未来产品的主流将是“深色模式”
神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
编者按:在苹果发布的iOS 13新系统中,苹果推出了全新的深色模式功能。新的深色模式选项为iOS系统和各种应用带来了精美的深色配色方案,用户也可以手动或定时自动开启该模式,从而让用户在相对环境下更友好地使用苹果设备。这篇文章原标题是The future is dark,作者Ilke Verrelst在文中强调了一个观点,即深色模式已经变成如今产品设计的发展趋势。此外,ilke还在文中介绍了深色模式及有关设计的注意事项,希望对你有用。
2018年时,我们就已经预见到,深色模式将会越来越流行。如今,2019年已差不多过半,我们可以确认之前的预见,深色模式已经来了,而且在各种产品中都能发现它的身影。
传统的黑屏绿字显示器。图片来源:oldcomputers
实际上,深色模式并不是一个全新的概念,它的存在已经有很长一段历史了。
在很久之前,当时的显示器就已经是黑屏绿字设计。而之所以文字呈绿色,是因为显示器内部的磷光层在遇到光热后会发出淡绿色的光。
而在彩色显示器问世后,深色模式依然存在。所以,我们可能会好奇,到底是为什么呢?
无时无刻不在滑动屏幕
如今,之所以每个人都希望将其数字设备设置为深色模式,主要有两个方面的原因。
首先,如今电脑普及率已经非常高了,几乎人人都有自己的电脑。环顾四周,你肯定能发现有屏幕的数字设备。从早到晚,我们基本上每时每刻手上都握着一台数字设备。
而如果你的设备可以设置为深色模式的话,在晚上睡觉之前玩手机的时候眼睛就不会那么难受(如果你像我一样,睡前玩手机的时间差不多有3个小时,你肯定会需要深色模式的!)。
另一个原因,则涉及到不断创新进步的屏幕技术。主流科技公司(苹果、谷歌、三星以及华为等)的旗舰款手机都基本上采用了OLED屏幕。和LCD屏幕不同的是,OLED屏幕不需要背光,而这对电池寿命而言是极其利好的。
试想一下,假如你手机整个屏幕上都显示的是黑色方框。如果是LCD屏幕的话,那背光会点亮整块屏幕,不过屏幕基本上是黑色的;但如果是OLED屏幕的话,黑色方框区域则基本上是没有光的,所以能量消耗基本为零。
因此,基于OLED屏幕的特点和性能,用户可能会更加期待深色模式功能。只要可以使用深色模式,就可以极大地延长电池寿命。你可以通过观看去年十一月举行的Android全球开发者大会,了解有关具体的参数和功能。
当然,如果要兼容深色模式的话,用户界面也需要进行相应的调整。所以,接下来我主要将讨论用户界面的有关设计。
什么是深色模式?
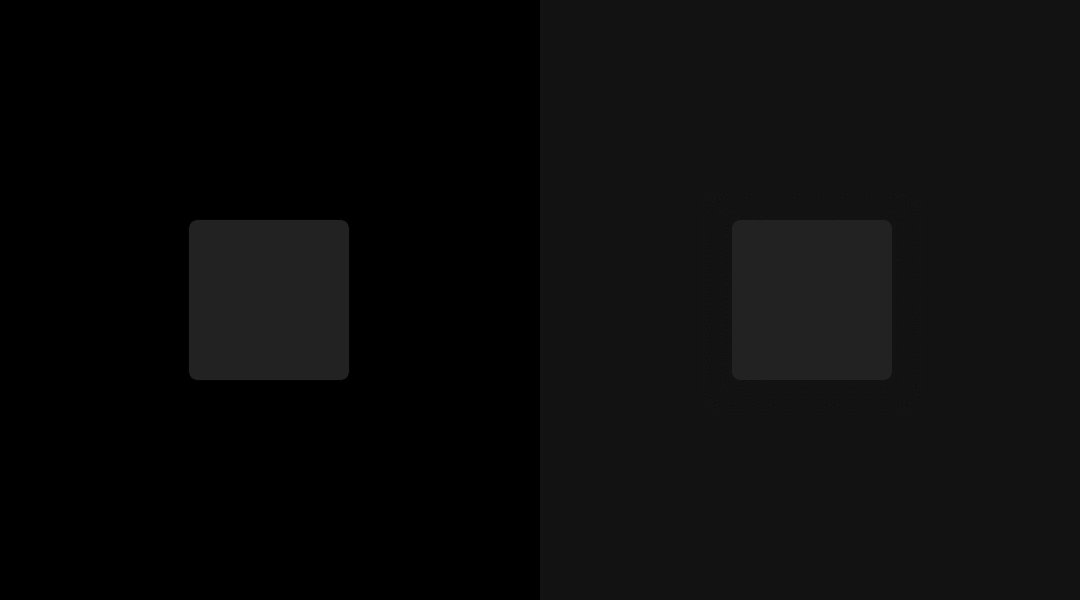
首先,“深色”不等同于“黑色”。不能单纯地把白色背景改为黑色背景,否则界面上的元素无法通过阴影呈现出来。不过值得注意的是,一定要在设计上采用基本的遮光设计原则。
对于相对突出的界面元素,应模仿现实生活中的有关光线和阴影,所以阴影不能太重。按照这种方式的设计,可以更好地区分界面不同元素以及其层次关系。
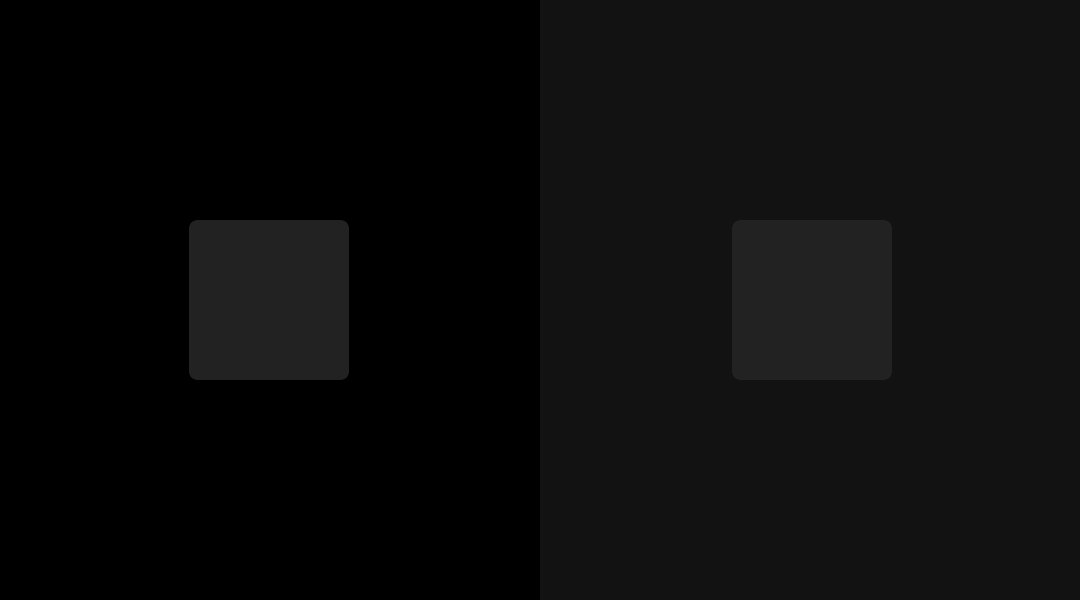
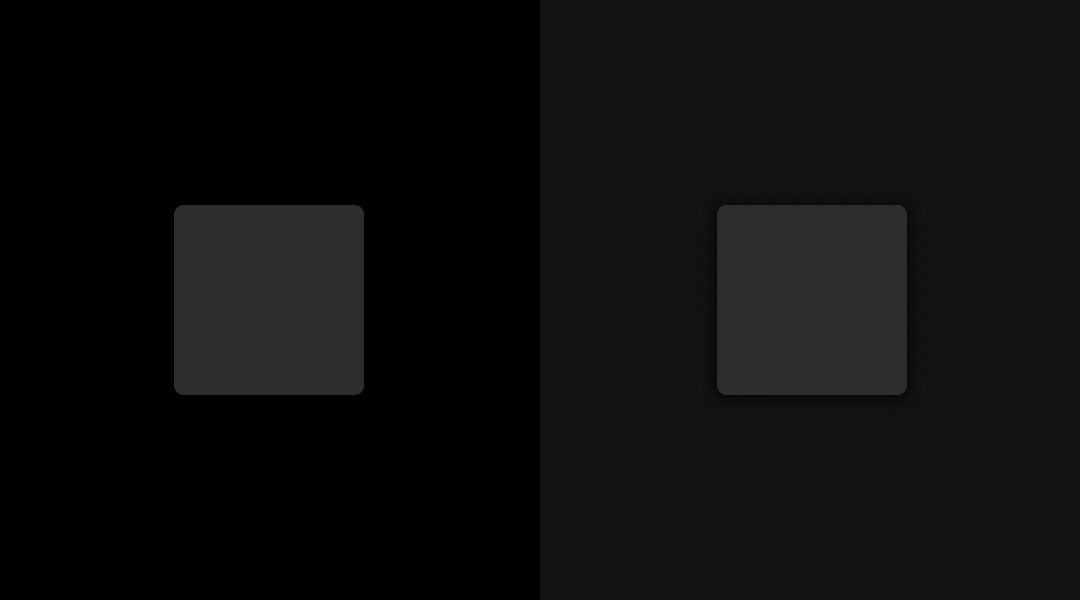
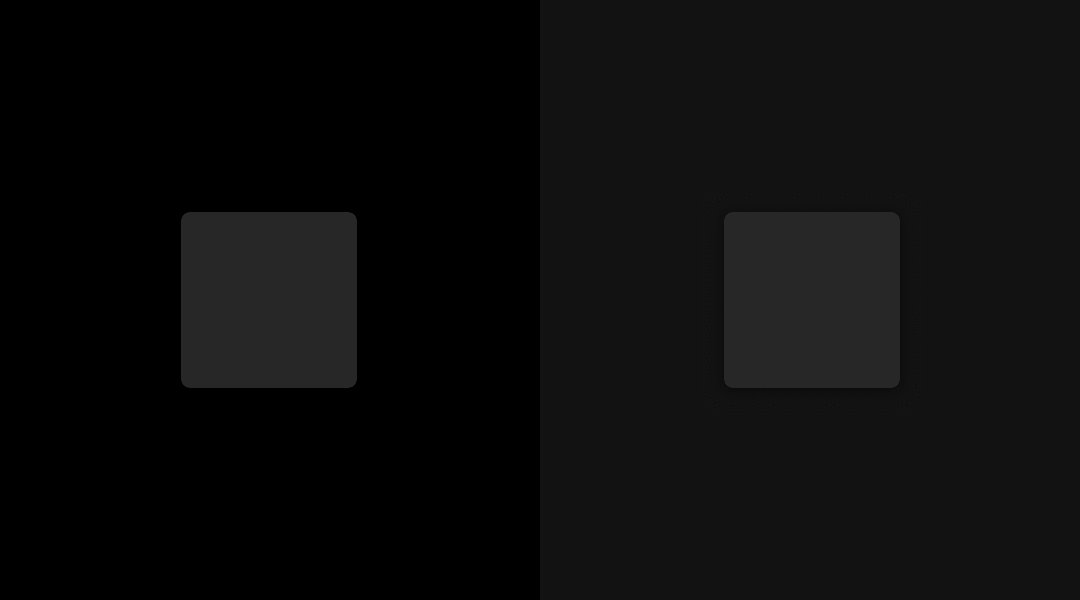
两个相同大小的灰色阴影方框对比图。其中,左边是100%黑色背景,右边背景则采用的是#121212色号。当凸显方框元素时,该元素的灰色阴影颜色明显变浅。
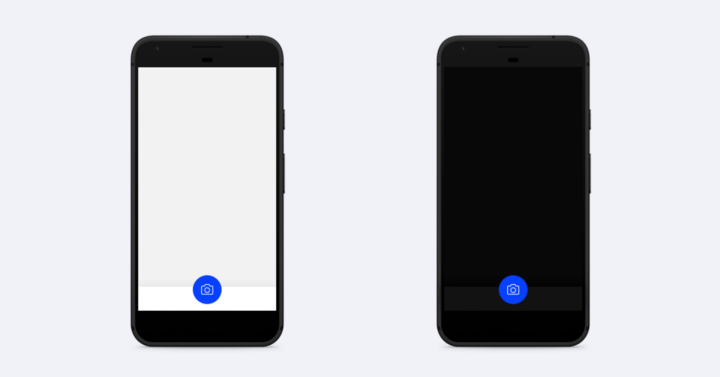
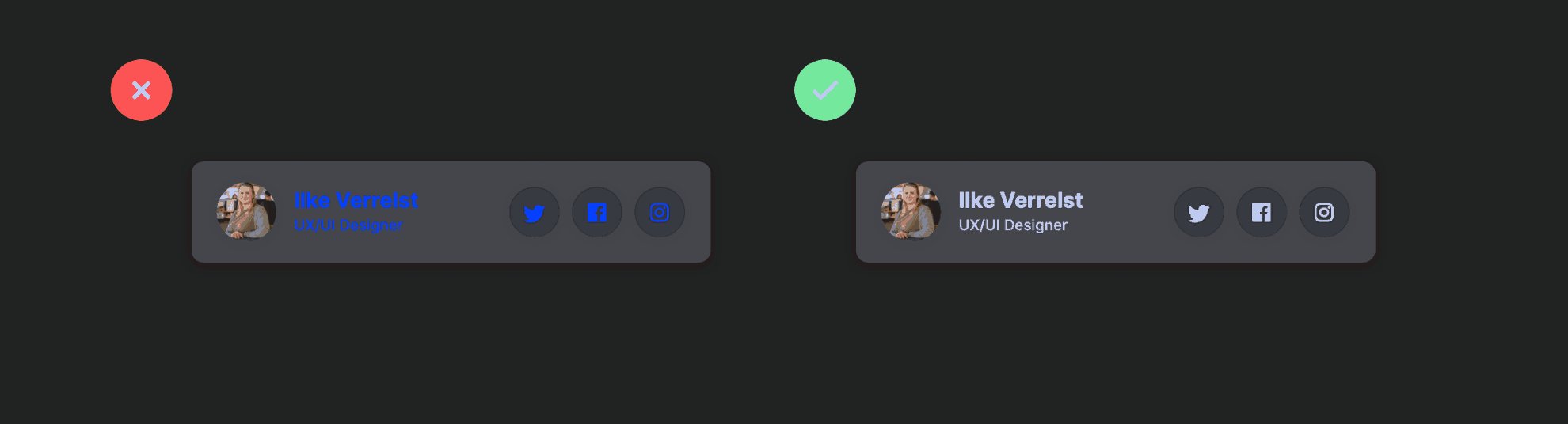
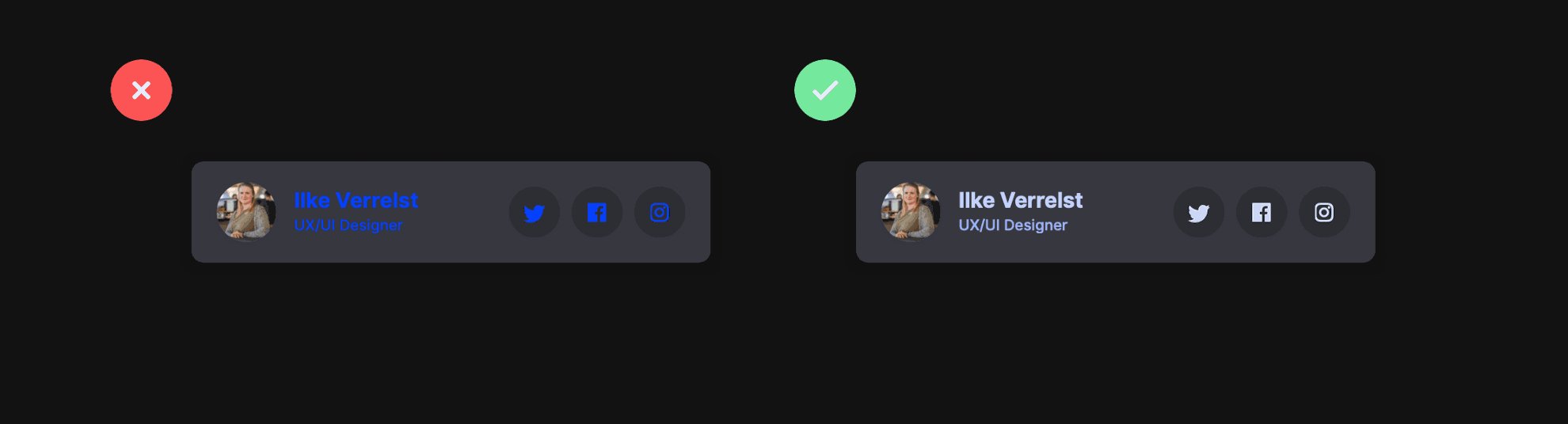
只要能保证对比显示效果,深色模式也可以兼容通常使用的主色调。
上图中,主要的行为召唤按钮是界面底端的蓝色按钮。无论是浅色背景还是深色背景,这种对比显示效果都非常明显,蓝色按钮依然能轻松地吸引注意力,按钮也非常清晰,总之没有太大的显示问题。
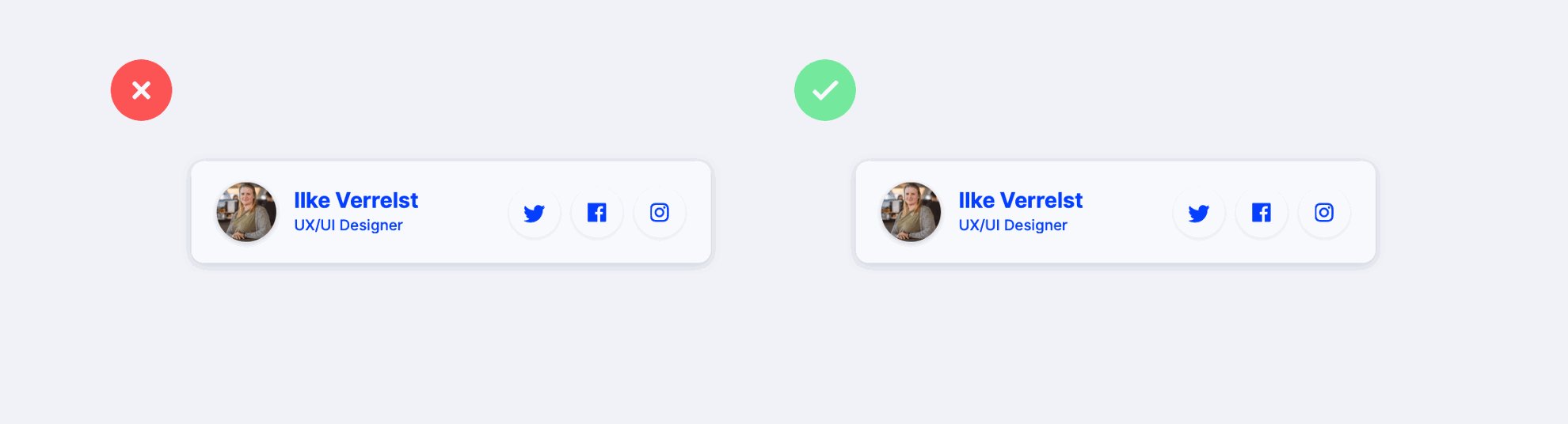
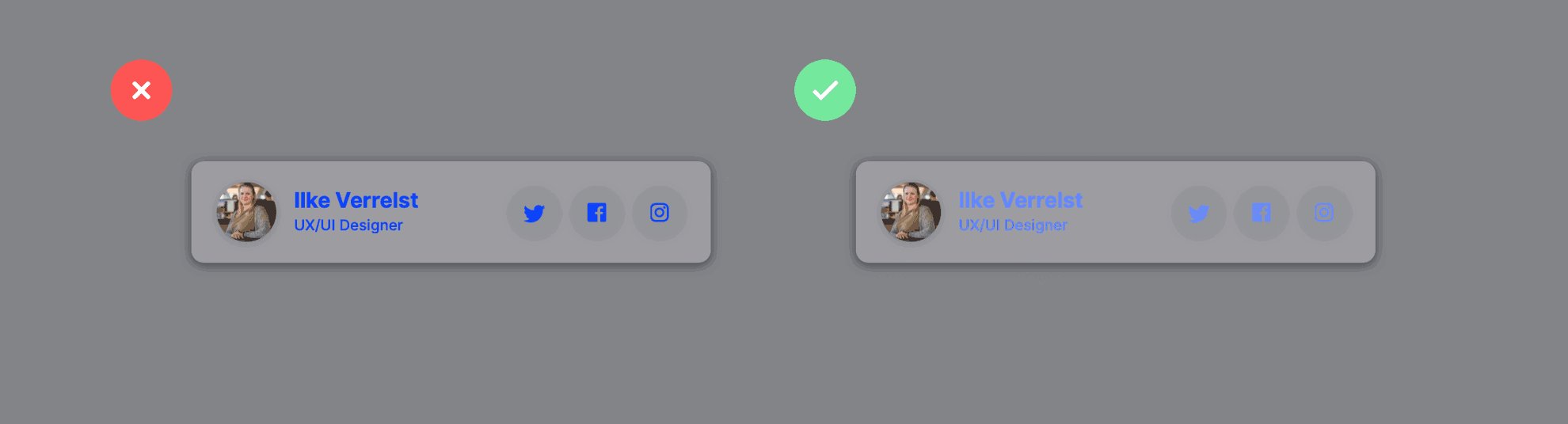
然而,如果继续用这两种对比颜色,但却用在文字上,就会出现新的问题。比如,如果文字颜色也采用的偏暗色调的话,在深色模式下的显示效果就非常差。
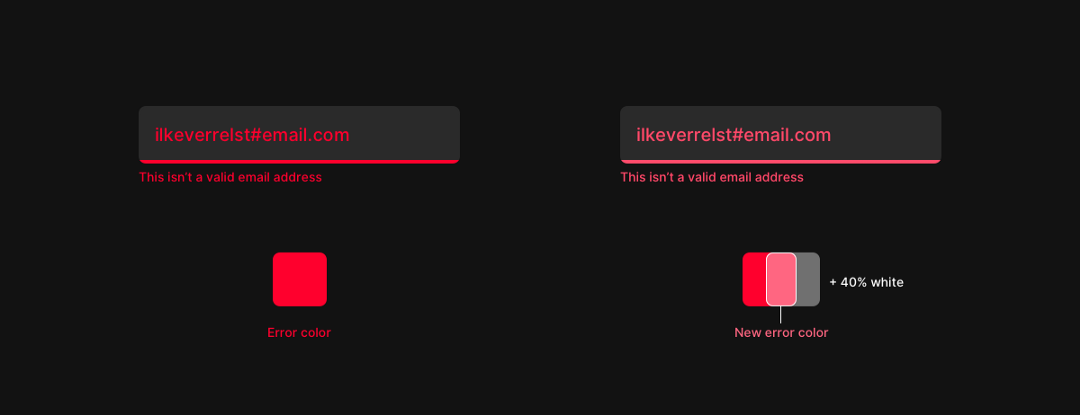
除了偏暗色调外,如果(在警告提示或错误提示界面上)采用过分饱和的色调,也有可能导致类似问题。
在谷歌的材料设计(Material Design)指南中,谷歌介绍了其在设计深色模式的默认错误提示界面上,通过在原色调的基础上新增了一层40%透明的白色图层,从而改变了界面的错误提示主色调。
这种设计方法就非常值得学习,它可以瞬间提升界面的对比效果。当然,在你的设计过程中,也可以根据实际情况采用不同的色调,但前提是要保证对比效果。
你也可以借助Sketch的Stark插件,来了解两种不同颜色的图层的对比显示效果。
文字方面的设计又该怎么处理?
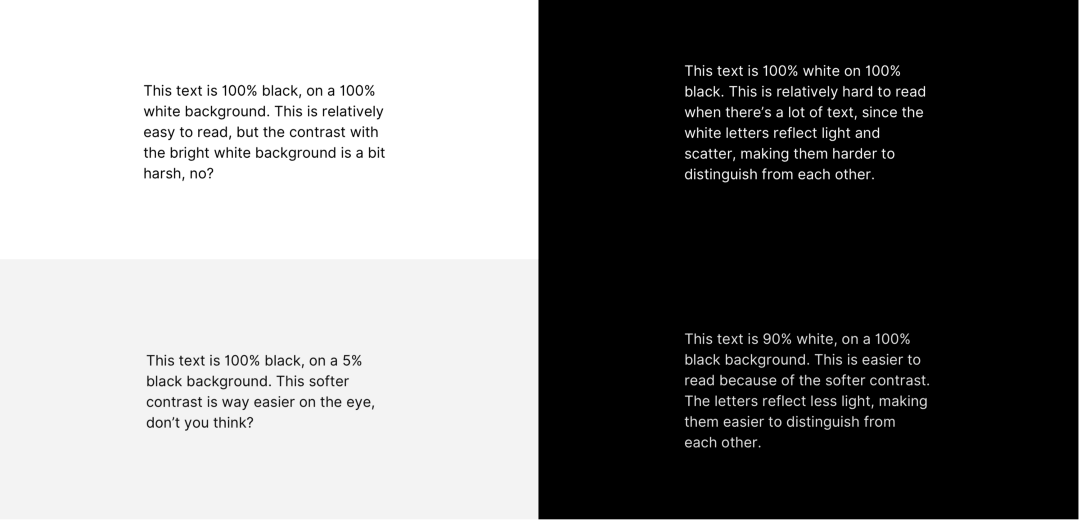
其实,就文字方面的设计规则而言,你只需要关注的是,不要在纯白背景上显示纯黑文字,当然反之亦然。
白色会凸显光线的波长,而黑色则会吸收光线的波长。如果在纯黑背景上采用纯白文字,文字将反射光线,让人更难辨别具体文字内容,从而影响界面文字的可读性。
同理,如果纯白背景上采用纯黑文字,同样也会因为文字光线太强,而影响文字的可读性。
你可以尝试将界面的白色部分柔和处理,比如白色背景换成浅灰色背景,或者白色文字换成浅灰色文字。这样在阅读过程中,眼睛不会太吃力,从而也可以防止或缓解眼疲劳。
深色模式强势来袭
在日常生活中,我们使用各种屏幕的时间变得越来越久。从起床开始直到晚上睡觉,一天中你会频繁地接触并使用各种屏幕。
特别是在夜晚,我们的眼睛并不太适应太强的屏幕光,所以这也是深色模式想要解决的痛点问题。
随着越来越多的操作系统都开始推出深色模式,不出意外的是,它将成为所有的数字设备的出厂设置功能。
而唯一不想使用深色模式功能的原因,可能就在于你只会在白天使用数字设备,但这是非常绝对的情形。
当设计深色模式时,除了前文提到的基础设计原则之外,还有其它几个值得关注的方面。
就可达性而言,因为深色模式下的整体对比效果偏低,不能真正地提高界面内容的可读性,所以并不算是最友好的设计。
图片来源:Tenor
但如果是在夜晚的话,你已经很困了,而且准备睡觉了,但睡觉之前你记得要给朋友发一条不能拖到第二天的重要信息。于是你拿起手机,结果iMessage界面的背景光让你毫无睡意,最后拿着手机又玩了3个小时。
虽然深色模式下的文字在显示方面并没有做到完全地可读,但在对的时间对的地点它却可以极高地提升可用性。所以,真正的决定因素,实际上在于用户的使用场景。
因此,我认为自动开启(或关闭)深色模式是非常友好的设计。
在这种设计下,深色模式会在夜晚自动开启,而第二天早上又会自动关闭。用户根本不必去思考到底要不要用深色模式,而这一点就很好地提升了产品的可用性。
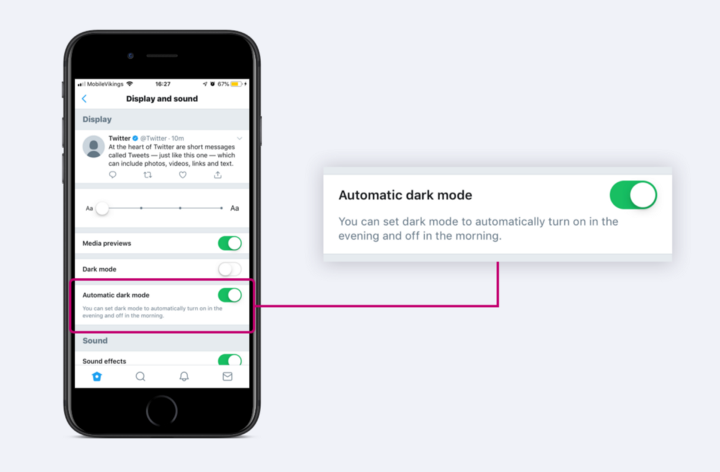
Twitter在这方面的设计就做得比较好。这对采用OLED屏幕的设备而言,将更加省电。
所以,最好在设计产品时,可以让用户根据其个人喜好,自主选择是否启用深色模式。否则,如果界面颜色自动启用而又无法关闭的话,那用户肯定会超级抓狂的。
Twitter的设置中,用户可以选择开启或关闭自动深色模式功能。
此外,另外值得注意的是,界面中的某些元素最好不采用深色设计。
比如在苹果的文字处理和页面排版工具Pages中,你可以将背景切换成深色,但稿纸背景仍然要保证是白色的,这样才会给人真实的文字处理感觉。
开启深色模式的Pages界面
当然,这一原则也适用于其它任何的内容创作软件,比如Sketch或者Illustrator。虽然背景颜色可以切换成深色,但艺术创作板块界面必须默认设置为白色。
Sketch的深色模式
写在最后……
所以,无论是在说明数字设备上,无论是什么软件或应用,深色模式必然是设计的发展趋势。我们唯一能做的,就是做好准备,让一切都变成深色吧。
如果你还想进一步了解深色模式的有关界面设计,你可以查看并阅读谷歌的材料设计指南。
译者:井岛俊一