手机版百度首页推情人节特效,HTML5+CSS3 实现网页3D翻转
转载时间:2022.01.29(原文发布时间:2012.02.14)
133
阅读次数:133次

今天是西方的传统节日情人节,这次百度走在了 Google 前面,率先在手机版百度首页推出了情人节特效。
用现代一点的浏览器打开
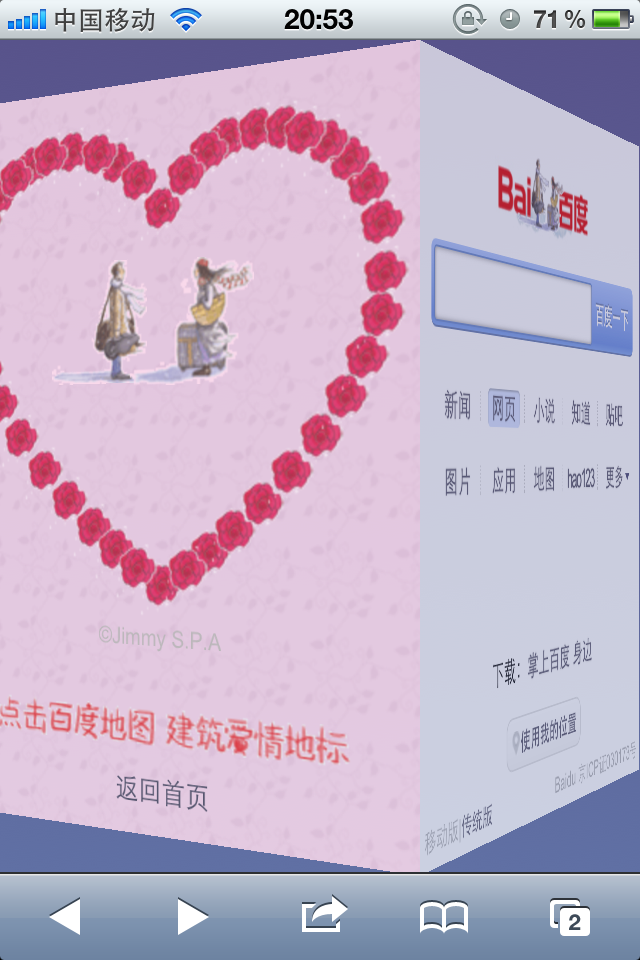
手机版百度首页会看到百度的 LOGO 变成了一个一直闪动翅膀的小天使,点击天使后屏幕顶部会出现一幅幾米漫画,显示两个男女主人公向左右渐变消失。之后手机屏幕会以 3D 的形式向右翻转,紧接着出现一圈红色的心型玫瑰花,两个人也最终走到了一起。再点击返回首页,又是以3D的形式翻转回首页,现在 LOGO 又从小天使也变成了男女主人公在一起的情景。
从设计上看,我觉得天使,心型玫瑰设计得还可以,但没有给人惊艳的感觉,像是不够细致。不过3D的翻转效果确是把我惊讶到了。
我问百度的人这个效果的技术上是怎样的,他们告诉我说,“通过HTML5 Canvas 绘图,用 CSS3 来控制动画,同时针对不同的操作平台、手机终端,将图形化元素、动画效果尽量融入其中,来缩减彩蛋的大小 ;并采取了离线存储的技术。”我记得百度这样的大公司一般不会贸然尝试使用新技术,以前为了尽量兼容更多的平台,他们还使用过 Flash 来做这种特效。这次他们相当于带了一个好头,给 HTML5 和 CSS3 就增加了一个案例。想必以后会有起来越多的公司开始尝试使用新技术吧。
实际上这是第二次百度在手机浏览器上实现动态特效了,第一次是春节期间一个龙的特效,这次比上次强。

大厂都在用的在线作图软件
限时免费的在线作图软件
新锐产品推荐
消息通知
咨询入驻
商务合作