企服点评专家团知果:杭州地铁导视系统很「哇塞」,11个案例给B端设计的启发
Hi,欢迎来到知果的知果日记。 知果日记分享:产品设计 | B端体验 | 用户思维 | 人机交互 | 认知成长相关话题。
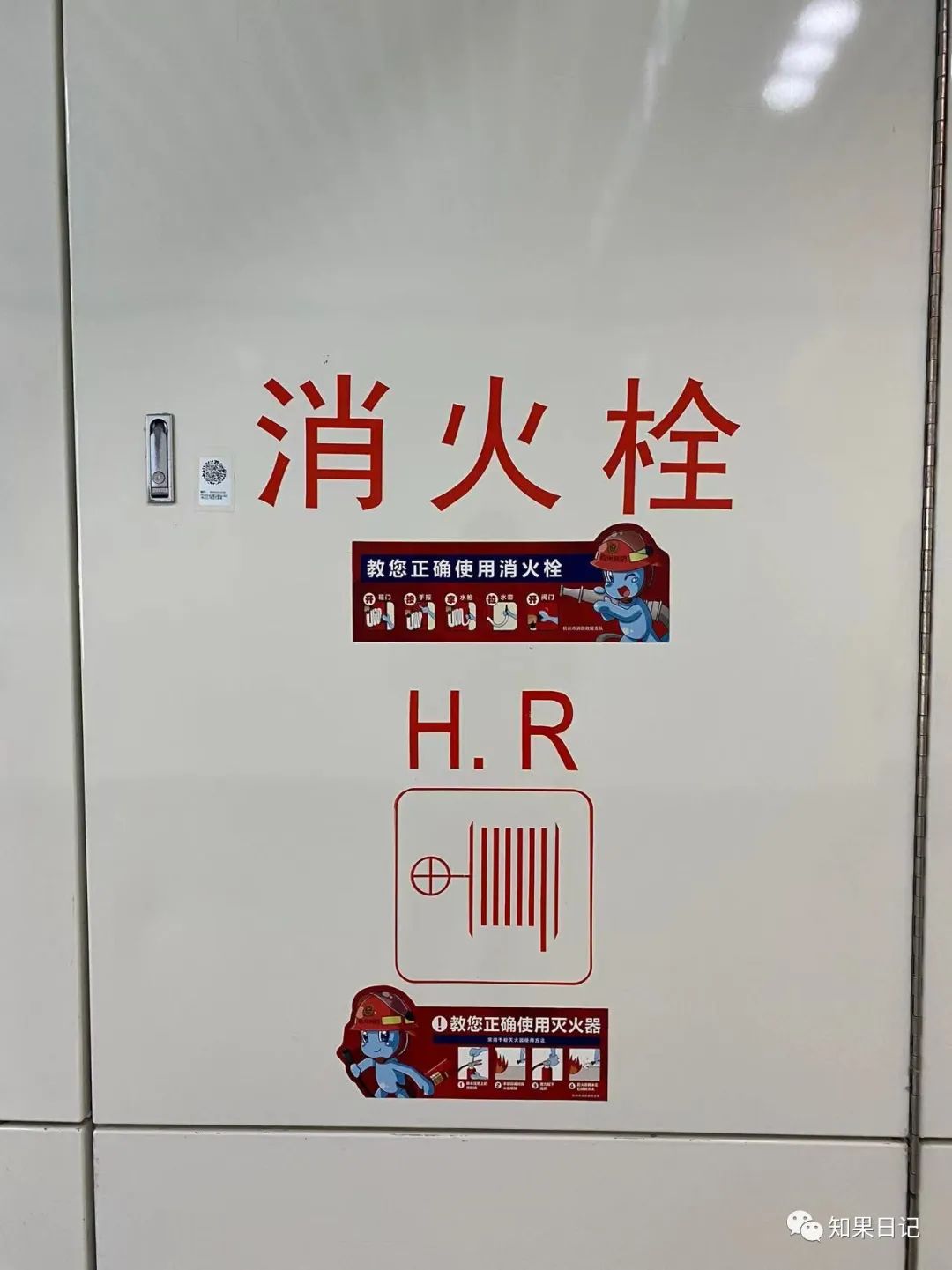
设计者既要具备宏观的视角,也要具备设计好细节的专业能力。为使用者清晰规划“我在哪儿、我可以去哪儿、如何回来”的解决方案。













本文来自微信公众号 “知果日记”(ID:gh_690a8b6479cb),36氪经授权发布。
相关产品
查看更多同类产品

Sketch





3.6
47条点评
Sketch是一家办公工具研发商,为客户的产品设计系统奠定基础。
咨询产品
免费试用

Blender





3.1
43条点评
生成各种3D视觉作品的自由和开放源码软件。
咨询产品
免费试用

3ds Max Design





3.0
39条点评
以绝佳的三维形式建模和渲染,创建宏伟壮观的世界和高质量的设计。
咨询产品
免费试用

Cinema 4D





2.9
40条点评
Cinema 4D Studio 是 MAXON 为专业 3D 艺术家提供的最好的三维计算机动画、建模、模拟和渲染软件。
咨询产品
免费试用

Adobe





3.5
40条点评
Adobe是美国一家跨国电脑软件公司。
咨询产品
免费试用
最新文章
查看更多
关注
36氪企服点评
公众号

打开微信扫一扫
为您推送企服点评最新内容