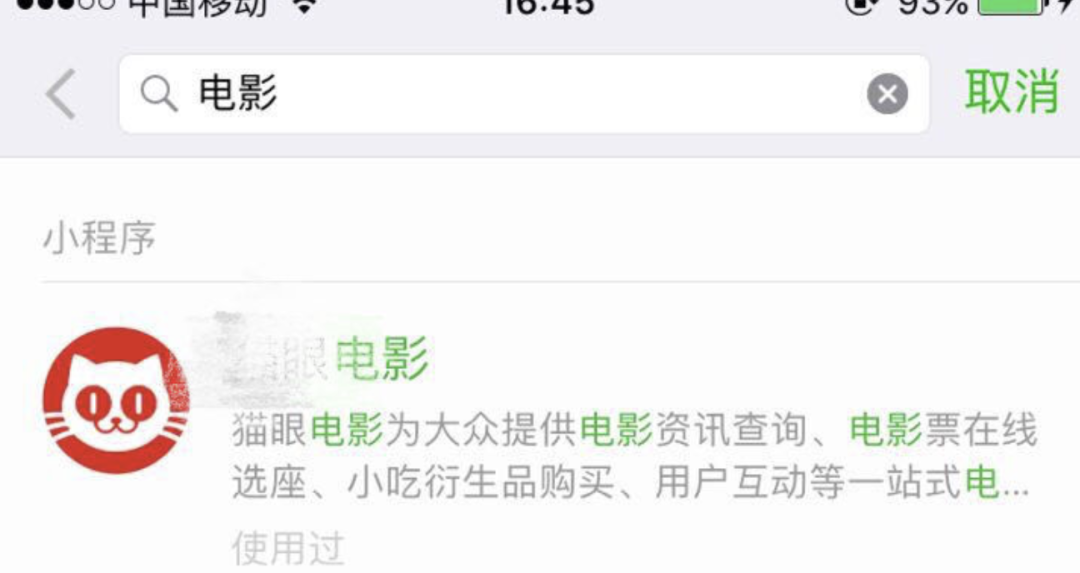
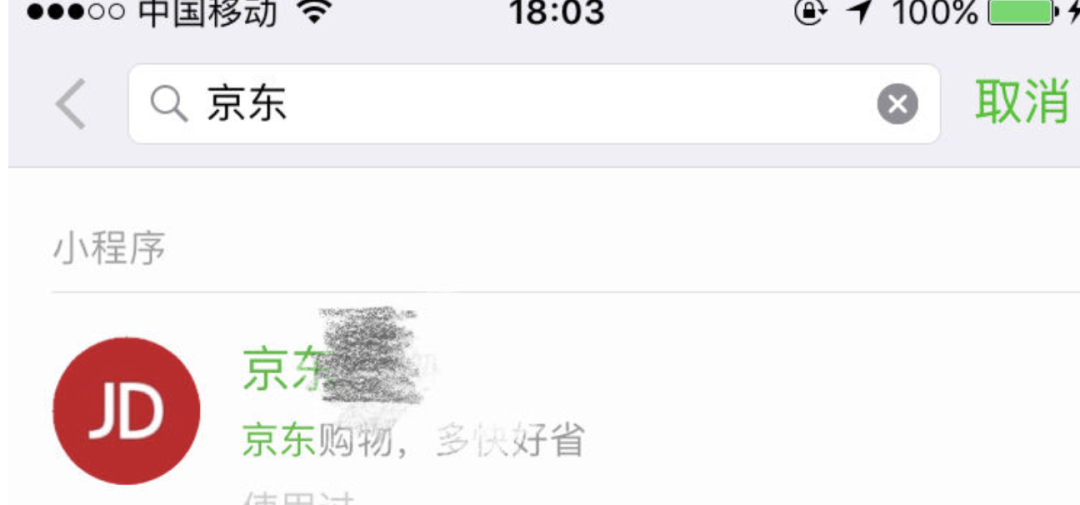
比如微信小程序搜索下,部分小程序支持模糊搜索。搜索电影、品牌可以得到如下小程序答案
▲搜索品牌的模糊搜索结果
搜索结果排序:rank逻辑
执行搜索结果的rank逻辑,这个rank逻辑是什么呢,例如,收藏数是一个因素,收藏越多的,排序更靠前一点;浏览量是一个因素,浏览越多的,排序也更靠前一点;还有转化率、宝贝详情页的停留时长、好评率、主图效果、商家信誉等等很多因素,rank逻辑就是把这些因素融合到一起,每个因素占不同的权重,然后最终给出一个排序结果。
静态搜索与动态搜索
1.静态搜索
现在大部分90%的产品经理采取的是静态搜索。
严格按照用户输入内容-输入完毕点击搜索-显示结果。开发成本和实现是最简单的。
用户输入全部的内容,一键执行搜索命令。
2.动态搜索
实时搜索+实时展示
比如淘宝、闲鱼、豆瓣都采取了动态搜索方便快速展示结果内容,当然也会动态过滤用户的输入文本信息。
▲豆瓣的搜索结果
因为前面提到的rank逻辑,我们可以看到搜索输入的梦、梦的2个词是完全不同的结果。
搜索结果页的分页与loading
▲图片来自网络
在早期内容产品仍可会存在较多的方式。建议直接以瀑布流的方式解决,用户只需要下拉即可持续的有更多结果展示。
但这样也会增加延迟,结构加载较慢。产品经理自己选择适合自己的方案即可。
因此产品经理要多体验app和小程序,知道同行类不同阶段的产品功能设计方式,这样才有助于采坑。
很多现在你认为好的产品,实际上并不适合当前自家产品现状。产品经理要善于筛查和挑刺。