增长 101 - 落地页制作指南
这是 《增长 101》 的第二章,《增长 101》(Growth 101)是万维广告推出的致力于帮助创业公司和独立开发者实现业务增长的 Playbook (小册),我们将在这里系统性地讲解 Growth Marketing 的道法术,欢迎持续关注更新阅读~
落地页(Landing Page)一般为网站首页,也有因为特殊需求(如针对不同的广告受众或不同功能特性制作的个性化页面)单独做的广告着陆页。
为什么要做好落地页?
一个好的落地页是业务成功的一半。在这个看脸的时代 —— 80% 的访客都会在看过你的网站首页后离开。做好落地页是提升产品和广告转化率的必经之路。
信息传递比页面设计更为重要
在落地页设计中,准确传达信息比绚丽的设计更为重要,你应该首先致力于提炼你的产品信息,总结核心卖点和寻找准确的文案描述,一般流程为:
1,确定你的产品的核心卖点
2,通过准确的文字和图片声明这些卖点
3,Keep It Simple, Stupid
价值主张 - 为什么用户要选你不选其他供应商?
价值主张是你的产品对消费者的实用意义,在产品同质化非常严重的今天,价值主张的关键是寻找你的产品优越于同类产品的特点。借用俞军老师(滴滴出行顾问、百度原产品副总裁)的一个公式:
产品价值主张 = 新体验 - (旧体验 + 替换成本)
如何寻找你的价值主张?
1,首先列出你的产品可以给用户带来的全部价值
2,其次在 1 中找出你的产品和市场上同类产品相比较的优势价值所在
3,在 1 和 2 的结果中寻找与用户的核心需求共鸣的价值所在
表达你的价值主张
- 删除不必要的词汇,编写具有高信息密度的价值主张:留在你的着陆页面上的每个字都必须是必需的。如果删除一个词汇或句子后不影响整体表达的吸引性和实用性,请删除之。
- 反复尝试/测试,直到寻找到最合适的价值主张。
- 不要贪多:文字或者价值主张点越多,最终用户的有效阅读和记忆的点就越少,尽量采取 2/8 原则,找出你的一两个核心价值点。
一些好的价值主张实例
- 微信,是一个生活方式
- Slack:你的新总部,共同工作的场所。
- 知乎:有问题,就会有答案
落地页模版
通常一个落地页包括了以下几个元素:
- 导航栏:页面顶部的导航栏包括了你的网站的顶级目录等重要链接
- Hero:首屏(打开你的网站的第一个屏幕看到的内容)的主要内容,包括主标题,副标题,CTA 和展示图片等元素。
- CTA:你最想要用户在页面完成的动作:通常是注册/联系销售按钮。
- Social Proof:你的产品的公众证明。这可以是你的成功客户的 Logo/案例,也可以是媒体或第三方评价站点的 Review/报道。
- 功能/痛点:你的产品特色功能或需求痛点描述等。
- 重复 CTA:再次展示 CTA。
- Footer:底部导航,包括重要的产品链接,隐私/使用条款声明,备案号等其他链接。

导航栏
这是页面最顶部的元素,一般包括:产品 Logo,顶级目录(可选),CTA(一般为注册/登陆)

请注意:导航栏的链接越少,CTA 就越突出,你可以删除不必要的链接以避免访客被带到无助于带来转化的页面。
Hero
Hero 一般由主标题,副标题,图片和 CTA 组成,让我们先看几个例子:
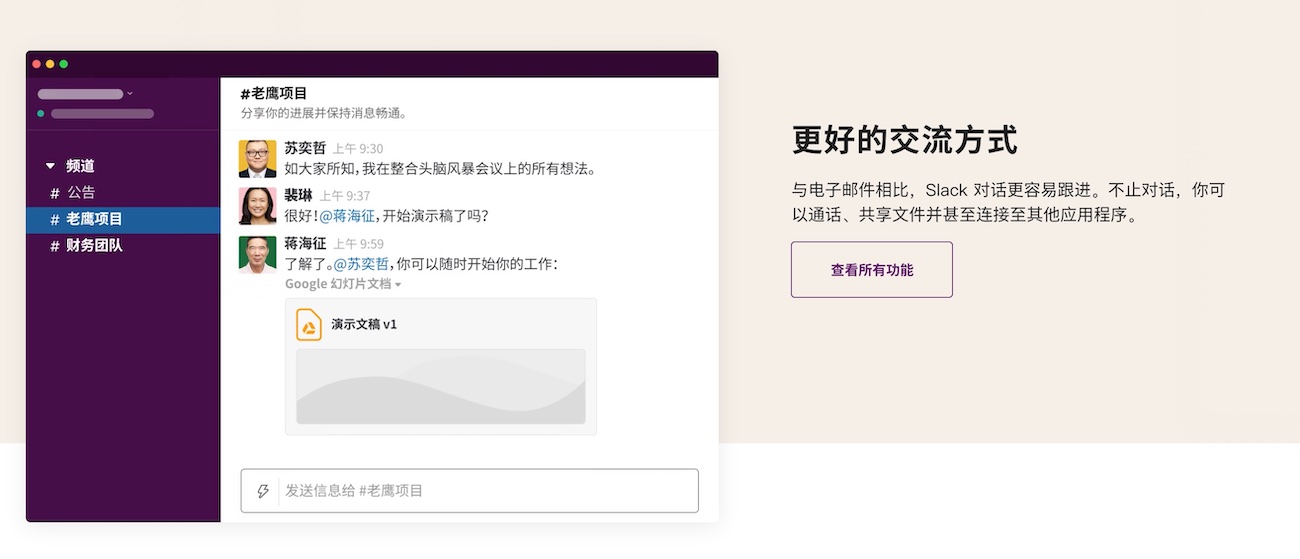
下图是 Slack 的 Hero:

下图是 万维广告 的 Hero:

Hero 文字部分包括两个元素:主标题和副标题
标题部分(包括主标题和副标题)必须描述清楚你要销售的产品/服务,如果访客看完你的 Hero 标题仍然得不到要点,就会导致页面跳出率变高。请问自己一个问题:如果访客仅阅读了 Hero 标题,Ta 是否可以确切的知道你要销售的产品/服务?另外更重要的是,如果访客仅阅读了 Hero 标题,Ta 是否可以知道为什么 Ta 需要你的产品/服务?“为什么需要”更重要,这也是你需要找到自己独特的价值主张的原因所在。落地页最关键要素之一就是要有与众不同产品价值——如果买方处于考虑阶段(比如在对比各个同类的解决方案),那么你的产品特色将使他们在后期回想到你。
一般情况下你可以将产品的功用放到主标题,价值主张放到副标题;也可以将价值主张放到主标题,产品功用放到副标题(如上图中的万维广告和 Slack 的 Hero 标题);对于有些产品,功用及价值主张也可以用同一句话表达,副标题可以用来解释如何运作,例如:
- 网站建设工具:从0到1设计并发布你的网站,无需编码
- 配送服务:全城 1 小时送达你的货品,告别堵车/排队
- 聊天软件:发送语音短信、视频、图片和文字,认识新朋友
第一句话描述你的产品功用,第二句话表达目的,指出使第一句话有价值的原因。
通常情况下,如果你的产品已经家喻户晓了,可以在主标题使用泛泛的价值主张描述语言如“欢迎来到你的新总部”“增强您的协作能力”等语句,但如果你的产品知名度不够,请在主标题更直白地描述你的产品功用,你提供了什么;在副标题描述你为什么独特/为什么访客需要使用你的产品(价值主张)。如果能以几句话清晰地描述出来,Hero 文字可以有效增加访客的欲望并减少了劳动(访客无需下拉页面寻找你的产品真实功用/特性)。如果你可以在一句话内描述完整产品功用和价值主张,那么还可以在副标题描述你如何实现该产品功用,以帮助访客更清楚的了解到你的解决方案,例如:“我们的设计工具可以实时将你的设计转化为网页”
Hero 图片一般为 Hero 标题的可视化表达,通常为产品的 demo 展示/截图,Hero 图片需要优先传递信息(而不是优先展示你的精妙的设计),大量的实验表明,当访问者对你所出售的产品有直接的视觉了解时,转化率会提高。
总而言之,Hero 的文字和图片都必须清晰,明确,快速的让访客了解你的产品功用,价值主张。
Social Proof
一般的社会证明包括你的产品的成功客户(通常展示其 Logo 即可),或科技媒体,第三方产品 Review 网站等来自第三方的证明。也可以说明你服务过的客户总数等。这将大大提升你的产品/服务的可信度。
我们还可以使用成功客户的评价作为 Social Proof,例如:


研究显示关于收益/好处的文案具有更高的转化率,所以你还可以使用展示价值的文案,例如“提升了X%的生产效率/销售额”来作为你的成功案例的 Social Proof。
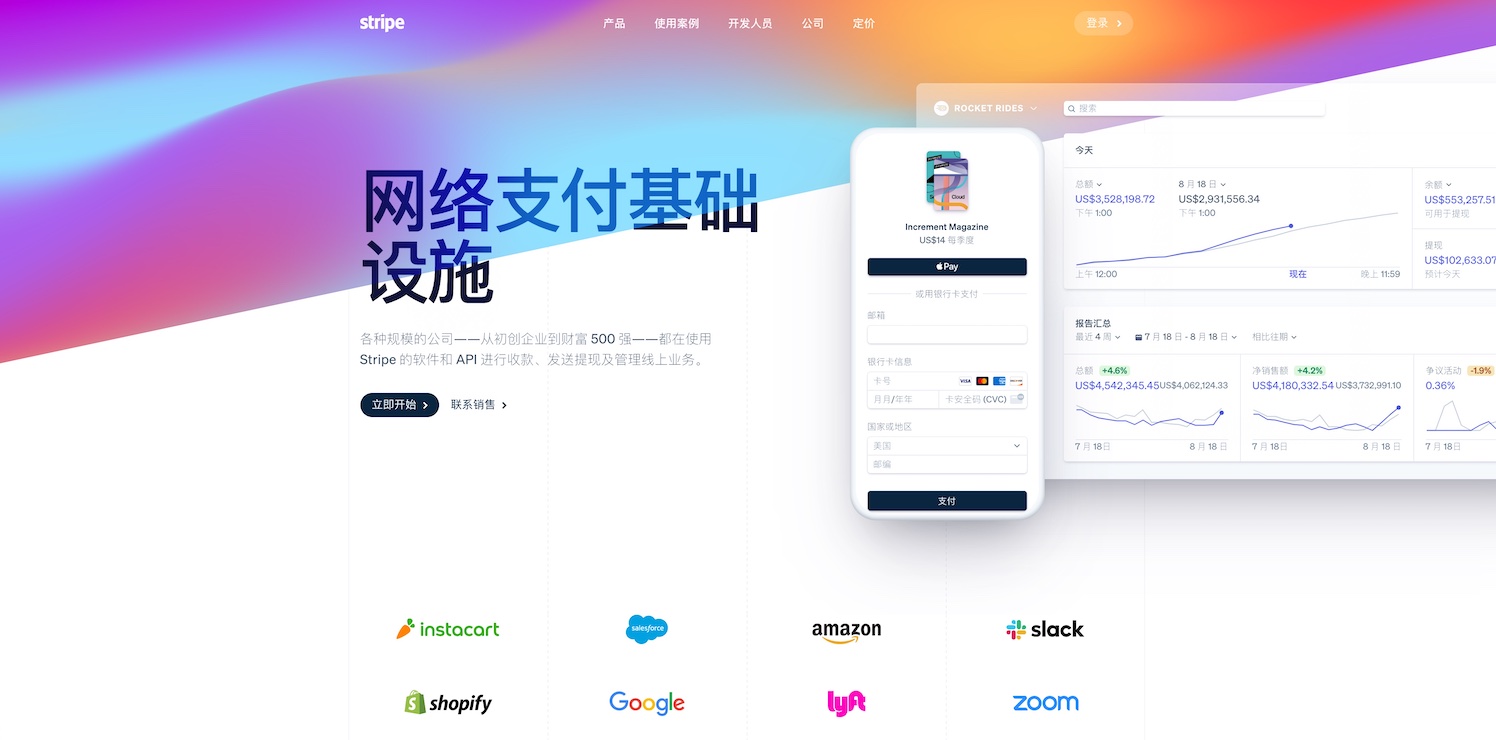
你还可以将 Social Proof 与 Hero 放在一起,例如下图是 Stripe 的 Hero:

CTA
CTA(Call To Action)号召性用语是用来号召访客进行行动的关键元素,一般为按钮。你可以通过动词短语来撰写 CTA 文案,如:
- 开始试用
- 联系销售
- 浏览列表
通常你需要在落地页放置多个 CTA,比如放到 Hero 中:

以及将重复 CTA 放到页中:

在设计 CTA 时,请通过使用扩大或者增强颜色对比等方式,突出你的重要的 CTA,并使其与页面其他元素形成鲜明对比(以便让访客可以轻松找到)。
如果你的落地页主要用于通过表单收集销售线索,请确保将其巧妙地放置在页面上并保持简洁,仅询问与你的业务最相关和最重要的信息,这可以大大增加访客填写表单的可能性。
最好将你的 CTA 集中在一个转化目标上,例如注册/下载。如果目标/CTA 过多,会让访客分心造成转化率下降。此外,请将上下文路标添加到你的 CTA 中,例如这要花多长时间?需要多少费用?以便访客知道会发生什么。
另外请注意没有人会在不了解清楚问题和你的解决方案/价格的情况下进行注册,而且很少有人在不先和客户经理沟通的情况下就直接为企业级 SaaS 产品付款。请写下访客在注册/购买前需要知道的事情的清单,确保这些关键信息在你的第一个 CTA 之前。
功能/痛点/用例
如果你的 Hero 描述不足以吸引转化,那么就需要增加痛点/功能和用例描述元素。
功能性描述一般包括:
- 表明产品功能价值所在的标题
- 解释价值所在和描述痛点的段落
- 解释性图片展示/用例等
功能标题需要直言不讳地描述你的价值主张,以便访客可以快速确定该价值主张是否与他们相关,以及他们是否应该继续阅读该功能段落。
功能段落应简明扼要地描述该功能,并解决客户的常见疑惑。你还可以链接重要的解释性文字到单独的页面,让访客单击按钮来了解更多信息。
Before-After-Bridge —— 根据行为心理学家的观点,人类采取行动的动力来源于两个目标:追求快乐和规避/减少痛苦。首先描述你潜在客户正在面对的问题/痛点(即 Before),然后描述如果该问题/痛点不存在,状况将会如何地不同(即 After),最后通过你的产品/解决方案来解答如何帮助他们实现目标(即从 Before 到达 After 的 Bridge)。
Problem-Agitate-Solve —— 找出一个痛点,搅动/煽动那个痛点,提供解决方案是一套很有效的文案套路,可以大大提升转化率。使用情感语言,故事或视觉效果生动地描写你的潜在用户痛点,从而激发访客的共鸣和转化。
一图胜千言,如果可以的话,最好使用 Gif 或动画来展示你的产品特性和用例。(请尽量避免使用长视频来传达信息,精心设计的 Gif 图片或动画可以在几秒钟内表达信息,而访客在观看视频时会更少地阅读页面)
例如:


Footer 和其他常见元素
如果 Hero 和功能描述依然无法完全解答访客的常见疑问,你可以专门设计一个 FAQ 来说明常见问题解答,例如:

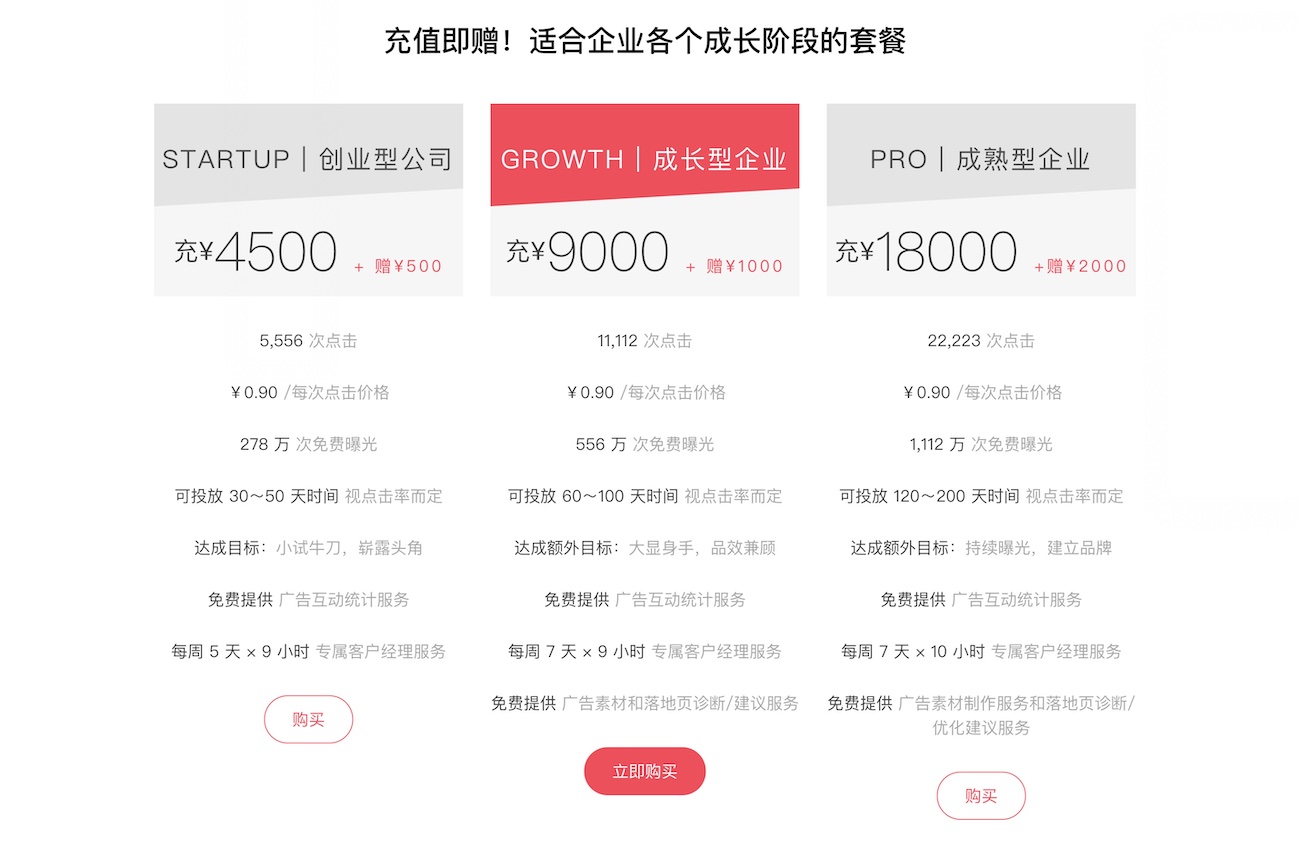
大多数 SaaS 产品还需要价格元素向访客展示多个价位的套餐,例如:

Footer 底部导航在页面最底部,包括了重要的产品链接,社交媒体,隐私/使用条款声明,备案号等其他重要链接,例如:

设计原则
落地页设计的要点一般包括:
- 令人愉悦的视觉效果
- 页面要有明确的结构
- 简介,明确的文案
- 鲜明的品牌个性
- 移动优先(大部分访客通过手机访问你的网站)
总而言之,落地页需要围绕访客的注意力进行设计,目的是吸引/保持/并集中访客的注意力。永远不要以为访客会花几分钟阅读页面上的所有文字,你应该尽可能简化文案。故请勿使用过多 CTA 按钮和链接转移访客注意力;请在文案中尽量使用非官方语言;如果你需要在落地页收集访客表单,请尽量减少表单需要填写的栏目或分阶段提交表单,使页面更加人性化,创造令人愉悦的体验。
此外,如果你制作的是广告落地页,请尽量保持广告和落地页文案的相关性,广告文案与落地页文案之间的耦合性越强,访客的停留时间就越长。
你还可以访问 Good Web Design 学习更多落地页元素的例子。
收集反馈意见和落地页指标并改进
在你设计好落地页后,可以邀请两种类型的访客来给你反馈:1)非潜在受众的访客 2)你的产品的潜在买家/受众。
请重点评估以下几个要点:
- 转化意愿:Ta 们是否愿意立即注册并付款?如果没有,为什么?
- 兴趣程度:在阅读完 Hero 后,Ta 们对你的页面下文是否感兴趣?如果不,如何改进?
- 清晰度:在阅读完整个页面后,Ta 们还有哪些未解决的疑问?
- 简洁性:如果需要删除页面一半的元素,删掉什么?
此外,你还可以通过 Google Analytics,Posthog 等工具来统计分析你的访客来源及转化率等落地页指标,从而改进你的页面和广告等。
常见的落地页指标有:
1.页面访问量(Page Visits)
顾名思义,页面访问量指的是在一定时期内访问页面的人数。访客越高,转化的可能性就越高。如果此数字低于你的预期,请尝试优化你的付费广告策略,或优化关键字以推动访客访问你的网页。
2.跳出率
跳出率是指在不访问其他页面的情况下从你的落地页退出的人数所占全部访客的百分比。访问者跳出页面的原因有很多,例如:
- 你的内容可能与广告宣传的不符
- 你的 Hero 标题可能不够醒目,无法吸引访问者的注意
- 页面的整体视觉层次结构可能不具吸引力
- 访客找到了他们想要的东西并离开了页面
良好的落地页跳出率通常分为三类:
- 优秀:26% ~ 40%
- 平均:41% ~ 55%
- 马马虎虎:56% ~ 70%
跳出率高于 70% 就比较差了。可以使用第三方统计功能如热图,会话记录,绘制访问者的行为,并找出问题根源所在。
3.流量来源
了解哪些流量来源带来了高转化率的访客,可以帮助你更好地制作落地页并促进更多转化。
这些事需要密切注意的流量来源类型:
- 直接访问量:通过直接在浏览器中键入 URL 或通过浏览器书签来访问页面的访客。
- 引荐点击量:通过点击第三方网站的链接而进入页面的访客。
- 社交媒体流量:通过单击社交媒体帖子的链接进入页面的访客。
- 自然流量:通过在 Google,百度等搜索引擎上搜索关键字找到你的网站的访客。
- 电子邮件访问量:点击了营销电子邮件中的链接或 CTA 按钮访问页面的访客。
- 点击付费广告流量:通过点击 CPC 广告进入页面的访客。
4.表单提交率
填写并提交表单所占的百分比。提交数量越多,说明落地页质量越好。如果转换率较低,最好对页面元素进行调整并进行 A/B 测试以检查问题所在。
5.表单放弃率
与表单进行交互(开始于表单提交过程)但没有提交就离开的访问者的百分比。访客放弃填写表单可能有很多原因:也许是表单需要填写的内容太多引发了数据安全担忧,或存在访客可能不愿回答的问题。
提高表单提交率的最好方法是在制作表单之前进行自我评估,问问自己:“我必须要提供电话号码吗?” 如果答案是否,请考虑从表单中删除此类字段。
6.潜在客户百分比
除了上述指标之外,衡量潜在客户的百分比也很关键,计算通过落地页转化为付费客户的潜在客户的百分比(如注册,留下电话号码等),将有助于你制作更精准的广告和选择更好的推广渠道。
请注意,转化率取决于产品类型,价格和行业。通常,平均落地页转化率为 2% ~ 3%,也有比较好的落地页转化率介于 5% ~ 10% 之间。
其他要点
- 在今天的互联网环境下,开启全站 HTTPS 非常重要。
- 如果你的落地页加载时间超过 3 秒,那么你的访问者很可能会感到厌烦并离开,请考虑通过 Google 的网页性能优化工具进行页面性能分析/优化等。
- 如果你不懂这些术语,请联系你的技术人员。
(本章完)