设计入门到进阶:色彩运用的终极指南
神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
编者按:UX/UI设计都离不开颜色。颜色的运用看似属于艺术的范畴,但对于UX/UI设计来说,其实有一系列的科学理论支撑。为了帮助大家对色彩的运用有一个系统的了解,Christine Vallaure提供了这份终极的色彩指南。原文发表在medium上,标题是:Ultimate Guide to Color in UX/UI Design。
色彩是 UI 设计的主要元素之一。它可以把对你产品的第一印象从精致酷炫变成自由疯狂。这项工作不在于怎么把漂亮的颜色混合,而在于要建立起一个系统。不过还是让我们从最基础的地方开始,再慢慢进阶到专业级别:
色值。什么时候该用什么。
记录颜色可以用不同的方式,你可能会碰到的最常见包括Pantone、CMYK、HEX 和 RGB。屏幕设计一般只用 HEX 和 RBG,但了解它们之间的差异仍然很重要,因为很可能你需要在线上和线下做品牌的颜色处理。
Pantone → 用于打印
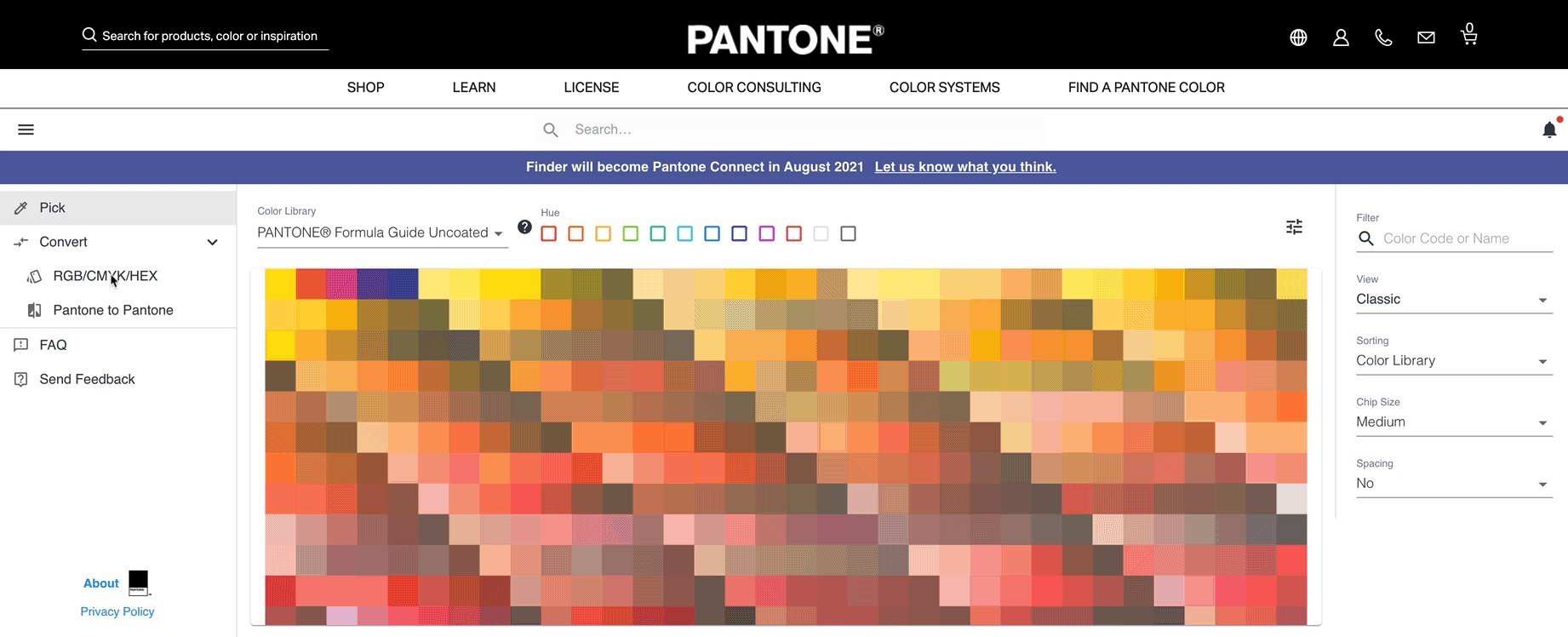
潘通色卡。资料来源:Pantone 官方网站
这是墨水的精确混合,所以全球用的都是是相同的颜色。你没法在家用打印机上打印出潘通色,但可以去查看潘通官方的色彩手册作为参考。专业打印机则可以为你获取特定的潘通色,并将其添加到自己的机器里面去打印。因此,打印潘通色通常价格更贵,这就是为什么潘通色主要用于需要跨媒体匹配的logo或品牌元素上面,其余的都是用CMYK。
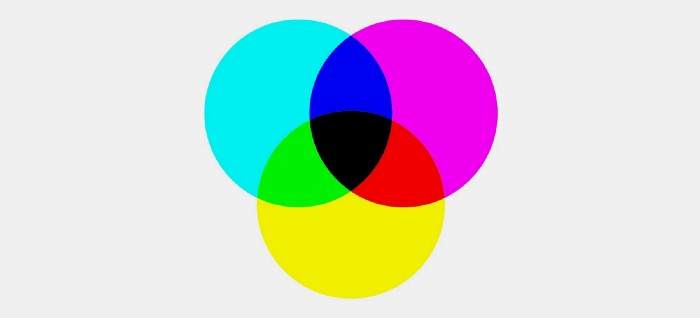
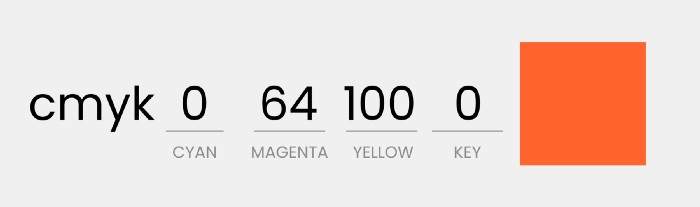
CMYK → 用于打印
CMYK
把青色(C)、品红色(M)、黄色(Y)以及黑色(K)四种颜色混合叠加到一起的CMYK,是所有其他颜色打印的基础。家用打印机和专业印刷厂用的也是这四种颜色。
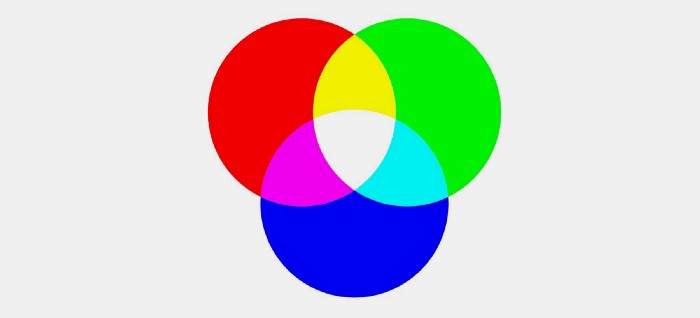
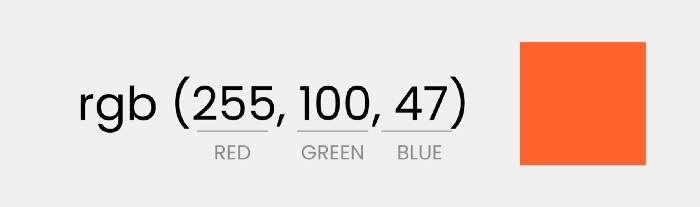
RGB → 用于 UI 设计
RGB
RGB 代表的是红色、绿色和蓝色。显示器放射的就是这些颜色,也就是说这些颜色是靠光而不是墨水形成的。光的色谱范围比印刷品更广。由于系统的不同,平面印刷和屏幕颜色永远都没法 100% 匹配。不过只要调色板本身协调就没问题。只需要注意到这一点就行。
在 UI 设计当中给 RGB 赋值时,它的取值范围是 0-255,比方说 R=255、G=255、B=255 或 RBG=255,255,255 表示白色,而 RGB=0、0、0 表示黑色。
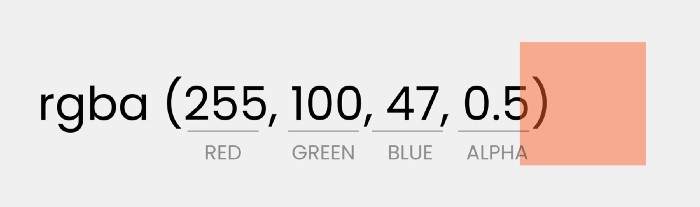
RGBA → 用于 UI 设计
跟RGB 一样,A 代表另加的 alpha 通道。Alpha 的取值在 0.0(完全透明)与 1.0(完全不透明)之间,可调节透明度。
所以,比方说 RGBA = 255, 255, 255, 0.5 表示的是透明度为50%的白色。
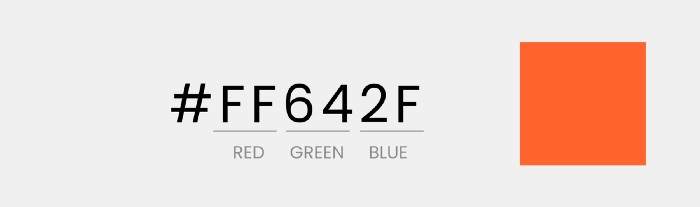
HEX → 用于 UI 设计?
用这个!RGB是不错,但记忆起来会有点枯燥,而HEX 只是它的一种简要形式,而且总是显示跟相应的RBG完全相同的颜色。由于HEX采用的是字符串格式,所以更容易处理、复制、粘贴以及共享。
HEX由 6 位数字组成,前面再加上一个哈希值。前两位数字代表 R,3、4位代表 G,5、6位代表 B。所以RGB 跟Hex是等同的。
注:平面印刷跟屏幕设计里面的颜色永远也没法完美匹配,因为它们是用不同的方式创建出来的:平面印刷靠的是墨水混合,屏幕靠的是光线组合。重要的是让每个调色板在内部是协调的。
在印刷与屏幕之间转换颜色
不过,有时候可能需要把印刷色彩转换成UI 设计。或者你很善良,想要帮助印刷设计师进行逆向的转换。
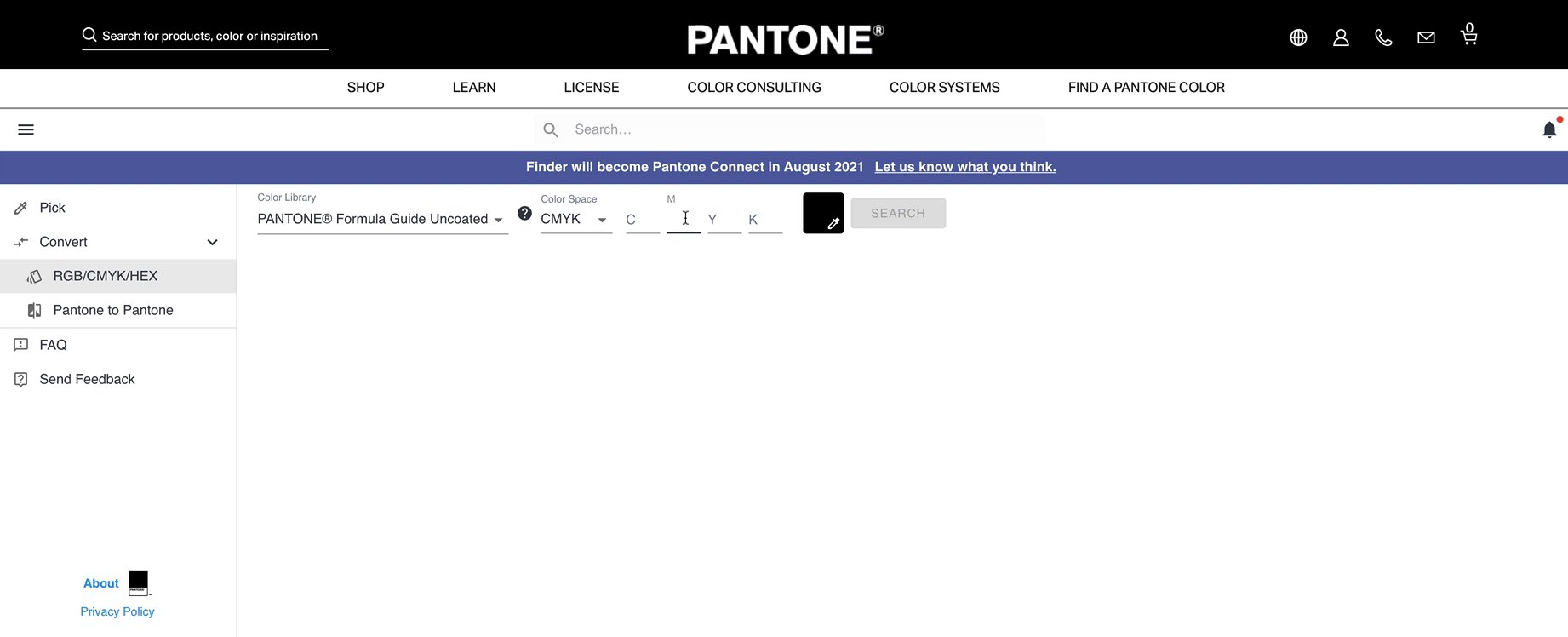
在线转换器有很多,但经过这些年以来的竞争,最终脱颖而出的是用所谓的 Pantone色桥的潘通官方转换器。数字版请到 Pantone 颜色查找器页面。
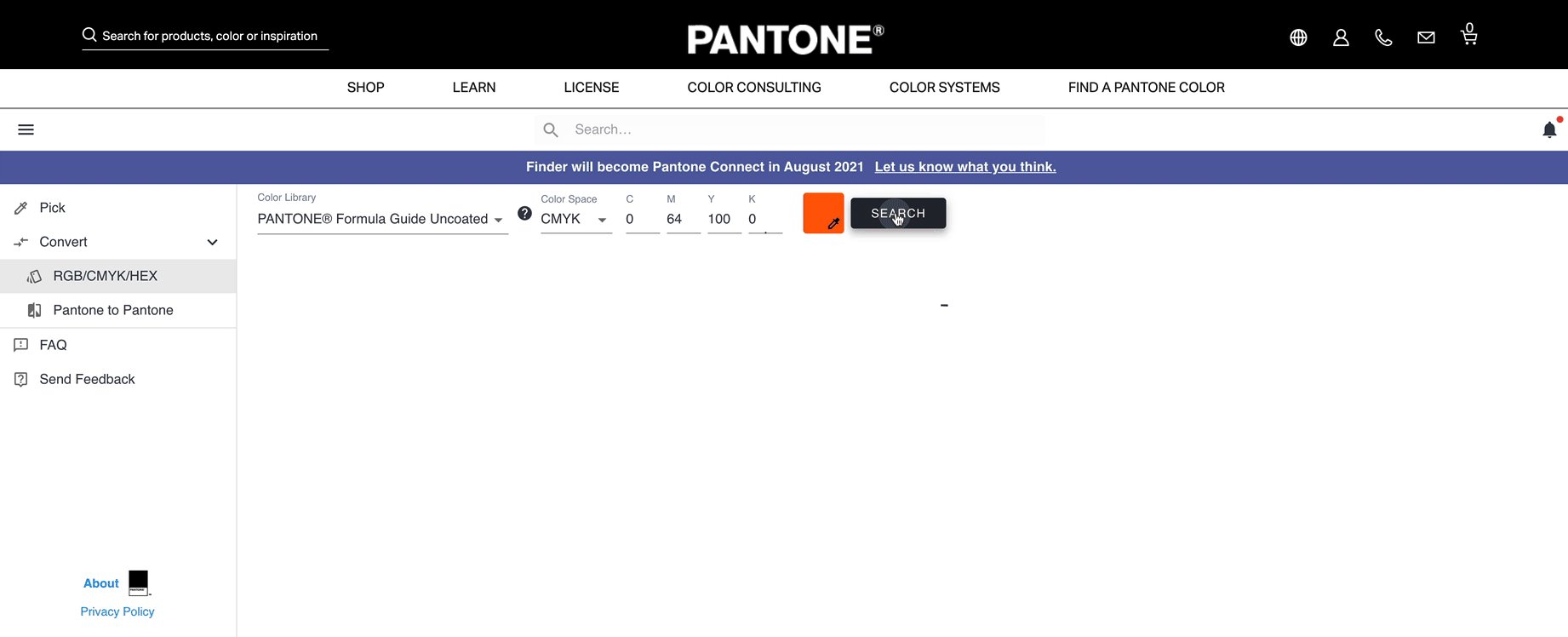
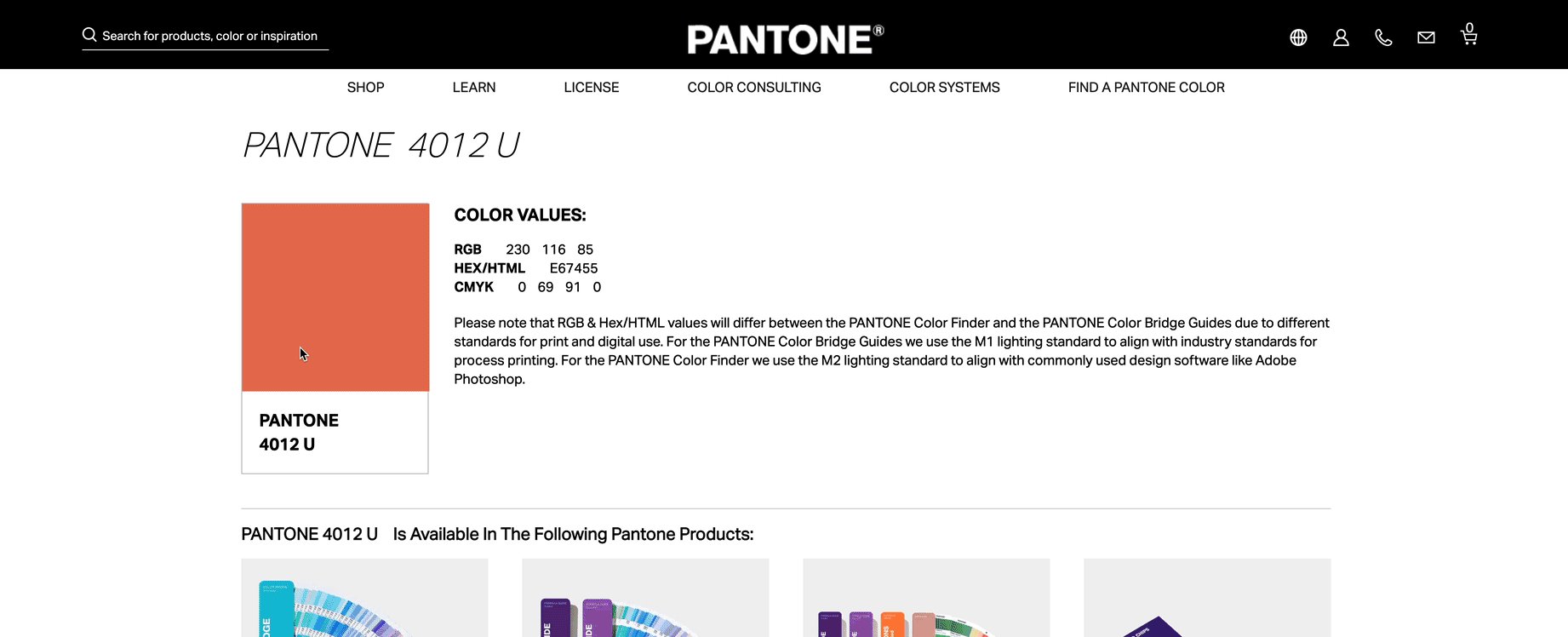
潘通颜色查找工具
这个工具可让你选择输入 Hex、RGB 或 CMYK,然后工具会返回建议的匹配潘通色。点击颜色后,工具会提示所有相关的颜色值。如果你想把潘通色转换为十六进制,只需用左侧菜单中的“Pantone to Pantone”功能(是,文字确实令人困惑,结果是有效的)。
✏ ️提示:如果你是要把排名颜色转换为印刷色彩的话,最好手里拿一块潘通色卡比较一下再记录下来。任何设计团队或专业的印刷厂都应该有这玩意儿。
UI设计有多少种颜色?
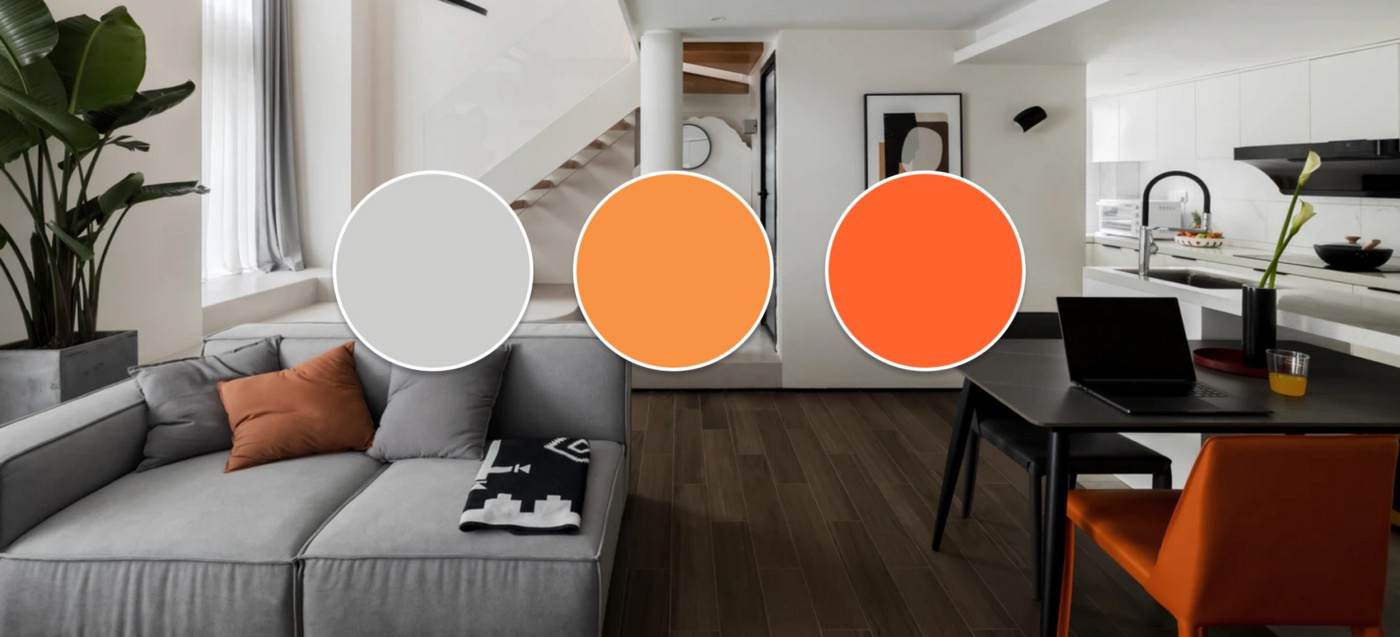
三色也是室内设计用到的一个概念
即便 UI 设计并没有什么技术限制,但最好还是将颜色限制为最多两到三种。
虽然只有3种颜色,但你仍然可以拥有这些颜色的变化(稍后会详细介绍颜色的变化)。就像你很快就会了解到的那样,要想做出更加生动的设计,重要的是颜色的组合而不是数量。
话虽如此,如果你的好点子需要大量颜色的话,请随意。规则就是用来打破的。
在UI设计当中应该如何进行颜色的选择、混合以及搭配
在挑选和混合颜色方面你也许具备天赋。那绝对没问题,继续发挥你的天赋就是了。但是,如果你对颜色搭配觉得不太放心的话,可以运用一些技巧。
RGB 色轮的运用
个人而言,我并不相信颜色联想,比如蓝色代表宁静,红色充满活力,因为这会随着文化的变化而改变,其实更多要靠颜色的组合来制造情绪。
我们可以利用带有 12 组颜色分割的 RGB 色轮(由所谓的原色、二次色和三次色组成)。为了更方便举例,我会把我的色轮简化为几个部分。一般在设计软件里面都能看到带有色彩过渡柔和的那个色轮,你可以从中去挑选颜色。Adobe也有一个很棒的色轮工具,可以帮你设置颜色。
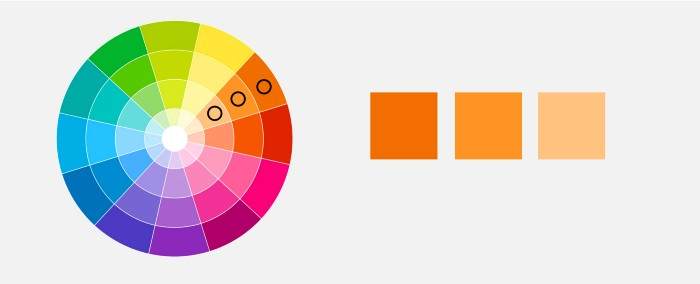
单色配色(Monochromatic)
单色方案
选好你的颜色,然后从外圈走到内圈就可以得到一系列可爱的色差。这种颜色组合可以营造出非常微妙和精致的外观。
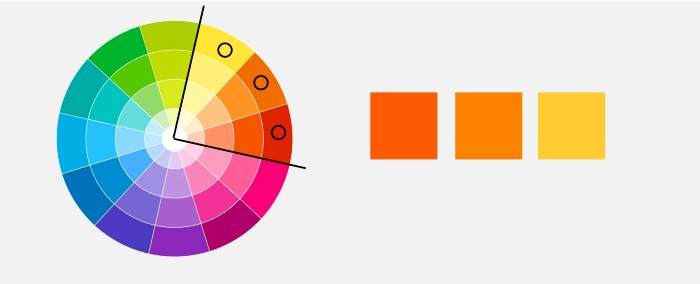
类似配色(Analogous)
类似色方案
这种做法是选择彼此相邻的颜色。你可以朝着顺时针或逆时针的方向任意移动。选出来的颜色需要在 90 度角的范围之内内,如此应该就得到一个很好的结果。这种做法可以在不失优雅的情况下增加一点活力。
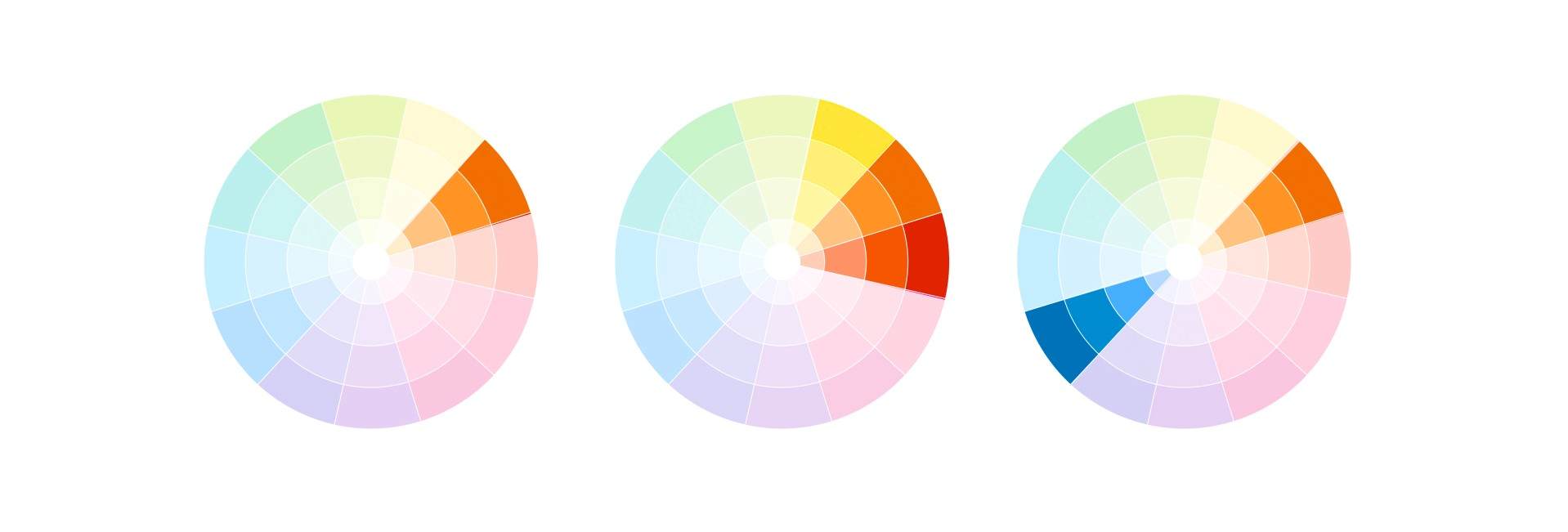
互补配色(Complementary)
互补色方案
如果你要寻找的是活力的话,互补配色就是你要的路子。先从基色开始,然后位于色轮对面的就是互补色。你还可以配合单色配色一起用,。得出来的颜色就是完美组合。
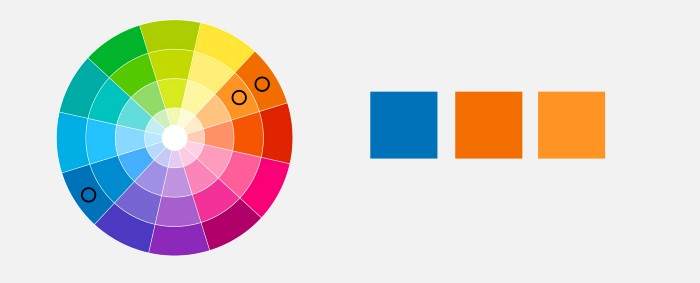
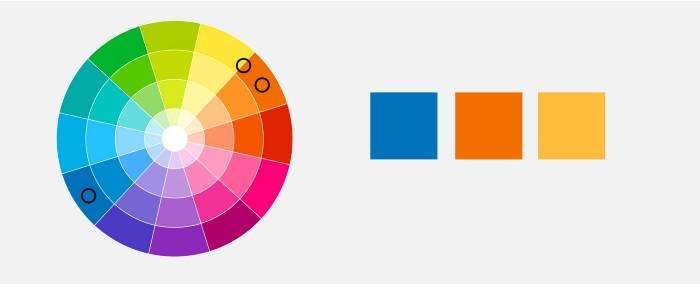
分割配色
补色分割配色
或者还可以更进一步,增加一个类似色来增加活力。这就叫做补色分割配色(Split Complementary)。
这三种方法应该可以帮助你搭建好调色板,不过还有更多的配色方法,比方说三等分配色法(Triadic colors)和矩形配色法(Tetradic colors),但这些方法对经验要求比较高。
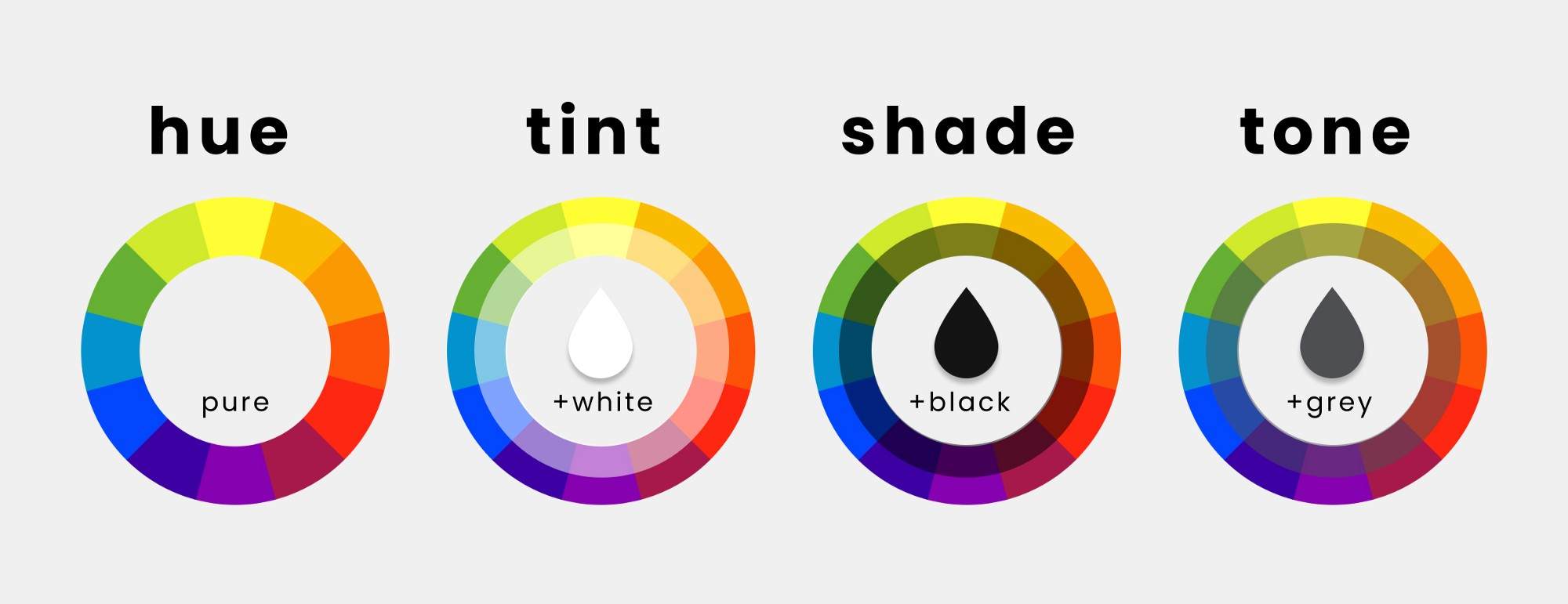
试试这些:色相(Hue)、暗调(Shade)、明调(Tint)及色调(Tone)
一旦你发现了尽管只有那一点颜色并不意味着没有灵活性,你就会知道那只是基础,仍然可以有很多种玩法。了解调整颜色的不同方法很重要,只是不要过度就行。
色相、明调、暗调和色调
色相(Hue)→色相是纯色,不添加任何的色差(明调或暗调)或色调。如果我们在色轮外围的不同色块之间游走的话,就会改变色相。
暗调(Shade)→ 添加了黑色的色相。
明调(Tint)→添加了白色的色相。
色调(Tone)→ 添加灰色的色相。
使用颜色的变体
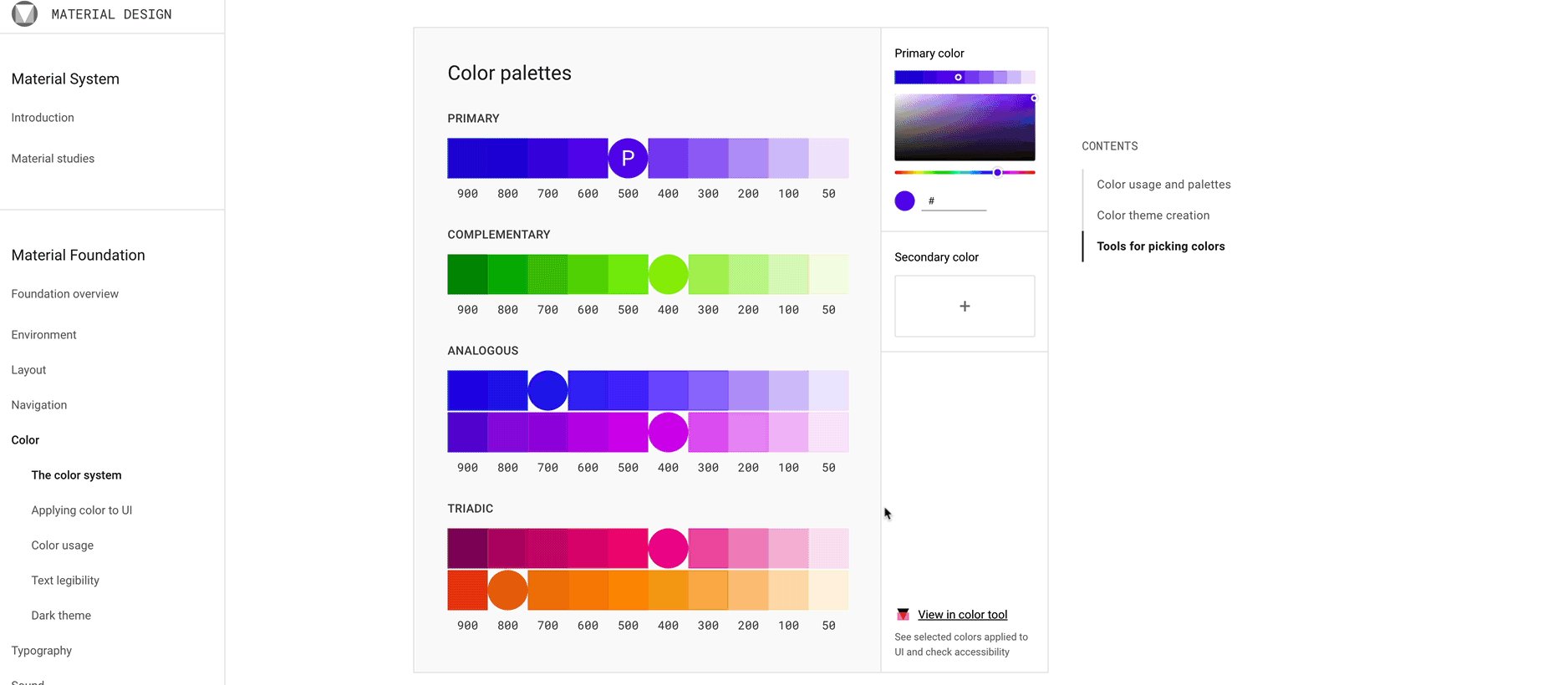
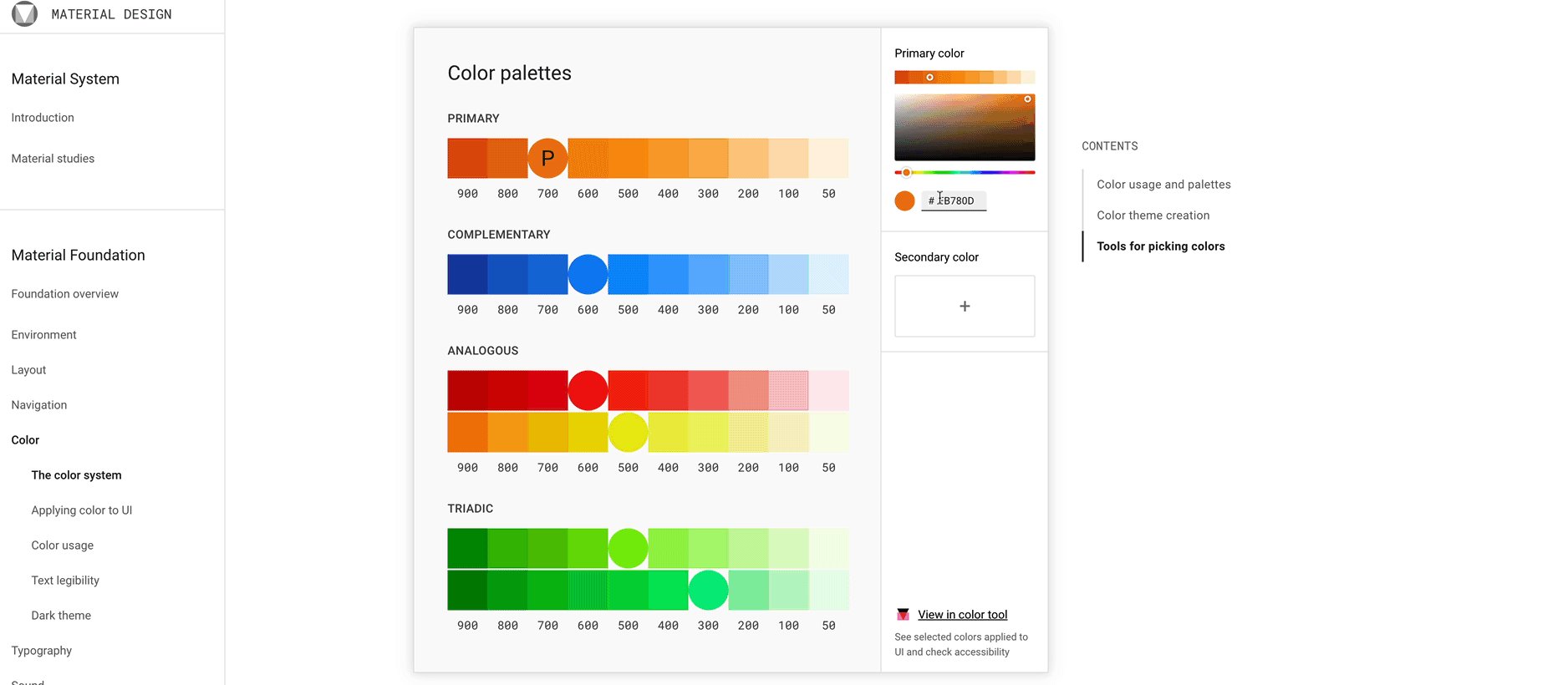
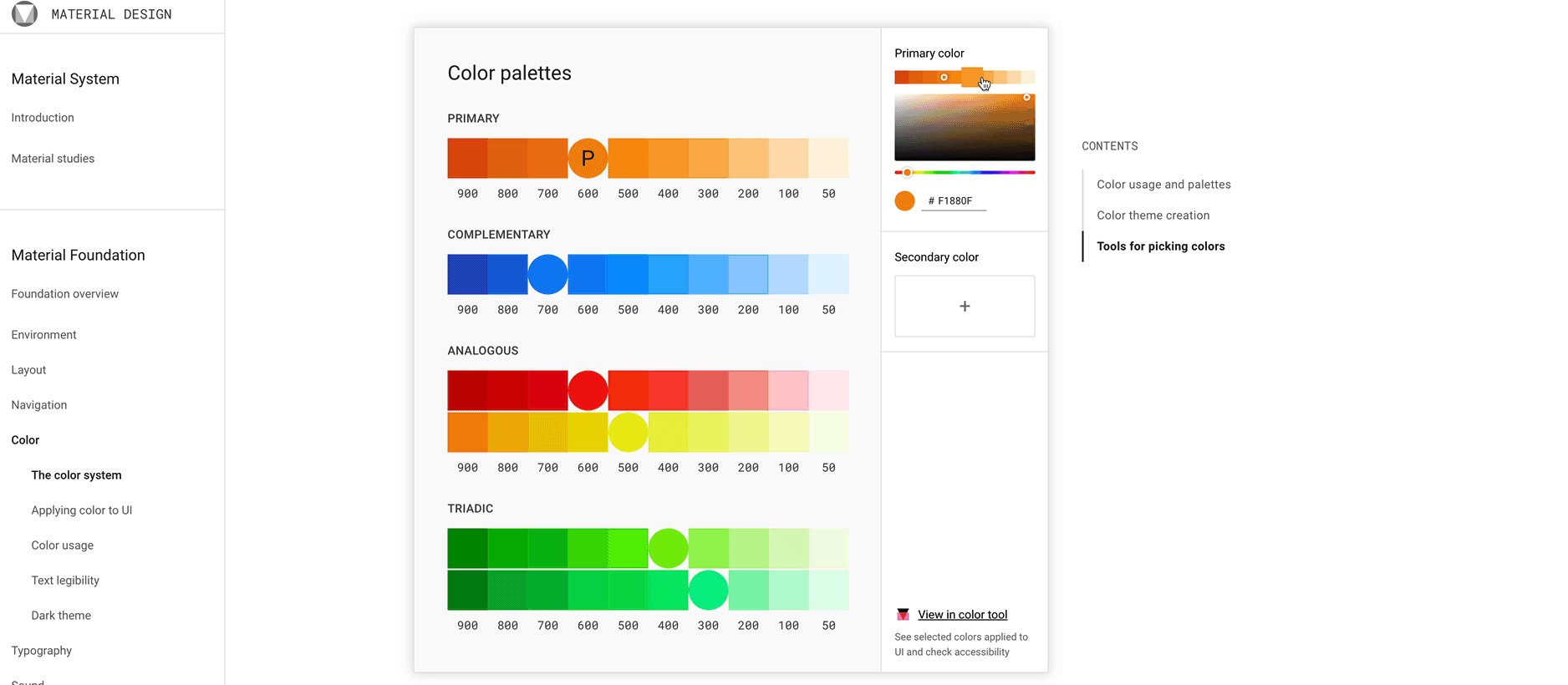
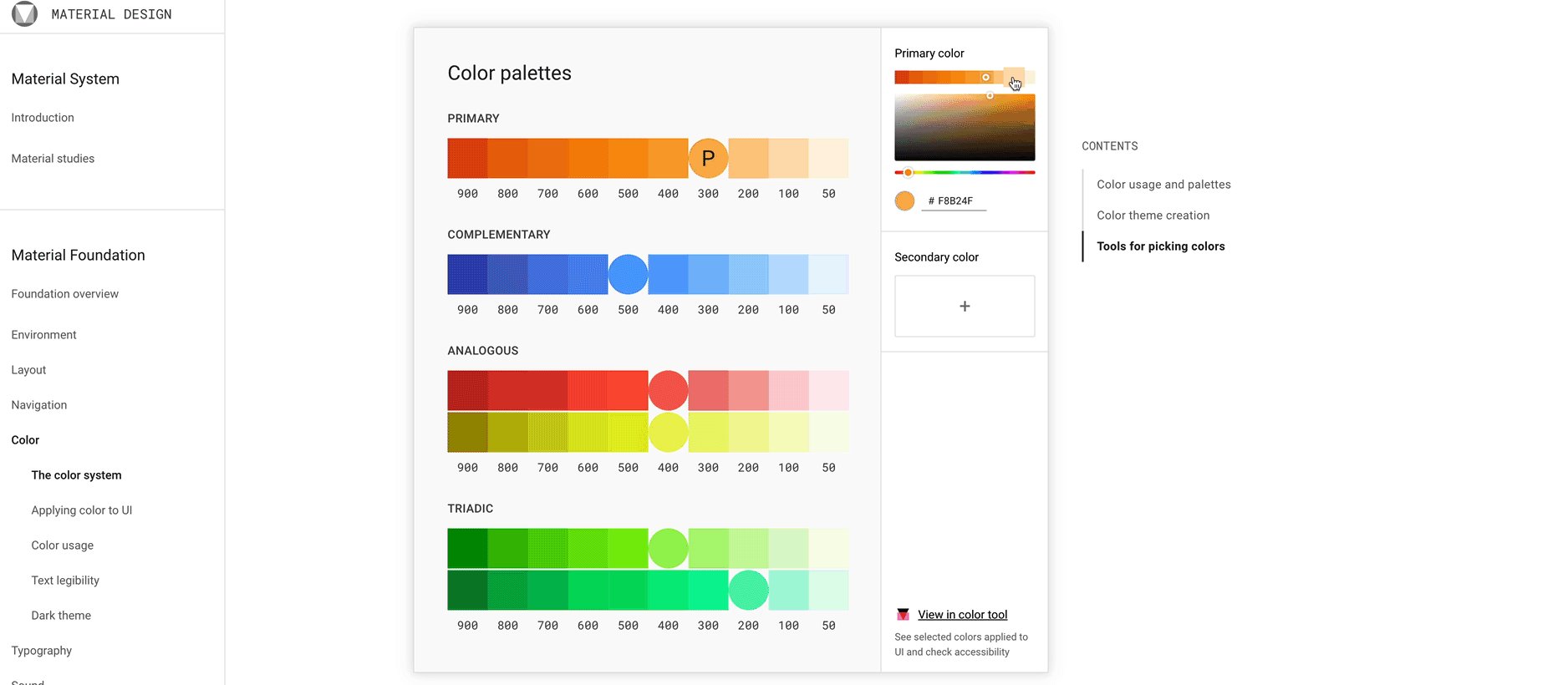
所谓的变体才是你真正应该使用的颜色。你可以人工修改色相,也可以利用material design调色板这样的工具。
material design调色板。
✏ ️注:圆圈内的“P”表示文本颜色在背景前是否清晰可辨。P为白色表示白色文本在背景色前清晰可见。P为黑色表示黑色文本在背景颜色上清晰可见。
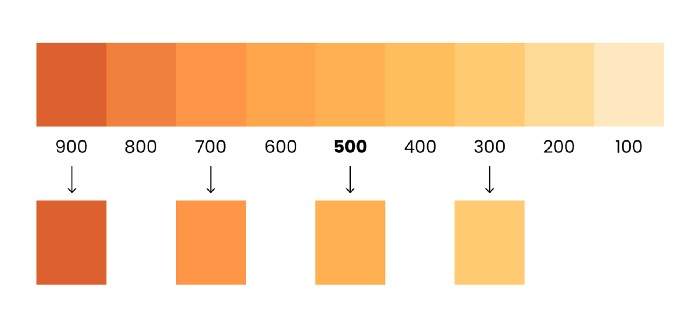
颜色变体
填上HUE值之后,系统就会创建渐变色。渐变色的多寡完全可以根据你的设计需要。我一般会用 3 到 5 个,但最多用到 9 个也完全没问题。而且这些渐变色也不一定非得是相邻的,需要多少种对比你可以自由选择,然后弃掉其中的一些。如果你对数字感兴趣,我会在下一节关于命名的部分进行解释。
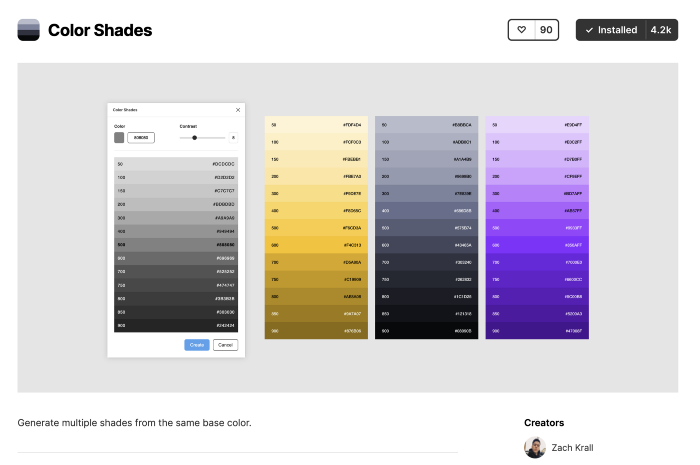
Figma颜色暗调插件
我最近发现了一个叫做 Color Shades for Figma 的神奇插件,它可以帮你创建文件里面所有的颜色暗调,非常棒。
以正确的方式给颜色命名
给颜色命名
因此,一旦你选择了颜色和渐变色,就可以将它们记录到样式表及/或你的设计系统里面。
不要用颜色本身给颜色命名,如红色和蓝色,而应该用通用一点的办法,因为颜色可能会随着时间的推移而被替换和调整。
颜色的命名
用什么名称并不重要。只需要具备描述性和一致性即可,比方说背景色、灰色等可以称为中性色。然后你会有一个原色和一个一次色,我的一次色通常是我用来突出显示的颜色。
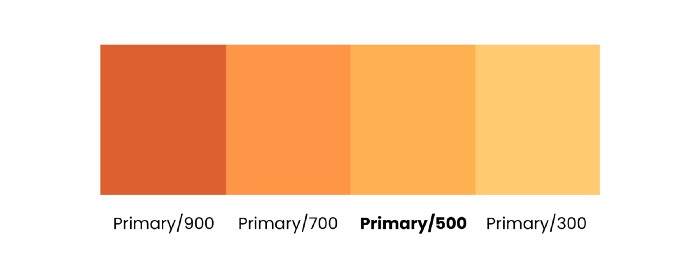
给渐变色命名
渐变色是基于原色或一次色做出来的。所以,这些颜色没有自己的名字,但通常需要通过数字将它们标识为渐变色。在material调色板工具里面,我们喜欢把渐变幅度做到100。不过,你也可以做成10等分。
渐变色的命名
我喜欢给基色取值为 500,然后根据需要围绕着它创建渐变色。
但是,不要1 2 3 4 这样按顺序命名,因为你之后也许要在这些颜色之间添加一些渐变色,然后命名就会乱了。因此,请给自己留出一些空间以应对不测。
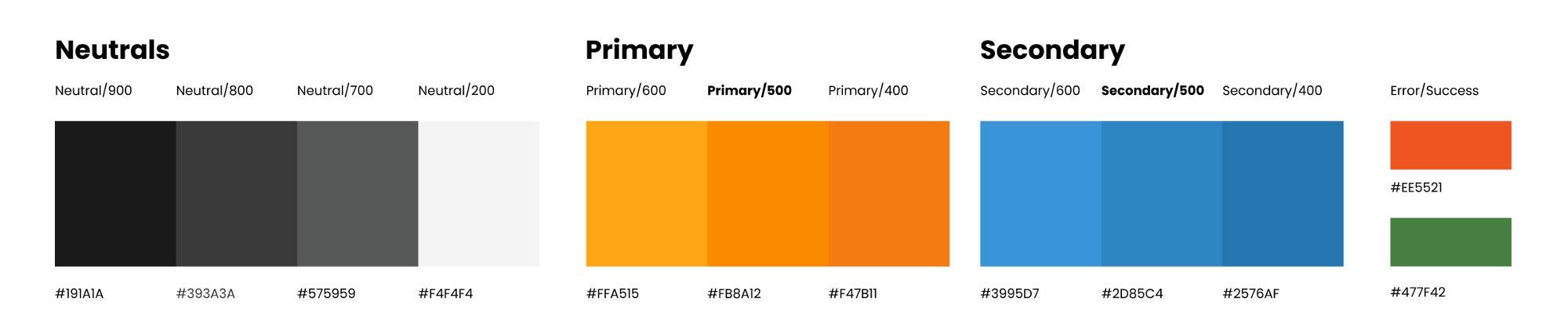
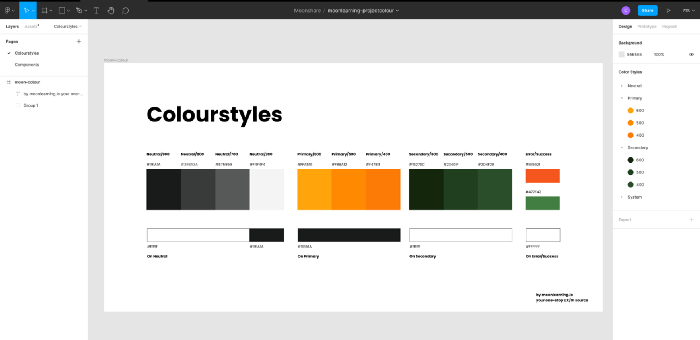
带有系统颜色的颜色样式表
✏ ️别忘了给错误、告警、信息、成功设置系统色,这一版是红色、橙色、蓝色和绿色。如果你愿意的话,也可以调整成符合品牌风格的颜色。但有一点,要确保错误提示用红色,永远!
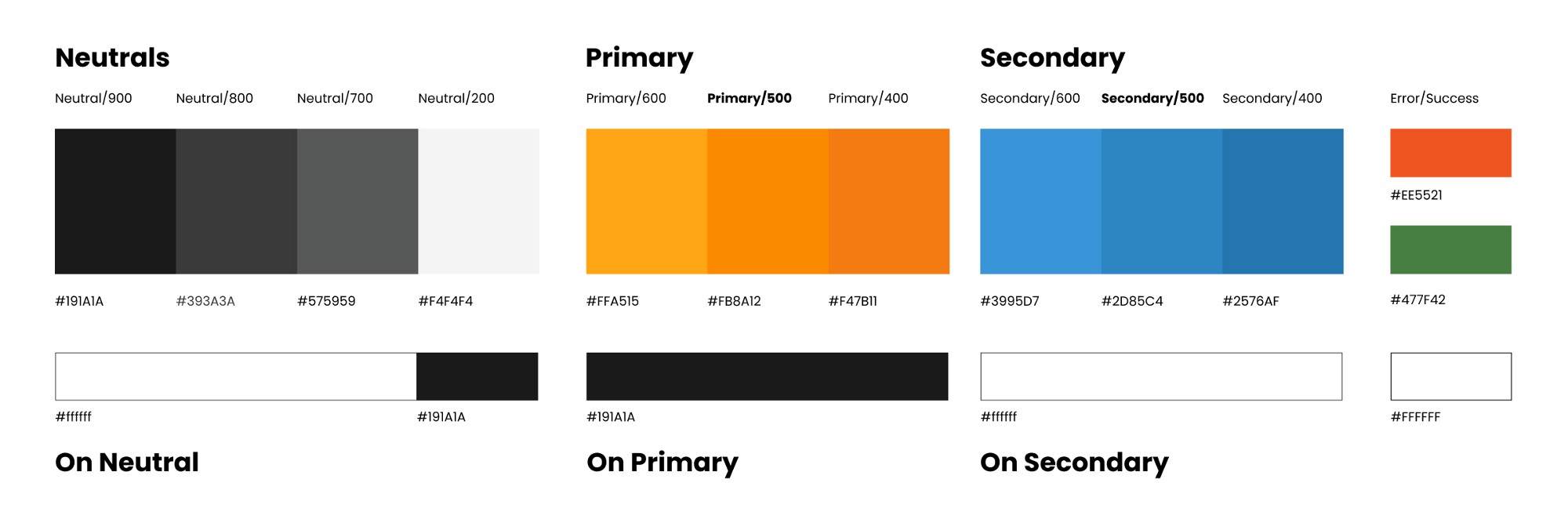
添加“叠加色”(on-color),使其易于访问!
还有个东西值得加入,那就是所谓的on-color,意思是在一种颜色(比如字体或图标色)之上使用的颜色,有意识地运用叠加色主要有两个好处
增加一个叠加色(on-color)
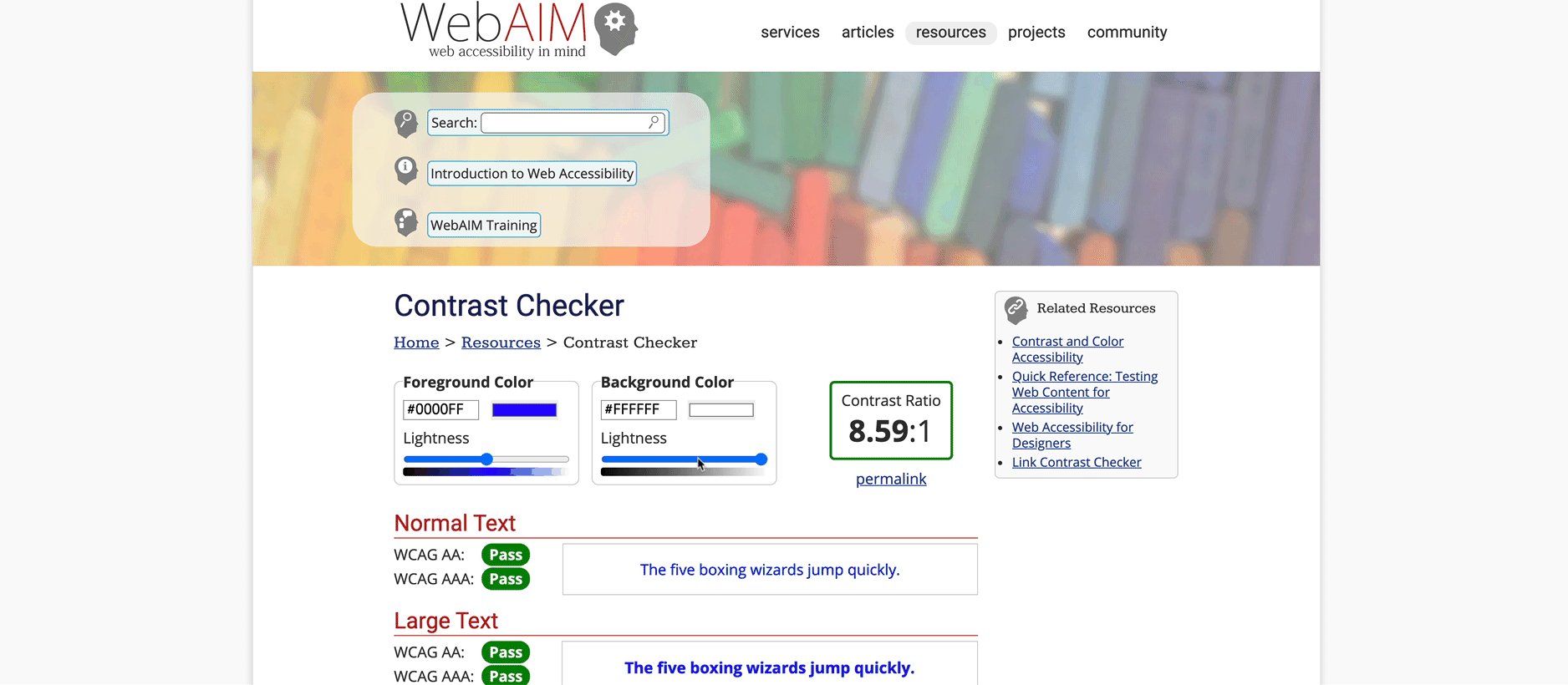
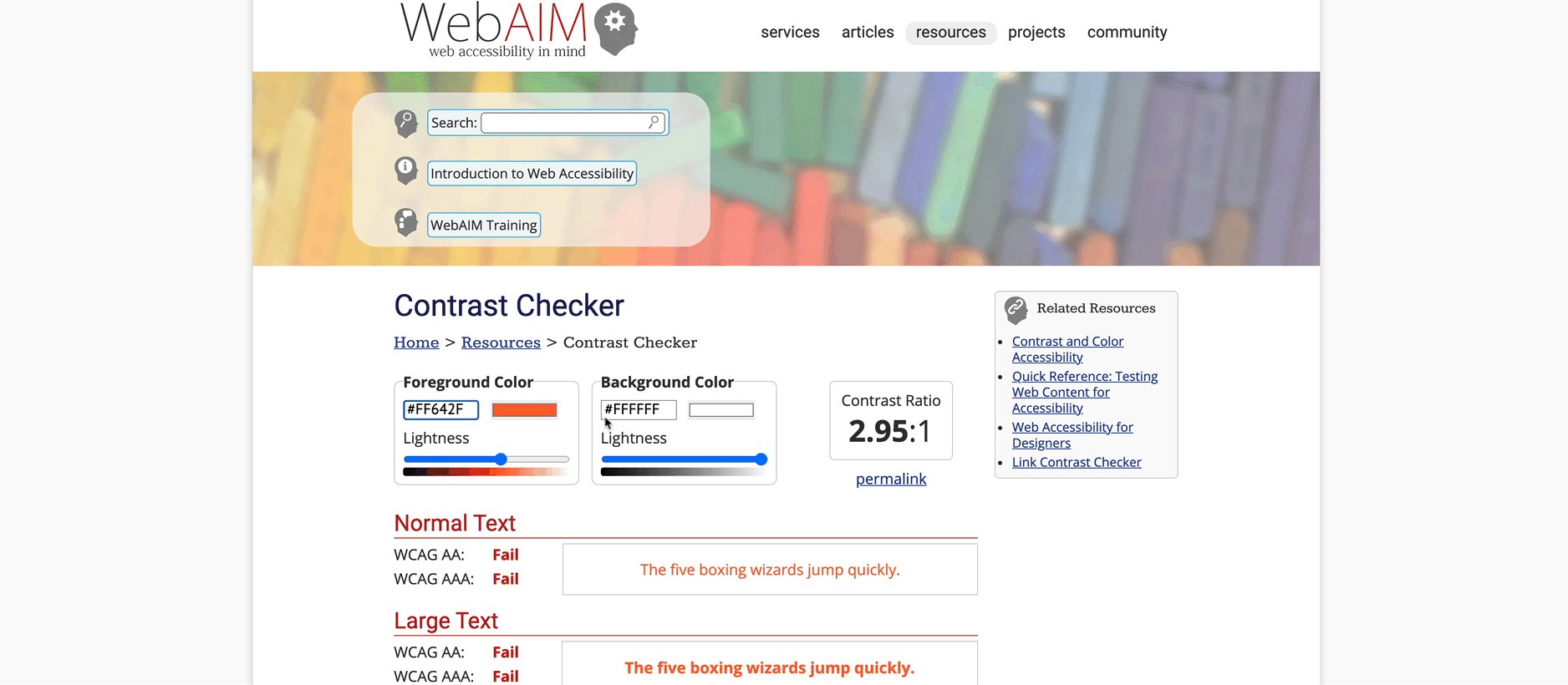
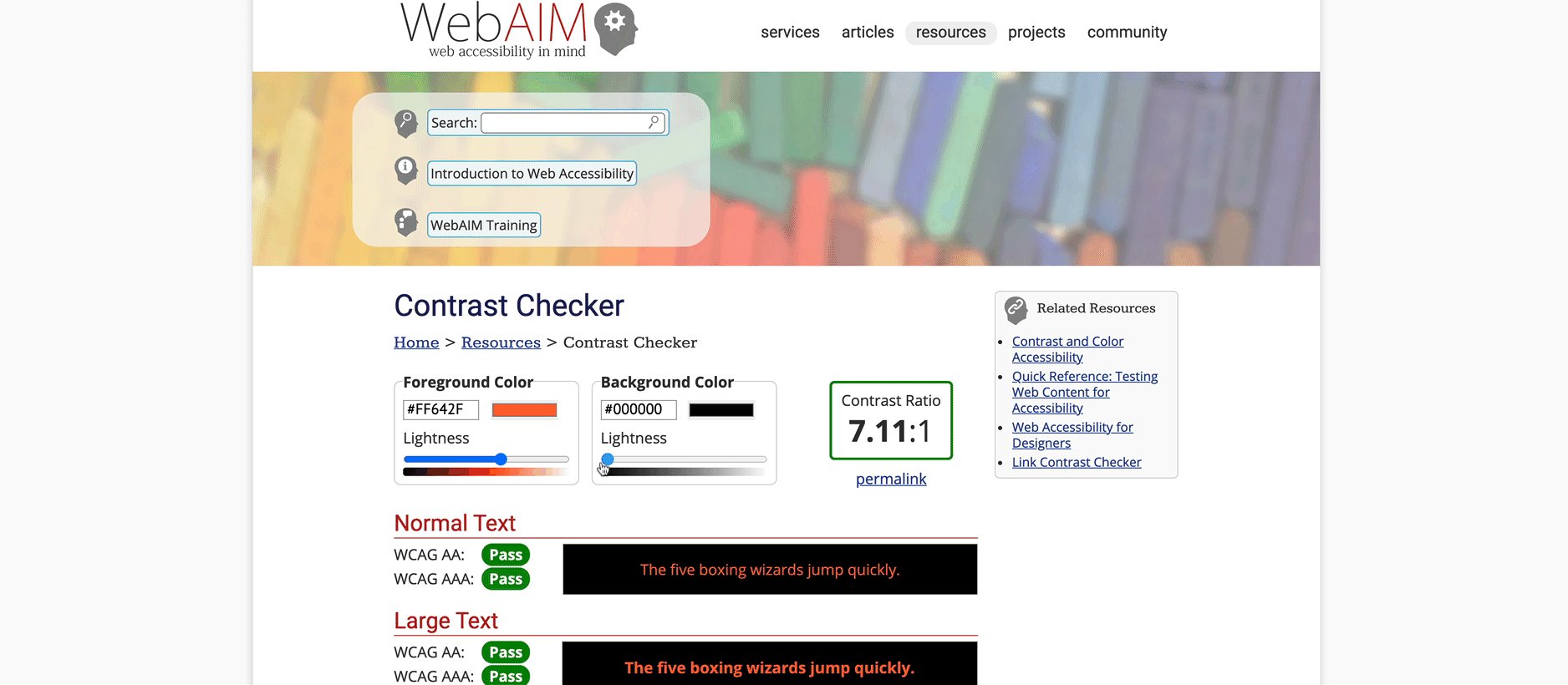
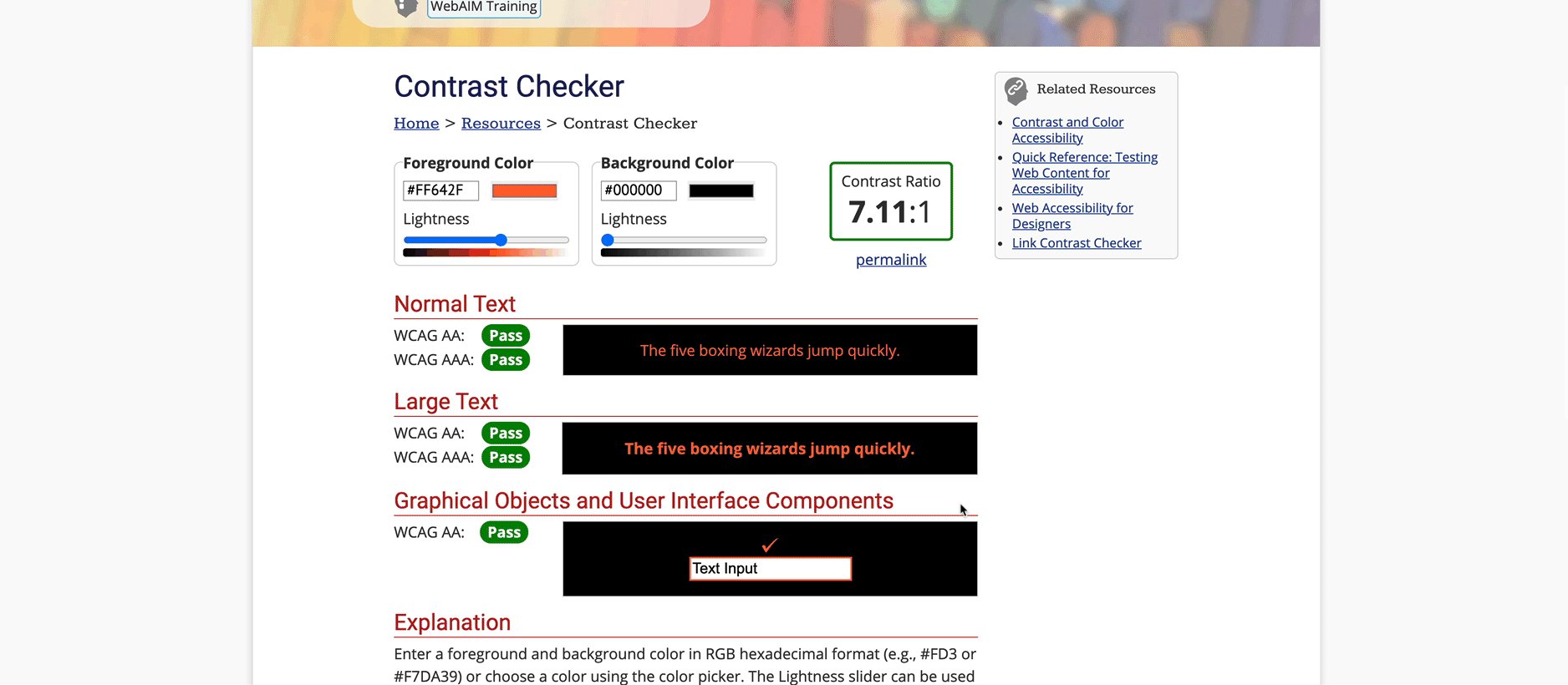
一是系统会提醒你检查颜色对比度的可访问性。要做到这一点,要么在设计软件里面使用插件,要么利用类似这样的在线对比度检查器。这可不是可有可无。顺便说一下,根据 WCAG(Web内容无障碍指南)规定,法律要求页面访问具备便利性。
检查对比度,满足可访问性
二是假设你的一次色是深灰色,你还没有定义叠加色。这种颜色往往会做成变量并用作文本颜色,现在如果你把变量改了,比如说,改成了亮蓝色,那你就需要变更设计文件的所有文本,甚至可能还包括代码。所以尽量不要把事情搞得太混乱太复杂。
你用Figma来试试!
可以下载Figma的免费颜色样式表。自己试一下。
Figma颜色样式表
颜色分配的60, 30, 10原则
颜色分配
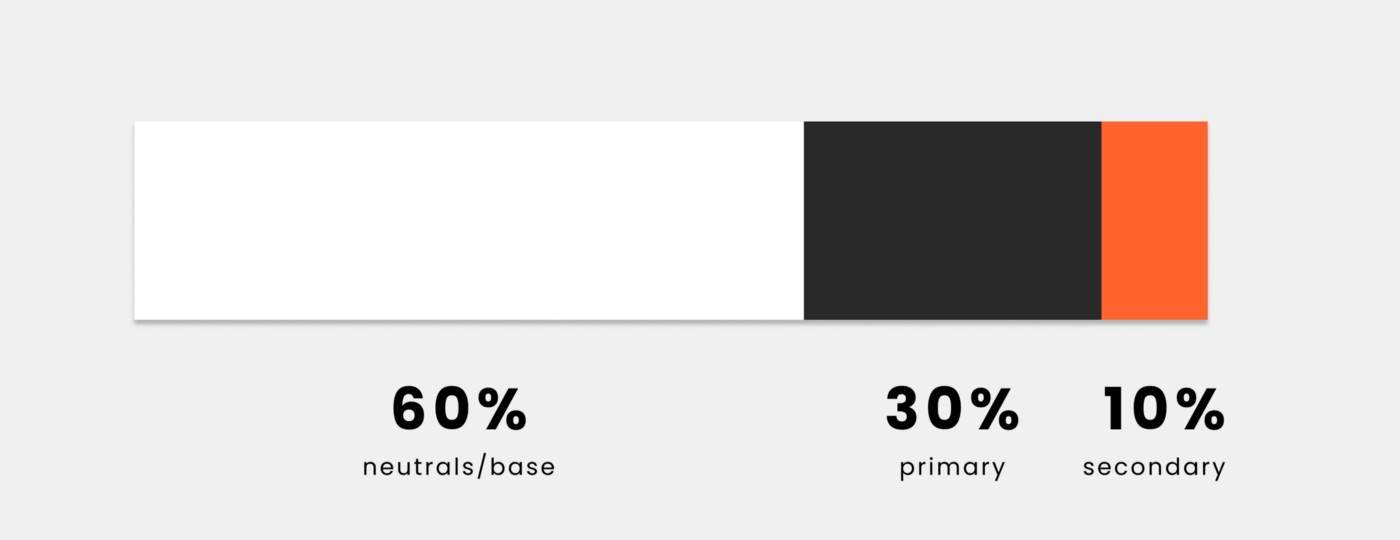
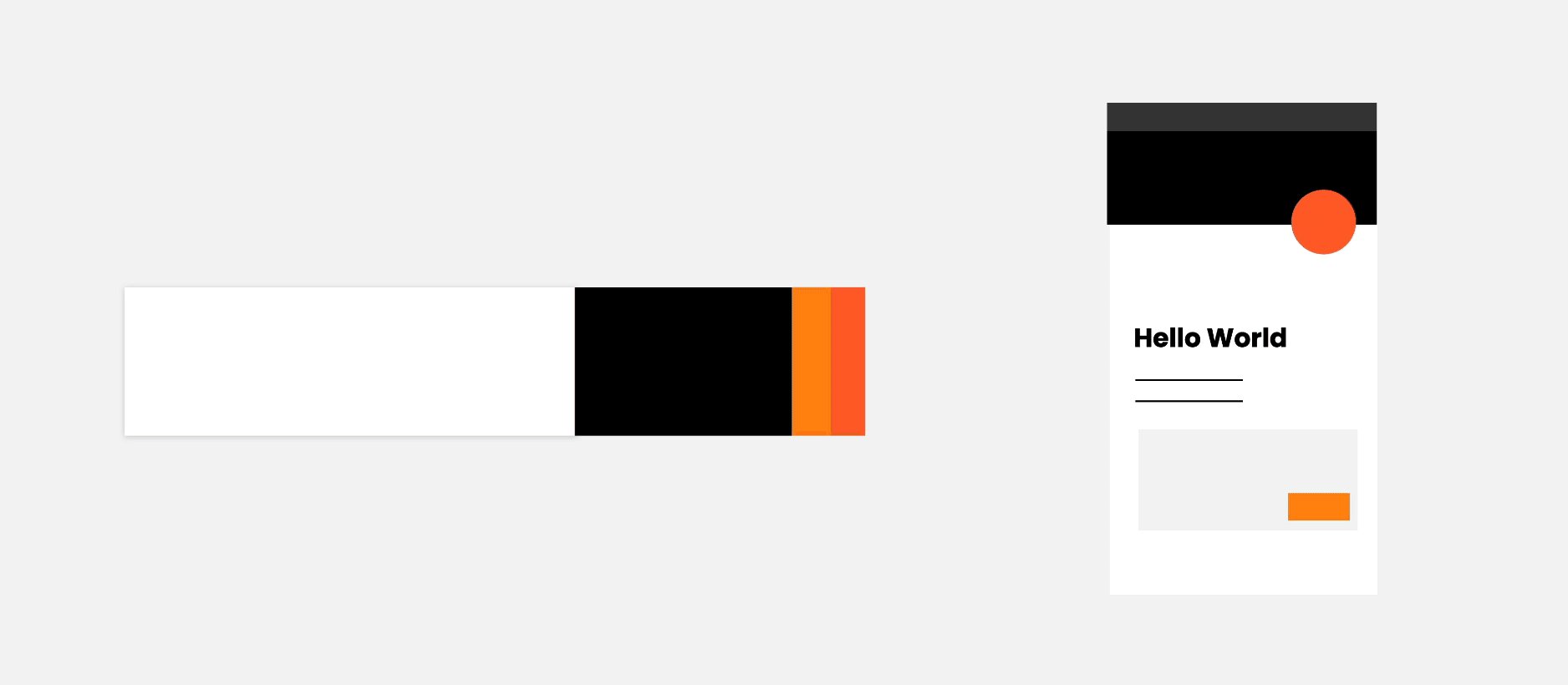
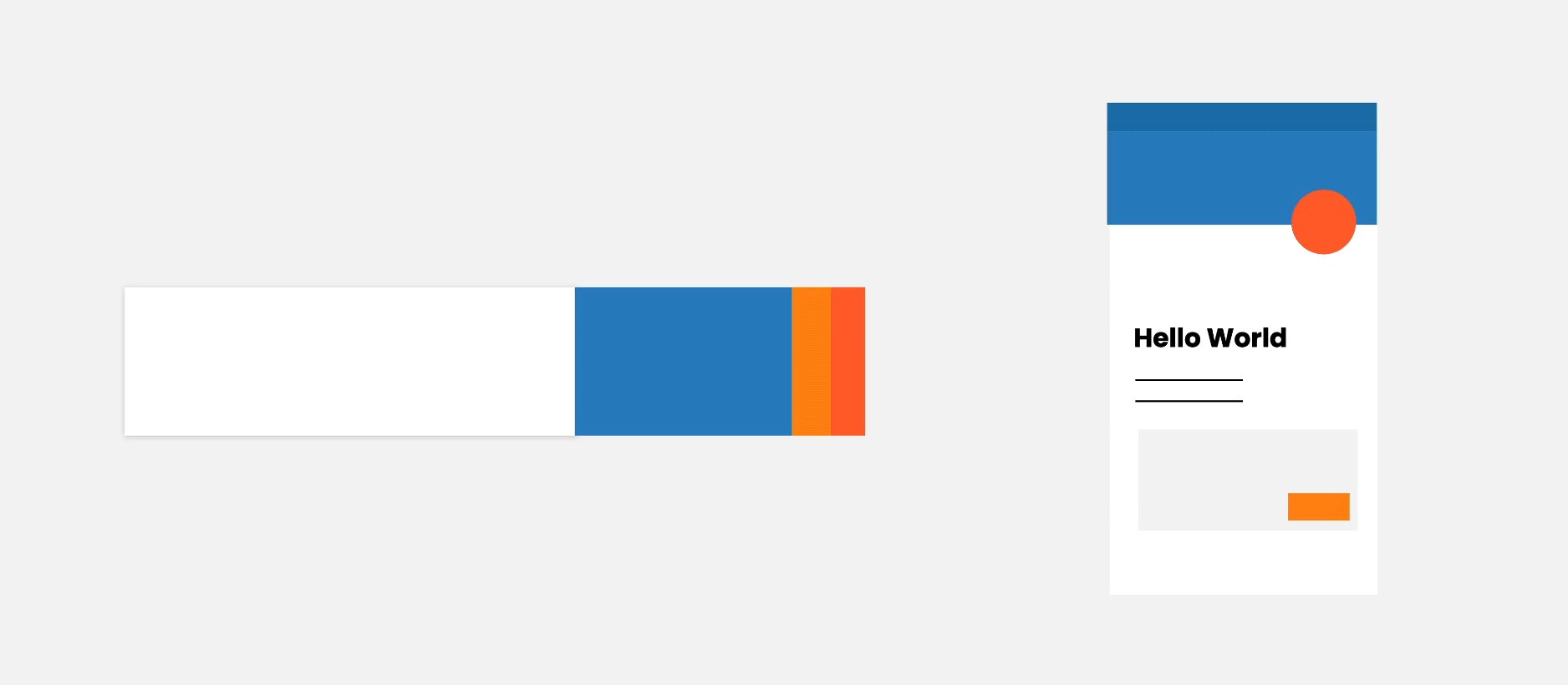
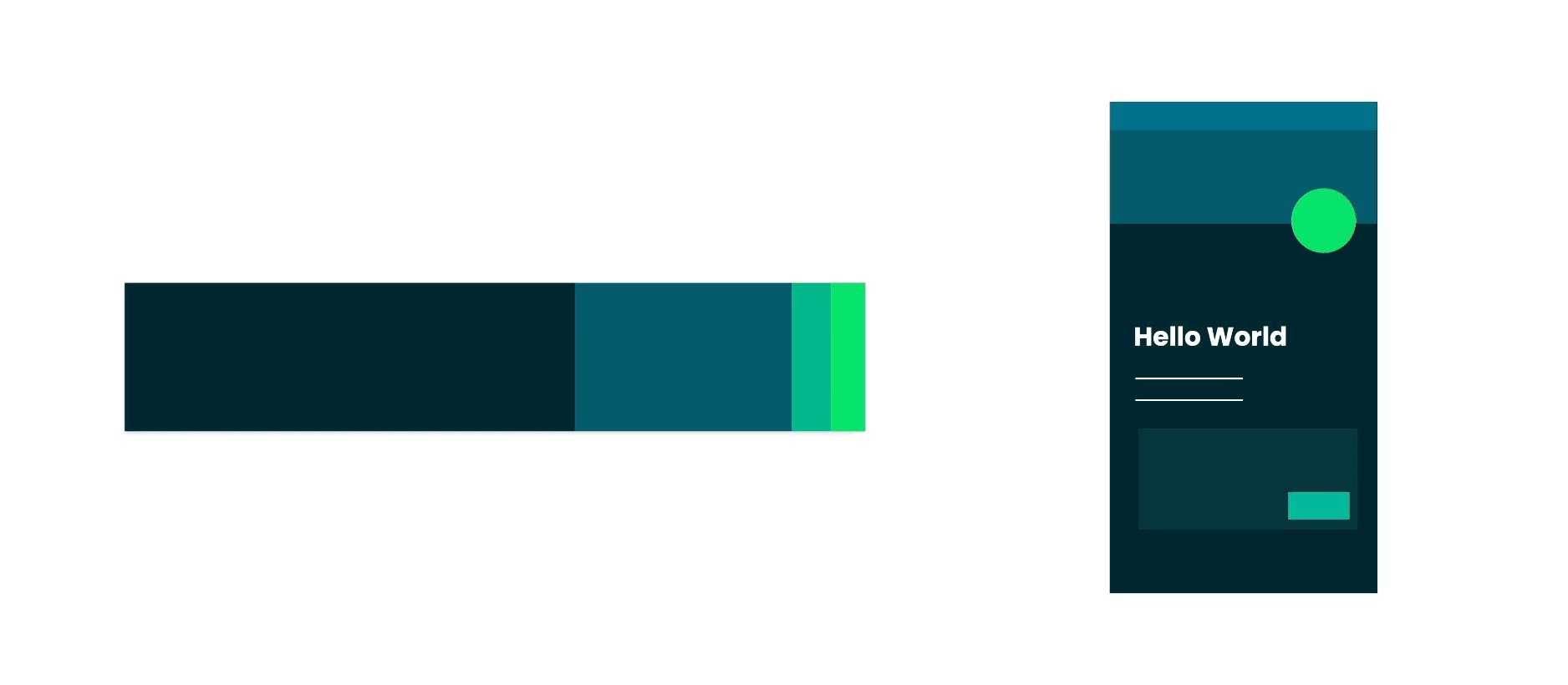
除了用什么颜色之外,还有一个必不可少的注意事项是知道怎么使用颜色。60 ,30,10原则就是一条很好的经验法则。意思是说在设计当中最多使用 60% 的基色,然后是30%的一次色,为了突出显示,可使用 10%的二次色,比方说号召行动用语(如按钮)。
60% 为基色,30% 为一次色,10%为二次色,用于突出显示行动召唤
这显然是对颜色分配的一种“感觉”,不是精确的测量。颜色在此可以解释为一种颜色或一种颜色及其渐变色。怎么做可以自由发挥,但是,请确保行动召唤的风格一致且突出。
60, 30, 10 规则
如你所见,上面的例子已经很好地兼顾了基调和突出。
译者:boxi