揭秘:Flipboard精美的阅读页面是这样一步一步做出来的
Flipboard是一款将社交媒体上的内容整合起来以杂志的形式呈现给用户阅读的工具,致力于做出世界上最好的个性化杂志,一本专为你而定制的杂志。在Flipboard团队的一篇博文中,我们可以更好地了解Flipboard是如何生成精美的阅读页面的。
杂志布局设计在呈现文章时起着关键的作用。好的布局能够塑造一个故事,并影响你对于文章的看法。例如,在《体育画报》(Sports Illustrated,时代华纳旗下体育周刊),编辑们在付印之前会把本期杂志的每一页都贴在走廊里,让大家评判并修改。
在你阅读Flipboard的时候,文章和图片分成了几页,你可以随意翻阅,就像是印出来的杂志一样。每一页都像是手工设计的,非常漂亮,就好像编辑专门为你创作的一样。
我们如何让整个页面布局自动化的呢?秘诀就是把内容放进专门设计好的页面模板中,就好像是拼图一样。我们首先由设计师设计出一系列的布局方式,然后,系统会依据文字的紧凑度,协调性,节奏,图片的裁剪和拉伸等算出你的内容最适合什么模板。
这些就是Flipboard页面布局的关键所在,其背后是真正的设计师的作品。
开端
在2010年,我们开发了Flipboard Pages,这是一个页面布局引擎,能够将网页上的文章转换成适合iPad阅读的杂志页面。
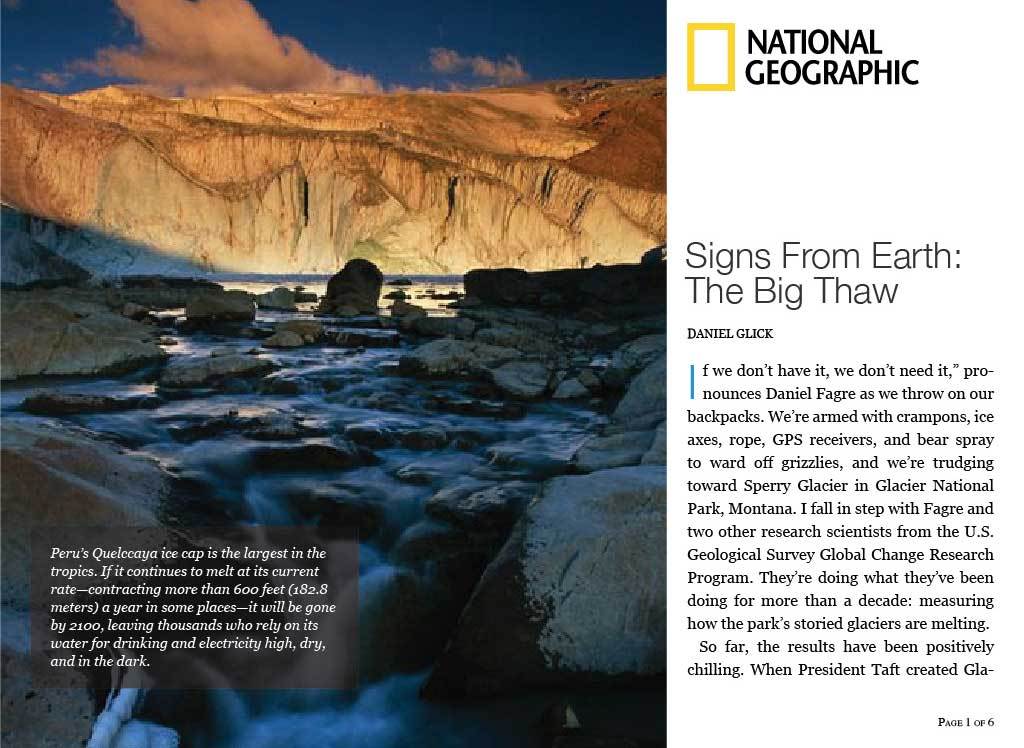
Pages为包括Vanity Fair和National Geographic等一些顶级杂志的内容加上了页码。
Pages系统可以生成漂亮的页面,复制出每种杂志的品牌特征和它们典型的印刷样式。Pages使用CSS3,SVG和vanilla JavaScript技术使得在转换的页面在移动设备上(例如运行iOS3.2的第一代iPad)能够尽可能保持原貌,并且良好地运行。下载时页面布局所占的空间平均为90K,包括布局,样式,字体和图片名称。这些加起来比一个同样内容的网页或者是文章中的一张图片还要小。
设计师首先会设计出一套大约20种布局方式,并区分出用于人像的(768x1004)和风景的(1024x748)版本。从这一套模板里,Pages选择出最适合文本的,把内容插入其中,生成最终页面。通过这种方式创建模板,我们需要设计师把页面设计得简洁,独特、好看。
虽然Pages能够创造出很棒的布局,但是他们只能生成特定大小的页面。
Web和Windows 8 提出了新的挑战,用户可以随时把浏览窗口调成任意大小,为了解决这个问题,我们还需要进一步努力。
引入Duplo
Duplo是一个新的页面布局引擎,它的思路来源于Pages系统,但是通过模块化和网格系统快速把内容放入各种尺寸的几千种页面中。
你来试试看,打开这个页面,翻到新一页,然后随机调整浏览器窗口大小。Flipboard的页面布局能够始终随着窗口大小而改变,这就是Duplo的功劳。
Duplo与Pages类似,设计师首先要设计一系列布局方式,从这套模板中,再选择最适合模板放入将要阅读的内容。
但是,Pages只有20个模板,Duplo却有2000到6000个模板,可以从中挑选出最合适的放入内容。
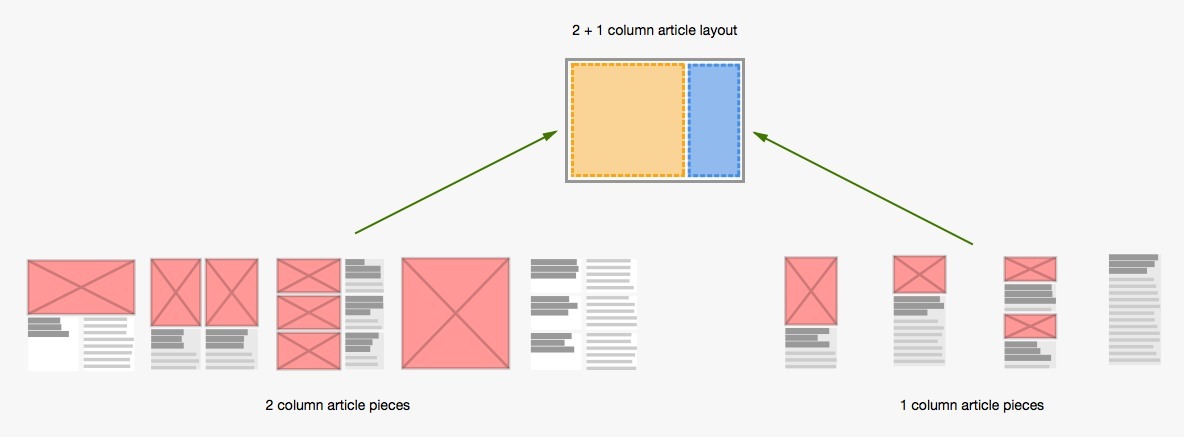
图:三栏内容的一些模板
如何实现
和Pages一样,Duplo基于JavaScript。JavaScript开发很快,很轻便,功能超一流。CSS3则为排版和布局提供了坚实的基础。使用Duplo能够保持布局设计轻量化,并且在配备Retina屏的设备上呈现效果很好。
Duplo运行主要有四个步骤:创建页面,选择页面,优化页面,呈现页面。
创建页面
短时间内通过手工设计超过2000种布局是不现实的,所以,Duplo的页面生成器在遵循一定的设计原则的基础上将小部件拼接出一个完整的页面。
设计师在页面的平衡与和谐方面的设计标准是有细微差异的,所以我们简单地把这些设计原则生成布局模板,通过树状图展现了所有组合的可能性。
在选择最佳布局时,Duplo也会使用设计师亲手设计的完整页面布局。
选择页面,填入内容
Duplo生成了一套布局组合之后,它就需要算出2000多套模板中哪个是最适合现有内容的。
首先,Duplo比较文章结构和模板的空白处,看看它们的匹配程度。然后,通过优化一个建立在多个独立加权的探试程序(heuristics)上的适应度函数,算出内容和模板的最佳组合,其中一些探试程序包括:
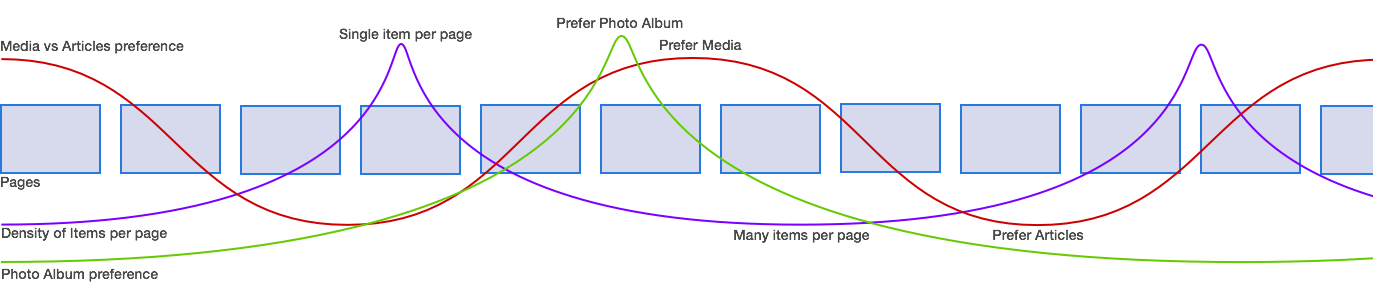
_页面流(page flow)。_我们运用Perlin噪声来感知页面上文字和数字的有机变化。这个噪声函数趋近于编辑在进行杂志页面布局时所采用的方法。
_填满现有框架所需文字数量(Amount of text to fill the given frame)。_我们估计出框架内内容包含文字的百分比,给那些百分比达到80%或以上的内容更高的权重。
_随着窗口尺寸改变内容的一致性(Content coherence across window resizes)。_在杂志上排版时会将相关的内容安排在一起,在移动设备上,我们也采用这样的方法。
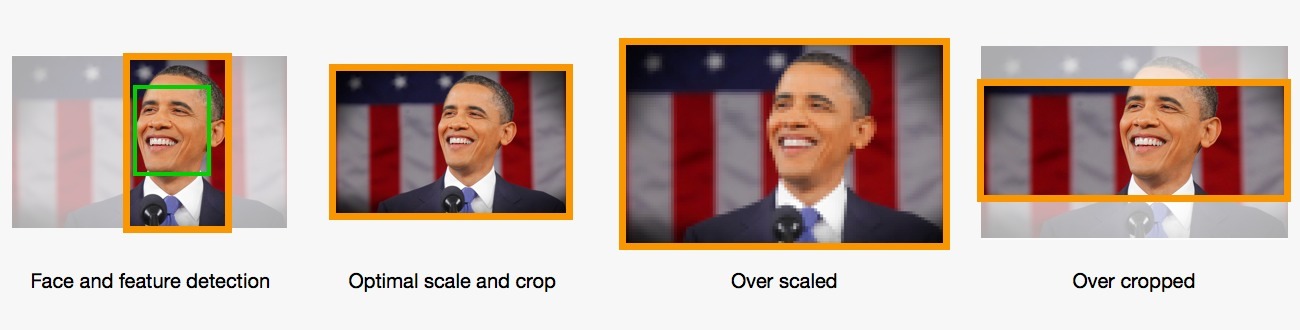
_图片特性的监测,画面宽高比,拉伸,裁剪等(Image feature detection, aspect ratio, scale, crop)。_我们计算出适应模板所需要的拉伸和裁剪的大小。给那些裁剪最小的以及拉伸幅度不超过120%的模板更高权重。我们也使用OpenCV在服务器端监测图片的一些特征,例如面部和突出的物品。
遍历所有的备选模板是非常慢的。Duplo通过分枝限定法(branch and bound algorithm)去除不合适的,缩小搜索范围。
所有的这些方法都是为了接近设计师或是杂志编辑,呈现出最好的效果。
优化页面
一旦一个合适的布局被选中,Duplo还会进一步优化。框架要按照基准线的网格对齐。图片框架要调整到最适合目标图片,页面边缘不合适的也会进行调整。
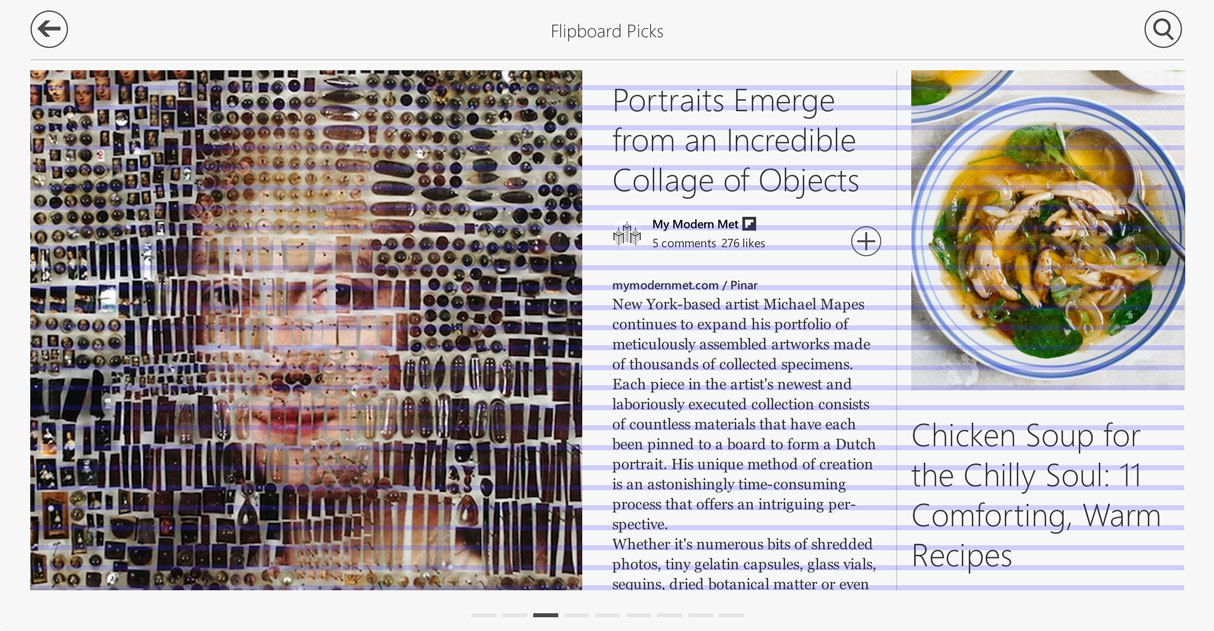
图:调整前,标题和正文没有按照基准线网格呈现
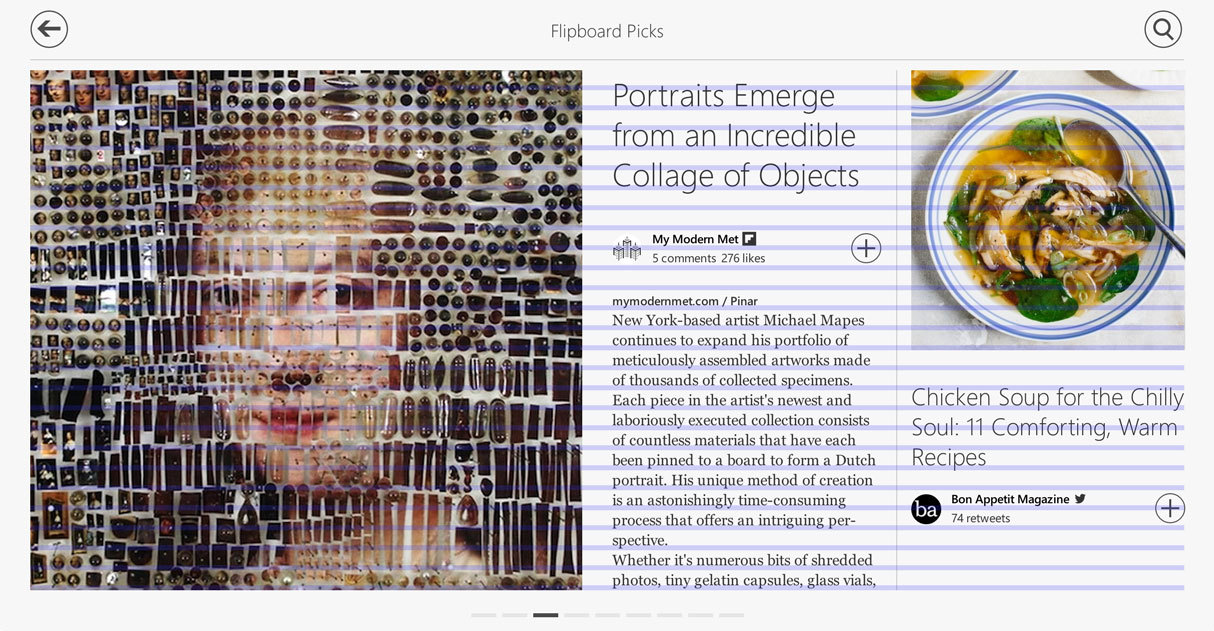
图:调整后,标题和正文按照基准线网格呈现,图片进行了一定的裁剪
呈现页面
当Duplo完整调整后,拼图的大部分已经完成了。我们现在有一个精致的、考虑周全的页面。页面像HTML DOM一样被简单地调整了。经过拉伸和裁剪的图片加载上,动态数据被获取到,文章被精确地放在页面框架中,正文的首字母被放大,标题被改变了大小。Duplo根据设计师的特点将改变标题大小,原字体较大的变小点,原字体小的时候加粗或增大,这都是由设计师来决定的。
图:宽高比不断提高,字变小后,对齐进行了加粗处理。Duplo会一直调整标题,直到调整到边界内部。
总结
从很多方面来说,Flipboard的故事是现代的一种象征:最好的结果通常来自人类与科技的良好协作。这个时代的主要特点就是软硬件的联网,是人被电脑和机器人取代。但是,一再地,当我们看到策展、推荐、个人化方面的最佳结果都是人和软件合作带来的。
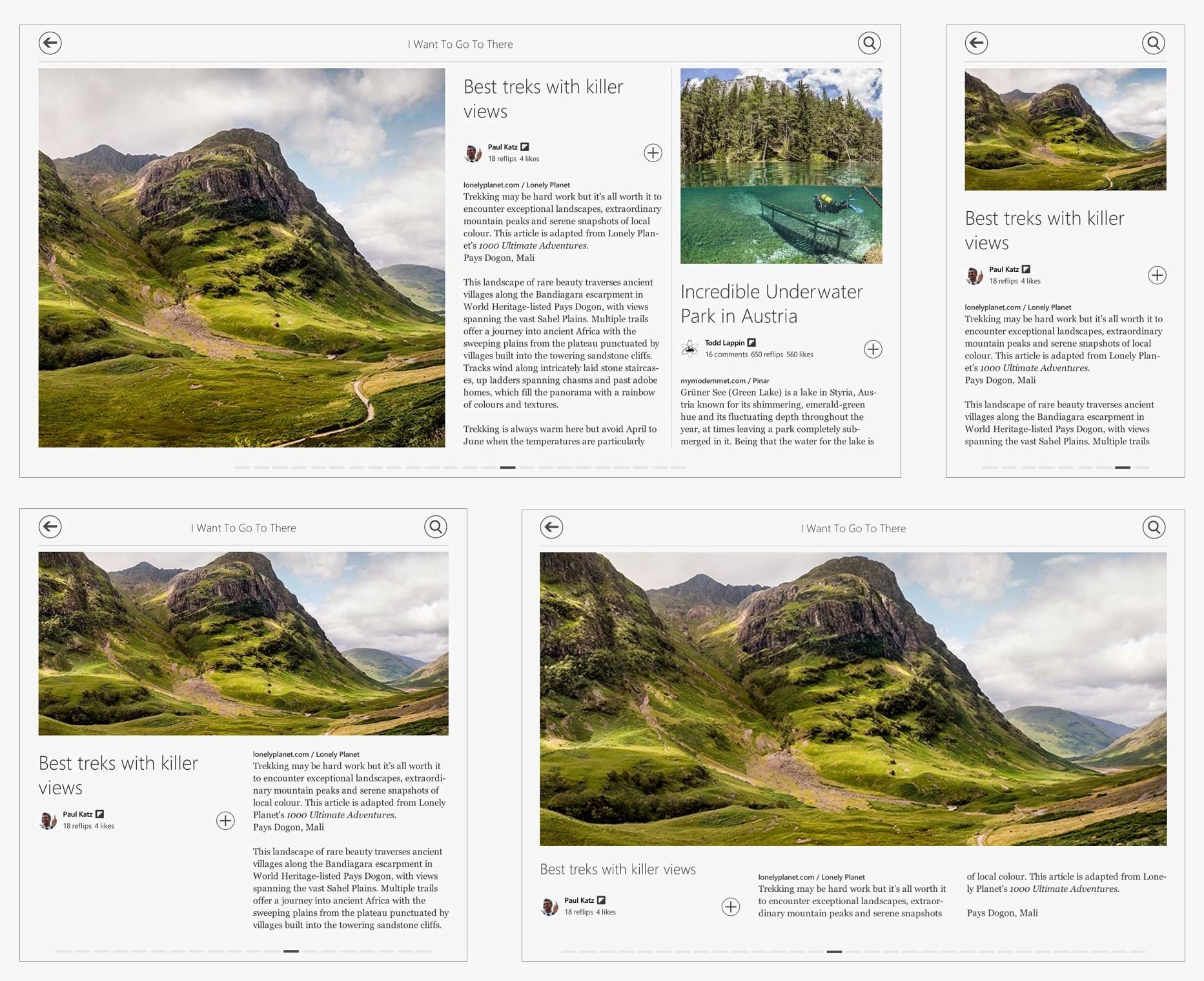
图:同一篇文章在不同尺寸下的呈现效果
我们用Pages和Duplo所做的就是将杂志的设计元素融入电子阅读,这种强大的工具能够很好地呈现故事,影响读者,它们创造了一种方法来使这个过程自动化,同时也抓住了人类设计师作品的精髓。
我们会继续这段旅途,设想人类和计算机如何更加亲密的合作是一件十分令人兴奋的事情,我们也会一起继续在艺术和科学领域开拓出新的边界。