经验分享|如何做好FAQ设计
帮助中心的设计对于产品非常重要,其中“FAQ”是必不可少的。
说起 FAQ,相信大家都很熟悉,毕竟哪个产品不需要这么实用的东西呢?FAQ页面又称为“常见问题解答”页面,帮助客户解答关于产品和服务的常见问题。
下面我们先简单介绍一下如何创建实用 FAQ页面。

原因如下:
- 消费者能够很容易地收集并了解相关品牌信息,那么他购买该品牌的可能性就会大幅增加,回购率会增加一部分。
- 为用户提供自助解决方案,极大地减轻客户售后压力,帮助客户快速解决问题;
- 为新员工提供培训素材的知识库,帮助他们更快、更好地了解产品、投入到工作中,降低培训成本;
- 提供24小时无差别服务;
- 包含产品介绍,操作指南,新功能,方便产品品牌宣传;
- 改善客户体验,促进转型。
由此可以看出, FAQ页面应该成为每一家公司都应该特别关注的一部分。
制作 FAQ页面并不难,但制作起来却是一件非常困难的事情。那么什么样的常见问题页面才算是好的呢?帮助客户解决问题。

好的FAQ页面应该包括以下内容:
- 涵盖大多数受众的需要,回答普遍问题
- 包含广泛的意向(如付款方式、流程等)、信息、高频产品等。
- FAQ应该是一个健全的系统而非固定的问题
- 通过解决问题向网站上相应的登录页面引入新用户
- 将内部浏览量推至其他重要页面(FAQ实际上是内容营销中的一个重要部分)
- 展示专业技能,信任和权威
或许你会觉得我说的都是废话,如果你不知道这件事的重要性,就不会来这里了。我没有辜负你的期望,接下来,就是真正的干货了!
如何制作实用的FAQ页面?
总体布局:在线 Q& A文档/用户培训手册整体风格应该简洁,用户只需一眼就可以找到所需内容;
问题收集:建议先用工具做问卷,对产品使用和购买过程中出现的问题进行梳理,让用户排序,然后打开入口提问;
问题搜索:当出现大量问题时,为了快速解决问题,需要一种良好的智能检索;
问题分类:将问题进行分组,使重要问题更加突出,帮助用户快速找到相关的答案;
多终端显示:移动用户增长速度非常明显。因此,在创建用户自助中心的过程中,不要忽视移动终端的适应性。

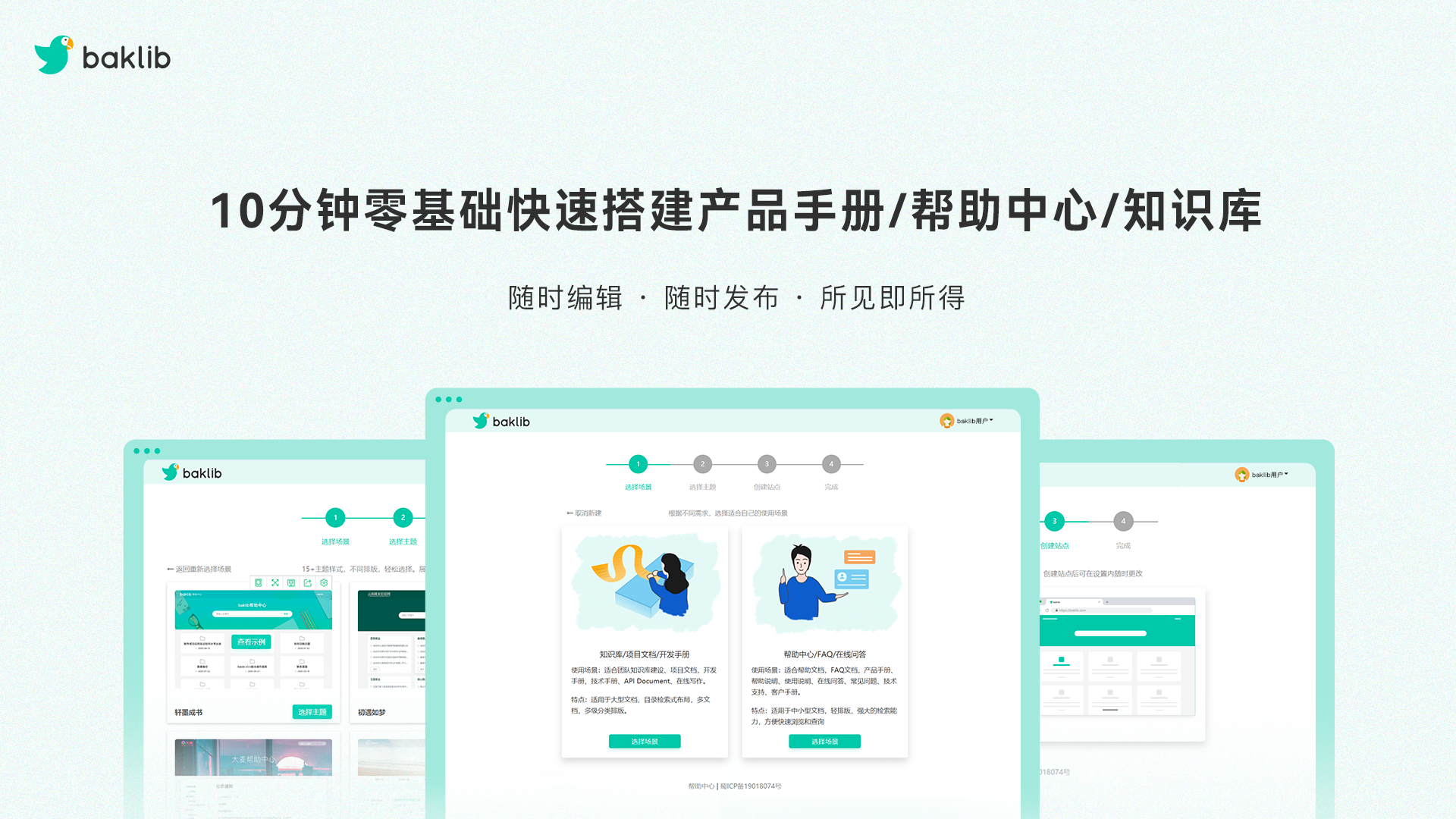
下面是一个实用工具—— Baklib。
Baklib是一款专业的在线产品 FAQ/用户培训手册的工具。它也为通过 Baklib在线查看产品文档提供了高质量的知识发布平台。帮助用户了解产品,使用户更容易使用。
Baklib编辑的用户手册可通过域名共享查看,所有内容将显示在网站上,支持独立域名。
产品优势
易于编辑:使用块编辑器,所有内容包括文字,图片,视频,表格,模块等,都可以自由的拖动重组,不再依赖于传统的顶部工具条,而是通过模块插入菜单,快速编辑菜单,格式转换菜单,使用户的编辑体验更加集中。
丰富的展示主题: Baklib提供15+可自定义页眉的主题,使产品的 FAQ/用户手册更加美观。
人性化权限设置:当产品常见问题/用户手册需要进行协作和共享时,编辑和观众可以设置权限,权限界限清晰。
数据安全:除了导入文件外,还支持整个网站的数据输出.
在线 FAQ/用户手册的设置对客户整体体验起到重要作用。简化产品使用难度,提高用户满意度。希望本文的内容能帮助您在创建常见问题页面时不会感到困惑。